Продолжаем разбирать современный CSS вместе с Юной Кравец, разработчиком в Chrome. В первой части мы выяснили, как можно быстро разбивать страницу на блоки и управлять их высотой и шириной.
Если знаете английский на базовом уровне, посмотрите полный видеоролик:
Это довольно нетривиальный CSS3
Перед вами — непростые команды для веб-вёрстки на базе современных стандартов CSS. В частности, мы будем использовать команды для адаптивного дизайна страницы, команды для сетки, ну и вообще это про сложный такой CSS.
Если это кажется неподъёмным, начните с простого:
Автоколонки
В интернет-магазинах самое важное — это карточки с товарами. Чтобы они всегда занимали оптимальное количество места и при этом не сжимались до нечитаемого состояния, используют команду repeat();
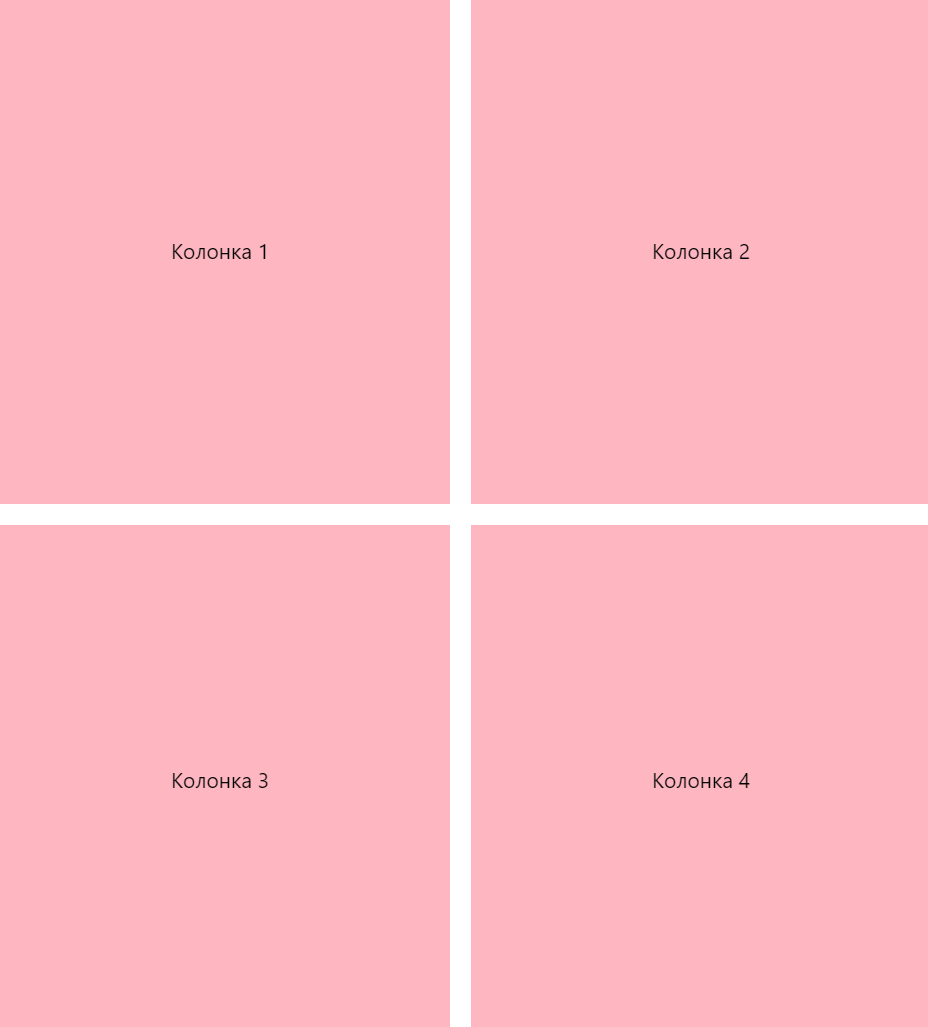
Допустим, нам нужно организовать карточки так, чтобы они занимали всю ширину экрана, но при его уменьшении минимальный размер карточки был 200 пикселей. Для этого потребуется вот такое колдовство:
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
Это сложно, давайте разберём.
grid-template-columns говорит, что какие-то блоки, к которым это будет применено, нужно выстроить по вертикальной сетке. Карточки как раз можно представить как некие объекты, которые выстраиваются по этой сетке, занимая какую-то часть экрана по ширине.
repeat говорит, что нужно повторять какие-то инструкции несколько раз. Если бы мы сказали repeat(4,minmax(что-то там)), то это бы означало, что нужно сделать четыре колонки с какими-то параметрами ширины.
А мы скажем не 4, а auto-fit. Для браузера это будет означать «Заполни красивенько тем, что у тебя там будет, с учётом их размеров». А можно было бы сказать auto-fill, тогда браузер будет заполнять красивенько, но как можно плотнее, чтобы побольше влезло.
Это крайне неочевидно, но такой современный CSS.
Вот какой в итоге получится код. Читайте комментарии, чтобы понять, что к чему:
// общие настройки страницы
body {
font-family: system-ui, sans-serif;
// подключаем сетку
display: grid;
// высота — на весь экран
height: 100vh;
// задаём расстояние между блоками
grid-gap: 1rem;
// формируем колонки, минимальная ширина каждой — 200 пикселей
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}
See the Pen
Автоколонки by Михаил Полянин (@mihail-polqnin)
on CodePen.
Ровные карточки
Продолжаем тему карточек.
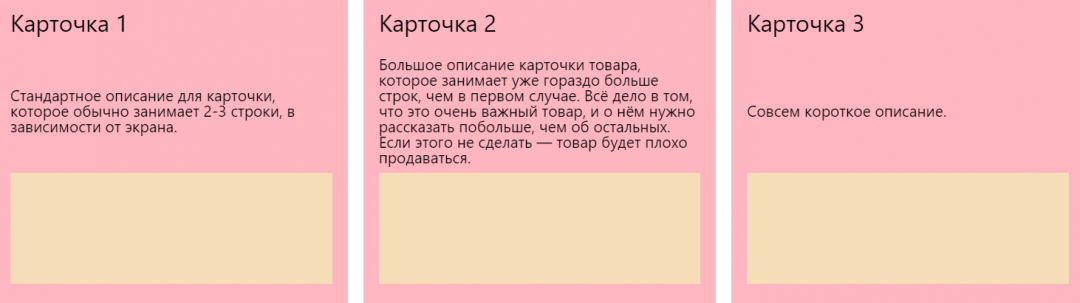
Иногда бывает так, что в одной карточке содержится много информации, а в другой — мало. Например, в одном случае достаточно фотографии и названия, а в другом нужно ещё подробное описание. Если заранее определить высоту карточки, то длинное описание может не влезть или, наоборот, внутри карточки будет слишком много пустоты (как в нашей жизни).
Чтобы карточки выглядели одинаково с разным содержимым, используют команду justify-content: space-between;. Работает она так:
- Заполняем все карточки.
- Эта команда находит карточку с максимальной высотой.
- Содержимое всех карточек автоматически растягивается, чтобы карточки получились одного размера.
Получается не сказать что прямо очень красиво — в контенте появляются непредсказуемые дыры. Но вдруг вам такое подойдёт:
// настраиваем карточки
.card {
display: flex;
// делаем так, чтобы карточки растягивались ровно по колонкам
flex-direction: column;
// а вот главная команда — сделать так, чтобы всё содержимое карточки выровнялось одинаково с остальными карточками
justify-content: space-between;
background: lightpink;
padding: 1rem;
}
See the Pen
Ровные карточки by Михаил Полянин (@mihail-polqnin)
on CodePen.
 10 полезных инструментов для создания роскошного CSS
10 полезных инструментов для создания роскошного CSS Одной строкой: новые CSS-команды для фронтендов
Одной строкой: новые CSS-команды для фронтендов Зачем нужны переменные в CSS
Зачем нужны переменные в CSS Как сделать колесо фортуны на сайте
Как сделать колесо фортуны на сайте Красивый цветной текст в CSS: как это сделать
Красивый цветной текст в CSS: как это сделать На стиле — подборка интересных CSS-свойств
На стиле — подборка интересных CSS-свойств Делаем красивые чекбоксы с анимацией
Делаем красивые чекбоксы с анимацией Перекрашиваем картинки с помощью CSS
Перекрашиваем картинки с помощью CSSУправляемый масштаб
Если вы хотите контролировать внешний вид блока при любом размере экрана, вам может пригодиться команда clamp(). Она задаёт минимальный, обычный и максимальный размер и работает автоматически.
Например, мы хотим, чтобы наш блок занимал по ширине половину размера экрана. При этом блок хорошо выглядит с шириной минимум 200 пикселей, а максимум — 750 пикселей. Чтобы учесть все эти параметры, зададим ширину так: width: clamp(200px, 50%, 700px);
// настройки содержимого карточки
// задаём минимальную, обычную и максимальную ширину
.card {
width: clamp(200px, 50%, 700px);
// содержимое может растягиваться в пределах колонки
display: flex;
flex-direction: column;
background: lightpink;
padding: 1rem;
}
See the Pen
Управляемый масштаб by Михаил Полянин (@mihail-polqnin)
on CodePen.
Дядя, откуда все эти команды?
Это каждый год собирается совет CSS и думает, как бы ещё улучшить этот прекрасный язык. И вот они наулучшали.