Есть старый добрый CSS: он задаёт размеры шрифта, положение элементов, плавающие блоки и всё такое. Это CSS, который был во времена нашей нежной юности.
С тех пор многое изменилось. CSS стал взрослым, злым и адаптивным, и теперь на нём можно верстать такое, что нам и не снилось. Разберёмся в одном из инструментов современного CSS, который так делает, — Grid.
Для чего нужен Grid
Допустим, у нас стоит задача расположить элементы на странице в определённых местах. Например:
- шапку сайта поставить на самый верх, чтобы она занимала не больше 100 пикселей;
- в этой шапке предусмотреть отдельное место, куда можно поставить информацию о пользователе, когда он введёт свои логин и пароль;
- основное содержимое тоже должно состоять из трёх частей — левого меню, статьи и правого блока с рекламой;
- правый блок с рекламой должен занимать от 200 до 150 пикселей;
- содержимое статьи пусть занимает всё свободное пространство, но с отступом 20 пикселей от каждого края блока;
- ещё блок со статьёй не может быть в ширину меньше чем 500 пикселей, больше — можно;
- внизу должен быть блок на всю ширину с контактной информацией.
Это можно сделать несколькими способами.
Подключить Bootstrap и заверстать всё на нём. Мы сразу получаем адаптивность и разбивку по блокам, но задать нужные размеры будет сложно. Бутстрап хорош, когда нужно быстро сделать что-то адаптивное без сильных требований к пикселям и размерам. Он считает все размеры сам и не особо даёт в это вмешаться.
Использовать таблицы <table>. Проверенный и рабочий способ создать что-то железобетонно надёжное, но не очень гибкое. Минус таблиц — много вложенных тегов и сложная работа с группировкой ячеек. Так делали сайты в девяностых и нулевых.
Применить grid. Наш выбор на сегодня. Grid, как и бутстрап, можно сделать адаптивным, а работа с ячейками и областями в нём намного удобнее, чем в таблицах. Но и синтаксис не такой интуитивный.
Создаем сетку
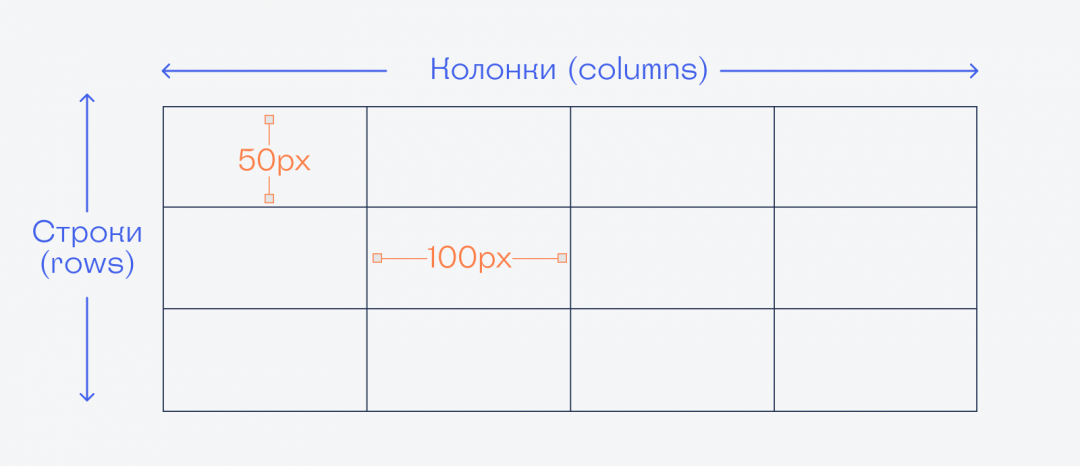
Когда мы пишем CSS-команду display: grid, у нас на странице появляется сетка из линий, между которыми находятся ячейки. Но в таком виде команда создаст сетку только из одной ячейки. Чтобы ячеек стало больше, можно задать количество строк и столбцов в сетке:
.mygrid{
// подключаем сетку
display: grid;
// делаем 4 колонки шириной по 100 пикселей каждая
grid-template-columns: 100px 100px 100px 100px;
// и 3 строки высотой по 50 пикселей
grid-template-rows: 50px 50px 50px;
}
…
<div class="mygrid">
// создаём сетку на странице
<div>

Обращаемся к частям сетки
Grid — это не просто таблица с ячейками. Сила grid — в способах выделения нужных ячеек, чтобы ими можно было управлять отдельно.
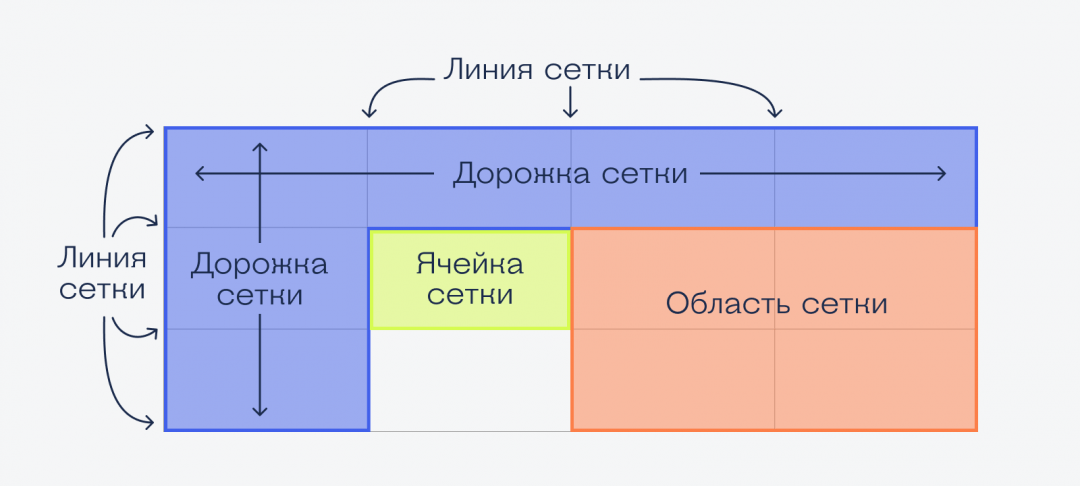
Для того, чтобы определить нужную ячейку, используют линии, дорожки, области и ячейки сетки:

Линия сетки — это линии, которые и формируют нашу сетку. В нашем примере у нас 4 горизонтальные линии и 5 вертикальные — первые и последние линии тоже считаются.
Дорожка — область от первой линии сетки до последней. То, на сколько частей мы разделим дорожки, столько у нас и получится строк и столбцов. По умолчанию расстояние между дорожками (строками и столбцами) равно нулю, но мы можем изменить этот параметр и отделить дорожки друг от друга. В этом случае между ячейками появится зазор.
// расстояние между строками
row-gap: 10px;
// расстояние между колонками
column-gap: 5px;
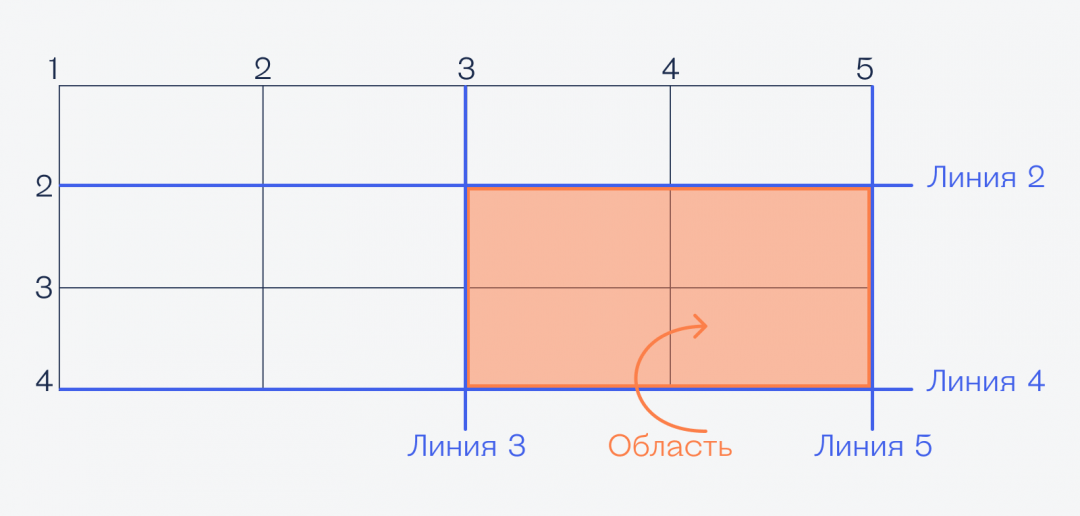
Область сетки — прямоугольник, который получился из нужных нам линий. В нашем примере область задана линиями 2 и 4 по горизонтали и 3 и 5 — по вертикали:

Чтобы управлять поведением и внешним видом области, её нужно выделить в отдельный класс:
.nasha_oblast {
grid-row-start: 2;
grid-row-end: 4;
grid-column-start: 3;
grid-column-end: 5;
}
Ячейка — самая маленькая область сетки, внутри которой можно что-то разместить. По умолчанию каждая новая единица контента в сетке помещается в отдельную ячейку — слева направо и сверху вниз. Если нужно вынести конкретную ячейку в отдельный класс — делаем это так же, как и для области.
Размеры содержимого сетки
При создании сетки можно использовать разные единицы размерности, смешивая их друг с другом. Например, можно указать, что в сетке будет три столбца — первый шириной 100 пикселей, второй будет размером с половину ширины экрана, а третий пусть занимает всё оставшееся место:
grid-template-columns: 100px 50vw 1fr;
Пиксели: указываем нужный нам размер или пользуемся функцией minmax(), которая задаёт минимальный и максимальный размер дорожки.
Относительные величины: Если ширина или высота у нас зависят от размеров окна браузера, то можно использовать относительную величину vh (высота окна) или vw (ширина окна):
100vh — вся высота окна,
33vh — треть высоты,
50vw — половина ширины окна браузера.
Для простоты можно представить, что числа перед vh и vw — это проценты. 100 — это сто процентов, вся видимая часть, 50 — это половина и так далее. Можно указать больше 100, тогда содержимое уедет за границы окна и нужно будет использовать прокрутку вниз или вбок.
FR работает так:
- создаёт дорожки с нужными пропорциями;
- или разрешает занимать одной дорожке всю свободную область окна браузера.
Например:
grid-template-columns: 1fr 1fr 1fr 1fr; — 4 колонки одинаковой ширины;
grid-template-columns: 1fr 1fr 1fr 3fr; — последняя колонка будет шире остальных в три раза.
Если нам нужно что-то растянуть на всё свободное место, мы можем указать размеры остальных элементов, а там, где нужно растянуть, напишем 1fr:
grid-template-columns: 100px 1fr 100px;
Этот код сделает нам три колонки — первая и третья шириной 100 пикселей, а вторая (центральная) займёт всё остальное место. Если размер окна изменится, то боковые колонки останутся по 100 пикселей, а центральная перестроится.
Что дальше
Это первая статья про CSS Grid. В следующей поговорим о том, как быстро создавать нужные шаблоны с сеткой и как работать с областями и ячейками, а потом соберём страницу-портфолио.