Когда веб-разработчик создаёт новый сайт, он хочет, чтобы в каждом браузере этот сайт выглядел одинаково. Но у каждого браузера есть свои стандарты отступов, оформления ссылок или форматирования блоков. В результате то, что в «Хроме» выглядит хорошо, в «Сафари» может выглядеть не очень, а в «Мозилле» вообще разрывает.
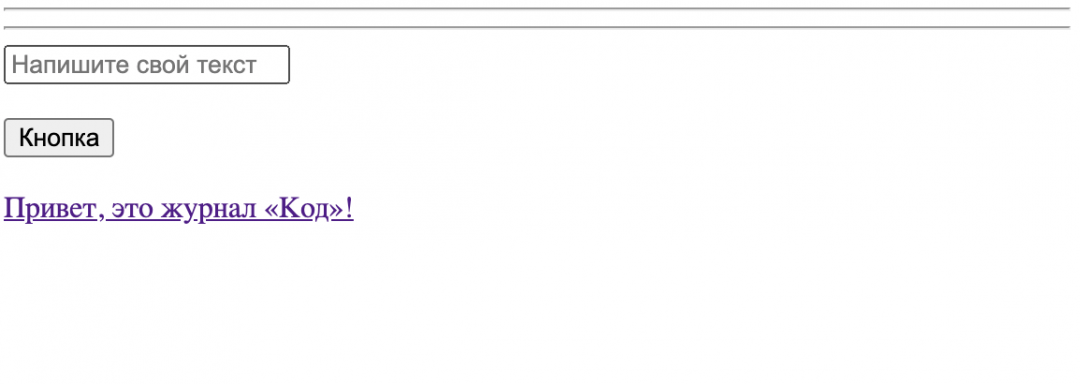
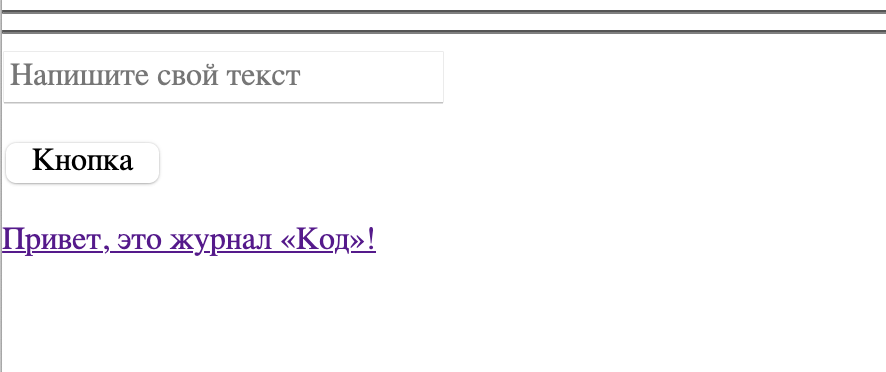
Для примера возьмём простой код, который нарисует нам на странице несколько стандартных элементов:
- две горизонтальных линии-разделителя,
- поле ввода с текстом внутри,
- кнопку,
- текст со ссылкой.
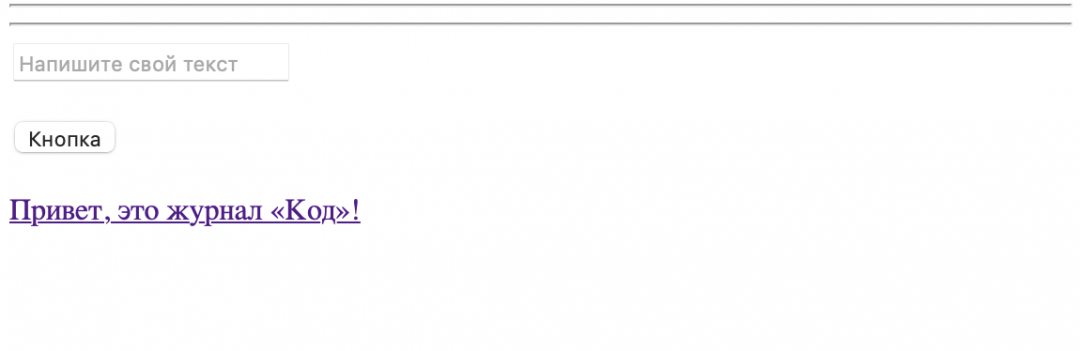
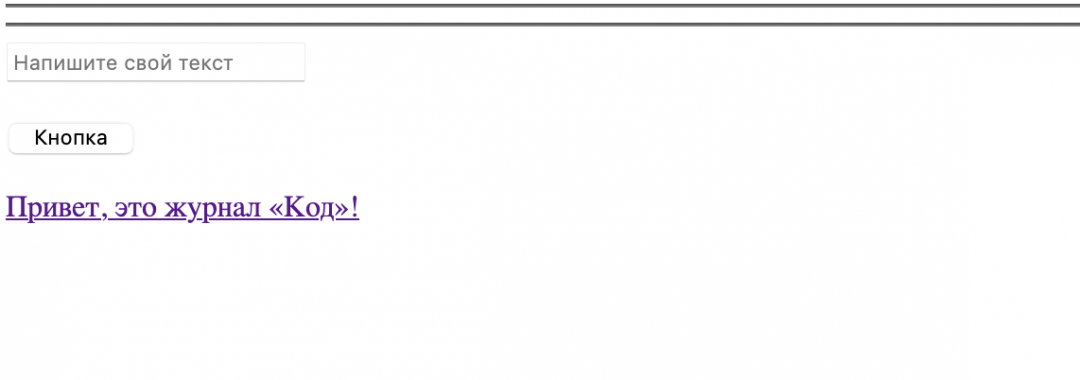
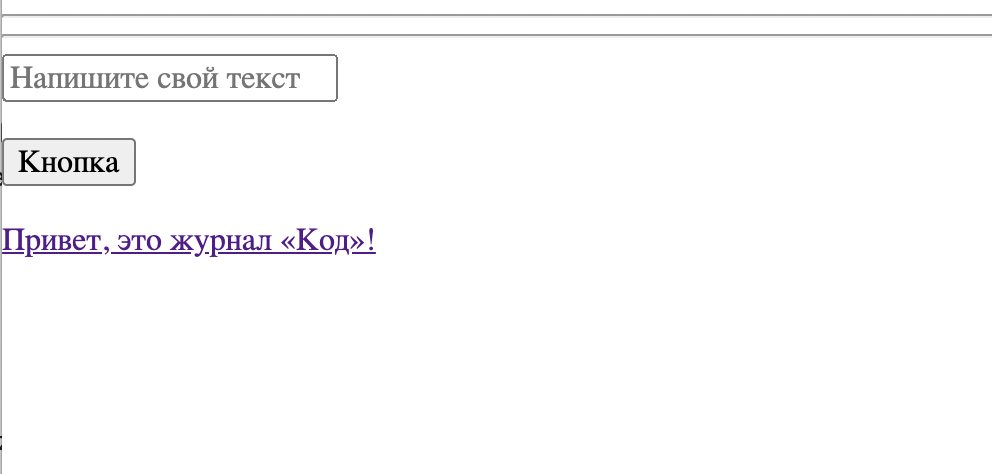
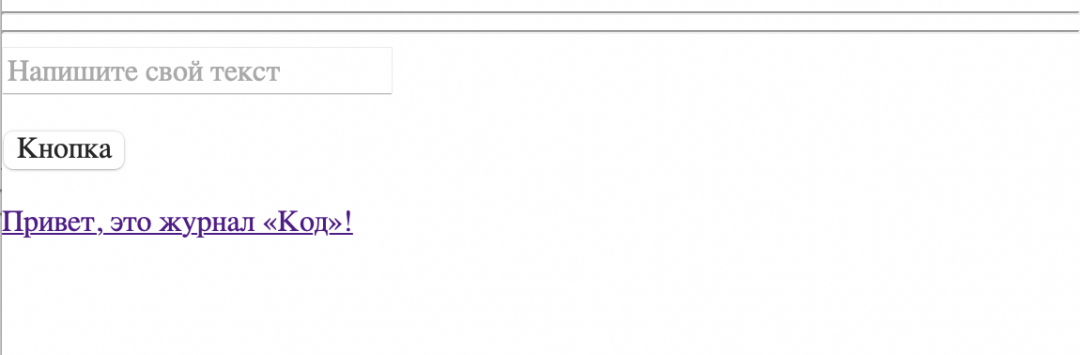
А после этого посмотрим, как выглядит этот код в разных браузерах.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Делаем одинаково</title>
</head>
<body>
<hr>
<hr>
<input type="text" placeholder="Напишите свой текст">
<br>
<br>
<button>Кнопка</button>
<br>
<br>
<a href="#">Привет, это журнал «Код»! </a>
</body>
</html>


Почему так происходит
Несмотря на то что внутри многих разных браузеров стоят одинаковые движки, у каждой компании свои представления о прекрасном и о том, как отображать разные HTML-элементы и CSS-стили. Например, в разных браузерах могут отличаться:
- толщина линий обводки,
- радиус скругления,
- размер текста,
- внешние и внутренние отступы у элементов,
- правила оформления ссылок,
- формы и кнопки.
Всё это записано в стандартных стилях браузера. Каждый раз, когда браузер встречает элемент, у которого не задан один из параметров, он берёт его из своей встроенной таблицы стилей. Разные браузеры — разные стили.
При этом браузер справится со своей основной задачей — показать HTML-страницу в понятном для пользователя виде. Но если веб-разработчик хочет, чтобы сайт выглядел идентично в каждом браузере, он должен предусмотреть это заранее и прописать в стилях.
Что такое нормализатор стилей
Чтобы сайт выглядел в каждом браузере почти одинаково, разработчики используют нормализатор стилей — normalize.css. По сути, это просто большой CSS-файл, который делает следующее:
- стандартизирует все отступы;
- устанавливает единый размер шрифта;
- приводит к единому внешнему виду все формы, кнопки и элементы на странице;
- устанавливает для всех браузеров единые начальные параметры для форматирования текста, изображений и стандартных элементов.
Для этого нормализатор использует специальные CSS-команды, чтобы каждому браузеру объяснить на его языке, что нужно сделать.
Пример
Код ниже делает две вещи:
- Устанавливает одинаковую высоту строки во всех браузерах.
- Предотвращает изменения размера шрифта в iOS при повороте экрана.
html {
line-height: 1.15; /* 1 */
-webkit-text-size-adjust: 100%; /* 2 */
}
-webkit-text-size-adjust — это специальная команда, которая состоит из двух частей:
-webkit, который сообщает, что эта команда относится к браузерам на движке WebKit. Остальные браузеры проигнорируют эту команду, а, например, Safari в iOS поймёт, что это команда для неё.
text-size-adjust — команда, которая говорит браузеру, какой размер шрифта нужно использовать.
Получается, что все браузеры поймут первую команду line-height, потому что она стандартная для всех браузеров, а на вторую -webkit-text-size-adjust среагируют только те браузеры, у которых могут быть проблемы с отображением размера текста (например, Safari).
Как использовать
Подключить нормализатор как обычную CSS-таблицу стилей к своей странице:
<link rel="stylesheet" type="text/css" href="https://necolas.github.io/normalize.css/8.0.1/normalize.css">Ещё вариант — можно взять нормализатор и использовать его как шаблон или основу для собственной таблицы стилей. Так в одном файле вы получите одинаковое отображение в браузерах и нужные настройки внешнего вида страницы.
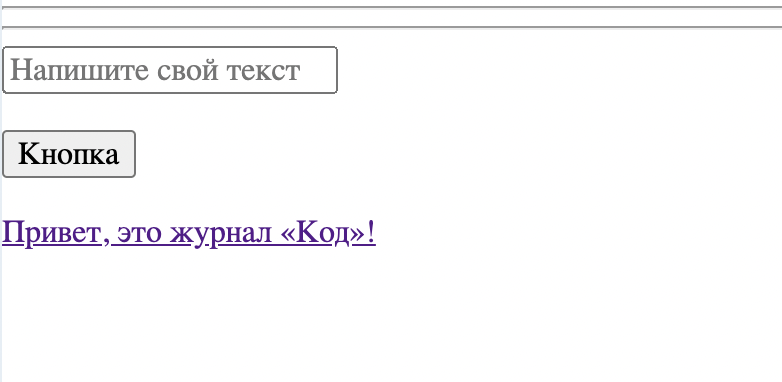
Вот как будут выглядеть наши страницы после подключения нормализатора:




Но что-то же всё равно отличается даже на этих скриншотах!
Конечно, потому что этот нормализатор не может предусмотреть и настроить всё. Он оставляет фирменное оформление полей ввода и кнопок для каждого браузера, чтобы нормализованные элементы не выглядели чужеродно в родном браузере.
При этом вы можете на его основе сделать свой нормализатор, который предусматривает гораздо больше разных неочевидных случаев. Опытные разработчики, кстати, со временем так и делают — пишут свой нормализатор на основе собственного опыта и тех проблем в разработке, в которыми они сталкивались.
Это единственный нормализатор?
Нет, на самом деле их много. Просто этот самый популярный и проверенный.
Что дальше
Кроме нормализаторов есть ещё ресеты — они сбрасывают вообще все настройки в ноль, чтобы можно было установить всё вручную. Когда-нибудь доберёмся и до них.