Ситуация: мы делаем новый веб-проект и указываем в HTML-коде отдельные классы для некоторых элементов, например #new-design. После этого мы хотим обратиться к этому элементу в скрипте, чтобы поменять содержимое страницы. Для этого мы используем метод document.querySelector(), в котором указываем имя класса, и пишем стандартный код:
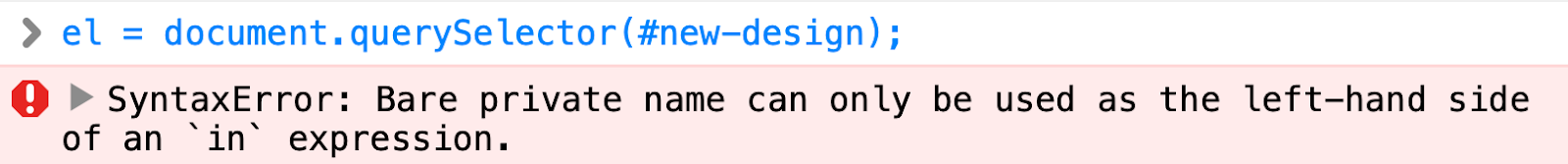
el = document.querySelector(#new-design);Но при запуске скрипта в Safari мы получаем странную ошибку:
❌ SyntaxError: Bare private name can only be used as the left-hand side of an `in` expression.

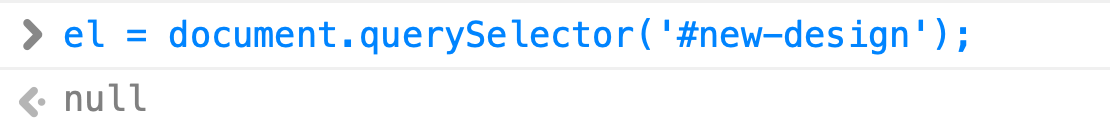
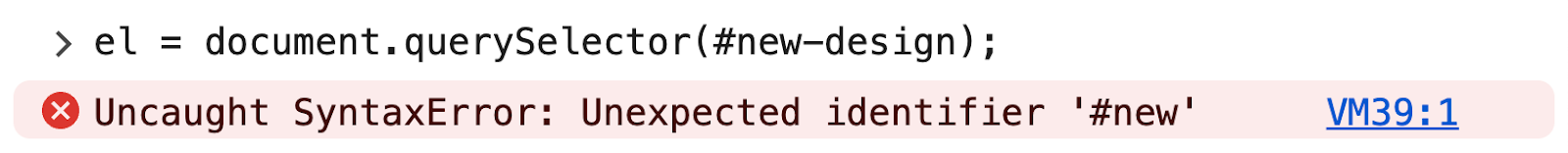
А Chrome вообще отказывается узнавать наш класс и говорит, что он не знает про такой идентификатор:

Непонятно почему, ведь такой класс у нас точно есть. В чём причина? Если уже знаете, поделитесь в комментариях.
Что это значит: в JavaScript приватные элементы (например, класса) начинаются с символа решётки. Компьютер встретил такой элемент в нашем коде, понял, что он приватный — и выдал ошибку.
Когда встречается: когда мы обращаемся к приватному элементу вне его области видимости. В нашем случае — что мы к нему обращаемся не изнутри класса, где есть доступ, а снаружи, просто в скрипте.
Что делать с ошибкой SyntaxError: Bare private name can only be used as the left-hand side of an `in` expression
В нашем случае ошибка в том, что мы не взяли имя класса в кавычки. Из-за этого компьютер думает, что мы хотим обратиться к приватному элементу, хотя мы просто хотим получить доступ к объекту на странице через имя его класса. А раз нам нужно имя, то берём его в кавычки — и ошибка исчезает:
el = document.querySelector('#new-design');