Поясняет редакция «Кода»:
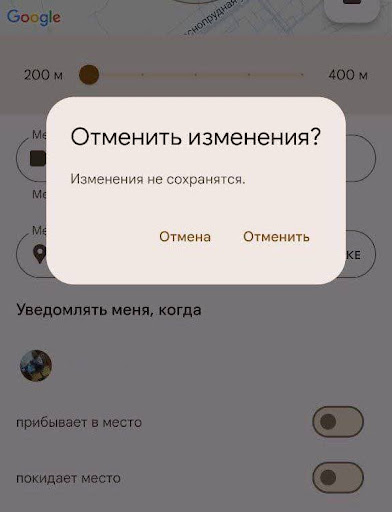
На скриншоте — классическая ситуация кривого UX-дизайна и редактуры в разработке.
Судя по всему, перед этим пользователь внёс куда-то изменения (например, добавил описание объекта, поменял настройки или сделал что-то ещё), а потом захотел выйти. И перед выходом приложение решило выяснить у пользователя, сохранять эти изменения или нет. Но сделало это максимально криво, и вот почему:
- заголовок спрашивает: отменить изменения? И логичные варианты действий (надписей на кнопках) — «Да» и «Нет». Это самый простой вариант, который можно докрутить до нормальных формулировок, но суть вы поняли: да, отменить или нет, не отменять;
- подпись под заголовком говорит, что изменения не сохранятся. Тогда логично бы смотрелись такие по смыслу надписи-кнопки: «Сохранить изменения» и «Не сохранять»;
- кнопки на этом скриншоте вообще решили использовать русский язык по максимуму: взять существительное и глагол с одним корнем и сутью, но противоположными значениями. В одном случае мы (вроде как) отменяем отмену, а во втором — отменяем изменения. И с ходу в этом разобраться не очень просто :)
Именно поэтому в любой продуктовой разработке, когда хотят сделать удобное приложение для пользователей, привлекают UX-редакторов, которые и не пропустят подобную дичь в прод, и напишут нормальный текст для диалоговых окон.
В общем, если что-то отменяете — отменяйте осознанно.