Когда-то мы разбирали CSS-препроцессоры и смотрели, как устроен препроцессор Sass. Если пропустили, вот в чём там идея (мы тут во введении долго запрягаем, но так будет понятнее, о чём пойдёт речь).
Когда у нас маленький компактный проект, в нём используется один файл стандартного CSS. Для каждого элемента мы прописали отдельный набор стилей — цвет, размер, скругление углов. Но если проект большой, стилей много, и следить и поддерживать каждый вручную сложно.
Препроцессоры позволяют написать все стили в другом файле в более простом виде, а потом преобразовать этот файл в обычный CSS. Работать в большом проекте станет легче:
- сразу видна структура всех стилей;
- можно задать повторяющуюся часть стиля в одну переменную и потом изменять только эту переменную, а не переписывать много стилей руками;
- можно задать математические формулы, чтобы стили менялись по нужным правилам.
Такая вёрстка больше похожа на программирование. Так вот, для разметки страницы HTML тоже есть препроцессоры. Можно написать специальный код, который похож на HTML, но у которого будет гораздо больше возможностей и гибкости. Сегодня расскажем об одном из препроцессоров — Pug, который всё это умеет.
Что собой представляет PUG
Pug — шаблонизатор и препроцессор для разметки страницы. Если препроцессоры CSS упрощают работу на больших проектах со стилями, Pug упрощает работу с кодом HTML.
Работает это всё так:
- Мы пишем код страницы в формате Pug.
- В этом коде мы программируем содержимое страницы: что должно появляться, по каким правилам, где брать повторяющиеся куски кода и так далее.
- Это очень похоже на программирование, потому что, кроме внешнего вида страницы, мы можем задать логику её создания.
- Когда код готов, мы прогоняем его через препроцессор Pug и получаем финальную HTML-страницу, которую можно открыть в браузере.
- Если нам нужно что-то поправить на странице, то открываем pug-файл, вносим изменения и снова с помощью препроцессора получаем готовую страницу.
Можно сказать, что Pug — это та же самая разметка, но написанная другим языком: одновременно более просто и с большими возможностями.
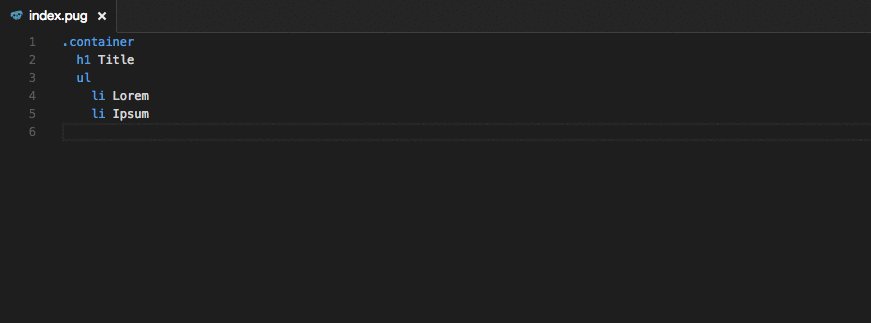
Так выглядит страница в формате .pug. Выглядит всё очень знакомо, поэтому если вы знаете язык HTML, то легко поймёте, что тут примерно происходит:
doctype html
html(lang="en")
head
meta(charset="UTF-8")
meta(name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no")
title Pug
link(rel="stylesheet", href="css/bootstrap-reboot.min.css")
link(rel="stylesheet", href="css/main.css")
body
header.header
.container
.header__flex
.header__logo.logo
.logo__title Pug
nav.header__nav
ul
li: a(href="") Home
li: a(href="") Portfolio
li: a(href="") About
main.main
.container
.main__title Index Page
.main__text
p Lorem ipsum dolor sit amet, consectetur #[strong adipisicing] elit. Praesentium ad, ab accusamus. #[a(href="") Minima delectus] alias atque a, tenetur perspiciatis reiciendis eligendi quaerat. #
Quos pariatur, fugit enim quod eaque, rerum.
footer.footer
.container
.footer__copyright © Pug 2020Если мы попробуем запустить этот файл в браузере, то ничего не получится. Браузер не понимает язык Pug, поэтому сначала его нужно скомпилировать: перевести на понятный браузеру HTML. О том, как это сделать, расскажем чуть позже.
Так будет выглядеть скомпилированный файл .html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Pug</title>
<link rel="stylesheet" href="css/bootstrap-reboot.min.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<header class="header">
<div class="container">
<div class="header__flex">
<div class="header__logo logo">
<div class="logo__title">Pug</div>
</div>
<nav class="header__nav">
<ul>
<li><a href="">Home</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">About</a></li>
</ul>
</nav>
</div>
</div>
</header>
<main class="main">
<div class="container">
<div class="main__title">Index Page</div>
<div class="main__text">
<p>Lorem ipsum dolor sit amet, consectetur <strong>adipisicing</strong> elit. Praesentium ad, ab accusamus. <a href="">Minima delectus</a> alias atque a, tenetur perspiciatis reiciendis eligendi quaerat. <br>Quos pariatur, fugit enim quod eaque, rerum.</p>
</div>
</div>
</main>
<footer class="footer">
<div class="container">
<div class="footer__copyright">© Pug 2020</div>
</div>
</footer>
</body>
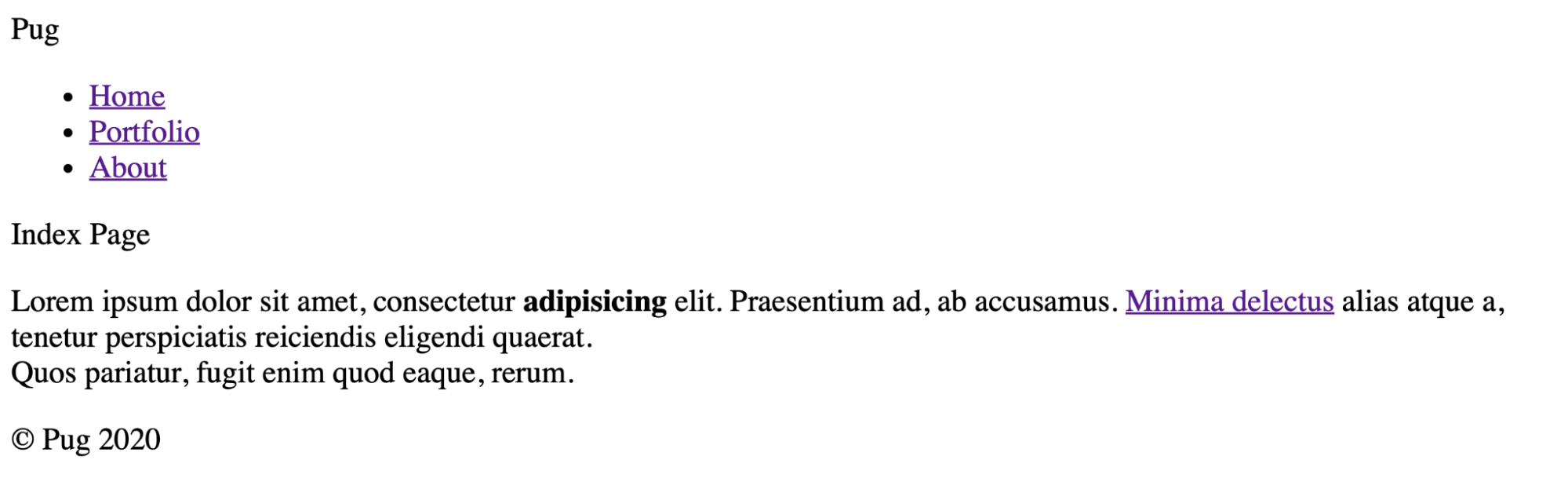
</html>Теперь можно открыть эту страницу в браузере и увидеть результат:

Где применяется и для чего
Обычно Pug используют в крупных проектах, где много страниц, которые нужно периодически обновлять. Если в разметке есть часто повторяющиеся элементы, удобнее сохранить их в отдельные файлы-шаблоны и просто подключать к основному коду. А если такой элемент нужно поменять везде на другой, то мы это делаем в шаблоне, и дальше он автоматически обновляется во всех местах, где он используется.
Если у вас простой сайт, написанный на HTML, нет смысла переводить его на Pug — это будет дольше и сложнее. Но для тех, кто хочет освоить профессию фронтенд-разработчика, будет полезно хотя бы в общих чертах знать синтаксис Pug и принципы его работы.
Преимущества Pug
Представьте, что месяц вы верстаете на чистом HTML по пять статей в день с повторяющимися фрагментами: шапками, баннерами, названиями разделов, страницей контактов. После этого список преимуществ при работе с Pug по сравнению с HTML-вёрсткой будет выглядеть более наглядно.
Краткость. В файле Pug из нашего примера выше 27 строк кода, а в HTML — 41.
Нет угловых скобок в названиях тегов, закрывающие теги не нужны. Из-за этого код писать проще и быстрее и невозможно забыть поставить закрывающий тег или скобку.
HTML:
<html lang="en">
<head></head>
<body></body>
</html>Pug:
html(lang="en")
head
bodyВложенность. Если в HTML можно всё написать в одну колонку, то в Pug обязательно использовать отступы — как в Python, JavaScript и других языках программирования. С такой вёрсткой сразу видна структура страницы.
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body></body>
</html>Pug:
doctype html
html(lang="en")
head
meta(charset="UTF-8")
bodyШаблоны. Можно вынести повторяющиеся части кода в отдельные файлы и подключить их одной строкой. При этом в местах подключения названия шаблонов тоже нужно прописывать отступами, что помогает не потеряться на странице.Так выглядит использование шаблона header в основной разметке — мы используем его в последней строке:
doctype html
html(lang="en")
head
meta(charset="UTF-8")
meta(name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no")
title Pug
link(rel="stylesheet", href="css/bootstrap-reboot.min.css")
link(rel="stylesheet", href="css/main.css")
body
include includes/headerМиксины, или примеси. Это возможность создать повторно используемые блоки кода в этом же файле. Отличие миксинов от шаблонов в том, что шаблоны обычно подключаются как внешние файлы, а миксины — локальная штука. Можно представить, что миксины — это как функции в программировании: мы их описываем один раз, а потом используем в нужных местах.
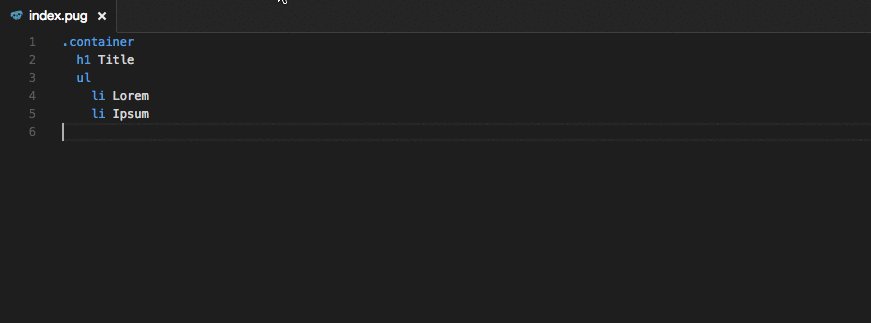
Так выглядит миксин со списком list в Pug:
mixin list
ul
li foo
li bar
li bazТеперь этот список можно использовать в любом месте страницы, просто написав [tag]list[/tag]. После перевода в HTML-код это будет выглядеть так:
<ul>
<li>foo</li>
<li>bar</li>
<li>baz</li>
</ul>Минусы Pug
При всех плюсах этого препроцессора, не все разработчики его используют, а часть вообще против Pug, и вот почему:
- Нужно учить новый синтаксис. Классический HTML знаком почти всем, а в работе с Pug нужно разбираться.
- Нет плюсов на небольших проектах. Выгода от работы с Pug есть только в перспективе и с ростом проекта.
- Необходимость отступов может снизить читаемость. Если у вас сложный проект, в котором 30 уровней вложенности, понадобятся 30 табуляций или 60 пробелов. В такой структуре может быть лучше воспользоваться открывающими и закрывающими тегами HTML.
Как начать использовать
Чтобы компьютер понял синтаксис Pug, его нужно установить с помощью менеджера пакетов npm.
Менеджер пакетов npm устанавливается вместе с платформой Node.js, поэтому скачиваем Node.js c официального сайта и устанавливаем любым удобным способом (если вы новичок, выберите раздел Prebuilt Installer — там готовые файлы установщика, которые можно просто запустить на компьютере).
Когда Node.js (и npm в комплекте) установлен, открываем командную строку и пишем там команду установки Pug:
npm install pug
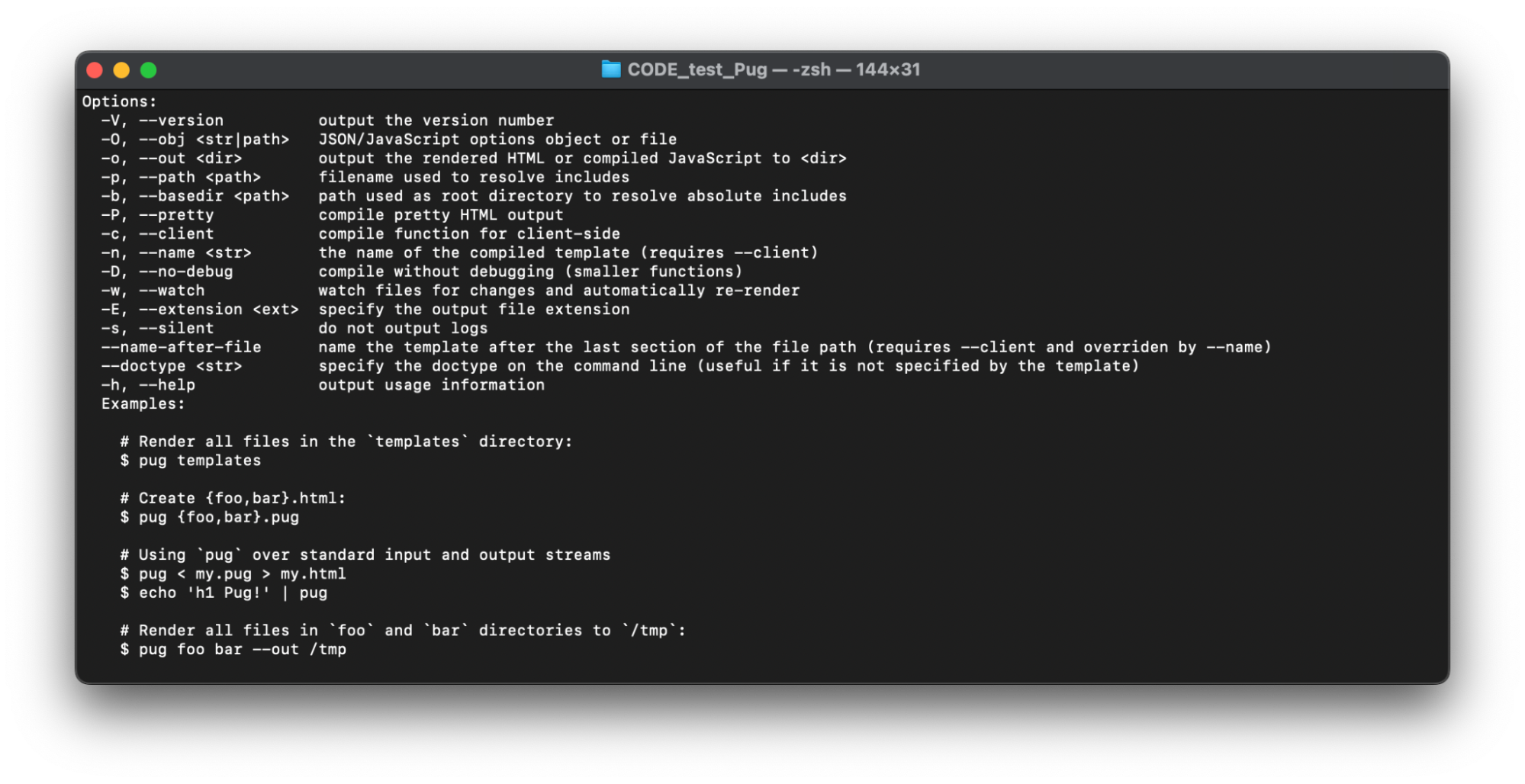
npm install pug-cli -pПроверим, как всё прошло. В терминале командной строки введите pug --help. Если Pug установлен, вы увидите список всех доступных команд:

Как получить разметку .html из .pug
Чтобы превратить разметку Pug в понятную для браузера HTML, есть два способа.
Первый способ — из командной строки. Из той папки, где лежит файл разметки index.pug, выполните команду:
pug -w -index.pugРядом с index.pug появится index.html. Если вы его откроете, то увидите разметку страницы в одну строку:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>Pug</title><link rel="stylesheet" href="css/bootstrap-reboot.min.css"><link rel="stylesheet" href="css/main.css"></head><body><header class="header"><div class="container"><div class="header__flex"><div class="header__logo logo"><div class="logo__title">Pug</div></div><nav class="header__nav"><ul><li><a href="">Home</a></li><li><a href="">Portfolio</a></li><li><a href="">About</a></li></ul></nav></div></div></header><main class="main"><div class="container"><div class="main__title">Index Page</div><div class="main__text"><p>Lorem ipsum dolor sit amet, consectetur <strong>adipisicing</strong> elit. Praesentium ad, ab accusamus. <a href="">Minima delectus</a> alias atque a, tenetur perspiciatis reiciendis eligendi quaerat. <br>Quos pariatur, fugit enim quod eaque, rerum.</p></div></div></main><footer class="footer"><div class="container"><div class="footer__copyright">© Pug 2020</div></div></footer></body></html>Такой код сложно прочесть человеку. Чтобы получить разметку в классическом виде, нужна другая команда:
pug --pretty -index.pugПосле этого в файле index.html появится разметка в привычном виде — с переносами и отступами.
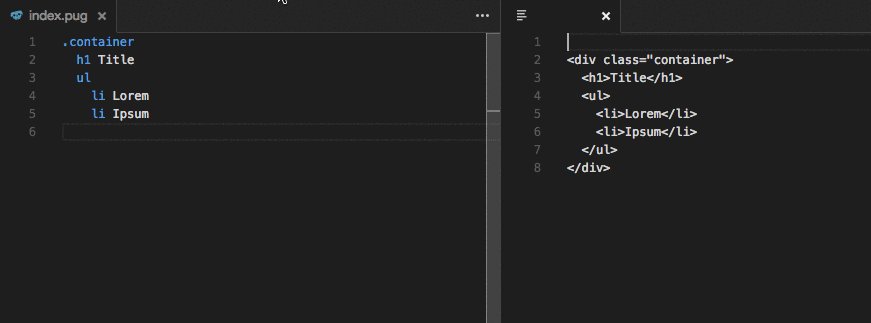
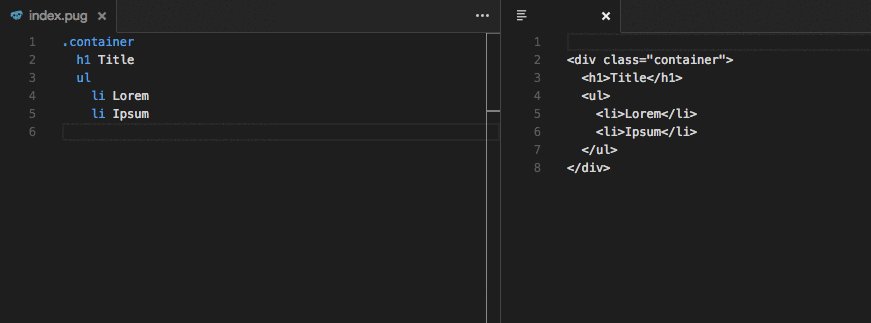
Второй способ получить .html из .pug — через редактор кода. Для этого понадобится сам редактор и расширение или плагин для компиляции. Например, если вы пользуетесь Visual Studio Code, можно поставить Pug to HTML:

Главная ошибка при работе с Pug
Самая распространённая ошибка, связанная с написанием кода на Pug, — использование в одном коде и пробелов, и знаков табуляции. В Pug так делать нельзя, нужно выбрать что-то одно.
Если командная строка или редактор кода выдаёт ошибку, связанную с отступами, исправить её можно так:
- выделяете весь код;
- видите, что пробелы выделяются точками, а табуляции — длинными тире или стрелочками;
- ищете настройку Tab size (внизу справа в Sublime Text и VS Code);
- нажимаете и выбираете опцию «Преобразовать отступы в табуляции»;
- либо исправляете вручную, чтобы всё было одинаково.
Если есть препроцессоры, есть и постпроцессоры?
Есть, до них тоже скоро доберёмся. А пока расскажите в комментариях, как вам Pug и что вообще думаете про такой способ создания страниц.