Современный CSS шагнул далеко вперёд по сравнению с тем, что он умел в самом начале. То, что раньше занимало десятки строк кода, теперь можно сделать одной.
Юна Кравец, разработчик в Chrome, записала видео, где она показывает 10 современных CSS-команд. Мы разберём пять из них. Если вы знаете английский, то лучше посмотрите ролик, а за примерами приходите к нам.
👉 Это материал для тех, кто занимается вёрсткой веб-страниц и веб-приложений, причём на среднем таком уровне. Если для вас тут половина непонятна, начните с простого:
👉 Grid и Flex
Чтобы вся эта магия работала правильно, мы будем использовать её параллельно с командами display: grid; и display: flex
display: grid — это когда мы говорим браузеру, что элементы в этом контейнере будут размещаться внутри виртуальной сетки. И внутри этой сетки мы можем задавать разные правила, которые и делают современную CSS-разработку проще, чем раньше.
Display: flex — это значит, что всё содержимое контейнера может гибко менять свои размеры по ширине или высоте, подстраиваясь под содержимое.
Суперцентрирование
Самой большой проблемой в CSS всегда было размещение элементов точно по центру. Для этого приходилось писать что-то такое:
justify-self: center
justify-content: center
justify-items: center
align-self: center
align-content: center
align-items: center
line-height: 100%
text-align: center
margin: auto auto
vertical-align: middle
Но даже такой избыточный код иногда не давал нужных результатов, и элементы всё равно располагались не строго по центру. Теперь всё это можно заменить одной командой place-items: center. Её нужно сказать родительскому элементу (то есть тому, внутри которого всё должно центроваться):
.parent {
display: grid;
place-items: center;
}
Для примера сделаем блок с изменяемым содержимым, а внутри него по центру поместим надпись «Привет, это Код!». Если мы изменим размер главного блока, то содержимое автоматически подвинется в нужное место и снова окажется в центре блока.
See the Pen
01. Centered AF by Михаил Полянин (@mihail-polqnin)
on CodePen.
Подвижные карточки
В интернет-магазинах часто можно встретить товары, оформленные в виде карточек — 3 или 4 в ряд. Проблема в том, что если открыть эту страницу на маленьком экране, то карточки растянутся на всю ширину и построятся одна под другой, хотя свободного места хватит, например, на 2 карточки.
Чтобы сделать так, чтобы карточки всегда занимали столько места, сколько им нужно, но при этом не растягивались вширь на больших экранах, используют команду flex: 0 1 <baseWidth>:
.box {
flex: 0 1 150px; /* Задаём ширину карточки */
margin: 5px;
}
Работает она так: если контейнер, в котором лежат карточки, растягивается широко, то карточки не растягиваются вместе с ним, а остаются нужной ширины — baseWith. Когда мы уменьшаем размер контейнера, то карточки остаются той же ширины, но располагаются уже в несколько строк друг под другом. Если контейнер станет совсем маленьким, то карточки выстроятся в одну вертикальную колонку.
Если нужно, чтобы карточки по ширине растягивались на весь экран при любом размере дисплея, используют команду flex: 1 1 <baseWidth>
See the Pen
Подвижные карточки by Михаил Полянин (@mihail-polqnin)
on CodePen.
 10 полезных инструментов для создания роскошного CSS
10 полезных инструментов для создания роскошного CSS Ещё больше полезных CSS-команд
Ещё больше полезных CSS-команд Зачем нужны переменные в CSS
Зачем нужны переменные в CSS Как сделать колесо фортуны на сайте
Как сделать колесо фортуны на сайте Красивый цветной текст в CSS: как это сделать
Красивый цветной текст в CSS: как это сделать На стиле — подборка интересных CSS-свойств
На стиле — подборка интересных CSS-свойств Делаем красивые чекбоксы с анимацией
Делаем красивые чекбоксы с анимацией Перекрашиваем картинки с помощью CSS
Перекрашиваем картинки с помощью CSSПростой сайдбар
Иногда бывает нужно сделать боковую панель на сайте, но так, чтобы:
- она расширялась вместе с размером окна браузера;
- при уменьшении размера окна панель тоже уменьшалась, пока не достигнет своего минимально допустимого значения.
Например, мы знаем, что минимальная ширина нашей боковой панели — 150 пикселей, тогда на ней всё помещается. Если будет больше — отлично, но меньше нельзя.
Чтобы это реализовать, используем команду minmax();, в которую передадим минимальную и максимальную ширину нашей панели. Эта команда сама поймёт, какую ширину нужно использовать: если места мало, то используем минимальное значение, а если места хватает — то максимальное.
.parent {
display: grid;
grid-template-columns: minmax(150px, 25%) 1fr;
}
Посмотрите на основную команду grid-template-columns — она задаёт колонки в сетке. Сколько параметров, столько и колонок. В нашем примере два параметра:
- minmax() — он отвечает за минимальную и максимальную ширину нашего сайдбара слева
- 1fr — это значит, что всё остальное пространство займёт вторая колонка.
Если нам нужна боковая панель пошире — можно поставить 200 или 300 вместо 150.
See the Pen
Простой сайдбар by Михаил Полянин (@mihail-polqnin)
on CodePen.
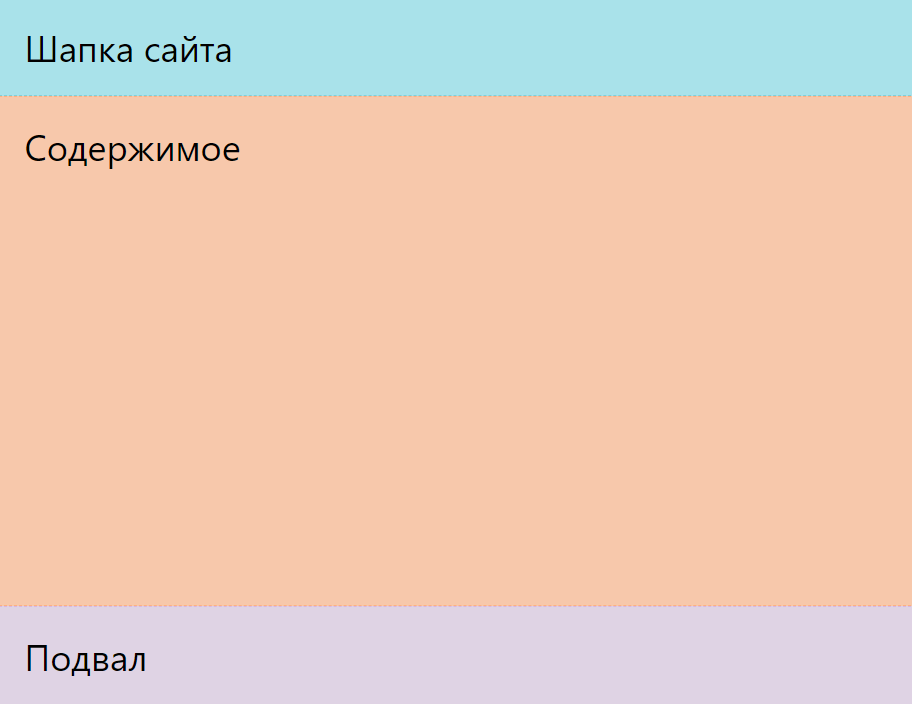
Шаблон «сверху вниз»
Многие сайты устроены так:
- верхнее меню или шапка сайта,
- содержимое сайта,
- нижнее меню или подвал со служебной информацией.
Теперь всю эту структуру можно запрограммировать всего одной командой grid-template-rows: auto 1fr auto . Она сделает нам три горизонтальных блока по такой схеме:
- первый блок займёт столько места по высоте, сколько мы укажем в настройках блока;
- последний блок сделает то же самое и будет ограничен по высоте параметрами самого блока;
- а средний блок между ними займёт оставшееся место. Если содержимое не поместится в блок — появится полоса прокрутки сбоку.
Плюс такого подхода в том, что у пользователя на экране всегда будут видны шапка сайта и подвал.

.parent {
display: grid;
grid-template-rows: auto 1fr auto;
}
See the Pen
Шаблон «сверху вниз» by Михаил Полянин (@mihail-polqnin)
on CodePen.
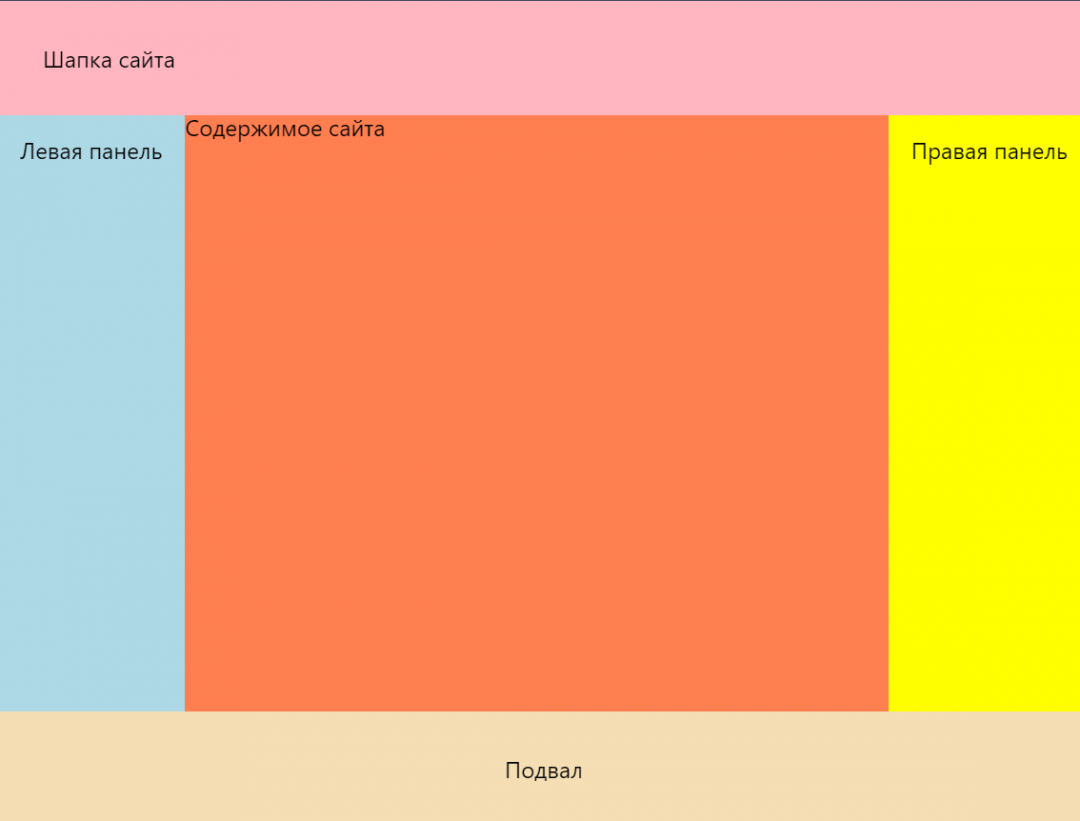
Классическая раскладка сайта
С помощью команды grid-template можно сделать комбо: не только сделать разметку «сверху вниз», но и добавить в основную часть правый и левый сайдбары. У них тоже будет фиксированная ширина, а размер будет меняться только у блока с основным содержимым:

Делается это так:
.parent {
display: grid;
grid-template: auto 1fr auto / auto 1fr auto;
}
header {
padding: 2rem;
grid-column: 1 / 4;
}
.left-side {
grid-column: 1 / 2;
}
main {
grid-column: 2 / 3;
}
.right-side {
grid-column: 3 / 4;
}
footer {
grid-column: 1 / 4;
}Команда grid-template: auto 1fr auto / auto fr auto сначала задаёт три строки нужной высоты, а потом три столбца нужной ширины. Если параметр — auto, то размер берётся из настроек блока, который занимает эту строку или столбец. Параметр 1fr говорит, что содержимое блока занимает всё оставшееся после других блоков место.
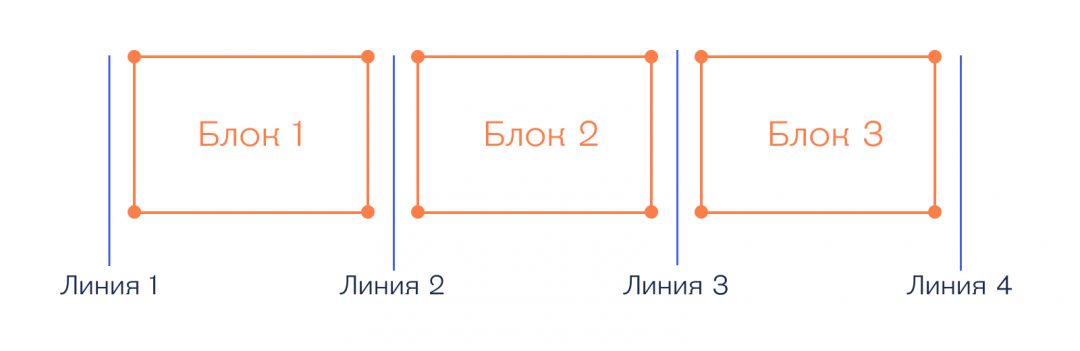
Цифры 1/2 или 1/4 означают, что блок занимает ширину от первой до второй линии или от первой до четвёртой. Линии появляются в тот момент, когда мы делим контейнер на три части:

Если написано grid-column: 2 / 3, то блок занимает расстояние от линии 2 до линии 3, а если мы напишем grid-column: 1 / 4, то блок займёт всю ширину, от 1-й до 4-й линии.
See the Pen
Классическая разметка by Михаил Полянин (@mihail-polqnin)
on CodePen.
Что дальше
CSS развивается и растёт. В будущих статьях разберём команды, связанные с резиновой вёрсткой сайта стандартными средствами HTML.