Если вы работаете за компьютером с мышкой и клавиатурой, у вас на экране есть курсор или указатель мыши. Обычно он выглядит как белая или чёрная стрелка. У операционной системы есть несколько видов указателей, которые она меняет по ситуации. А ещё есть способы поменять его принудительно, если у вас стоит такая задача. Сейчас всё это разберём.
Обычный указатель
Основной указатель — это стрелка. Он используется во всех случаях, кроме специально определённых. Но стрелка не так проста, как кажется.
Размер стрелки можно изменить в операционной системе, чтобы курсор было лучше видно на большом экране или для людей с проблемами со зрением.
В Mac OS можно дополнительно включить в настройке временное увеличение курсора, чтобы найти его на экране. Нужно хаотично поёрзать курсором, и он на секунду становится гигантским.
Внешний вид стрелки тоже можно изменить — например заменить на какую-то милую вашему сердцу картинку. Но делать так категорически не рекомендуется, потому что это баловство на 10 минут, а дальше будет неудобно.
Модальности. В вебе к указателю можно добавить такие модальности, которые подсказывают, что с ним сейчас происходит. Для этого используется CSS:
.something{cursor: alias} — «сейчас я буду создавать ярлык»
.something{cursor: copy} — «я сейчас сюда скопирую»
.something{cursor: progress} — «я чем-то занят, но ты пока можешь позаниматься своими делами тоже»
.something{cursor: context-menu} — «нажатие на меня вызовет контекстное меню»
Это может быть полезно, если вы проектируете веб-приложение, которое должно вести себя как десктопное: поддерживать действия мышью и работу с файлами. Если напрограммировать эти изменения курсора, у вас получится приложение, неотличимое от десктопного.



Текстовый курсор
Если под указателем есть текст или поле ввода, то он из стрелки превращается в вертикальную линию. Это значит, что если мы кликнем в этом месте, то здесь можно будет ввести текст или выделить его, чтобы потом скопировать или вырезать.
Это работает довольно хорошо по всей системе: например, если вы сделаете веб-страницу, а в ней поставите блок со свойством contenteditable, то над ним автоматически появится текстовый курсор — это подскажет пользователю, что здесь можно ввести текст. Несмотря на то что <div> сам по себе не поддерживает ввод текста, когда мы сказали contenteditable, он стал поддерживать, а система среагировала адекватно. Вот пример такого кода:
<div contenteditable class="something">Введите здесь свой текст</div>
Если вы нагородили нестандартное поле ввода, которое операционная система не определяет как поле ввода, то можно заставить её всё равно вывести нужный вам курсор, используя CSS. Вот два способа:
.something{cursor: text}
<div id="unusual_input" class="something" style="cursor: text">Введите здесь свой текст</div>
Если вы повернули текстовое поле на 90º и хотите, чтобы пользователь вписал текст по вертикали, для вас придуман перевёрнутый текстовый курсор:
.something{cursor: vertical-text}



Рука с пальцем и без
Указатель в виде руки с пальцем — это почти всегда признак того, что под курсором находится кликабельная ссылка. Если на неё нажать, откроется новая вкладка в браузере или новый текст во всплывающем окне.
Обычно браузеры правильно показывают руку. Но если вам нужно сделать так, чтобы что-то, не являющееся ссылкой, выглядело как ссылка, для вас специальный стиль:
cursor: pointer
У руки есть вариант, где раскрыты все пальцы — это сигнал, что объект под указателем можно схватить и переместить. Обычно такую обратную связь нужно давать пользователю в веб-интерфейсах, где не очевидно, что этот объект можно куда-то перетянуть. Вот стили, которые за это отвечают:
cursor: grab — «готов схватить»
cursor: grabbing — «схватил и тащу»
cursor: no-drop — «сюда перетащить нельзя»




Ожидание
Задача этого курсора — показать пользователю, что система занята и пока не может реагировать на его действия. Это может относиться как к отдельной программе (она зависла, а всё остальное работает), так и ко всей системе в целом.
А ещё это единственный анимированный курсор в стандартном наборе. Смысл анимации в том, чтобы показать, что компьютер не завис окончательно, а просто чем-то очень занят.
Если вам нужно показать то же самое на веб-странице (например, показать, что запрос отправлен на сервер и мы ждём ответ), то используйте такие стили:
cursor: wait — система занята;
cursor: progress — система занята, но вы можете заниматься своими делами.


Запрет действия
Бывают ситуации, когда в интерфейсе элемент есть, а пользоваться им нельзя. Например, на странице может быть заблокированная кнопка или неактивное поле ввода. Чтобы сообщить пользователю, что можно даже не нажимать, всё равно ничего не произойдёт — используют курсор с запретом действия.
В веб-интерфейсе показать запрет может быть полезно, например, если вы не заполнили какую-то часть формы, а без нужной информации её нельзя отправить. Тогда обычно кнопку красят в чёрный, а над ней дополнительно выводят указатель с запретом:
cursor: not-allowed


Курсоры для работы с таблицами и другими прямоугольниками
Чтобы помочь воинам «Экселя», разработали целую гору курсоров, которые рассказывают пользователю, что сейчас будут что-то делать с его ячейками и строками. В частности:
cursor: col-resize — можно изменять ширину столбцы;
cursor: row-resize — можно изменять высоту строки;
cursor: cell — под указателем находится ячейка данных, можно в неё зайти и что-то сделать.
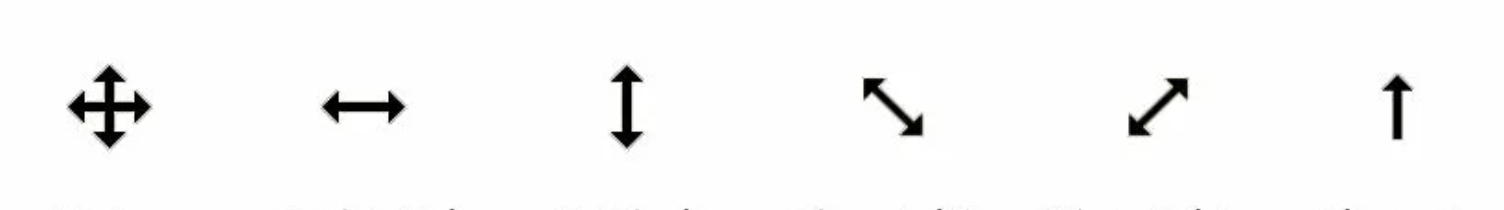
Также есть батарей указателей-стрелок, которые говорят, что текущий объект можно изменить в размерах в заданном направлении. Направления указываются как стороны света — север, юг, запад, восток, то есть n, s, e, w; а также комбинации типа nw, ew, ne, ns и т. д. Примеры:
cursor: n-resize — эту штуку можно увеличить вверх ↑ (то есть на север);
cursor: ns-resize — эту штуку можно увеличить вверх и вниз (то есть и на север, и на юг);
cursor: nwse-resize — эту штуку можно ресайзить по диагонали «слева сверху — справа снизу» ⤡
и далее во всех комбинациях

Курсоры для дизайнеров
Есть даже пара указателей, которые чаще всего используются в графических программах:
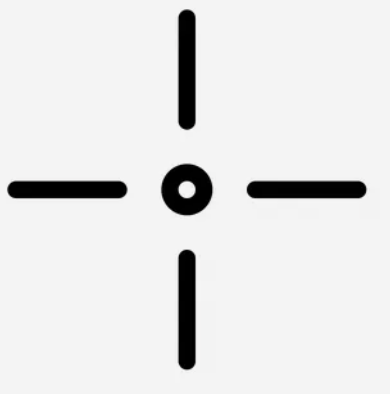
cursor: crosshair — крестик для точного выделения пикселей;
cursor: zoom-in — зазумиться, увеличить картинку;
cursor: zoom-out — уменьшить картинку.

Техника безопасности
Не меняйте курсоры просто так для красоты: ни в операционной системе, ни особенно в вебе. В нулевых было поветрие, что веб-мастера заменяли указатели на сайте на какие-то свои картинки. Хорошо, что это время прошло.
Менять курсоры нужно только в том случае, если поведение системы расходится с ожиданиями пользователя. Например, вы хотите подсказать, что кусочек вашего веб-интерфейса можно растянуть, а браузер об этом ничего не знает. Тогда нужно накрутить курсор с соответствующими стрелками.
Если вам просто скучно и хочется сделать на сайте что-то эдакое — лучше запустите там снег.