Фавикон — это небольшой значок, который браузер показывает во вкладках страниц рядом с названием. Название произошло от английского favorites icon, что переводится как «значок любимого сайта». Например, у Яндекса фавикон — это красная буква Я:

Трудно представить, но когда-то эти иконки не выводились во вкладках сайтов и нужно было сохранять сайт в избранное, чтобы увидеть этот значок. А ещё раньше вообще не было такой штуки, как вкладки сайтов.
Сегодня покажем, как установить на свою страницу значок на базе любой картинки.
🤔 Что делаем: создаём фавиконку из картинки и добавляем на свой сайт.
🕔 Время: 2 минуты.
✅ Понадобится: доступ к исходному коду страницы, куда нужно добавить иконку.
👉 Коротко суть: мы преобразуем обычную картинку в специальный формат, который можно подключить к странице. После этого браузер рядом с названием сайта будет показывать этот маленький значок.
1. Выбираем и скачиваем картинку
Чтобы было нагляднее, найдём на фотостоке красивую картинку яблока — пусть оно будет нашей иконкой:
Красивое фото яблока на Unsplash
Скачиваем фото, нажав на кнопку «Download free»:

2. Превращаем фото в фавикон
В интернете есть много сервисов для перевода картинок в фавикон. Мы использовали icoconvert.com, но можно выбрать любой другой — все они делают одно и то же.
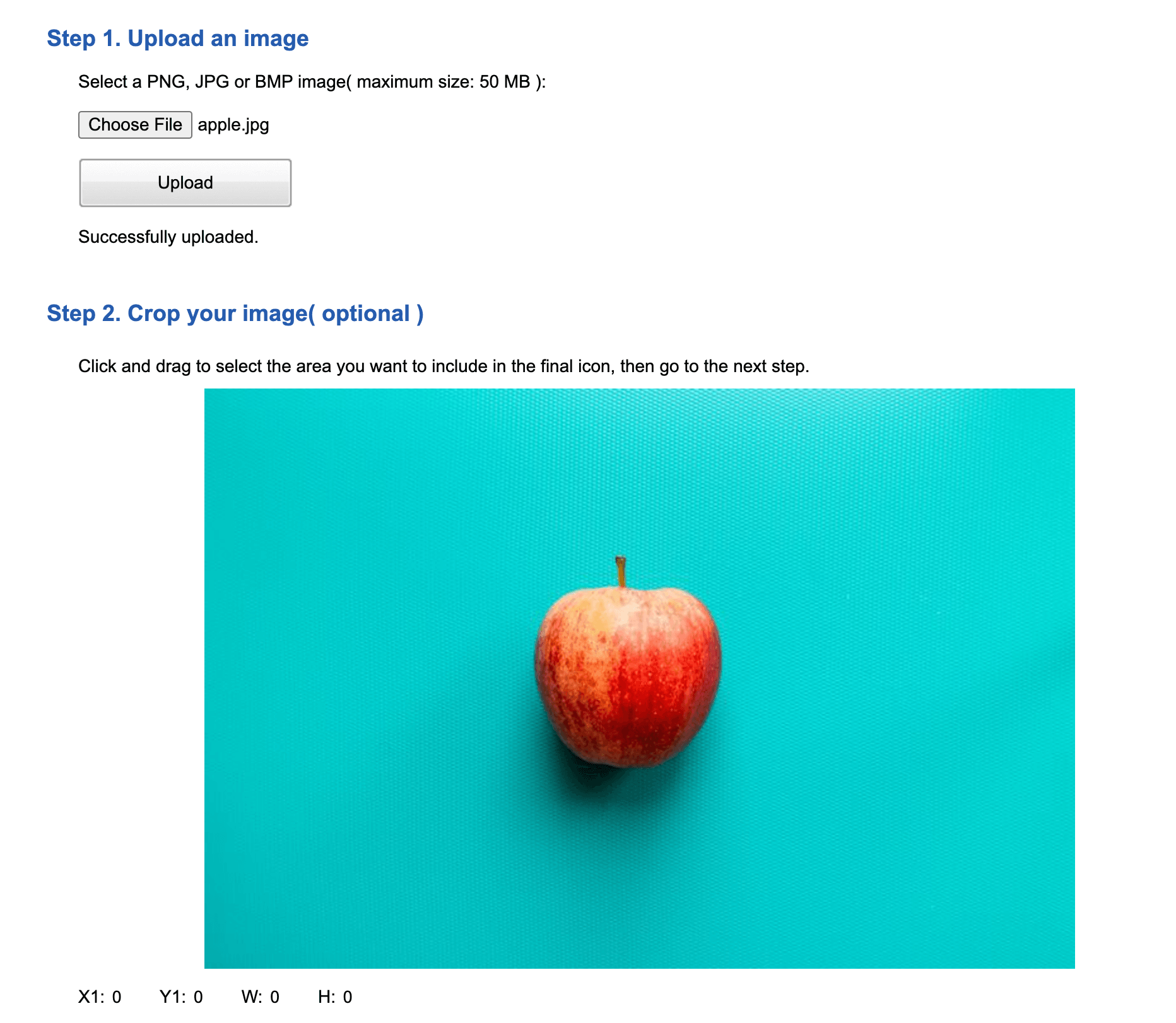
Загружаем фото в сервис — для этого нажимаем Choose file, выбираем скачанное яблоко и нажимаем Upload:

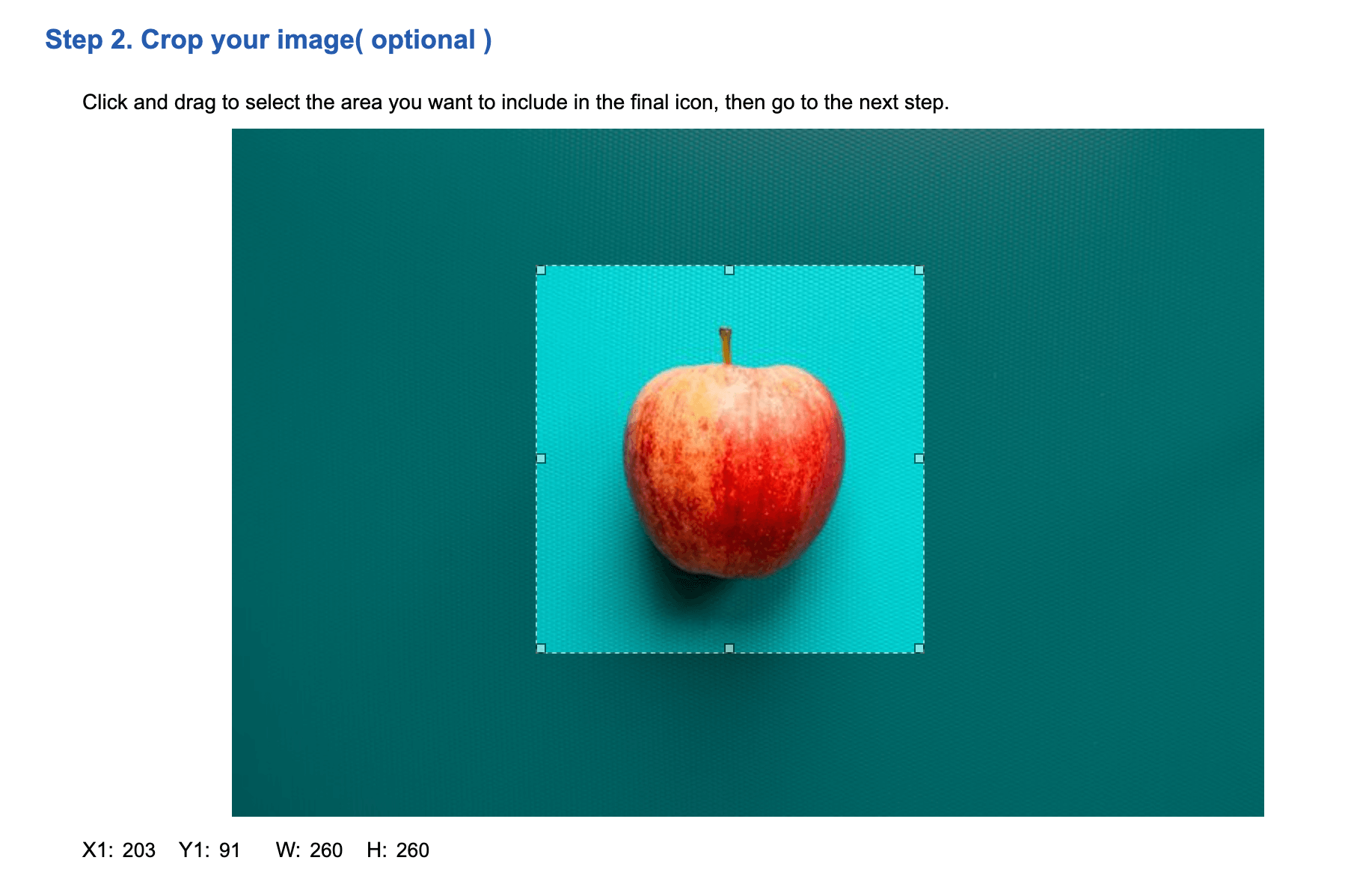
Если оставить картинку как есть, то фавикон получится странным: размер значка и так очень маленький, поэтому яблоко потеряется на фоне. Чтобы этого не произошло, кадрируем картинку — переходим ко второму шагу и мышкой выделяем нужный нам квадрат:

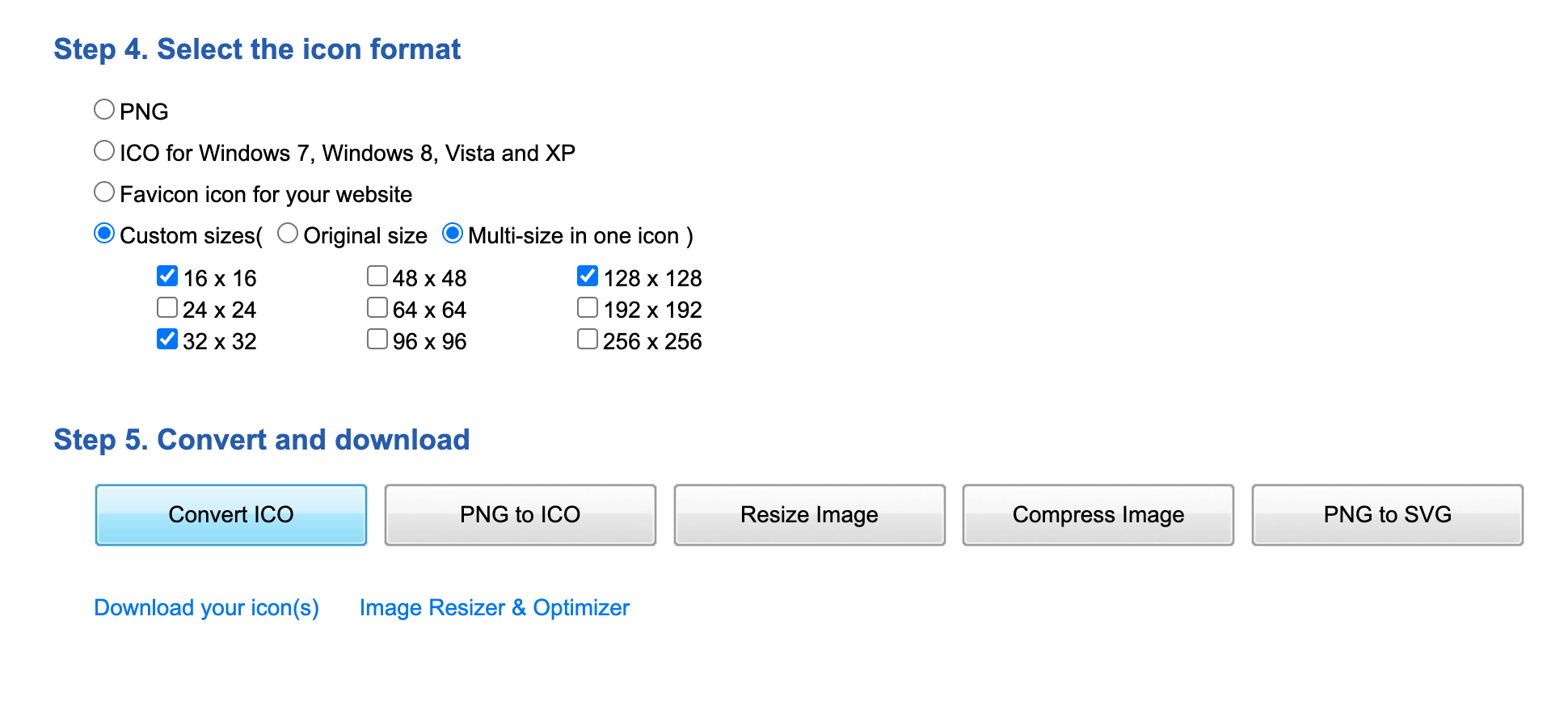
Дальше ничего не меняем и в самом конце выбираем три формата: 16×16, 32×32 и 128×128. Хитрость в том, что все три разрешения окажутся внутри одного файла и браузер в зависимости от настроек экрана выберет максимально подходящее для него.
После выбора размеров нажимаем Convert ICO, а затем — Download your icon(s):

3. Подключаем фавикон к странице
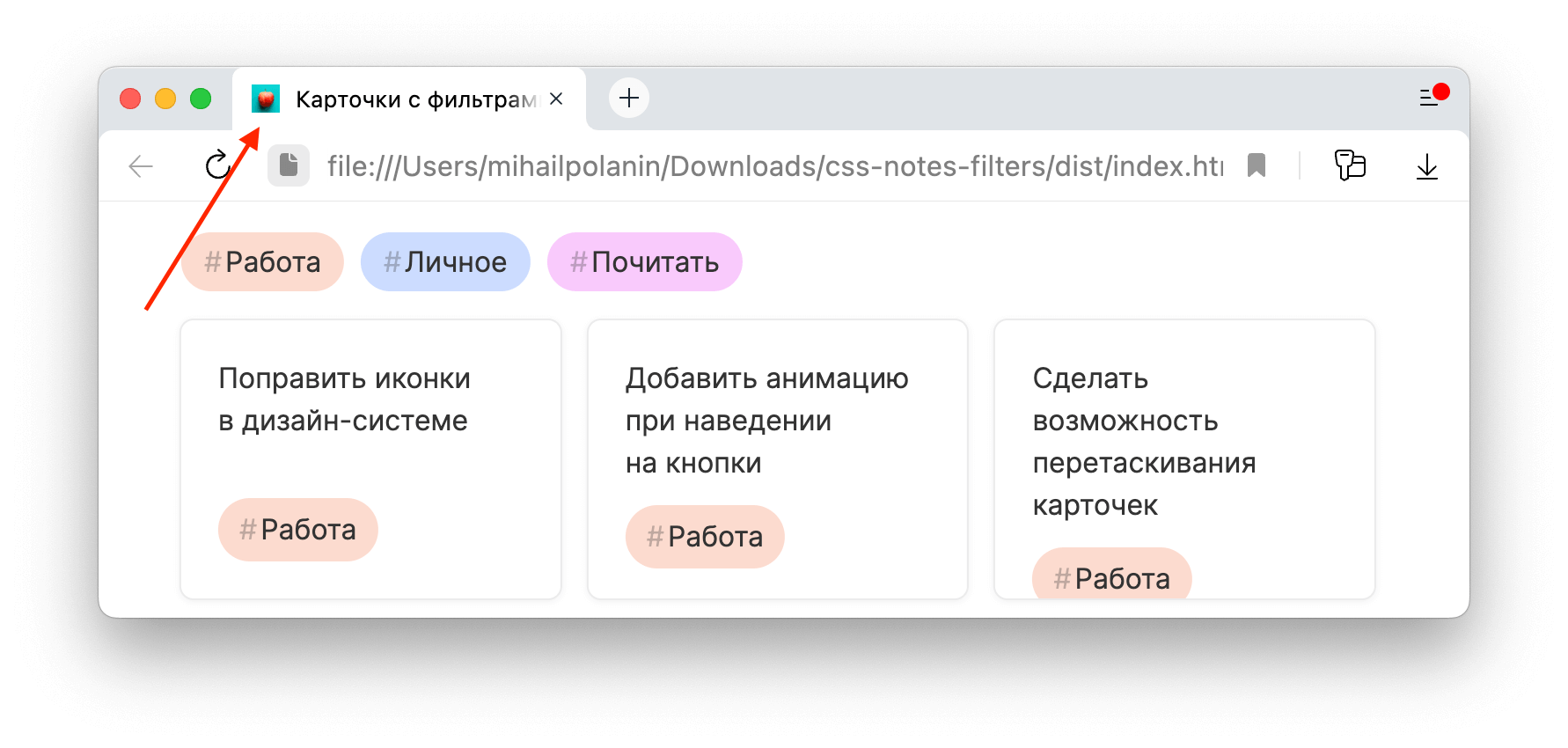
Скачанный файл переименовываем в favicon.ico — название иконки может быть любым, но некоторые браузеры требуют именно так. Как переименуется, кладём этот файл в ту же папку, что и HTML-файл страницы, к которой хотим его подключить. Мы добавим такой фавикон к нашему проекту с карточками и таск-трекером.
После этого открываем исходный код страницы и вставляем в раздел <head> такую строку:
<link type="image/x-icon" rel="shortcut icon" href="favicon.ico">
Всё, мы только что подключили фавикон к сайту — можно открыть его в браузере и увидеть яблоко возле названия страницы: