Когда-то давно мы делали свою программу-тудушку в браузере, получилось вполне рабочее приложение. Тогда для хранения списка задач использовали локальное хранилище браузера — localStorage. Это ячейка, в которой данные хранятся даже после закрытия страницы, и к ним можно вернуться в любой момент — главное, чтобы страница открывалась с того же адреса.
Но бывает так, что данные нужно хранить только до тех пор, пока открыта вкладка, а как пользователь её закрыл — данные можно удалять. Но, например, обращаться к этим данным нужно из разных скриптов на одной странице. Про такое сегодня и поговорим.
Что такое sessionStorage
SessionStorage — это временное хранилище данных в браузере. Временное — потому что после закрытия вкладки все данные в sessionStorage автоматически удаляются. При этом перезагрузка вкладки не влияет на данные, главное, чтобы не прервалась сессия — не отвалился интернет или не поменялась Wi-Fi-точка.
Где применяется sessionStorage
Чаще всего sessionStorage используют для хранения данных неавторизованных пользователей в простых интернет-магазинах: что он смотрел, что положил в корзину. То есть когда сами данные могут быть полезными, но мы не хотим бегать за пользователем в духе «Вы смотрели секс-игрушки? Вот рекомендации на основе ваших просмотров».
Ещё хорошее применение — когда нам не хочется городить логику с проверкой актуальности данных. Например, если это заказ еды из ресторана: человек пришёл, накидал в корзину блюд и ушёл. Если бы мы хранили его заказ в LocalStorage, при его следующем заходе мы бы показали ему прошлый незаконченный заказ — а вдруг каких-то блюд уже нет в меню? А вдруг сегодня что-то в «стопе»? Лучше хранить неоконченный заказ в sessionStorage, и если человек закроет вкладку — ну что ж, в следующий раз начинай сначала.
Ещё sessionStorage иногда используют для временного хранения пользовательских данных в формах. Например, человек заполняет адрес доставки и случайно нажимает «Перезагрузить». Тогда данные должны подтянуться из sessionStorage.
Как пользоваться sessionStorage
Точно так же, как localStorage, — все команды оттуда подходят и для временного хранилища. Вот пара примеров:
sessionStorage.setItem('key', 'Факт для запоминания') — кладём 'Факт для запоминания' в ячейку с названием 'key'.
sessionStorage.getItem('key') — получаем то, что хранится в ячейке с названием 'key'.
sessionStorage.removeItem('key') — удаляем ячейку памяти с именем 'key'.
sessionStorage.clear() — полностью очищаем временное хранилище
for(let key in sessionStorage) { // тело цикла } — цикл, который перебирает все ячейки в sessionStorage
Пример страницы, которая забывает всё после закрытия
Напишем простой код — он сохранит наши данные во время сессии и забудет их после закрытия вкладки. Логика будет простая:
- При перезагрузке страницы спрашиваем пользователя, что бы он хотел запомнить.
- Кладём ответ во временное хранилище, где ключ — это текущее время.
- Выводим всё, что запомнила страница к этому моменту.
Для этого нам понадобится пустая страница, к которой мы подключим скрипт, и сам скрипт — он запомнит и выведет данные пользователя.
Сначала сделаем страницу:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document 1</title>
</head>
<body>
<!-- подключаем свой скрипт -->
<script src="script.js"></script>
</body>
</html>Теперь создадим новый файл script.js и положим туда простой код:
// предлагаем пользователю что-то ввести
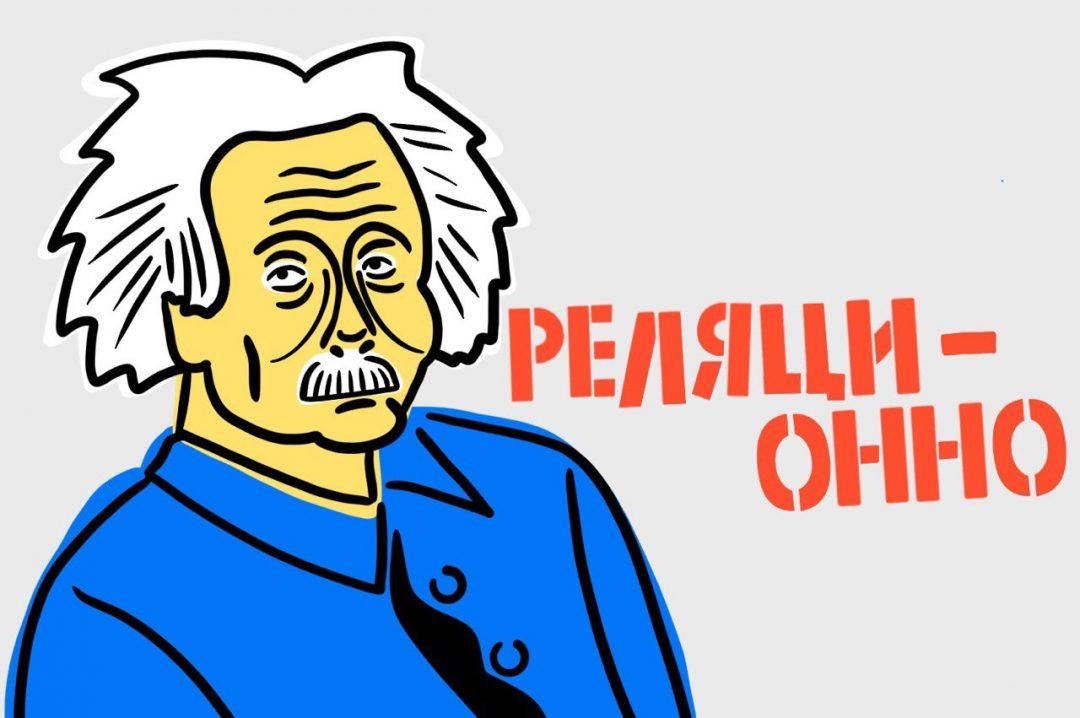
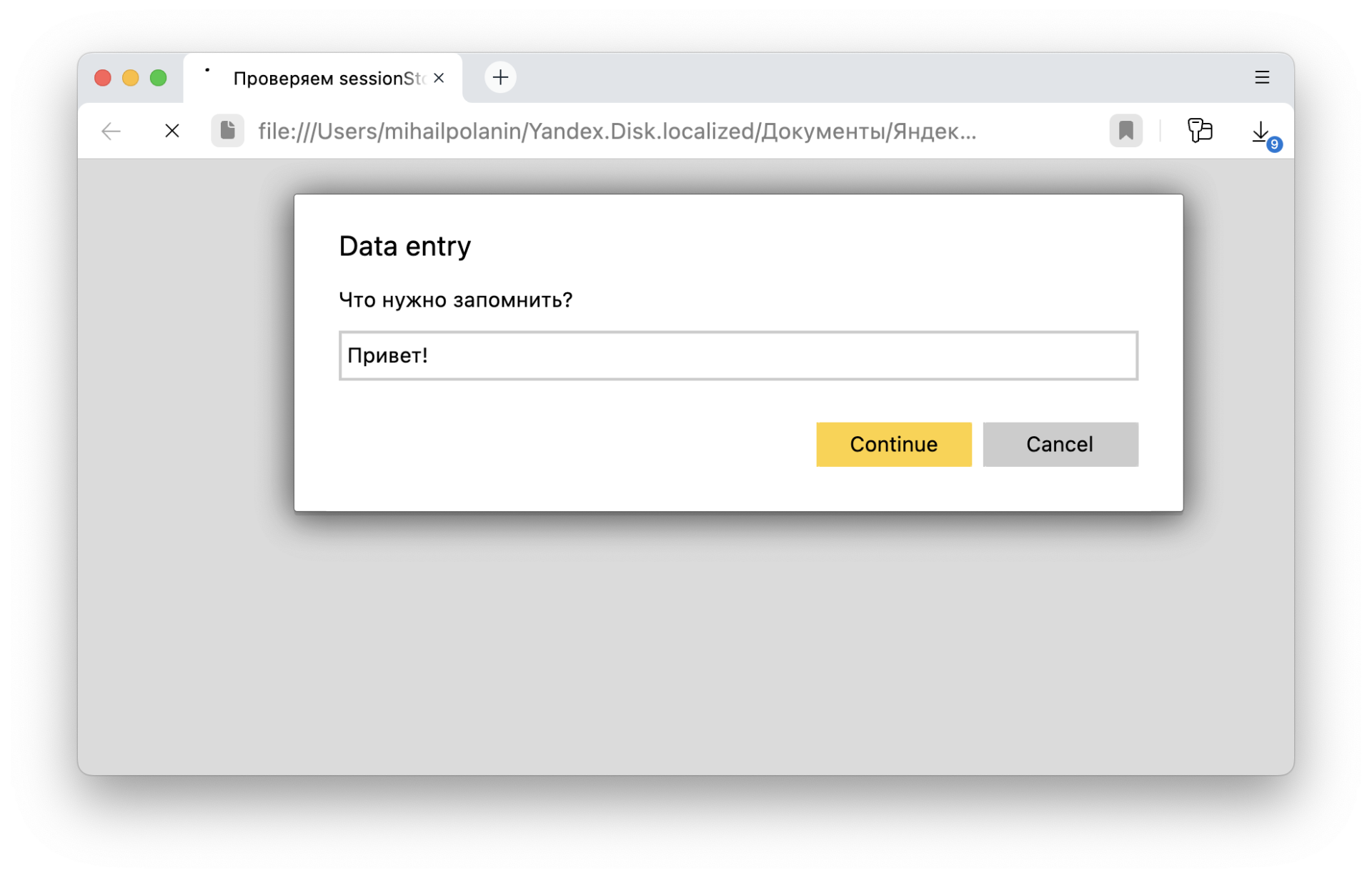
var data = prompt("Что нужно запомнить?")
// запоминаем информацию в ключе, который создаётся из текущего времени
sessionStorage.setItem(String(Date.now()), data);
// здесь мы соберём всё то, что запомнили
var lst;
// перебираем все ячейки во временном хранилище
for(let key in sessionStorage) {
// если ячейка не пустая
if ((sessionStorage.getItem(key) != null) && (sessionStorage.getItem(key) != '')){
// добавляем её в список для вывода
lst += '\n' + sessionStorage.getItem(key);
}
}
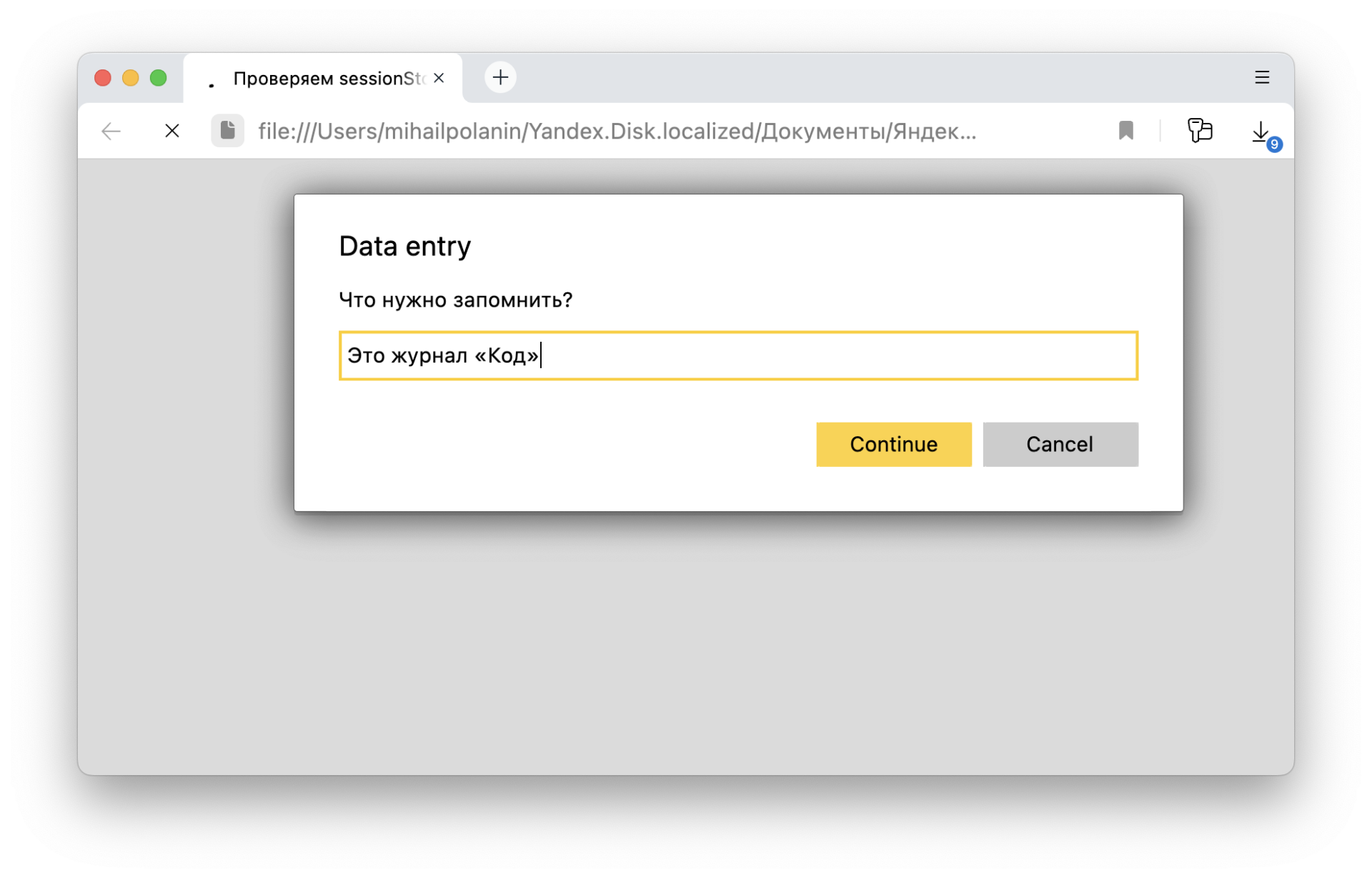
// показываем пользователю, что хранится в памяти страницы
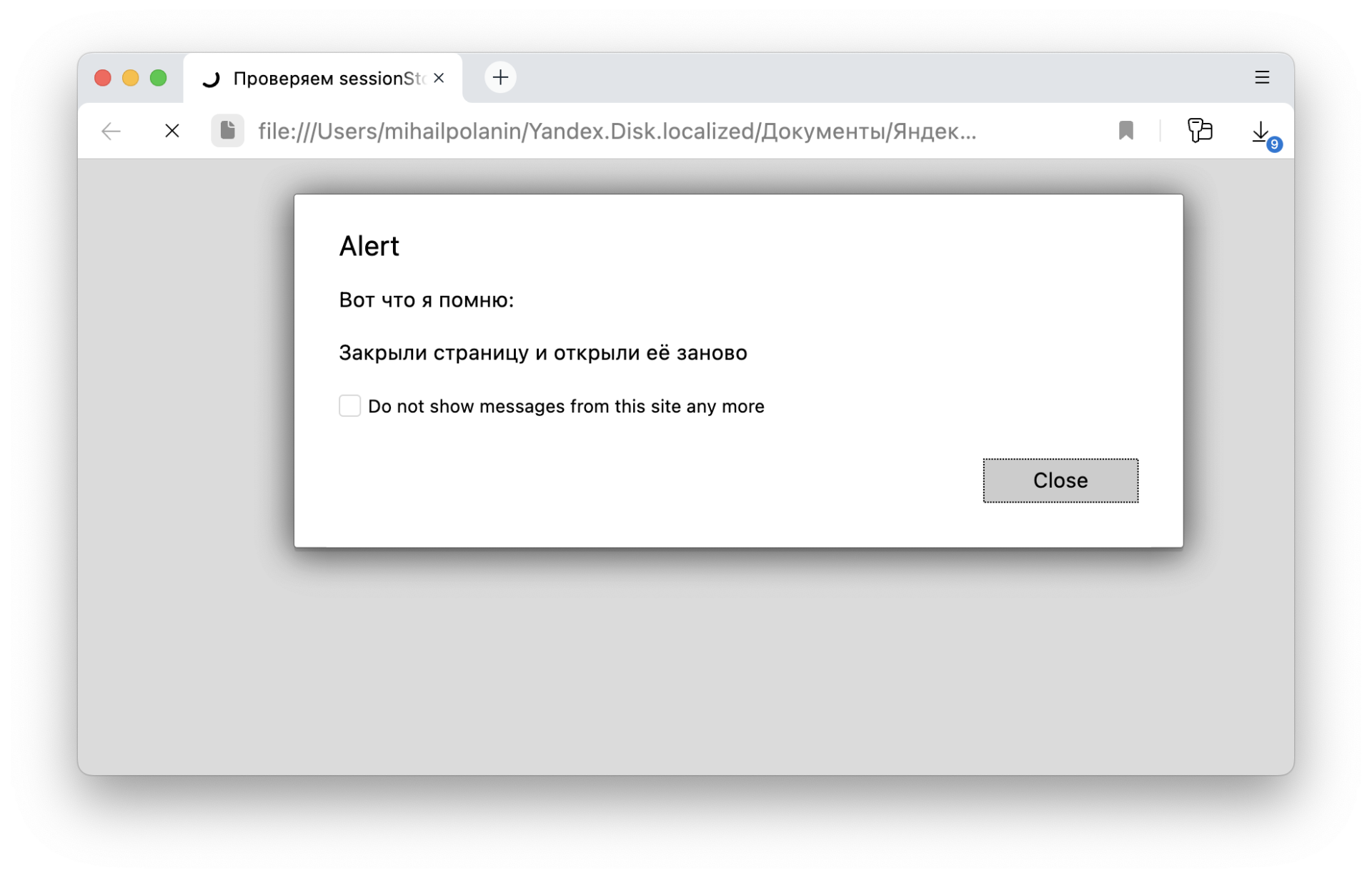
alert('Вот что я помню: ' + '\n' + lst);Обновляем несколько раз страницу и смотрим, как она запоминает всё, что мы вводим:



А когда мы закроем вкладку и откроем страницу заново — все данные исчезнут: