Недавно мы разбирали родственные и соседние селекторы — они нужны для того, чтобы элементы сайта выглядели по-разному в разных ситуациях. Сегодня продолжим тему и поговорим о селекторах атрибутов — они позволяют настроить стили ещё тоньше и сделать много разной магии. Их много, поэтому покажем на примере основных.
Напоминаем основное:
- По умолчанию все элементы одного типа на странице выглядят одинаково. Если у нас есть заголовок второго уровня, он будет выглядеть одинаково в любом месте страницы.
- Чтобы поменять внешний вид конкретного элемента, можно использовать классы, а можно — селекторы.
- Класс — это дополнительная бирка к тегу. Нужно прямо в HTML сказать: «Ты особо важный текст, вот тебе соответствующий класс».
- Селектор работает по-другому. Он позволяет задавать разные условия, и если они выполняются, то применяется другой стиль оформления. Например, можно сделать так, чтобы первый абзац под заголовком всегда был набран курсивом, — и благодаря селекторам это будет работать в любом месте страницы.
Получается, что селектор — это способ выбрать какой-то элемент на странице и как-то его особенным образом покрасить, но при этом не трогать сам HTML-код.
Что такое атрибуты
Атрибуты у тегов — это параметры, которые идут внутри угловых скобок. Например, для вставки картинок используется тег <img>, который может выглядеть так:
<img src="https://thecode.media/wp-content/uploads/2023/03/1-7.jpg" alt="Передача эстафетной палочки">У этого тега два атрибута:
src="https://thecode.media/wp-content/uploads/2023/03/1-7.jpg" ← адрес картинки
alt="Передача эстафетной палочки" ← текст, если картинка не прогрузится
У каждого тега свои атрибуты, но суть одна: они относятся к конкретному элементу. Вот с такими атрибутами и работают селекторы.
Селекторы атрибутов — это инструмент в языке CSS (каскадные таблицы стилей), который позволяет выбирать элементы HTML на основании их атрибутов. Это даёт возможность точно настроить стили для конкретных элементов на странице в зависимости от определённых условий.
Примеры селекторов атрибутов:
[attribute] — выбор всех элементов, которые имеют определённый атрибут.
[attribute=value] — выбор элементов, которые имеют определённое значение заданного атрибута.
[attribute^=value] — выбор элементов, у которых значение заданного атрибута начинается с определённого значения.
[attribute$=value] — выбор элементов, у которых значение заданного атрибута заканчивается на определённое значение.
[attribute*=value] — выбор элементов, у которых значение заданного атрибута содержит определённое значение.
С помощью селекторов атрибутов можно, например, выбирать все ссылки, которые ведут на внешние ресурсы, и задавать для них специальный стиль. Они также полезны при работе с формами, т. к. можно настроить различные стили для элементов форм на основании их атрибутов, например для кнопок отправки или поля ввода email.
Простой селектор атрибута
Самое простое, что можно сделать в этом плане с атрибутами, — это прописать такую логику:
если у тега есть такой-то атрибут → применяем вот такой стиль оформления.
В CSS это выглядит так:
тег[атрибут] {
стили
}
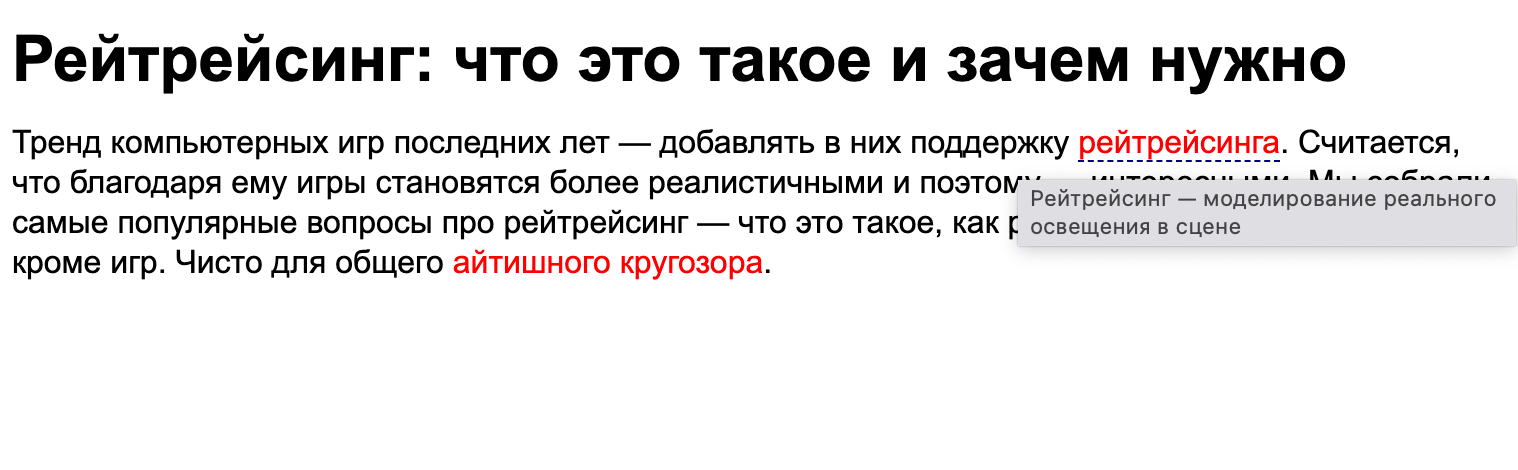
Допустим, мы хотим выделить тегом <span> ключевые слова и мысли в статье — и для пользователей, и для поисковиков. К некоторым из них мы напишем подсказки, что они означают, или добавим деталей. Чтобы не городить классы, используем селектор атрибута:
- если у тега нет подсказки — просто делаем красным;
- если подсказка есть — добавляем прерывистое подчёркивание, чтобы было понятно, что там есть подсказка.
Для этого используем селектор атрибута span[title]:
span {
color: red;
}
span[title]{
border-bottom: 1px dashed #000080;
}
Возьмём за основу статью про рейтрейсинг и добавим туда селектор:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Селекторы атрибутов</title>
<style type="text/css">
body {
font-family: Arial;
font-size: 16px;
line-height: 20px;
}
span {
color: red;
}
span[title]{
border-bottom: 1px dashed #000080;
}
</style>
</head>
<body>
<h1>Рейтрейсинг: что это такое и зачем нужно</h1>
<p>
Тренд компьютерных игр последних лет — добавлять в них поддержку <span title="Рейтрейсинг — моделирование реального освещения в сцене">рейтрейсинга</span>. Считается, что благодаря ему игры становятся более реалистичными и поэтому — интересными. Мы собрали самые популярные вопросы про рейтрейсинг — что это такое, как работает и где применяется, кроме игр. Чисто для общего <span>айтишного кругозора</span>.
</p>
</body>
</html>
Селектор значения атрибута
Представим такое: на странице есть много ссылок, и часть из них ведёт на главную страницу сайта. Мы хотим сделать заметнее ссылку на главную, и для этого используем селектор значения атрибута, который работает так:
если у атрибута значение совпадает с указанным → применяем вот такой стиль оформления
В нашем случае поможет селектор значения атрибута href — если значение ссылки совпадает с адресом главной страницы, то делаем её жирной:
a[href="https://thecode.media/"]{
font-weight: 900;
}
Теперь добавим блок с новым разделом на страницу и сделаем там две ссылки — на внешний ресурс и на главную страницу «Кода»:
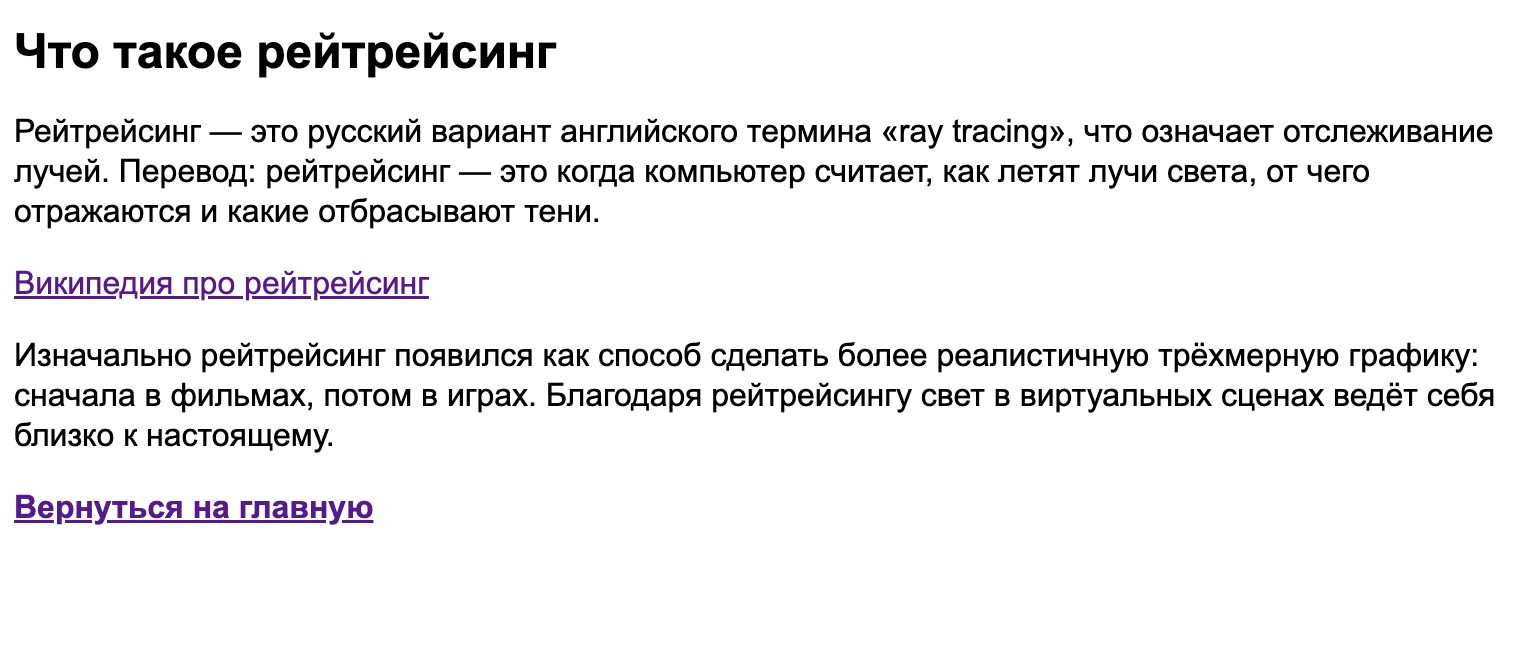
<h2>Что такое рейтрейсинг</h2>
<p>Рейтрейсинг — это русский вариант английского термина «ray tracing», что означает отслеживание лучей. Перевод: рейтрейсинг — это когда компьютер считает, как летят лучи света, от чего отражаются и какие отбрасывают тени.</p>
<p><a href="https://ru.wikipedia.org/wiki/Трассировка_лучей">Википедия про рейтрейсинг</a></p>
<p>Изначально рейтрейсинг появился как способ сделать более реалистичную трёхмерную графику: сначала в фильмах, потом в играх. Благодаря рейтрейсингу свет в виртуальных сценах ведёт себя близко к настоящему.
</p>
<p><a href="https://thecode.media/">Вернуться на главную</a></p>
Селектор любого значения атрибута
Почти у любого тега в качестве атрибута может использоваться класс — это удобно, когда нам нужно детально настроить внешний вид и поведение элементов на странице. Но иногда нам может понадобиться такое:
найти все классы или другие атрибуты, в названии которых есть определённое слово.
Для этого используется селектор атрибута, который срабатывает, если в атрибуте есть указанный текст. Например, мы знаем, что на всех абзацах стоит класс с названием details-, за которым идёт своя тема, например details-new или details-card. Если мы хотим поменять стили у таких детальных абзацев, то используем звёздочку:
p[class *= "details"]{
font-family: monospace;
}
<p class="details-new">Посчитать отражения и преломления света можно на чём угодно — хоть на Raspberry Pi. Другое дело, что для игр нужно считать полный кадр пикселей как минимум 30 раз в секунду, а для этого обычным процессорам не хватит дури.</p>
<p class="details-card">Поэтому включить рейтрейсинг в реальном времени можно только на тех видеокартах, где есть специальные процессоры и нужный объём памяти, а также поддерживаются нужные аппаратные оптимизации.</p>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Селекторы атрибутов</title>
<style type="text/css">
body {
font-family: Arial;
font-size: 16px;
line-height: 20px;
}
span {
color: red;
}
span[title]{
border-bottom: 1px dashed #000080;
}
a[href="https://thecode.media/"]{
font-weight: 900;
}
p[class *= "details"]{
font-family: monospace;
}
</style>
</head>
<body>
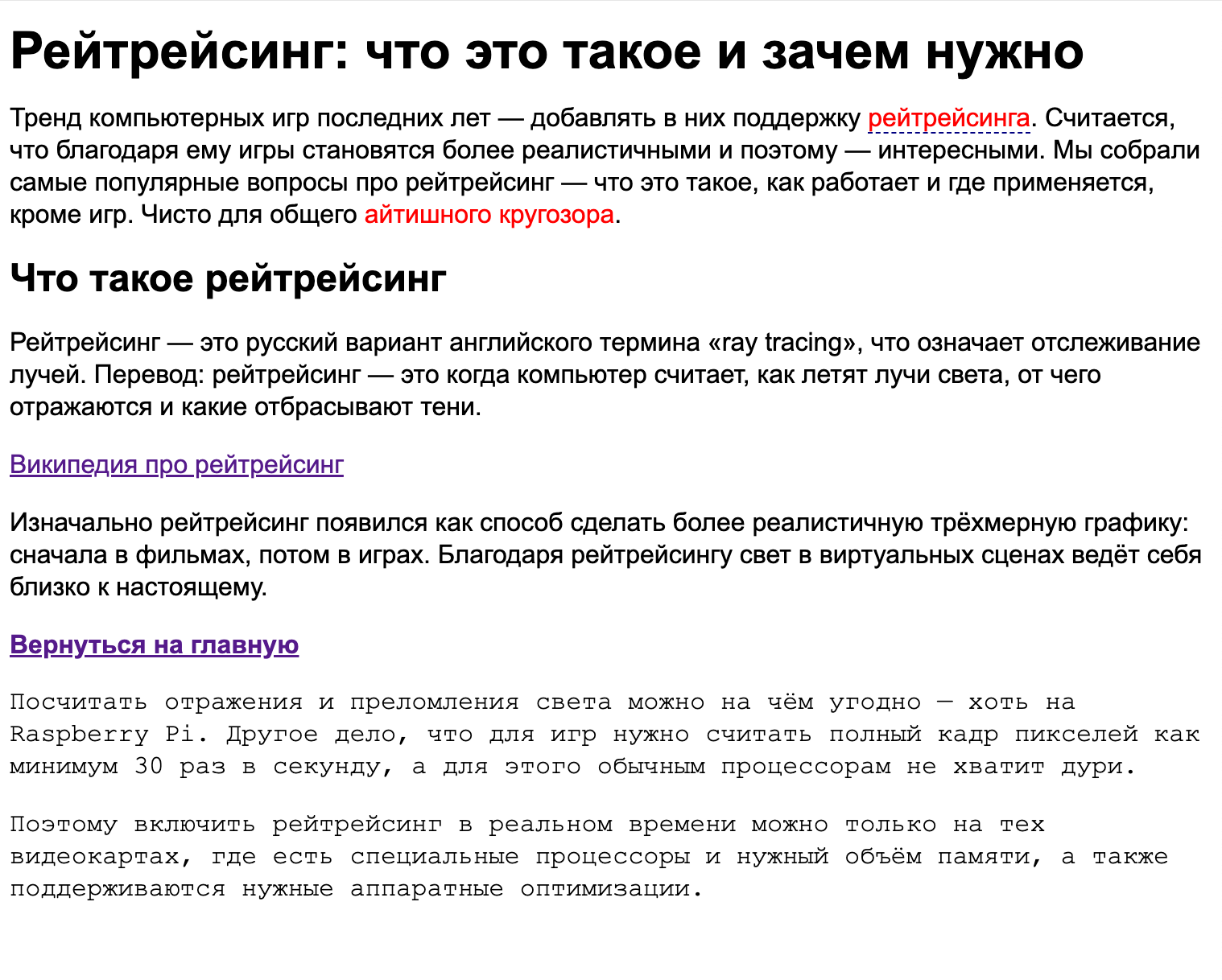
<h1>Рейтрейсинг: что это такое и зачем нужно</h1>
<p>
Тренд компьютерных игр последних лет — добавлять в них поддержку <span title="Рейтрейсинг — моделирование реального освещения в сцене">рейтрейсинга</span>. Считается, что благодаря ему игры становятся более реалистичными и поэтому — интересными. Мы собрали самые популярные вопросы про рейтрейсинг — что это такое, как работает и где применяется, кроме игр. Чисто для общего <span>айтишного кругозора</span>.
</p>
<h2>Что такое рейтрейсинг</h2>
<p>Рейтрейсинг — это русский вариант английского термина «ray tracing», что означает отслеживание лучей. Перевод: рейтрейсинг — это когда компьютер считает, как летят лучи света, от чего отражаются и какие отбрасывают тени.</p>
<p><a href="https://ru.wikipedia.org/wiki/Трассировка_лучей">Википедия про рейтрейсинг</a></p>
<p>Изначально рейтрейсинг появился как способ сделать более реалистичную трёхмерную графику: сначала в фильмах, потом в играх. Благодаря рейтрейсингу свет в виртуальных сценах ведёт себя близко к настоящему.
</p>
<p><a href="https://thecode.media/">Вернуться на главную</a></p>
<p class="details-new">Посчитать отражения и преломления света можно на чём угодно — хоть на Raspberry Pi. Другое дело, что для игр нужно считать полный кадр пикселей как минимум 30 раз в секунду, а для этого обычным процессорам не хватит дури.</p>
<p class="details-card">Поэтому включить рейтрейсинг в реальном времени можно только на тех видеокартах, где есть специальные процессоры и нужный объём памяти, а также поддерживаются нужные аппаратные оптимизации.</p>
</body>
</html>