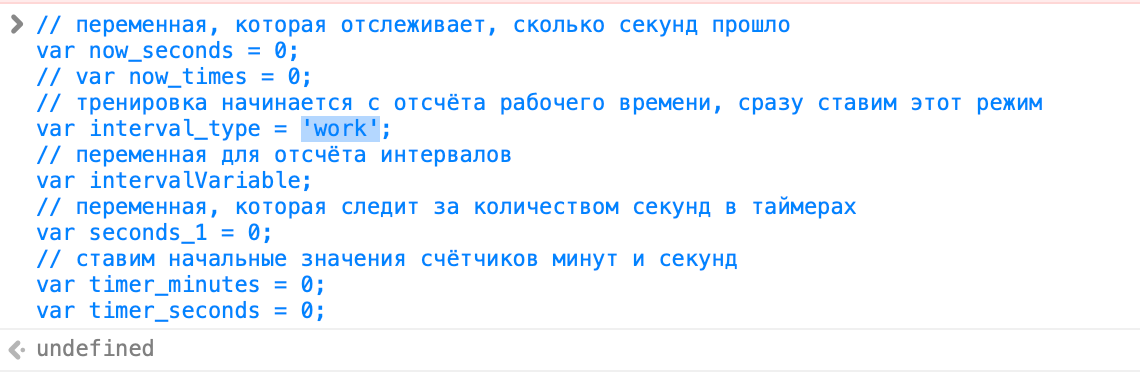
Ситуация: вы пишете скрипт, который будет работать в спортивном таймере — замерять время выполнения упражнения и сообщать о том, сколько ещё осталось подходов. Как обычно, начинаете с блока переменных, которые потом будут использоваться в скрипте:
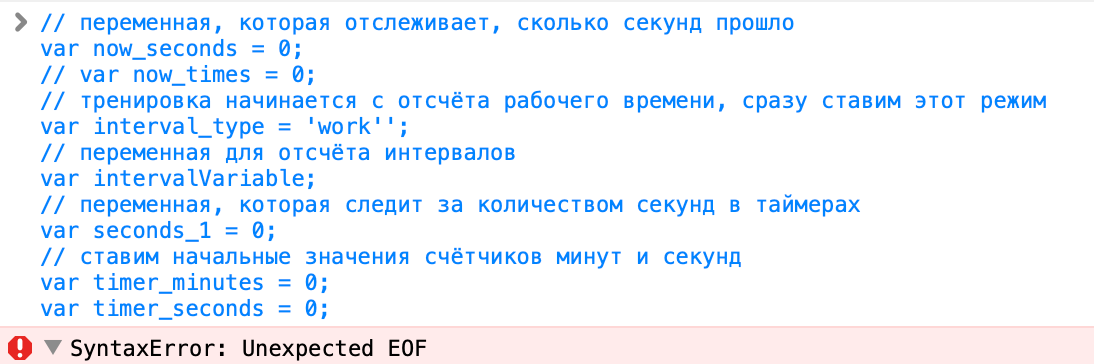
// переменная, которая отслеживает, сколько секунд прошло
var now_seconds = 0;
// var now_times = 0;
// тренировка начинается с отсчёта рабочего времени, сразу ставим этот режим
var interval_type = 'work'';
// переменная для отсчёта интервалов
var intervalVariable;
// переменная, которая следит за количеством секунд в таймерах
var seconds_1 = 0;
// ставим начальные значения счётчиков минут и секунд
var timer_minutes = 0;
var timer_seconds = 0;Но уже при запуске даже такого простого кода выскакивает ошибка:
❌ SyntaxError: Unexpected EOF

Странно, почему так? Здесь же просто объявляются переменные и нет никаких сложных вычислений и логики.
Что это значит: EOF — это сокращение от End of file. JavaScript не ожидал, что файл со скриптом внезапно закончится во время работы над ним, поэтому не знает, что с ним делать дальше.
Когда встречается: если в скрипте есть незакрытые логические блоки, функции, объявления переменных или кавычки. В этом случае JS пытается найти закрывающую часть, не находит её и выдаёт такую ошибку.
 Что означает ошибка RangeError: Array size is not a small enough positive integer
Что означает ошибка RangeError: Array size is not a small enough positive integer Что означает ошибка: TypeError: toUpperCase is not a function
Что означает ошибка: TypeError: toUpperCase is not a function Что означает ошибка SyntaxError: Bare private name can only be used as the left-hand side of an `in` expression
Что означает ошибка SyntaxError: Bare private name can only be used as the left-hand side of an `in` expression Что означает ошибка Uncaught Error: Cannot read private member from an object whose class did not declare it
Что означает ошибка Uncaught Error: Cannot read private member from an object whose class did not declare itЧто делать с ошибкой SyntaxError: Unexpected EOF
Эта ошибка связана с тем, что компьютер не может найти закрывающую часть к какому-то элементу — он ищет, ищет и, дойдя до конца скрипта, так её и не находит. Поэтому для исправления такой ошибки нужно посмотреть, где мы открыли или обозначили начало блока, функции, объявления переменной и так далее, но не закрыли его.
В нашем случае проблема связана с непарными кавычками:
var interval_type = 'work'';
Мы объявили переменную, присвоили ей текстовое значение, но по ошибке поставили лишнюю кавычку в конце. Компьютер видит открытую новую кавычку и начинает искать в коде, где она закрывается. В итоге не находит, и скрипт останавливается с ошибкой.
Для исправления кода достаточно убрать лишнюю кавычку, и скрипт выполнится без ошибок:

Проверьте себя
Теперь, когда вы знаете, когда встречается ошибка SyntaxError: Unexpected EOF в JavaScrpipt, попробуйте найти её в этом коде, а ответы напишите в комментариях.
function test(nb) {
var st;
var a = ["Понедельник", "Вторник", "Среда", "Четверг"];
for (st=0; st<nb; ++st) {
alert('a');
if(st==1 || st==5 || st==9 || st==13) { days += '<div class="col-xs-4">'; }
days += '
<div class="checkbox">
<label for="'+a[st]+'">
<input type="checkbox" id="'+a[st]+'" class="days"> '+a[st]+'
</label>
</div>';
if(st==4 || st==8 || st==12) { days += '</div> '; }
}
$("#days-area").html(days);
}