Допустим, у нас есть такой код на JavaScript:
var backgrounds=array();
backgrounds[0]="/img/back_web.png";
backgrounds[1]="/img/back_web2.png";
document.getElementById('fon').style.background='url('backgrounds[1]') bottom no-repeat';
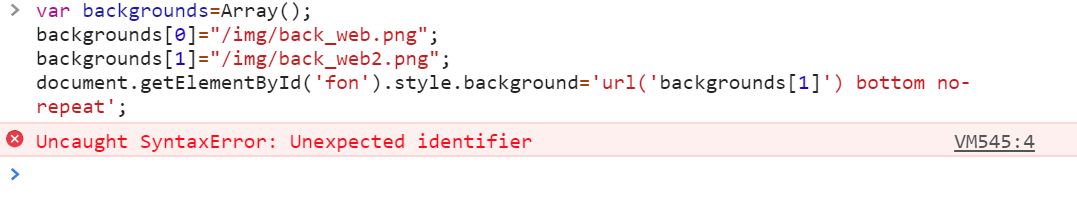
После запуска в браузере код падает с ошибкой:
❌ Uncaught SyntaxError: Unexpected identifier
Это значит, что в коде появилась неизвестная переменная, команда или объект, о которых браузер не знает. Он не понимает, что за слово или символ он встретил, поэтому выводит такое сообщение.
👉 Скорее всего, в коде просто опечатка. Но имеет смысл проверить и другие возможности.
 Что означает ошибка SyntaxError: missing ) after formal parameters
Что означает ошибка SyntaxError: missing ) after formal parameters Что означает ошибка SyntaxError: missing : after property id
Что означает ошибка SyntaxError: missing : after property id Uncaught SyntaxError: missing ) after argument list — что это значит
Uncaught SyntaxError: missing ) after argument list — что это значит Uncaught SyntaxError: Unexpected end of input — что это значит?
Uncaught SyntaxError: Unexpected end of input — что это значит? Что означает ошибка TypeError: function got an unexpected keyword argument
Что означает ошибка TypeError: function got an unexpected keyword argument Что означает ошибка SyntaxError: Identifier has already been declared
Что означает ошибка SyntaxError: Identifier has already been declared Что означает ошибка TypeError: JSON.stringify cannot serialize cyclic structures
Что означает ошибка TypeError: JSON.stringify cannot serialize cyclic structuresЧто делать с ошибкой Uncaught SyntaxError: Unexpected identifier
Как и с большинством ошибок, браузер сообщает нам номер строки, где произошла ошибка. У нас это будет четвёртая строка:

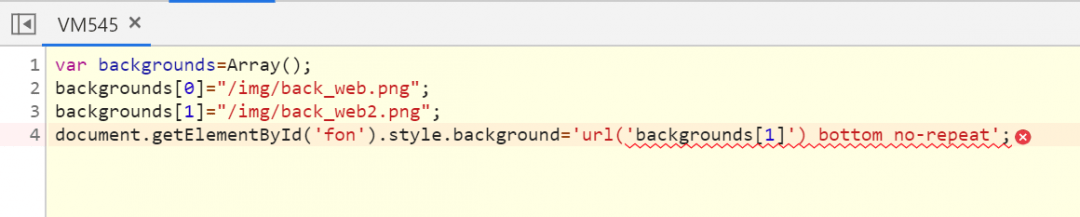
Если нажмём на номер строки с ошибкой, браузер покажет нам подробности:

Мы видим, что браузер не понял, что за команды идут после 'url(', поэтому подчеркнул их все красной линией. Похоже, он подумал, что мы хотели сообщить элементу fon стиль фона в виде текста url( — и всё, дальше закрылась кавычка. И что происходит дальше в коде, интерпретатору JavaScript непонятно. «Вы же закрыли кавычку, что вам от меня нужно?»
Конкретно в нашем примере программист пытается установить фон какого-то элемента, а в массиве backgrounds у него лежат адреса и названия файлов с фоном. Программист пытается подставить содержимое backgrounds внутрь инструкции CSS, но для этого нужно использовать плюсы (склеить строку). Без плюсов это всё считается как одна большая опечатка.
Правильно — вот так:
document.getElementById('fon').style.background='url(' + backgrounds[1] + ') bottom no-repeat';
Но это конкретно в случае нашего кода. Unexpected identifier может появиться и в других случаях:
- допущены опечатки;
- лишние символы там, где их быть не должно;
- наоборот, пропустили что-то нужное (например, плюс или запятую);
- используется переменная или функция, которая не была объявлена выше;
- пропущенная точка с запятой.
Попробуйте сами
Каждый из этих фрагментов кода даст ошибку Uncaught SyntaxError: Unexpected token. Попробуйте это исправить.
for (i = 0 i < 64; i += 4) {
}for (val i = 0 i < 64; i += 4
{
}function hex(x) {
for (var i = 0; i < x.length; i++) {
x i = rhex(x[i]);
}
return x.join('');
}