Недавно мы разобрались с тем, как можно показывать новые данные на странице без перезагрузки, а до этого — как использовать PHP-скрипты. Сегодня объединим это в один проект и сделаем таймер обратного отсчёта на PHP.
В чём идея
Допустим, у нас есть какое-то событие, которое заканчивается 16 октября 2022 года в 14:00 — например распродажа. Нам нужно вывести таймер на страницу, который будет отсчитывать время до этого события.
При этом нам важно, чтобы отсчёт не зависел от пользователя: например, если он переставит дату на календаре своего компьютера на 1 сентября, то чтобы у него не появилось 9 дополнительных дней распродажи. Поэтому мы не можем использовать дату и время с компьютера пользователя, нам нужно брать их с сервера.
Получается, что алгоритм будет работать так:
- берём дату с сервера;
- берём время с сервера;
- находим разницу с искомой датой (16 октября 2022) и показываем, сколько времени осталось до наступления события;
- если дата уже прошла, сообщаем об этом (отложим на другую итерацию, потому что событие только через год).
Раз у нас дата лежит на сервере, то и отдавать мы будем её при помощи PHP-скрипта. Но раз сервер всё равно нам что-то отдаёт, то пусть это сразу будет готовый таймер с текстом, а мы его встроим на страницу. Это значит, что нам нужен такой скрипт, который просто будет постоянно через PHP получать с сервера данные и отправлять их в нужное место на странице.
Что понадобится
Единственное, что нам нужно от сервера, — чтобы он мог выполнять PHP-скрипты. Это умеет делать практически любой веб-сервер в интернете, поэтому, если у вас есть хостинг и на хостинге можно размещать сайты, — скрипт тоже будет там работать.
Если хостинга с сайтом нет, то можно сделать так: установить MAMP и получить рабочий сервер с PHP у себя на компьютере.
Добавляем на странице место для таймера
Так как всю работу будут делать скрипты, то нам нужно просто указать место на странице, куда отправить результат. Возьмём наш учебный сайт mihailmaximov.ru и перед разделом с контактами добавим блок для таймера:
<div id="content"></div>
Этого будет достаточно, чтобы скрипт показал таймер в выбранном месте.
Пишем скрипт на странице
Первым делом подключаем jQuery — это позволит нам работать с AJAX-скриптом и вызывать его самым простым способом.
<script type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
Теперь в раздел <head> добавляем простой скрипт на JavaScript. Его задача — периодически обращаться к серверу и обновлять данные на странице. Благодаря AJAX он сможет это делать без перезагрузки, работая с отдельным блоком:
<script>
// функция, которая запрашивает данные с сервера
function timer(){
// вызываем встроенную функцию, которая поможет нам получить данные с сервера
$.ajax({
// какой скрипт серверу нужно выполнить
url: "timer.php",
// предыдущие ответы не сохраняем
cache: false,
// если всё хорошо, отправляем ответ от сервера на страницу в блок content
success: function(html){
$("#content").html(html);
}
});
}
// как только страница полностью загрузилась
$(document).ready(function(){
// начинаем каждую секунду запрашивать новые данные для отсчёта
timer();
setInterval('timer()',1000);
});
</script>Готовим PHP-скрипт
Мы уже работали с PHP-скриптами, когда делали форму обратной связи, и там же рассказывали, как загрузить этот скрипт на сервер. Если пропустили этот цикл — будет полезно:
Чтобы упростить проект и не заниматься подключением и запросами к базе данных, мы запишем дату акции прямо в код скрипта. Всё, что нам нужно сделать в скрипте, — найти разницу между будущей и текущей датой отдать её в ответ на запрос. Сохраняем скрипт в файле с именем timer.php и загружаем на сервер:
<?php
$datetime1 = new DateTime(date("Ymd")); //Получаем текущую дату
$datetime2 = new DateTime('20221016'); //Дата акции
$datetime3 = new DateTime(date("H:i:s"));//Получаем текущее время
$datetime4 = new DateTime('23:59:59');//Время, до которого действует акция
$interval1 = $datetime1->diff($datetime2);// Считаем разницу для года, месяца и дня
$interval2 = $datetime3->diff($datetime4); // И считаем разницу для времени
// Здесь должна быть проверка, не отрицательный ли интервал, но это можно сделать через 10 месяцев, поэтому отложим пока
echo $interval1->format('До конца акции осталось: %m мес. %d д.'); // отправляем результаты обратно
echo $interval2->format(' %h ч. %i мин. %s сек.');
?>Настраиваем внешний вид
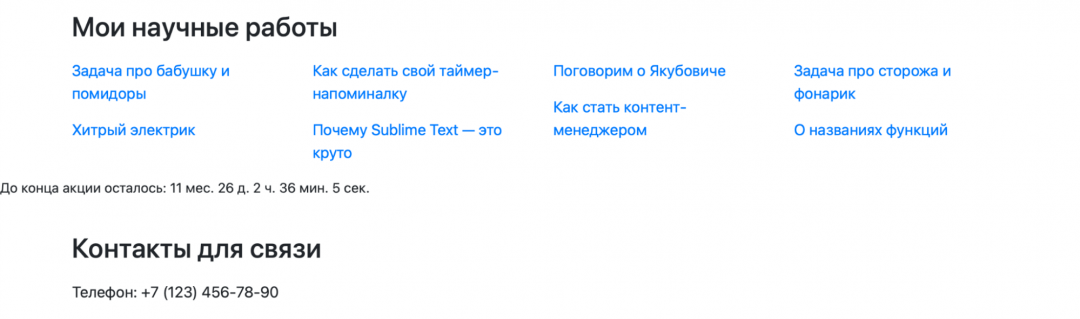
Если мы сейчас откроем нашу страницу, то увидим такое:

Наша строчка с таймером сразу выбивается из общего вида страницы, потому что вся страница свёрстана на Бутстрапе, а этот блок — нет. Чтобы это исправить, добавим вместо простого блока <div> такой раздел:
<div class="container" >
<div class="row">
<div class="col-12">
<h2>
<div id="content"></div>
</h2>
</div>
</div>
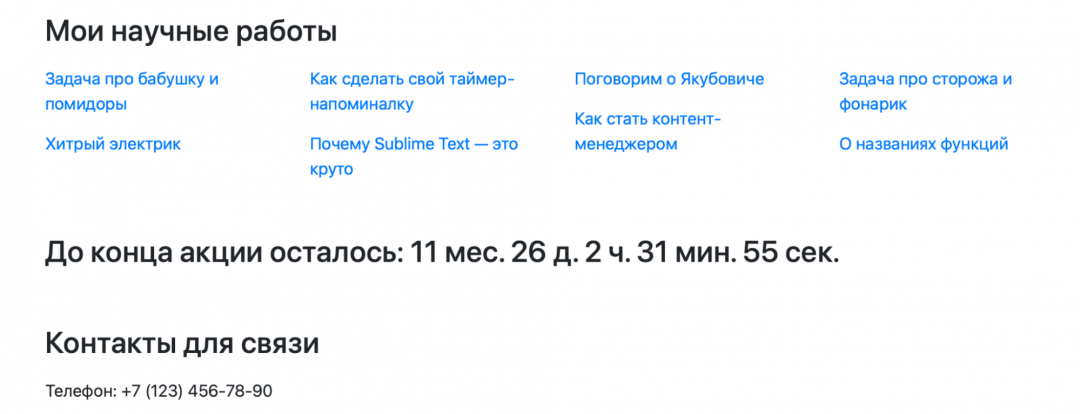
</div> Теперь наш таймер с акцией выглядит аккуратнее:

Посмотреть на работающий таймер обратного отсчёта можно на странице проекта.
Что дальше
То, что мы сейчас сделали, — самый простой и не самый правильный способ сделать обратный таймер на PHP:
- посылать запрос каждую секунду — это плохо, можно запросить данные один раз и работать с ними в JS-скрипте на клиенте;
- если поставить время, отличное от 23:59:59, то таймер может работать неправильно и считать не в обратную сторону, а, наоборот, увеличивать время;
- хранить дату в скрипте неправильно, лучше держать её в базе данных, если мы говорим о настоящем проекте;
- нет проверки, что дата прошла.
Исправим всё это в следующих выпусках. Подпишитесь, чтобы не пропустить новые проекты и научиться новым классным штукам.