Сегодня будет простой, но полезный проект — мы добавим на веб-страницу слайдер, чтобы им можно было увеличить или уменьшить размер текста.
Смысл проекта в том, чтобы прикрутить к существующей веб-странице внешнюю библиотеку и заставить её работать с содержимым исходной страницы. Для этого нужно будет изучить поведение этой библиотеки, понять логику её работы и корректно привязать к существующим элементам.
Логика проекта
Чтобы упростить весь проект и не делать то, что уже кем-то сделано, мы поступим так:
- Подготовительный этап — соберём исходную страницу и отметим нужные блоки текста определённым классом, чтобы потом к ним обращаться.
- Подключим jQuery, чтобы получить доступ к нужным объектам. В современном вебе в этом уже нет необходимости, но также JQuery нужна для следующего шага.
- Подключим библиотеку jQuery UI, которая нарисует нам слайдер и поможет обработать взаимодействие с ним.
- Разберёмся с тем, как работает слайдер, и привяжем к нему нужные обработчики.
- Настроим обработчики так, чтобы они влияли на размер текста.
Создаём страницу и подключаем библиотеки
Тут ничего сложного, просто страница с импортом двух библиотек: JQuery и JQUery UI. Первая будет отвечать за взаимодействие с документом как таковым, а вторая — за интерфейс слайдера.
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Слайдер и размер текста</title>
<!-- подключаем стили для слайдера -->
<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.0/themes/base/jquery-ui.css">
<!-- подключаем jQuery-->
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<!-- подключаем библиотеку с готовыми скриптами для интерфейсов -->
<script src="https://code.jquery.com/ui/1.13.0/jquery-ui.js"></script>
</head>
<body>
</body>
</html>Добавляем слайдер и описание
Идём в документацию к слайдерам в JQuery UI и копипастим оттуда код для отрисовки этого слайдера. Сначала HTML, который должен быть на странице, чтобы в нём рисовался слайдер:
<!-- сообщаем о том, как работает слайдер -->
<p>
<label for="amount">Размер текста (слайдер меняет по 2 пикселя):</label>
<!-- текущий размер шрифта сделаем в отдельном поле -->
<input type="text" id="amount" readonly style="border:0; color:#f6931f; font-weight:bold;">
</p>
<!-- пока что здесь будет лежать пустой блок, а чуть позднее мы внутри него нарисуем слайдер -->
<div id="slider"></div>Теперь скрипт, который инициирует слайдер в созданном выше куске HTML. Этот скрипт ставится ближе к концу документа и точно после того, как мы указали <div id="slider">.
<!-- основной скрипт -->
<script>
// начальный размер текста в пикселях
start_size = 14;
// рисуем слайдер
$( function() {
// создаём слайдер в одноимённом блоке
$( "#slider" ).slider({
// устанавливаем начальные и пограничные значения, а также шаг ползунка
value:start_size,
min: 6,
max: 30,
step: 2,
});
// выводим стартовое значение слайдера
$( "#amount" ).val( $( "#slider" ).slider( "value" ) + "px" );
} );
</script>
Добавляем текст на страницу
Добавим текст, размером которого и будет управлять этот слайдер. Логика с текстом будет такая:
- Чтобы можно было управлять каким-то элементом на странице, нам нужно знать его id или class.
- Если нам нужно поменять текст у нескольких элементов, то id не подходит — если на странице будет несколько элементов с одинаковым id, то скрипт обработает только первый, а остальные пропустит.
- Значит, остаётся class, который можно указать как у отдельного абзаца, так и у целого блока со множеством элементов.
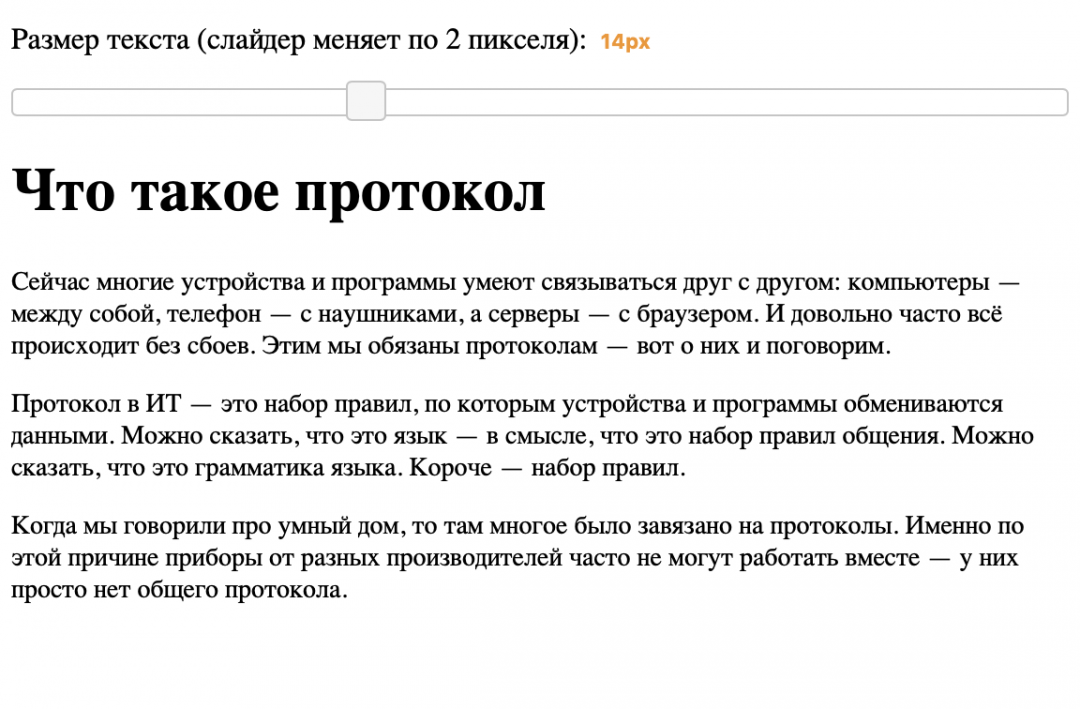
Возьмём текст из статьи про протокол и добавим его к нам на страницу. Причём добавим хитро: два абзаца мы добавим в блоке, а третий — сам по себе. И у блока, и у абзаца укажем нужный класс — так мы проверим, что слайдер меняет размер текста у каждого элемента с таким текстом, а не только у первого.
<h1>
Что такое протокол
</h1>
<!-- добавляем несколько абзацев текста и указываем нужный класс-->
<div class ="variant">
<p >Сейчас многие устройства и программы умеют связываться друг с другом: компьютеры — между собой, телефон — с наушниками, а серверы — с браузером. И довольно часто всё происходит без сбоев. Этим мы обязаны протоколам — вот о них и поговорим.</p>
<p >Протокол в ИТ — это набор правил, по которым устройства и программы обмениваются данными. Можно сказать, что это язык — в смысле, что это набор правил общения. Можно сказать, что это грамматика языка. Короче — набор правил.</p>
</div>
<!-- и ещё отдельный абзац для проверки работы класса -->
<p class ="variant">Когда мы говорили про умный дом, то там многое было завязано на протоколы. Именно по этой причине приборы от разных производителей часто не могут работать вместе — у них просто нет общего протокола.</p>
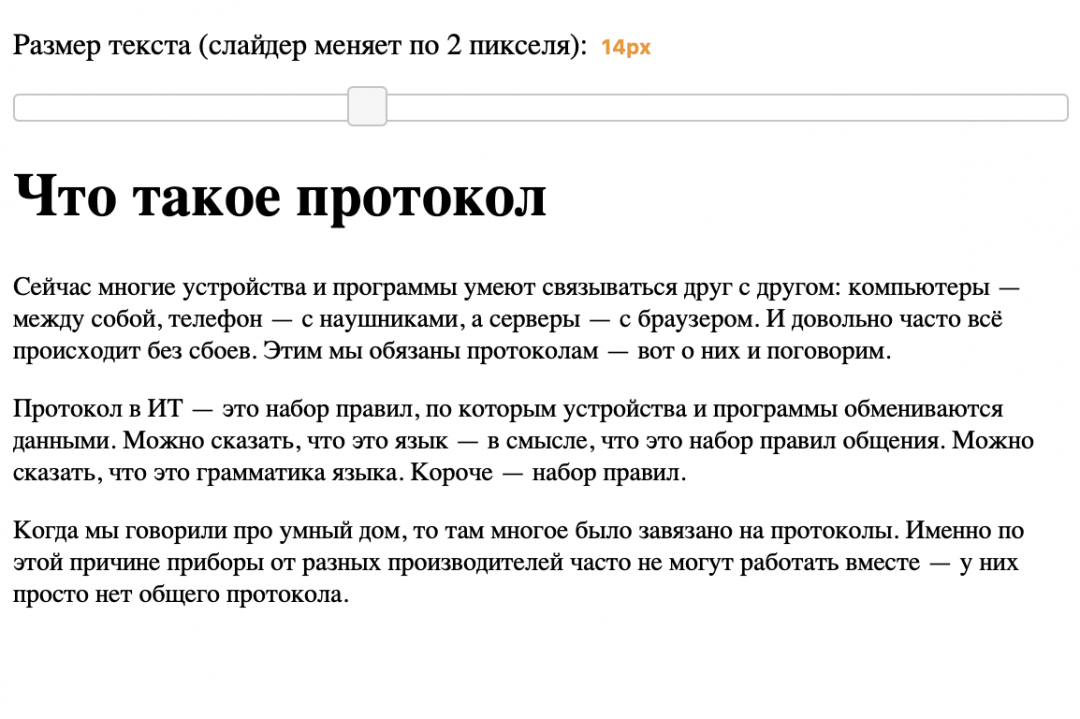
Добавляем реакцию на движение ползунка
Сейчас на странице есть все нужные элементы, но текст никак не реагирует на движения ползунка по слайдеру. Всё потому, что мы не прописали это в обработчике jQuery.
Всё вместе работает так:
- Перепроверяем, чтобы текст был стартового размера. Вдруг у пользователя какие-то настройки браузера, из-за которых текст выводится в другом размере?
- Рисуем слайдер (мы это уже сделали)
- При каждом взаимодействии со слайдером меняем размер текста
<!-- основной скрипт -->
<script>
// начальный размер текста в пикселях
start_size = 14;
// Перепроверяем, чтобы исходный текст был стартового размера. А точнее — заставляем его стать нужного стартового размера
$( function() {
// получаем массив со всеми элементами нужного класса
elements = document.getElementsByClassName("variant");
// перебираем все элементы по очереди
for( let i = 0; i < elements.length; i++){
// для каждого элемента устанавливаем стартовый размер шрифта
elements[i].style.setProperty("font-size",start_size+"px");
}
// создаём слайдер в одноимённом блоке
$( "#slider" ).slider({
// устанавливаем начальные и пограничные значения, а также шаг ползунка
value:start_size,
min: 6,
max: 30,
step: 2,
// используем метод из подключённой библиотеки чтобы вызвать новую функцию — она будет отвечать за обновление размера текста
slide: function( event, ui ) {
// пишем текущее значение слайдера
$( "#amount" ).val( ui.value + "px");
// перебираем все элементы по очереди
for( let i = 0; i < elements.length; i++){
// для каждого элемента устанавливаем новый размер шрифта
elements[i].style.setProperty("font-size",ui.value+"px");
}
}
});
// выводим новое значение слайдера
$( "#amount" ).val( $( "#slider" ).slider( "value" ) + "px" );
} );
</script>
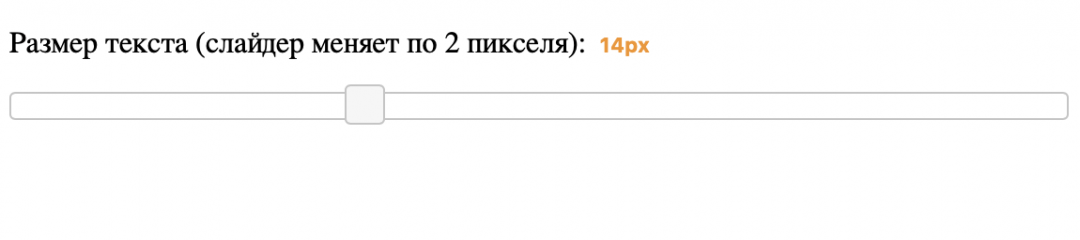
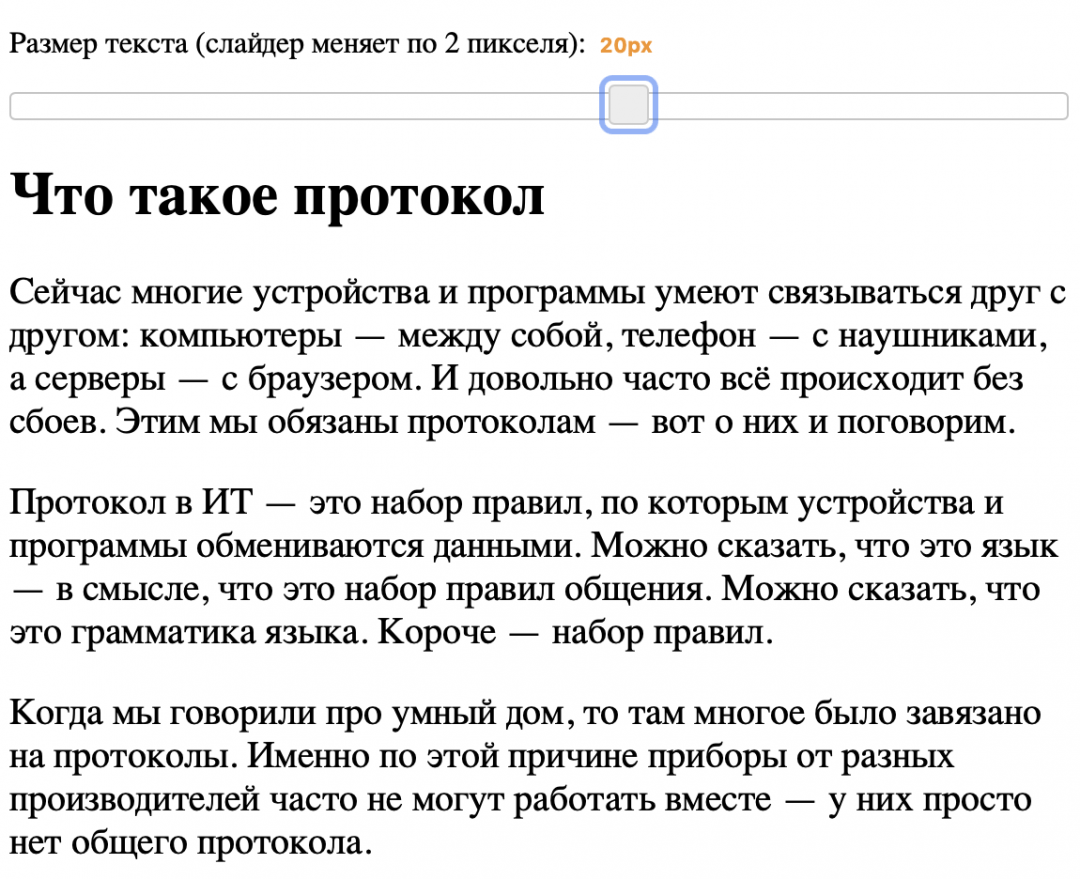
Проверим, как работает скрипт и передвинем ползунок на 20 пикселей:

Посмотреть на работу скрипта можно на странице проекта.
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Слайдер и размер текста</title>
<!-- подключаем стили для слайдера -->
<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.0/themes/base/jquery-ui.css">
<!-- подключаем jQuery-->
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<!-- подключаем библиотеку с готовыми скриптами для интерфейсов -->
<script src="https://code.jquery.com/ui/1.13.0/jquery-ui.js"></script>
<!-- основной скрипт -->
<script>
// начальный размер текста в пикселях
start_size = 14;
// Перепроверяем, чтобы исходный текст был стартового размера. А точнее — заставляем его стать нужного стартового размера
$( function() {
// получаем массив со всеми элементами нужного класса
elements = document.getElementsByClassName("variant");
// перебираем все элементы по очереди
for( let i = 0; i < elements.length; i++){
// для каждого элемента устанавливаем стартовый размер шрифта
elements[i].style.setProperty("font-size",start_size+"px");
}
// создаём слайдер в одноимённом блоке
$( "#slider" ).slider({
// устанавливаем начальные и пограничные значения, а также шаг ползунка
value:start_size,
min: 6,
max: 30,
step: 2,
// используем метод из подключённой библиотеки чтобы вызвать новую функцию — она будет отвечать за обновление размера текста
slide: function( event, ui ) {
// пишем текущее значение слайдера
$( "#amount" ).val( ui.value + "px");
// перебираем все элементы по очереди
for( let i = 0; i < elements.length; i++){
// для каждого элемента устанавливаем новый размер шрифта
elements[i].style.setProperty("font-size",ui.value+"px");
}
}
});
// выводим новое значение слайдера
$( "#amount" ).val( $( "#slider" ).slider( "value" ) + "px" );
} );
</script>
</head>
<body>
<!-- сообщаем о том, как работает слайдер -->
<p>
<label for="amount">Размер текста (слайдер меняет по 2 пикселя):</label>
<!-- текущий размер шрифта сделаем в отдельном поле -->
<input type="text" id="amount" readonly style="border:0; color:#f6931f; font-weight:bold;">
</p>
<!-- пока что здесь будет лежать пустой блок, а чуть позднее мы внутри него нарисуем слайдер -->
<div id="slider"></div>
<h1>
Что такое протокол
</h1>
<!-- добавляем несколько абзацев текста и указываем нужный класс-->
<div class ="variant">
<p >Сейчас многие устройства и программы умеют связываться друг с другом: компьютеры — между собой, телефон — с наушниками, а серверы — с браузером. И довольно часто всё происходит без сбоев. Этим мы обязаны протоколам — вот о них и поговорим.</p>
<p >Протокол в ИТ — это набор правил, по которым устройства и программы обмениваются данными. Можно сказать, что это язык — в смысле, что это набор правил общения. Можно сказать, что это грамматика языка. Короче — набор правил.</p>
</div>
<!-- и ещё отдельный абзац для проверки работы класса -->
<p class ="variant">Когда мы говорили про умный дом, то там многое было завязано на протоколы. Именно по этой причине приборы от разных производителей часто не могут работать вместе — у них просто нет общего протокола.</p>
</body>
</html>Что дальше
У нашего скрипта есть один недостаток — он меняет размер шрифта только у конкретных элементов с определённым классом. Было бы здорово, если бы слайдер увеличивал шрифт одновременно у всех элементов — вдруг подписи к картинкам останутся слишком мелкими, даже если основной текст станет большим.
Попробуем исправить это и сделать универсальный скрипт в следующий раз. А пока напишите в комментариях, что ещё можно полезного повесить на этот слайдер.