Для полноценной работы сайта часто нужен дополнительный софт: базы данных, PHP и другие инструменты. Всё это есть на сервере, но при локальной разработке без этого сложно. Сегодня рассказываем, как сделать своё виртуальное окружение для веб-разработки с помощью Докера.
То, что мы сделаем сегодня, пригодится нам для проекта по фулстек-разработке. В первой части мы сделали страницы с авторизацией и регистрацией пользователя, а дальше займёмся серверной частью — то есть решим одну из типичных задач фулстек-разработчика.
Мы уже делали подобное в статье про MAMP, но минус такого подхода в том, что на компьютере появляется много разного софта, и всё это нужно устанавливать и настраивать отдельно. Плюс Докера в том, что мы получаем все нужные программы, но в изолированном виртуальном контейнере.
Что такое Докер и MAMP или LAMP
Docker — программа, которая позволяет запускать скрипты, создавать при запуске и работе нужные настройки рабочего окружения и собирать разный софт в одно целое. Принцип действия Докера такой:
- Есть набор различных программ, которые нужно установить, настроить и запустить.
- Для этого набора программ пишется скрипт, в котором написано, какую программу в какой последовательности нужно ставить и как настраивать. Задача Докера — выполнить эти инструкции и запустить программы как нужно.
- Для каждой программы Докер создаёт виртуальную машину, в которой работает эта программа. Если в скрипте будет 5 программ, Докер сделает 5 виртуальных машин и объединит их в одну виртуальную сеть.
- Эта виртуальная сеть со стороны выглядит как единое целое и называется докер-контейнером.
Получается, что если мы один раз напишем такой скрипт, в котором будут учтены все наши требования к софту или сайту, то в следующий раз мы можем просто запустить этот скрипт через Докер. Он заведёт весь нужный софт в память и будет исполнять с нужными настройками.
Докер — это как готовая замороженная полуфабрикатная пицца. В ней уже всё готово и нарезано как нужно, нам остаётся только разогреть пиццу в микроволновке. В итоге у нас тоже будет вкусная пицца, но времени мы потратим намного меньше, чем при полноценной готовке.
Для подробностей загляните в нашу статью про Докер — там всё подробно и на примерах:
Что такое «Докер» и зачем он нужен
MAMP — это комплект софта, который устанавливается из одного пакета, сам настраивается и превращает ваш компьютер в локальный сервер для разработки и тестирования сайтов. В одном пакете уже собрано и настроено всё необходимое, как в комплексном обеде. Распаковывай и пользуйся.
MAMP — это аббревиатура:
- Mac OS или Macintosh — операционная система, на которой будет работать софт;
- Apache — веб-сервер;
- MySQL — база данных;
- PHP — скриптовый язык для работы сайта.
Такие сборки правильно называть AMP, без указания операционной системы. На сервере чаще всего работает какая-то версия Linux, поэтому такие сборки называются LAMP.
Вот подробно про то, как это поставить и настроить по отдельности:
Что нужно поставить на компьютер, чтобы делать сайты
Устанавливаем Git
Git нам понадобится для того, чтобы выкачать готовую LAMP-сборку с Гитхаба. Есть много способов установить Git. Самый простой — зайти на официальный сайт Гита, выбираем нужную версию операционной системы, скачиваем установочный файл, запускаем его и следуем указаниям в процессе.

Ещё способ установить Git — с помощью менеджера пакетов Homebrew. Для этого в командной строке пишем:
brew install git
После установки в командной строке пишем такое:
git version
Если в ответ видим версию установленного Git — значит, всё в порядке, можно продолжать.
Скачиваем и устанавливаем Докер
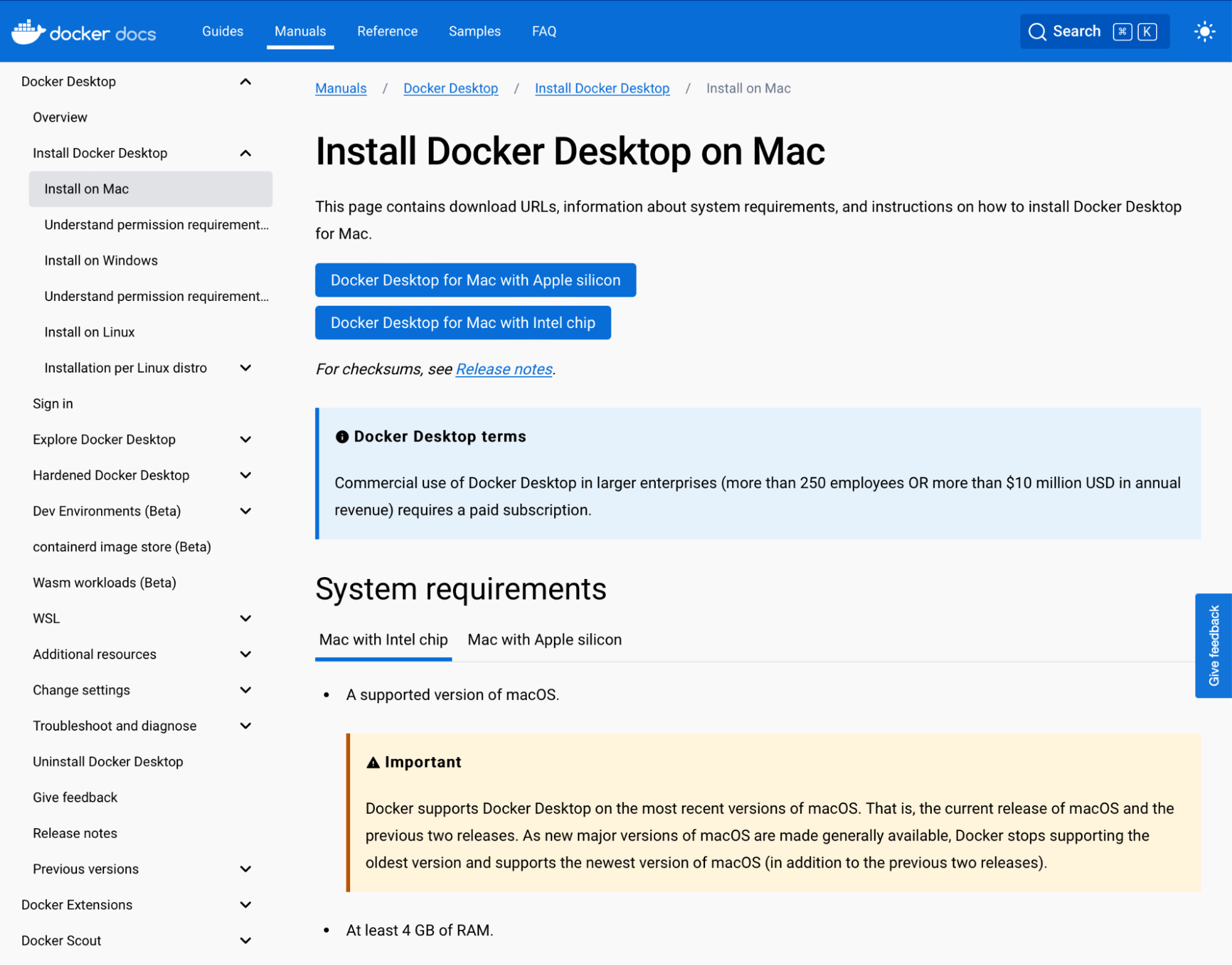
Идём на официальный сайт Докера и скачиваем версию для своей операционной системы:

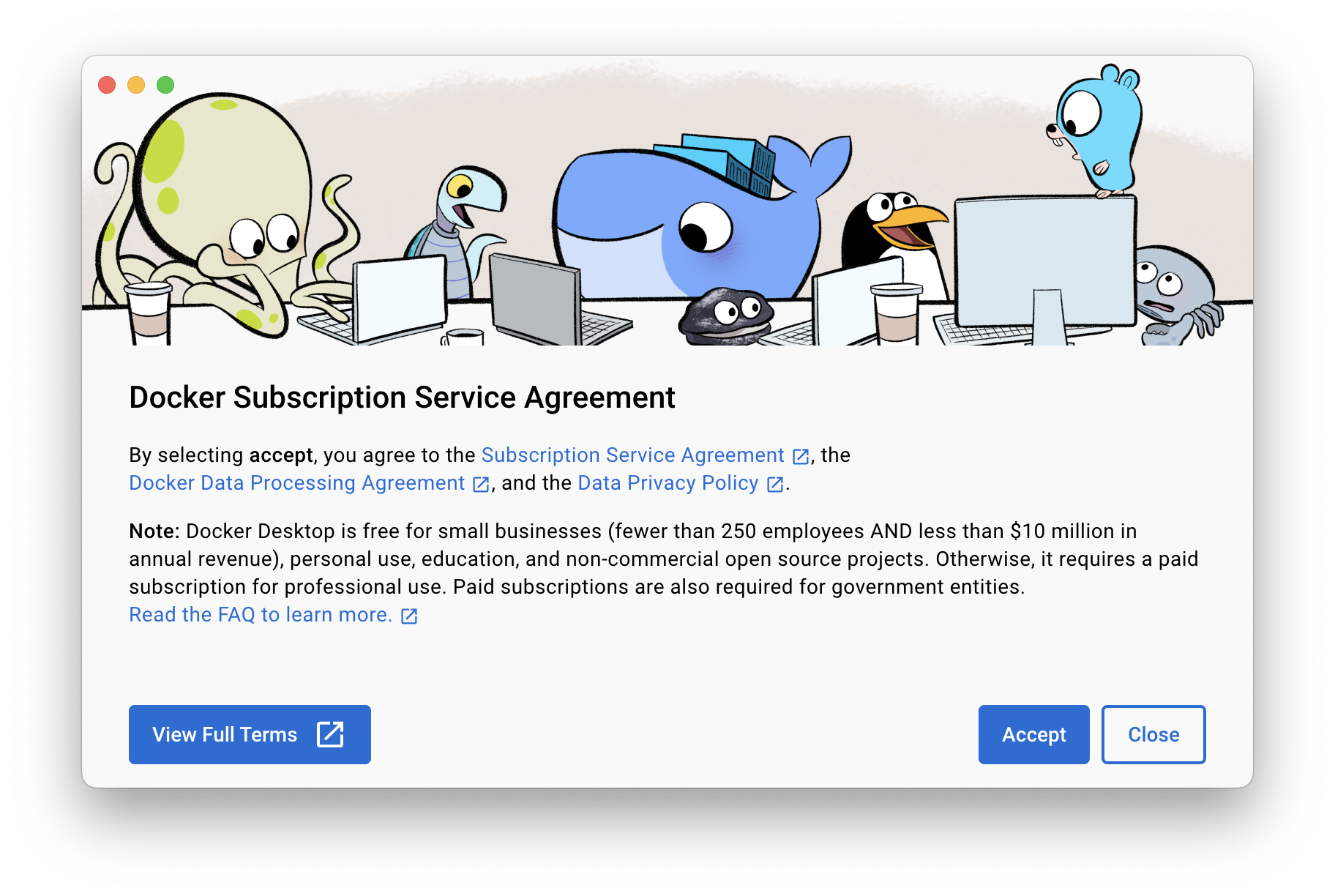
При первом запуске приложения Докер попросит нас согласиться с условиями использования программы:

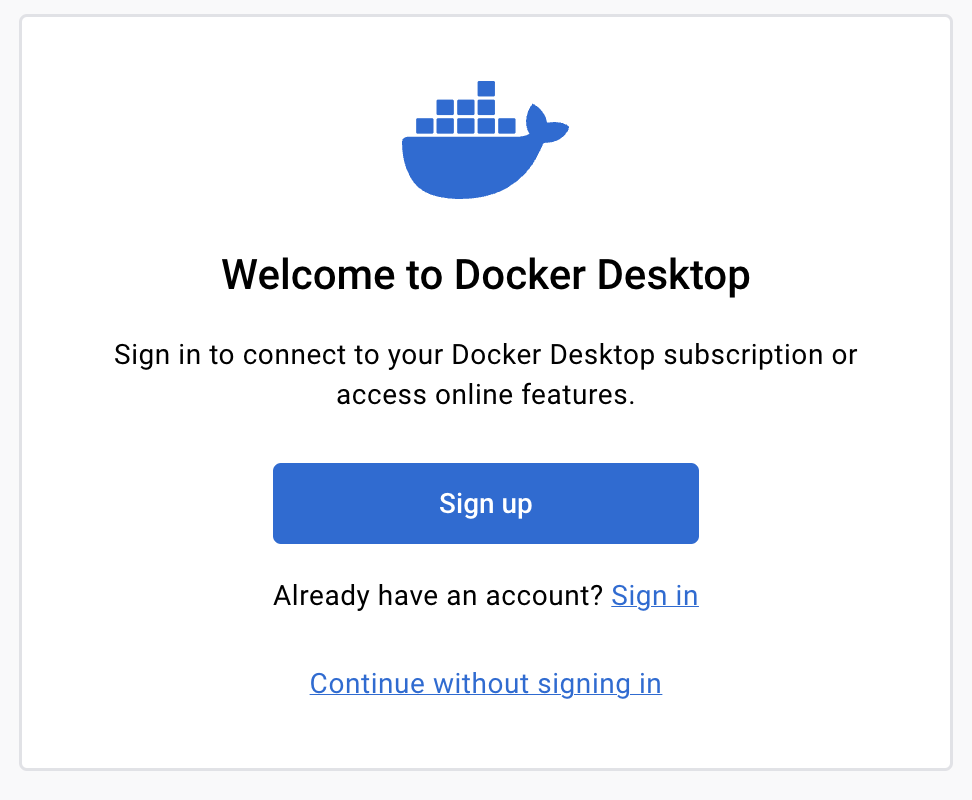
Наконец, Докер предложит нам войти в систему — можно это сделать, если есть логин и пароль; можно зарегистрироваться, а можно продолжить без входа в аккаунт, просто нажав на самую нижнюю ссылку:

Как откроется полностью графический интерфейс — закрываем его и убеждаемся, что Докер доступен нам и из командной строки: пишем команду docker -v

Скачиваем и устанавливаем LAMP
Чтобы было проще ориентироваться в том, куда что скачивается и устанавливается в процессе работы на компьютер, создадим отдельную папку для файлов LAMP-сборки. Мы назвали её docker-lamp, и у неё такой путь на компьютере (он понадобится на следующем шаге):
/Users/mihailpolanin/Documents/docker-lamp
Готовых LAMP-сборок много, мы возьмём сборку Sprintcube. Там же на странице проекта написан порядок установки — возьмём оттуда нужные команды. Обратите внимание на первую — там указан путь к нашей папке, не забудьте поменять его на тот, который у вас:
cd /Users/mihailpolanin/Documents/docker-lamp
git clone https://github.com/sprintcube/docker-compose-lamp.git
cd docker-compose-lamp/
cp sample.env .env
docker-compose up -d
С помощью этих команд мы делаем такое:
- Переходим в нужную папку.
- Выкачиваем туда всё содержимое выбранного git-хранилища.
- Переходим в папку со скачанной сборкой.
- Скачиваем все нужные компоненты и зависимости, что есть в сборке, и запускаем её в Докере.
Файлов для скачивания может оказаться много, поэтому процесс может ненадолго затянуться.
Пользуемся виртуальным окружением для разработки сайтов
Если вы всё делали по шагам, то в этот момент у вас уже работает Докер, который создаёт виртуальное Linux-окружение — а в нём работают все нужные нам компоненты:
- PHP
- Apache
- MySQL
- phpMyAdmin
- Redis
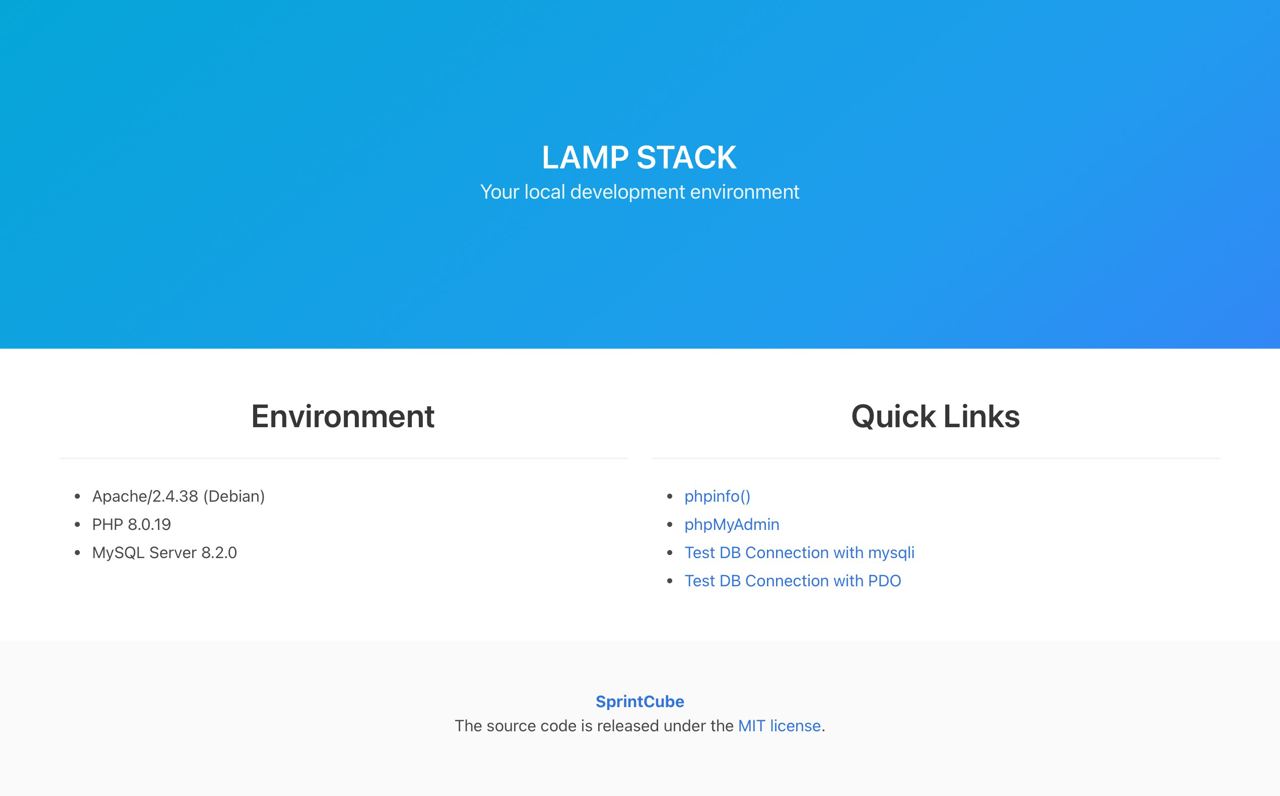
Чтобы убедиться, что всё работает, открываем браузер и вводим такой адрес:

Сами файлы сайта хранятся в вашей созданной папке внутри каталога www. В будущем мы заменим всё, что там есть, на свои файлы — скрипты, страницы и другие дополнительные файлы.
Чтобы остановить Докер, когда он не нужен, пишем в командной строке:
docker stop <имя контейнера>
А для запуска (только не забудьте поменять путь к файлу на свой):
cd /Users/mihailpolanin/Documents/docker-lamp
docker-compose up -d
Что дальше
Теперь у нас есть всё для продолжения фулстек-проекта. В следующий раз займёмся бэкендом — напишем нужные скрипты и подключим базу данных к сайту.