За пять шагов вы создадите свою программу для ведения списка дел: таск-менеджер, тудушку, называйте как хотите. Её можно сразу разместить в интернете и управлять задачами с любого компьютера или телефона. На это уйдёт 10 минут, и её можно будет бесконечно настраивать и дорабатывать под ваши потребности и предпочтения.
Для написания программы понадобится простой текстовый редактор. Мы рекомендуем установить Sublime Text, у него есть версии для всех компьютеров.
Наш список дел будет работать так: мы создадим специальную страницу для браузера. В неё будет вшита программа, которая и станет нашим таск-менеджером. Сначала сделаем каркас страницы, затем настроим внешний вид, а потом подключим код, который будет запоминать наши дела и управлять ими. Данные будут храниться во внутренней памяти браузера, то есть программой предполагается пользоваться на компьютере или телефоне, и он будет всё помнить. Можно будет перезагружать страницу, выключать и снова включать устройство — информация сохранится.
Создаём макет страницы
Сделаем пустую HTML-страницу, которая будет отвечать за наш список задач. В самом минимальном виде она выглядит так:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>Надписи внутри угловых скобок — например, <body> — это специальные команды HTML. Они говорят браузеру, как вести себя с разными элементами страницы. Пока что на этой странице нет элементов, есть лишь служебная часть <head>...</head> и часть страницы, в которой позже будет наша программа — <body>...</body>. Это наш чистый лист.
Обратите внимание: в самом начале есть команда <!DOCTYPE html>. Она сообщает браузеру, что содержимое файла нужно показывать как веб-страницу. Если этого не сделать, то компьютер может не понять некоторые команды и страница будет выглядеть плохо.
Сохраним этот текст как файл task.html. Обратите внимание, что расширение здесь (то, что идёт после точки) именно .html, а не .doc или .txt! Когда мы откроем этот файл в браузере, то увидим белую страницу, на которой ничего нет.
Добавим в раздел <head> служебную информацию, которая расскажет компьютеру, как работать с этой страницей. С помощью надписей <!--...--> мы оставляем комментарии — чтобы было понятно, что происходит в коде. Браузер на эти пометки не смотрит, это всё для нас:
<title>Список задач</title>
<!-- Это название страницы, выводится в табе браузера -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Это служебная информация для браузера, пока можно не вникать -->Сохраняем и снова открываем в браузере — ничего не изменилось, кроме названия вкладки: теперь там «Список задач». Но «под капотом» произошло много всего: браузер теперь понимает кодировку страницы, умеет работать с русским языком, и у него в память загружен специальный набор инструментов, которые ускорят нашу работу.
Теперь наполним страницу смыслом: напишем заголовок, поставим поле для ввода задач и предусмотрим место для списка. Вставим этот кусок кода после тега <body>:
<div class="container" style="width: 400px; margin: auto;">
<!-- Ограничиваем ширину списка задач и ставим его по центру -->
<h2 class="todo__caption">Список задач</h2>
<!-- Заголовок списка -->
<!-- Дальше будет поле ввода, куда пишем новые задачи -->
<div id="tdlApp">
<input type="text" class="form-control" placeholder="Новая задача">
<!-- Создаём пока ещё пустой список -->
<div class="tdlDiv">
<ul class="tdList list-unstyled">
<!-- Тут появятся наши задачи, когда мы их добавим -->
</ul>
</div>
</div>
<!-- Закончили с оформлением списка -->
</div>Сохраняем файл и обновляем страницу:

Настраиваем внешний вид
У нас уже есть страница для ведения дел, но она пока неопрятно выглядит и ничего не умеет. Разберёмся сначала с внешним видом.
Для того чтобы настроить шрифты, размеры и цвета на странице, мы будем использовать CSS-стили — это специальные команды, которые говорят браузеру, как отображать элементы на странице: какого их делать размера, как красить, какие выбирать шрифты и так далее. Стили можно подключить двумя способами: оформить отдельным файлом и дать на него ссылку или сделать всё внутри страницы. Так как у нас всего один файл, то будем работать внутри него, чтобы весь код был в одном месте. В больших проектах CSS-стили выносят в отдельный файл, чтобы из одного места управлять всеми страницами.
Чтобы использовать CSS-элементы внутри страницы, их помещают в служебный раздел <head>. Компьютер должен знать, что это именно стили для внешнего вида, а не команды что-то показать, поэтому они пишутся внутри тега <style type="text/css"> ... </style>:
/*Задаём общие параметры для всей страницы: шрифт и отступы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/* Настраиваем внешний вид поля ввода*/
input {
display: inline-block;
margin: 20px auto;
border: 2px solid #eee;
padding: 10px 20px;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/*Как будет выглядеть каждый элемент нашего списка*/
.tdItem {
text-align: left;
padding: 10px;
cursor: default;
border-radius: 7px;
}
/*Что произойдёт, когда мы наведём курсор на любую задачу из списка*/
.tdItem:hover {
background-color: lightblue;
}
/*Закончили со стилями*/
Помещаем этот кусок в самом конце раздела <head>, сохраняем файл и обновляем страницу:

Теперь наш список задач выглядит аккуратнее, но по-прежнему ничего не умеет. Начинаем программировать на JavaScript.
Пишем скрипт для работы с задачами
Всю скриптовую часть мы будем писать в конце страницы, чтобы сначала у нас в файле шёл CSS, затем HTML-код самой страницы, а после него — JavaScript. Поэтому все блоки помещаем после последнего тега </div>, когда у нас закончилась вся визуальная часть.
Нам понадобится библиотека jQuery, чтобы код мог быстро работать с полем ввода и списком задач.
Строго говоря, всю работу в этой задаче можно было проделать и без jQuery, на чистом JavaScript, но это займёт немного больше времени и будет не так удобно и красиво.
<!-- Подключаем jQuery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>А теперь пишем сам скрипт, который будет делать следующее: ждать, пока пользователь не внесёт текст в поле ввода и не нажмёт клавишу ввода. После этого скрипт помещает новую задачу в память компьютера, а потом добавляет её в конец списка. Когда задача выполнена и на неё щёлкнули мышкой, скрипт удалит соответствующую строку из списка и из памяти устройства.
Добавим раздел с нашим скриптом после раздела с jQuery:
<script>
// Тут будет наш скрипт
</script>Заведём переменные для наших задач, которые отвечают за список:
var List = $('#tdlApp ul');
var Mask = 'tdl_';Теперь напишем функцию, которая берёт из памяти наши задачи (если они там уже есть) и делает из них список. Функция — это маленькая программа внутри большой программы, в нашем случае она отвечает за визуализацию списка задач.
У каждого браузера есть своё внутреннее хранилище данных, где он запоминает информацию с разных сайтов. Хранилище называется localStorage. Любой сайт может туда что-то записать, а потом, когда понадобится, извлечь из памяти свои данные и работать с ними дальше.
LocalStorage хорош тем, что не обнуляет данные, когда вы перезагружаете страницу. То есть сохранённая тут информация будет жить в браузере, пока вы специально её не удалите. Но есть и минусы: если вы откроете страницу в другом браузере или с другого компьютера, там будет свой localStorage и посмотреть свои задачи с другого устройства не удастся.
Чтобы хранить единый список задач на разных компьютерах и получать к нему доступ по паролю, потребуется большое хозяйство с сервером, базой данных, авторизацией и кучей всего. Мы в такие дебри пока не полезем.
function showTasks() {
// Узнаём размер хранилища
var Storage_size = localStorage.length;
// Если в хранилище что-то есть…
if (Storage_size > 0) {
// то берём и добавляем это в задачи
for (var i = 0; i < Storage_size; i++) {
var key = localStorage.key(i);
if (key.indexOf(Mask) == 0) {
// и делаем это элементами списка
$('<li></li>').addClass('tdItem')
.attr('data-itemid', key)
.text(localStorage.getItem(key))
.appendTo(List);
}
}
}
}Скрипт теперь может брать из памяти наши старые задачи. Правда, если запустить его прямо сейчас, то ничего не произойдёт: ведь в самом начале в локальном хранилище ещё ничего нет. Но если мы уже работали с нашим списком задач, в нём могли остаться наши старые записи. Поэтому запустим эту функцию в самом начале скрипта на тот случай, если вдруг в памяти уже что-то есть:
// Если в хранилище уже есть какие-то задачи, то показываем их
showTasks();Теперь при запуске скрипта он проверяет, нет ли чего-то старого в памяти, и как бы «вспоминает» ваши задачи.
Теперь нужно сделать так, чтобы мы могли вводить эти задачи. Для этого нам нужно отследить тот момент, когда пользователь ввёл текст в поле на странице и нажал Enter. Если он хоть что-то написал — запоминаем это и добавляем в список. Нестрашно, если сейчас вы не до конца понимаете, что в этом коде происходит, — всему своё время. Просто используйте его, так делает большинство программистов:
$('#tdlApp input').on('keydown', function (e) {
if (e.keyCode != 13) return;
var str = e.target.value;
e.target.value = "";
// Если в поле ввода было что-то написано — начинаем обрабатывать
if (str.length > 0) {
var number_Id = 0;
List.children().each(function (index, el) {
var element_Id = $(el).attr('data-itemid').slice(4);
if (element_Id > number_Id)
number_Id = element_Id;
})
number_Id++;
// Отправляем новую задачу сразу в память
localStorage.setItem(Mask + number_Id, str);
// и добавляем её в конец списка
$('<li></li>').addClass('tdItem')
.attr('data-itemid', Mask + number_Id)
.text(str).appendTo(List);
}
});Теперь наша программа умеет запоминать задачи, которые вы ввели в поле ввода. Это происходит по нажатию клавиши Enter. Осталось сделать так, чтобы по клику на любой строке в перечне задач она исчезала из памяти и убиралась из списка:
$(document).on('click', '.tdItem', function (e) {
// Находим задачу, по которой кликнули
var jet = $(e.target);
// Убираем её из памяти
localStorage.removeItem(jet.attr('data-itemid'));
// и убираем её из списка
jet.remove();
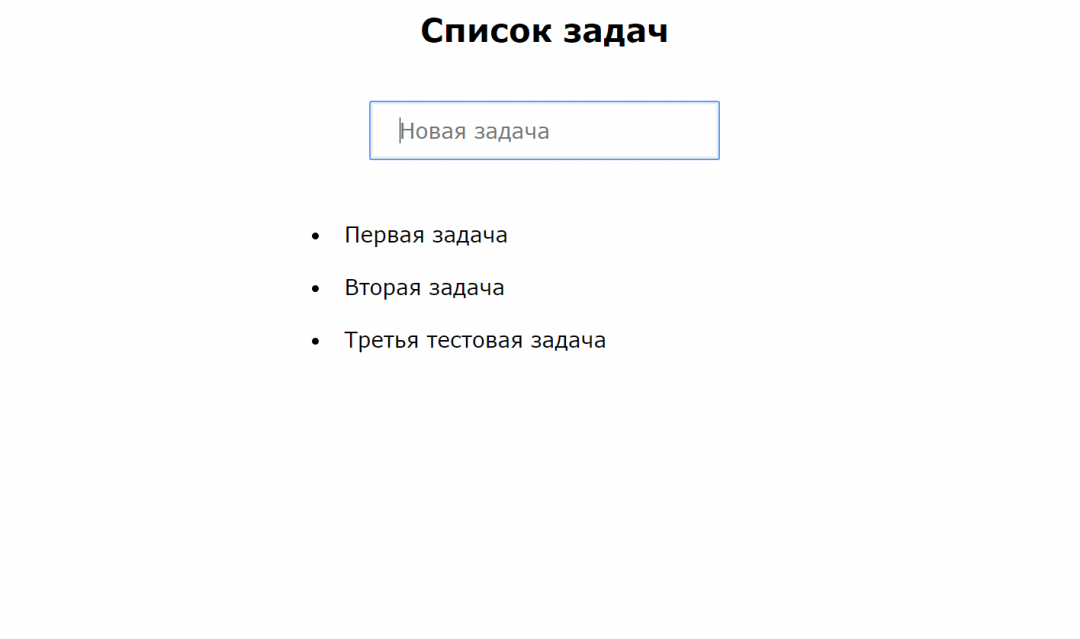
})Всё, планировщик готов. Копируем эти части кода в наш раздел со скриптом и проверяем работу:

Если мы закроем эту страницу или перезагрузим компьютер, то данные всё равно останутся в памяти. Значит, программа работает как нужно и у нас всё получилось.
Полный текст страницы (можно скопировать целиком и вставить в текстовый редактор):
<!DOCTYPE html>
<html>
<!-- Служебная часть -->
<head>
<!-- Заголовок страницы -->
<title>Список задач</title>
<!-- Настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Задаём CSS-стили прямо здесь же, чтобы всё было в одном файле -->
<style type="text/css">
/*Задаём общие параметры для всей страницы: шрифт и отступы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/* Настраиваем внешний вид поля ввода*/
input {
display: inline-block;
margin: 20px auto;
border: 2px solid #eee;
padding: 10px 20px;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/*Как будет выглядеть каждый элемент нашего списка*/
.tdItem {
text-align: left;
padding: 10px;
cursor: default;
border-radius: 7px;
}
/*Что произойдёт, когда мы наведём курсор на любую задачу из списка*/
.tdItem:hover {
background-color: lightblue;
}
/*Закончили со стилями*/
</style>
<!-- Закрываем служебную часть страницы -->
</head>
<!-- Началось содержимое страницы -->
<body>
<!-- Началась визуальная часть -->
<!-- Ограничиваем ширину списка и ставим его по центру -->
<div class="container" style="width: 400px; margin: auto;">
<!-- Заголовок списка -->
<h2 class="todo__caption">Список задач</h2>
<!-- Поле ввода, куда пишем новые задачи -->
<div id="tdlApp">
<input type="text" class="form-control" placeholder="Новая задача">
<!-- Создаём пока ещё пустой список -->
<div class="tdlDiv">
<ul class="List list-unstyled">
<!-- Тут появятся наши задачи, когда мы их добавим -->
</ul>
</div>
</div>
<!-- Закончили с оформлением списка -->
</div>
<!-- Закончилась видимая часть -->
<!-- Подключаем JQuery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<!-- Пишем скрипт, который будет обрабатывать наши задачи и хранить их на нашем устройстве -->
<script>
// Заводим переменные под наши задачи
var List = $('#tdlApp ul');
var Mask = 'tdl_';
// Функция, которая берёт из памяти наши задачи и делает из них список
function showTasks() {
// Узнаём размер хранилища
var Storage_size = localStorage.length;
// Если в хранилище что-то есть…
if (Storage_size > 0) {
// то берём и добавляем это в задачи
for (var i = 0; i < Storage_size; i++) {
var key = localStorage.key(i);
if (key.indexOf(Mask) == 0) {
// и делаем это элементами списка
$('<li></li>').addClass('tdItem')
.attr('data-itemid', key)
.text(localStorage.getItem(key))
.appendTo(List);
}
}
}
}
// Сразу вызываем эту функцию, вдруг в памяти уже остались задачи с прошлого раза
showTasks();
// Следим, когда пользователь напишет новую задачу в поле ввода и нажмёт Enter
$('#tdlApp input').on('keydown', function (e) {
if (e.keyCode != 13) return;
var str = e.target.value;
e.target.value = "";
// Если в поле ввода было что-то написано — начинаем обрабатывать
if (str.length > 0) {
var number_Id = 0;
List.children().each(function (index, el) {
var element_Id = $(el).attr('data-itemid').slice(4);
if (element_Id > number_Id)
number_Id = element_Id;
})
number_Id++;
// Отправляем новую задачу сразу в память
localStorage.setItem(Mask + number_Id, str);
// и добавляем её в конец списка
$('<li></li>').addClass('tdItem')
.attr('data-itemid', Mask + number_Id)
.text(str).appendTo(List);
}
});
// По клику на задаче — убираем её из списка
$(document).on('click', '.tdItem', function (e) {
// Находим задачу, по которой кликнули
var jet = $(e.target);
// Убираем её из памяти
localStorage.removeItem(jet.attr('data-itemid'));
// и убираем её из списка
jet.remove();
})
// Закончился основной скрипт
</script>
<!-- Закончилось содержимое страницы-->
</body>
</html>Что можно ещё сделать
Можно перекрасить любой элемент на странице: для этого в таблице стилей CSS нужно прописать свойства нужных вам объектов. Наберите в Яндексе «CSS сменить фон страницы», и интернет вам подскажет решение.
Можно попробовать вставить в начало каждой задачи эмодзи, чтобы список стал нагляднее. Чтобы это сделать, после проверки длины строки (если она ненулевая и пользователь ввёл какой-то текст) добавьте операцию сложения символа и строки. Первое слагаемое (символ) — код эмодзи, например #128522, а второе слагаемое — та строка с задачей, которую ввёл пользователь. Результат положите снова в эту же строчку. Теперь у вас вначале будет идти красивый смайлик, а затем — текст задачи.
Можно добавить звук на закрытие задачи. Для этого используйте тег <audio> и добавьте в конец функции клика по задаче команду audio.play с помощью jQuery.