Ситуация: мы пишем код на JavaScript и решили попрактиковаться в ООП — поработать с объектами, создавать и настраивать что-то новое с нуля и так далее. Для этого стартуем с самого простого: создаём пустой объект, с которым будем экспериментировать дальше. Пишем такой стандартный код:
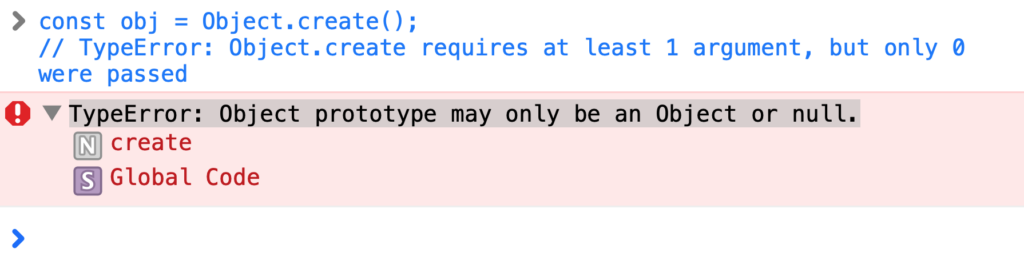
const obj = Object.create();Но при запуске даже этого внезапно получаем ошибку:
❌ TypeError: Object prototype may only be an Object or null.
Непонятно, в чём дело, ведь мы просто создаём пустой объект. В чём тогда причина?

Что это значит: JavaScript не может создать объект на основе вакуума, ему обязательно нужно указать, что взять за основу — какой-то другой объект или специальный сорт пустоты (null).
Что делать с ошибкой TypeError: Object prototype may only be an Object or null
Смотрите, даже в тексте ошибки JavaScript нам подсказывает, как её исправить:
- использовать другой объект в качестве основы для создания нового;
- использовать
null, если создаваемый объект на старте должен быть пустым.
В отличие от undefined, когда компьютер не знает, что лежит в переменной, null — это как раз одно из значений переменной. Оно означает, что переменная — пустая, при этом компьютер точно знает, как с ней можно работать.
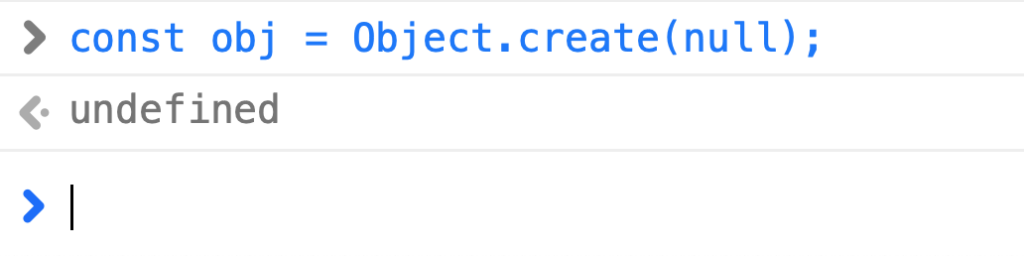
В нашем случае, раз нужен просто пустой объект, null будет идеальным решением. Добавим его как параметр при создании — и ошибка исчезнет:

То же самое, кстати, происходит и с созданием пустых прототипов в JavaScript. Вот такой способ — не рабочий, потому что получим ту же самую ошибку:
❌ const obj2 = Object.setPrototypeOf({});
А вот такой, когда мы добавляем null при создании прототипа, — рабочий:
✅ const obj2 = Object.setPrototypeOf({}, null);