Недавно мы писали про линтеры: как они проверяют код на ошибки и делают его более красивым. Если коротко, то линтеры работают так:
- Берут ваш код
- Форматируют его по заданным правилам.
- Исправляют простейшие ошибки — ставят незакрытые фигурные скобки или пропущенные точки с запятой.
- Если умеют — проверяют код на более сложные ошибки и сообщают о них.
Всё это — чтобы исправлять неаккуратности за программистами.
В этой статье — примеры линтеров, которые можно подключить хоть сейчас и получить чистый код уже к концу прочтения.
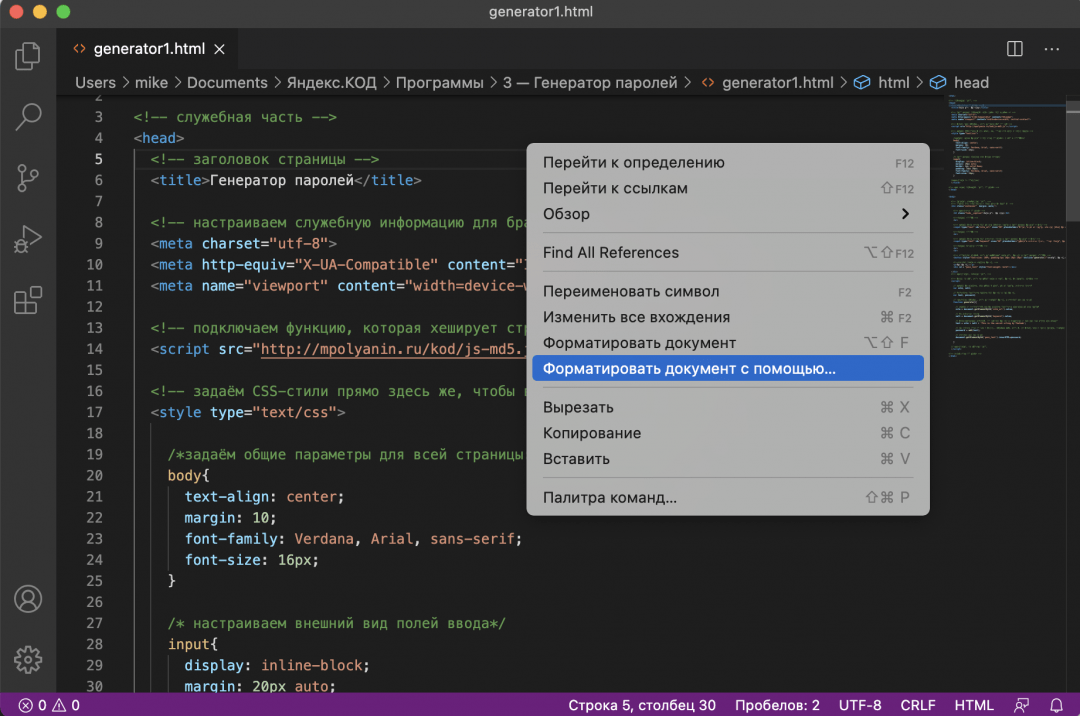
👉 Линтеры из обзора мы проверяли в VS Code и Sublime text 3. Для запуска проверки и форматирования открытого кода в VS Code нажмите в пустом месте правой кнопкой мыши и выберите пункт «Форматировать документ с помощью…» или «Format Document With…»:

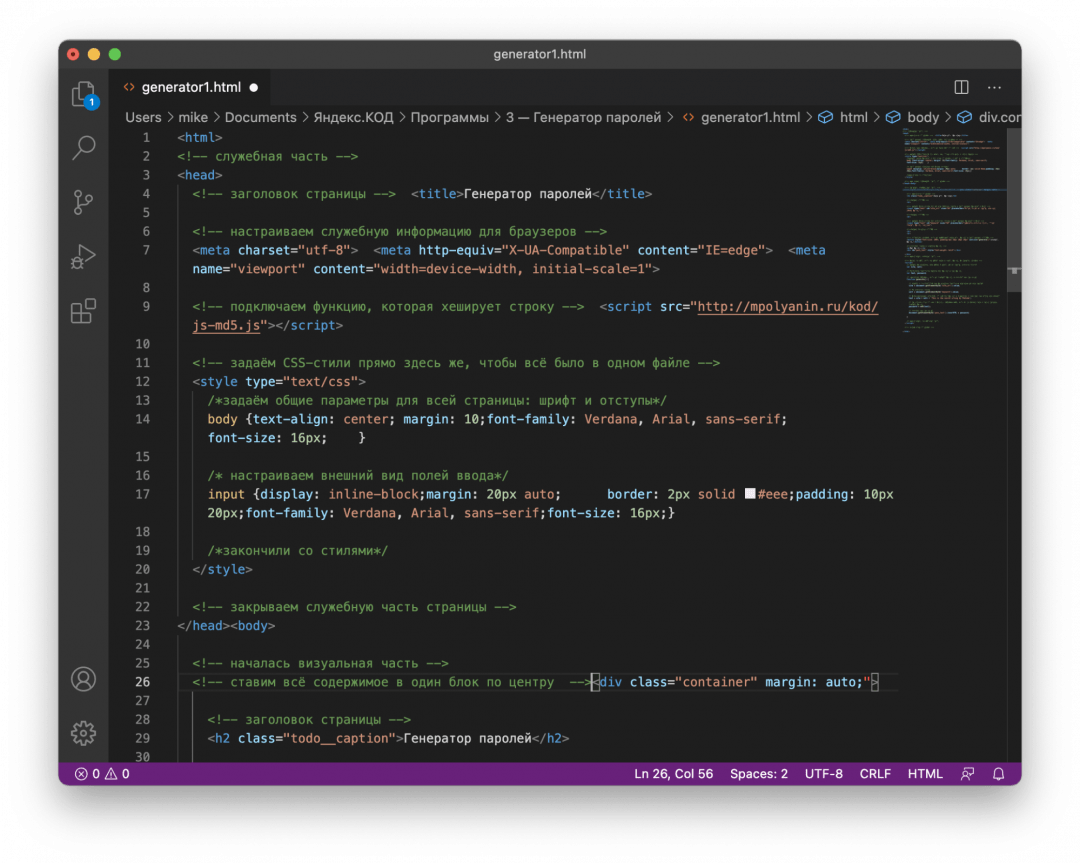
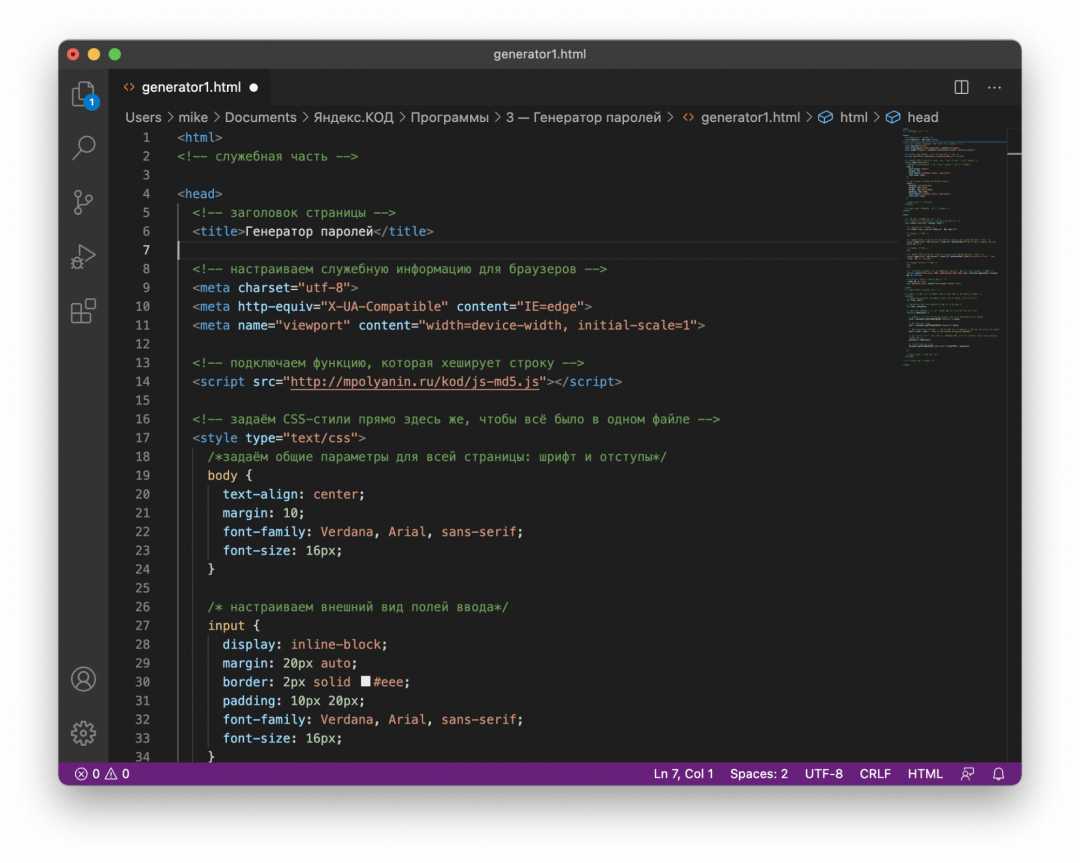
Beautify — линтер для HTML
HTML-линтер, который следит за внешним видом кода страницы и форматирует его по заданными правилам. Умеет разбивать по строкам несколько команд, если они написаны в одной строке друг за другом.


CSS
Если вы пишете не очень большой CSS-код, вам вполне хватит того же Beautify. Но если вы решили заняться стилями всерьёз и установили CSS-препроцессор, чтобы писать код ещё быстрее, посмотрите на Beautify css/sass/scss/less.
Уже по названию видно, что этот плагин работает не только с CSS, но и с форматами всех популярных препроцессоров. Устанавливается и работает точно так же, как и остальные, можно создать свои правила обработки кода или настроить под себя те, что есть.
JavaScript
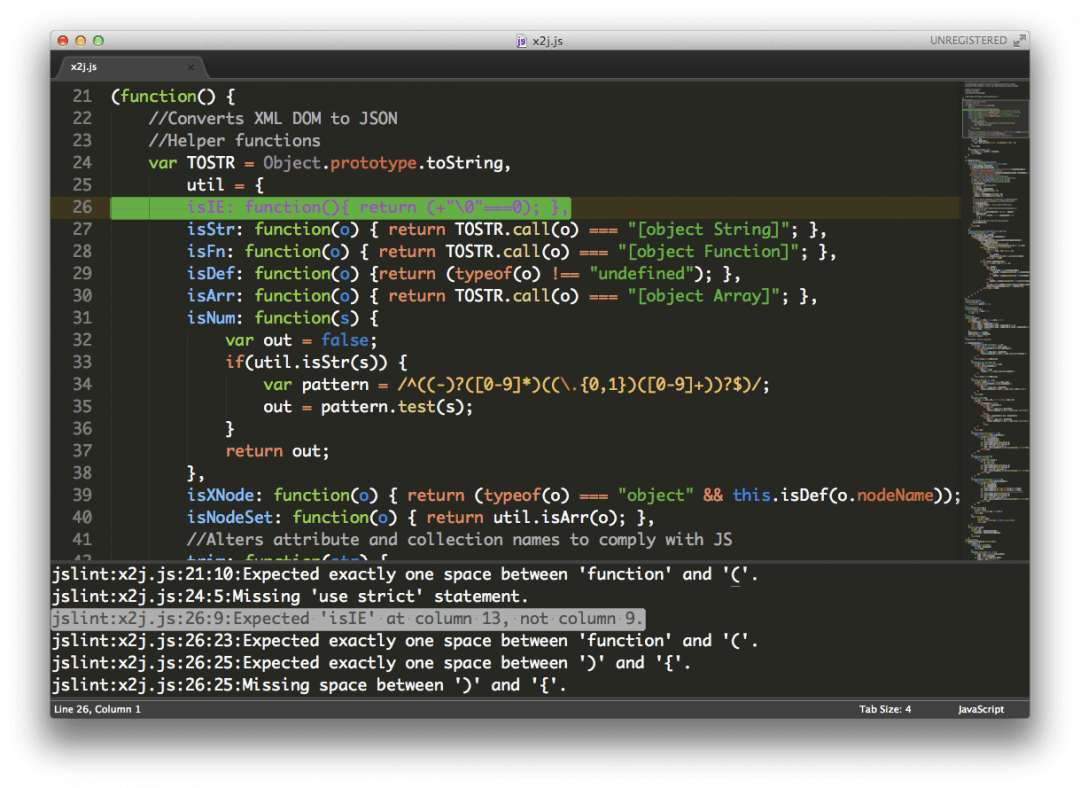
JSLint — один из самых старых и самых строгих линтеров для JavaScript. Он проверяет вообще всё:
- мелкие ошибки типа точки с запятой,
- неиспользуемые переменные,
- взаимные зависимости в функциях,
- порядок параметров при вызове функций,
- выполнится ли этот фрагмент кода когда-нибудь или нет,
- бесконечные рекурсии,
- утечки памяти.
Если ваш код проверил JSLint и не нашёл ни одной ошибки — поздравляем, вы постигли JS-дзен.

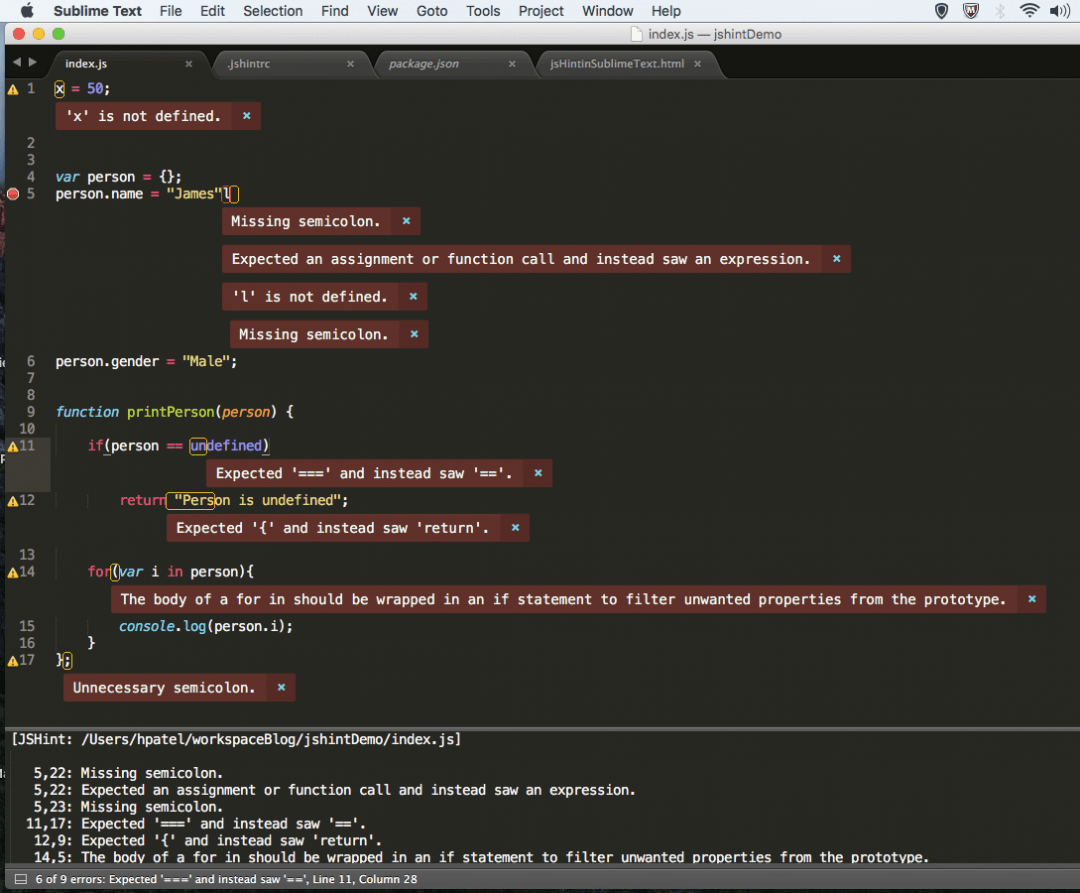
JSHint работает почти точно так же, как и предыдущий линтер, но проверяет менее строго. Идеальный инструмент для тех, кто только начинает писать код — он покажет критичные ошибки и не будет требовать соблюдения всех канонов языка JavaScript.

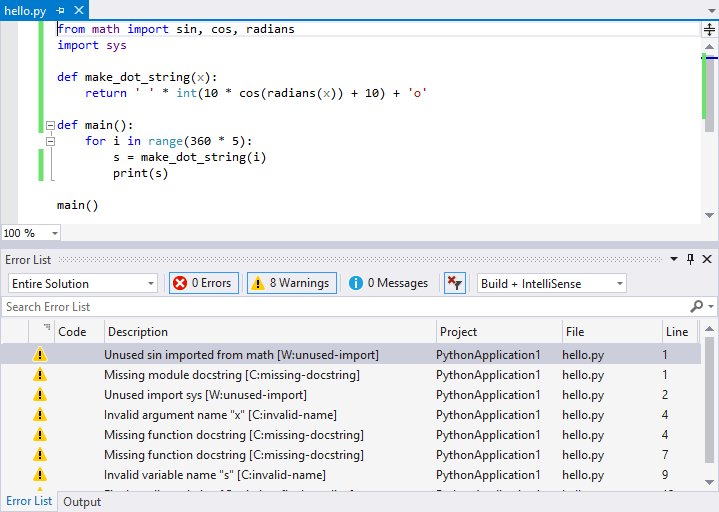
PyLint — линтер для Python
Pylint.org — самый популярный линтер для Python, который проверяет почти всё:
- используется ли модуль, который подключили в самом начале;
- длину строк;
- как объявляются переменные и функции;
- правильно ли используются аргументы при вызове;
- синтаксические ошибки;
- как используются типы данных;
- нет ли логических ошибок в коде, которые могут привести к непредсказуемому результату.
Если вам нужно что-то проверить в коде, скорее всего, PyLint сможет вам помочь.