Сейчас будет простой веб-проект, на котором мы потренируемся в JavaScript. Большой практической пользы от проекта как такового нет, но это полезное упражнение для начинающих веб-разработчиков.
Задача
Есть гипотетическая статья, в которой рассказывается про разные упражнения на время. Нам нужно дать читателю таймер прямо на странице, чтобы он мог засечь время, не закрывая браузер.
Код должен быть на чистом JavaScript, без сторонних библиотек.
Готовим страницу
Чтобы проверить работу скрипта, создадим тестовую страницу — на ней будет только текст и наша кнопка запуска таймера. За основу возьмём страницу из проекта про параллакс и вырежем оттуда всё ненужное:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>Параллакс</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="script.js"></script>
</head>
<body>
<h2>Что ещё учитывает навигатор </h2>
<p>Чтобы алгоритм оставался простым и работал только со временем, все остальные параметры дорог тоже привязывают ко времени. Покажем, как это работает, на паре примеров.</p>
<p><strong>Комфорт</strong>. Если нам нужно построить не самый быстрый, а самый комфортный маршрут, то мы можем отдать предпочтение автомагистралям и дорогам с несколькими полосами — на них обычно и асфальт получше, и резких поворотов поменьше. Чтобы навигатор выбирал именно такие дороги, им можно присвоить коэффициент 0,8 — это виртуально сократит время на дорогу по ним на 20%, а навигатор всегда выберет то, что быстрее.</p>
<p>С просёлочными и грунтовыми дорогами ситуация обратная. Они редко бывают комфортными, а значит, им можно дать коэффициент 1,3, чтобы они казались алгоритму более долгими и он старался их избегать. А лесным дорогам можно поставить коэффициент 5 — навигатор их выберет, только если это единственная дорога то точки назначения.</p>
<p><strong>Сложность маршрута и реальное время</strong>. Маршрут из А в Б почти никогда не бывает прямым — на нём всегда есть повороты, развороты и съезды, которые отнимают время. Чтобы навигатор это учитывал, в графы добавляют время прохождения поворота — либо коэффициентом, либо отдельным параметром. Из-за этого алгоритм будет искать действительно быстрый маршрут с учётом геометрии дорог.</p>
<p><strong>Пробки</strong>. Если есть интернет, то всё просто: навигатор получает данные о состоянии дорог и добавляет разные коэффициенты в зависимости от загруженности. Иногда навигатор ведёт дворами, когда трасса свободна — это не ошибка навигатора, а его прогноз на время поездки: если через 10 минут в этом месте обычно собираются пробки, то там лучше не ехать, а заранее поехать в объезд.</p>
<p>Если интернета нет, то алгоритм просто использует усреднённую модель пробок на этом участке. Эта модель скачивается заранее и постоянно обновляется в фоновом режиме.</p>
</body>
</html>
Стили и внешний вид
Так как это будет встраиваемый код, то мы не будем как-то по-особенному оформлять кнопку запуска. Единственное, что мы настроим, — добавим красный цвет самому таймеру отсчёта, чтобы его можно было легко заметить на странице при вёрстке.
Сделаем это в стилях внутри HTML-страницы вместо отдельного файла — нет смысла заводить файл со стилями из-за одной строчки кода:
<style>
/* сделаем счётчик красным и выделим его жирным шрифтом */
#timer {color: red; font-weight: bold;}
</style>Добавляем на страницу кнопку и таймер
Чтобы запускать таймер, нужна кнопка. Для этого есть HTML-тег <button>.
Чтобы кнопка что-то делала, на клик нужно повесить какое-то действие. Простой способ — повесить вызов функции, а содержание этой функции прописать где-то в другом месте.
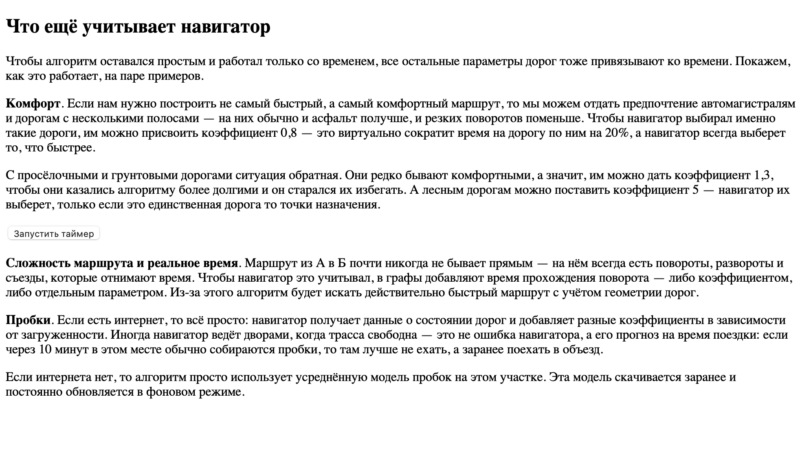
Добавим этот фрагмент после третьего абзаца на нашей тестовой странице:
<!-- кнопка запуска таймера -->
<button onclick="start()">Запустить таймер</button>
<!-- здесь будет отображаться значение таймера -->
<p>
<div id="timer"></div>
</p>
У нас появилась кнопка, но нет ни значения таймера, ни реакции на нажатие. А всё потому, что у нас ещё нет скрипта. Исправим это и создадим файл script.js.
Пишем скрипт
Код, который написан для проекта «Таймер для спорта» — хороший, но громоздкий: в нём много деталей, которые нам сейчас не нужны. Вместо него напишем простой скрипт, который будет работать так:
- Устанавливаем переменную, в которой будет храниться время отсчёта.
- На старте помечаем, что скрипт не запущен.
- После нажатия на кнопку (вызова функции start()) запускаем ежесекундный отсчёт и помечаем, что скрипт запущен.
- Внутри этого отсчёта получаем время запуска и высчитываем, когда нам нужно остановиться.
- Переводим миллисекунды в минуты и секунды и выводим их на страницу в наш блок с таймером.
- Так делаем до тех пор, пока оставшееся время не станет равно нулю.
Мы прокомментировали каждую строку, чтобы было проще разобраться, что происходит на каждом шаге скрипта:
// на сколько минут ставим таймер
var count = 5;
// запущен таймер или нет
started = false;
// запуск таймера по кнопке
function start() {
// если таймер уже запущен — выходим из функции
if (started) {return};
// запоминаем время нажатия
var start_time = new Date();
// получаем время окончания таймера
var stop_time = start_time.setMinutes(start_time.getMinutes() + count);
// запускаем ежесекундный отсчёт
var countdown = setInterval(function() {
// текущее время
var now = new Date().getTime();
// сколько времени осталось до конца таймера
var remain = stop_time - now;
// переводим миллисекунды в минуты и секунды
var min = Math.floor( (remain % (1000 * 60 * 60)) / (1000 * 60) );
var sec = Math.floor( (remain % (1000 * 60)) / 1000 );
// если значение текущей секунды меньше 10, добавляем вначале ведущий ноль
sec = sec < 10 ? "0" + sec : sec;
// отправляем значение таймера на страницу в нужный раздел
document.getElementById("timer").innerHTML = min + ":" + sec;
// если время вышло
if (remain < 0) {
// останавливаем отсчёт
clearInterval(countdown);
// пишем текст вместо цифр
document.getElementById("timer").innerHTML = "Всё!";
}
}, 1000);
// помечаем, что таймер уже запущен
started = true;
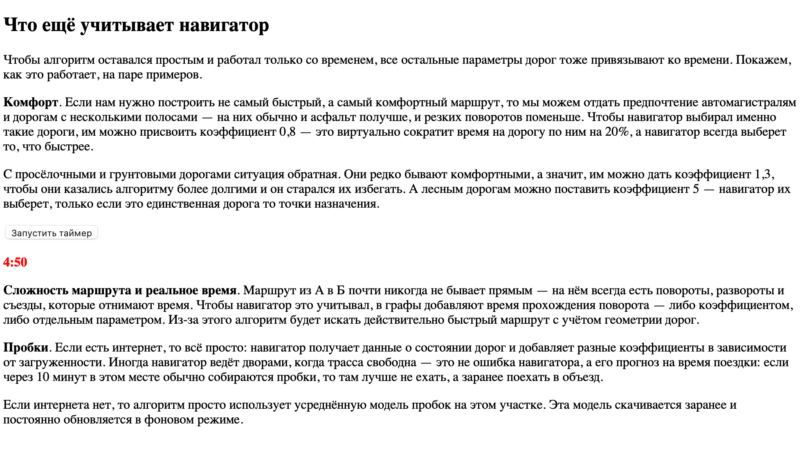
}Обновляем страницу и смотрим на результат — таймер появился под кнопкой, не мешает тексту и отсчитывает время до окончания своей работы:

Посмотреть на работу таймера на странице проекта.
Что дальше
У нас получился рабочий, но неуниверсальный код: если на странице будет нужен не один, а пять таймеров, то нам придётся копировать и создавать пять разных функций, которые почти одинаковые внутри. Вместо этого можно сделать универсальную функцию, а параметры работы передавать при вызове по нажатию кнопки. Если хотите попробовать свои силы в программировании, попробуйте сделать это сами и поделитесь результатами в комментариях.