Раньше все сайты, программы и сервисы делали сначала для компьютеров и больших экранов. Потом, может быть, делали адаптивную версию для мобильных или отдельный мобильный сайт. Или не делали, а оставляли как есть — кому нужно, тот и так справится с мелким интерфейсом на экране телефона.
Теперь всё иначе: просмотров с телефона уже больше, чем с компьютера. Некоторые сайты или сервисы обслуживают 70—90% клиентов с телефона. Поэтому появилось направление в дизайне и разработке — mobile first. Это означает «сначала для мобильного», а десктопную версию сделаем потом или вообще не сделаем.
Как устроено
В подходе mobile first работа идёт так:
- Рисуется дизайн, чтобы на смартфоне всё выглядело отлично. На основе этого дизайна пишется код. Или код и дизайн делаются параллельно на основе общего прототипа.
- Если нужно — делают отдельную версию для компьютера, если нет — доделывают мобильный дизайн, чтобы он «расширялся» до большого экрана.
- Если нужно что-то улучшить в программе или сервисе, то сначала делают это для смартфонов, а потом для компьютеров. Иногда версия для смартфона работает лучше, чем настольная или в вебе.
Может быть даже такое, что с телефона сайт посмотреть можно, а с компьютера — нет, потому что предлагают сразу установить нужное приложение.

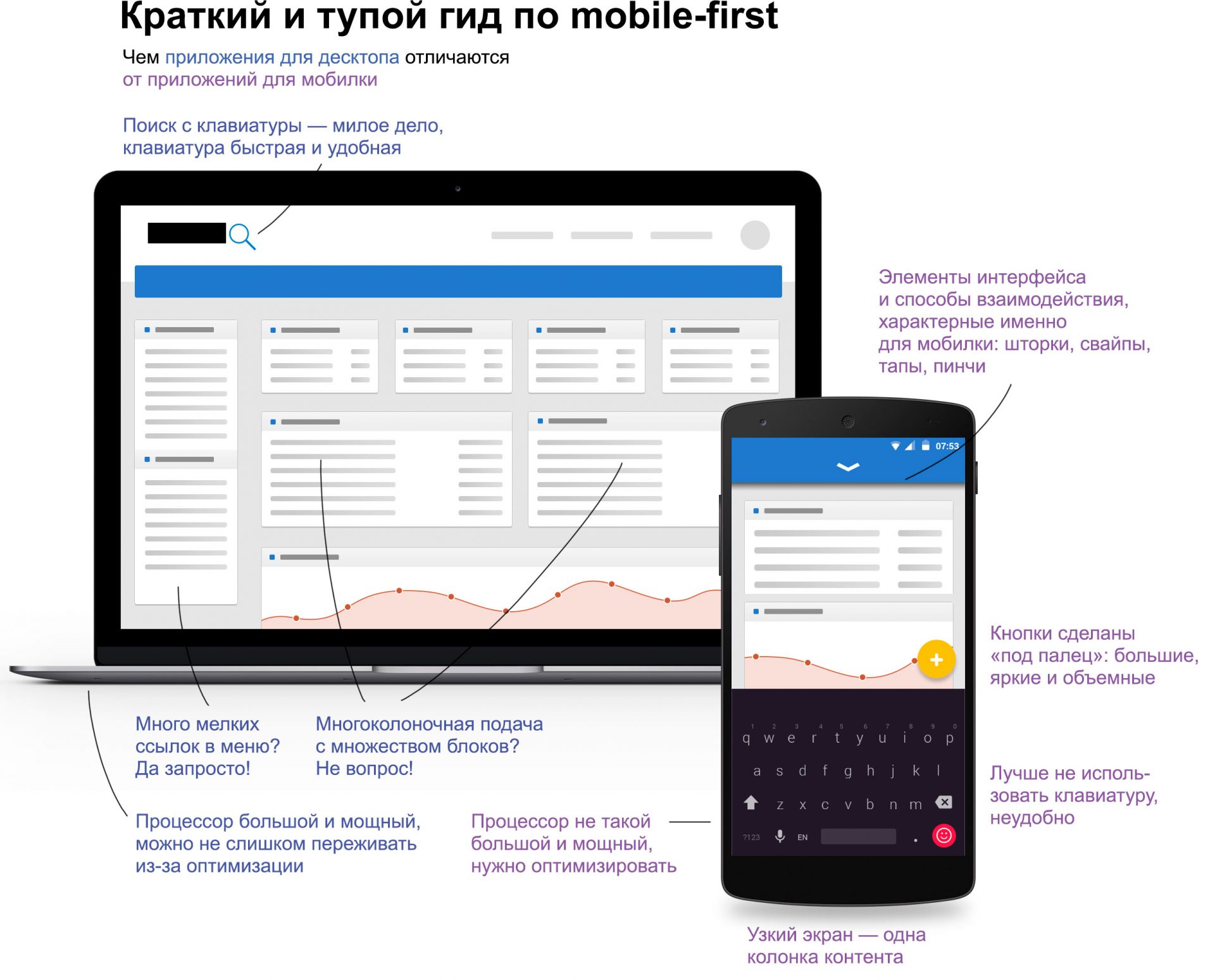
В чём нюансы проектирования под мобилку
О, их масса
- В компьютере человек вводит данные через суперточную мышь. В телефоне ввод через огромную сосиску-палец. Поэтому десктопные кнопки и ссылки могут быть маленькими, а мобильные должны быть большими.
- У пользователя десктопа есть быстрая клавиатура, а на мобилке она неудобная, мелкая, медленная и занимает пол-экрана. Десктопное приложение ещё может попросить нас что-то ввести с клавы, а мобильное должно этого избегать.
- И наоборот: десктопное приложение должно со страшной силой поддерживать горячие клавиши, копировать-вставить, очистку данных из буфера. А мобильное должно полагаться на автозаполнение.
- Мобилка хоть и большая, но меньше десктопа. Поэтому мобильный экран — это одна колонка с контентом и бесконечный скролл. Десктоп, наоборот, большой и широкий, там можно укладывать контент в несколько столбцов, делать витрины и шикарные раскладки.
- Мобилка вытянута сверху вниз, десктоп — слева направо. Идеальный контент для мобилки — вертикальный, для десктопа — горизонтальный.
- С мобилки можно легко позвонить, поэтому этот сценарий можно вполне рассматривать как часть приложения (например, позвонить таксисту). А с десктопа можно разве что написать в мессенджере.
- Мобилка знает о тебе больше, чем десктоп: она может узнать тебя по отпечатку пальца и по лицу, в неё встроен платёжный модуль, мобилка знает о своём местоположении. Максимум, что может десктоп, — помнить твой номер карты и знать, в каком ты городе. Это значит, что мобилка должна сама узначать твой адрес, сама предлагать тебе способы доставки, сама предлагать оплатить встроенными средствами.
- Мобилка — это твоё интимное пространство, поэтому любое сообщение или уведомление отвлекает на себя внимание. Нужно быть осторожным, отправляя что-то пользователю или уведомляя его. Десктоп — это терминал, к которому ты подходишь или уходишь, когда тебе нужно. Там меньше таких ограничений.
И можно так ещё долго рассуждать. Но уже сейчас видно, что мобилка и десктоп — два разных зверя.
Где используется
Mobile First используется везде, где можно показать товар, услугу или проект на маленьком экране без ущерба для смысла, например:
- интернет-магазины (Zara),
- сервисы заказа еды (Додо-пицца),
- службы такси (Яндекс Такси),
- соцсети и социальные сервисы,
- сервисы дистанционных услуг (интернет-банки).
Если ваш продукт достаточно прост для того, чтобы о нём можно было прочитать со смартфона и разобраться в нём, то можно использовать mobile first.
Плюсы и минусы
Плюсы:
- большинство пользователей сразу получает нормальную функциональность на сайте или в приложении;
- если таким сервисом удобно пользоваться, то с него идёт больше заказов;
- сразу оптимизированные для мобильного страницы загружаются быстрее, чем адаптивные;
- поисковые системы их лучше ранжируют и показывают в поиске выше других.
Минусы возникают оттого, что вам приходится делать не один, а два продукта: для мобильного и для всего остального. А ещё нужно учесть, что на разных экранах разное разрешение, а это тоже нужно учитывать при проектировании разных интерфейсов. Кроме этого:
- такие продукты разрабатываются дольше, если поддерживать все смартфоны и делать версию для компьютера;
- разработка и дизайн стоят дороже;
- приходится поддерживать дизайн для старых устройств с маленьким экраном или нестандартными характеристиками.