В прошлый раз мы сделали базовую версию игры в Wordle:
- игровое поле 5 на 6 клеток;
- работает подсветка букв;
- уведомления об отсутствии слова в словаре, о проигрыше или победе;
- английский словарь.
Сегодня сделаем игру более красивой и заменим английские слова на русские. Такое время.
Добавляем экранную клавиатуру
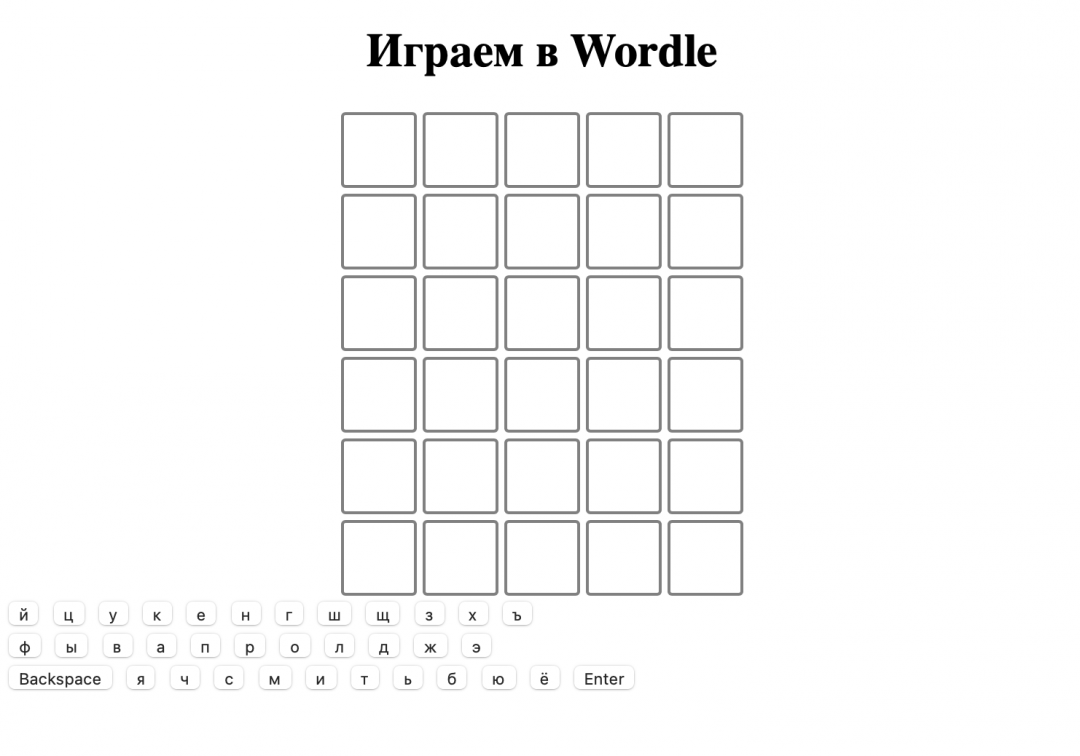
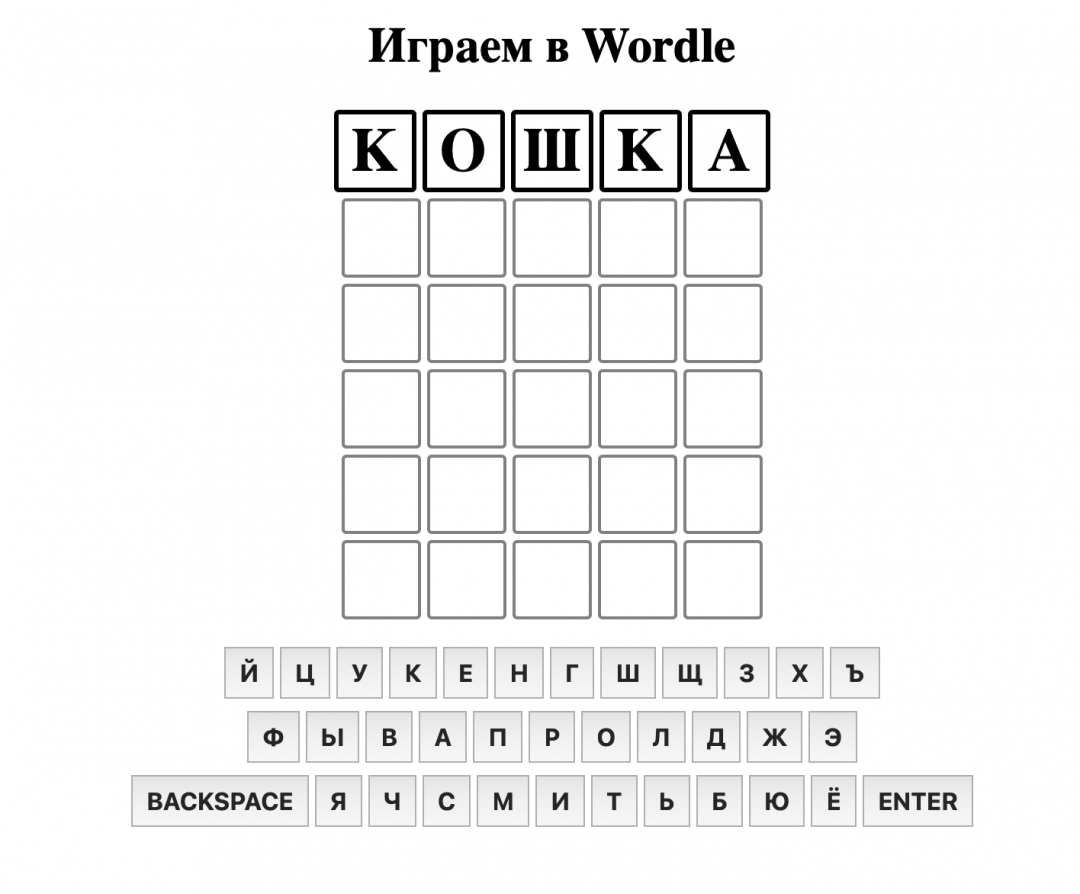
Чтобы сразу видеть все использованные буквы и играть в Wordle на тачскринах, добавим экранную клавиатуру. Для этого нам нужно в файле index.html после блока с игровым полем добавить блок с буквами. Мы повторим классическую раскладку ЙЦУКЕН:
- сделаем общий блок для всей клавиатуры;
- в него положим три блока — каждый для своего ряда клавиш;
- а в каждый ряд положим все соответствующие буквы, причём каждую тоже обернём в свой блок <div>.
Такое количество блоков нам нужно для того, чтобы управлять внешним видом каждой клавиши, например, подсвечивать серым те буквы, которой нет в загаданном слове.
<!-- общий блок для всей клавиатуры -->
<div id="keyboard-cont">
<!-- блок с первым рядом -->
<div class="first-row">
<!-- блоки с отдельными кнопками -->
<button class="keyboard-button">й</button>
<button class="keyboard-button">ц</button>
<button class="keyboard-button">у</button>
<button class="keyboard-button">к</button>
<button class="keyboard-button">е</button>
<button class="keyboard-button">н</button>
<button class="keyboard-button">г</button>
<button class="keyboard-button">ш</button>
<button class="keyboard-button">щ</button>
<button class="keyboard-button">з</button>
<button class="keyboard-button">х</button>
<button class="keyboard-button">ъ</button>
</div>
<div class="second-row">
<button class="keyboard-button">ф</button>
<button class="keyboard-button">ы</button>
<button class="keyboard-button">в</button>
<button class="keyboard-button">а</button>
<button class="keyboard-button">п</button>
<button class="keyboard-button">р</button>
<button class="keyboard-button">о</button>
<button class="keyboard-button">л</button>
<button class="keyboard-button">д</button>
<button class="keyboard-button">ж</button>
<button class="keyboard-button">э</button>
</div>
<div class="third-row">
<button class="keyboard-button">Backspace</button>
<button class="keyboard-button">я</button>
<button class="keyboard-button">ч</button>
<button class="keyboard-button">с</button>
<button class="keyboard-button">м</button>
<button class="keyboard-button">и</button>
<button class="keyboard-button">т</button>
<button class="keyboard-button">ь</button>
<button class="keyboard-button">б</button>
<button class="keyboard-button">ю</button>
<button class="keyboard-button">ё</button>
<button class="keyboard-button">Enter</button>
</div>
</div>
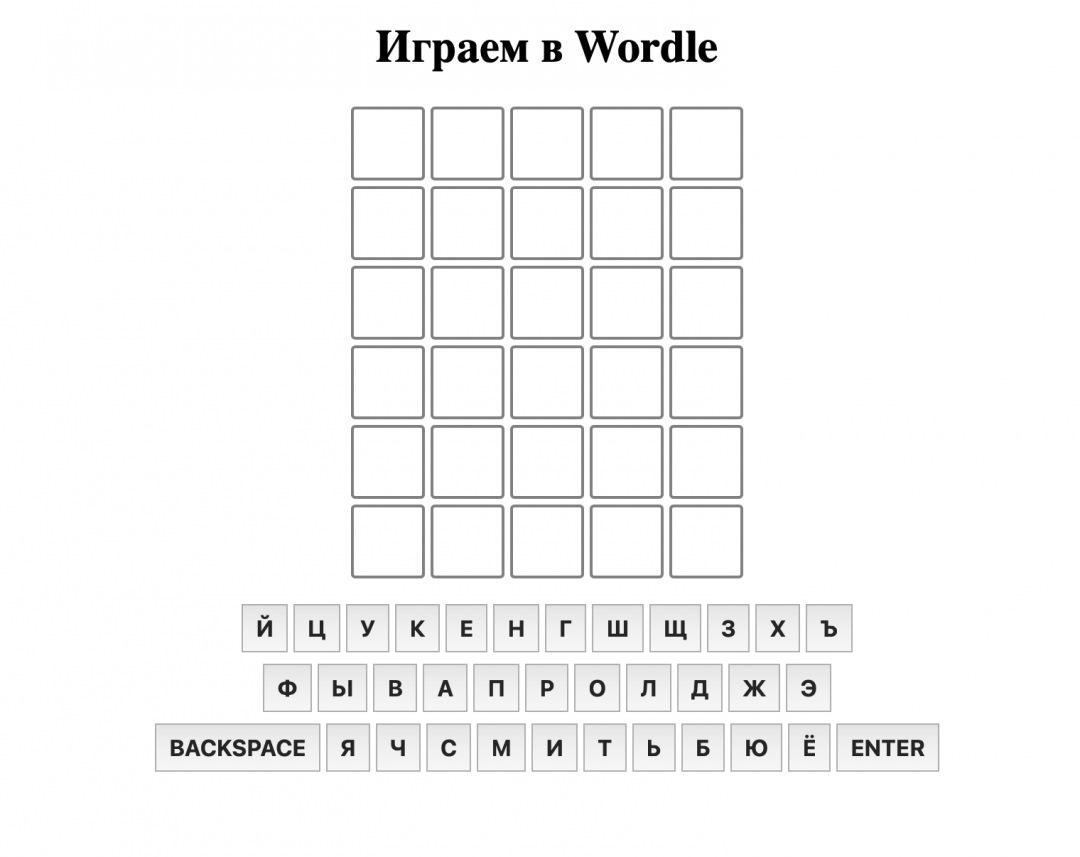
Клавиатура появилась, но внешне явно выбивается из общего стиля. Исправим это и добавим новые стили в файл style.css:
/* общие настройки для всей клавиатуры */
#keyboard-cont {
/* добавляем отступы между всеми элементами */
margin: 1rem 0;
/* каждый элемент будет в своём виртуальном контейнере с выравниванием по центру */
display: flex;
flex-direction: column;
align-items: center;
}
/* текст внутри контейнера тоже выровняем по центру */
#keyboard-cont div {
display: flex;
}
/* добавляем отступ между рядами букв */
.second-row {
margin: 0.5rem 0;
}
/* настройки внешнего вида каждого элемента с буквами */
.keyboard-button {
/* размер шрифра */
font-size: 1rem;
font-weight: 700;
/* отступы */
padding: 0.5rem;
margin: 0 2px;
/* меняем внешний вид курсора */
cursor: pointer;
/* делаем всё большими буквами */
text-transform: uppercase;
}
Меняем язык ввода
В текущей версии игры нам можно вводить только буквы из английского алфавита, но если мы хотим играть с русскими словами, нам нужно поменять проверку букв. Для этого в строке с регулярным выражением заменим английские буквы на русские:
// проверяем, есть ли введённый символ в русском алфавите
let found = pressedKey.match(/[а-яА-ЯЁё]/gi)
Меняем словарь
Так как мы вынесли все слова в отдельный файл words.js, то всё, что нам нужно сделать, — это заменить там список слов на русские из 5 букв. Сами слова мы взяли из гитхаба Матвея Рябчикова — на момент выхода статьи в нём 5742 слова.
Сразу же проверим, как работает игра после замены словаря:

Вешаем обработчик на клавиатуру
Чтобы можно было играть без клавиатуры и пользоваться только экранной, научим скрипт распознавать нажатия на неё. Логика будет простая:
- Добавляем общий обработчик события, который будет реагировать на любую нажатую виртуальную кнопку. Так как у нас у всех кнопок общий класс "
keyboard-cont", то и обработчик привяжем к этому же классу. - Забираем из кнопки её текст — это и будет наша нажатая клавиша.
- Имитируем нажатие этой кнопки на настоящей клавиатуре. Для этого генерируем событие
KeyboardEvent("keydown"), а в качестве содержимого передаём ей выбранную букву.
// обработчик нажатий на экранную клавиатуру
document.getElementById("keyboard-cont").addEventListener("click", (e) => {
// получаем нажатый элемент
const target = e.target
// если нажали не на нашу клавиатуру — выходим из обработчика
if (!target.classList.contains("keyboard-button")) {
return
}
// получаем текст нажатой кнопки
let key = target.textContent
// имитируем нажатие этой кнопки на настоящей клавиатуре
document.dispatchEvent(new KeyboardEvent("keydown", {'key': key}))
})Подсвечиваем клавиатуру
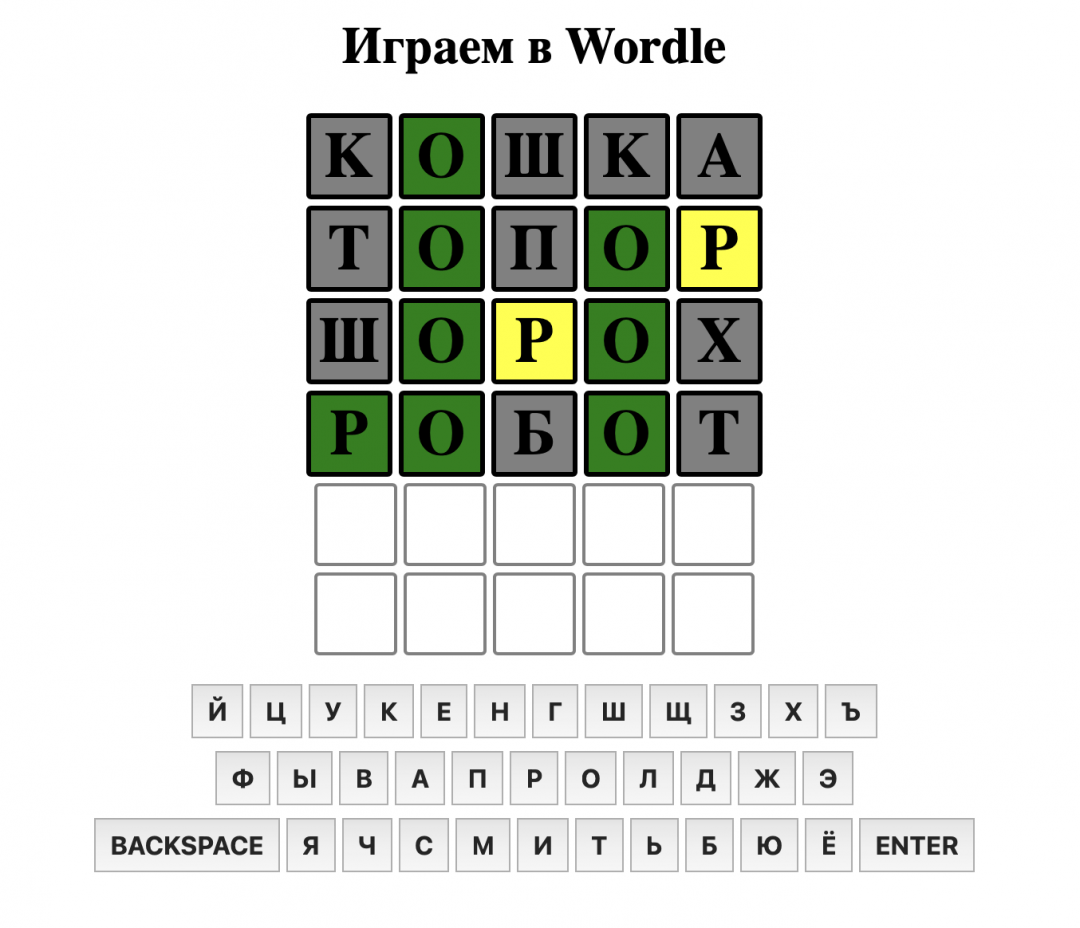
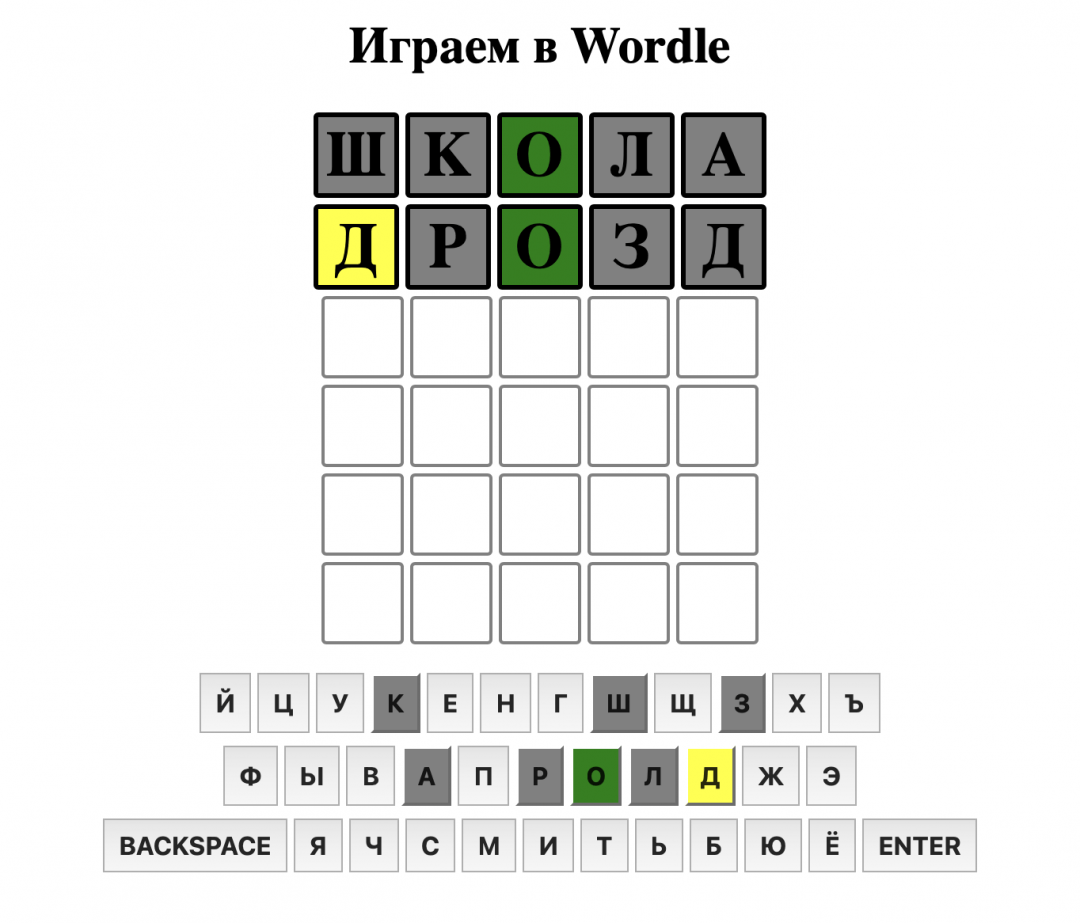
Чтобы было удобнее играть, подсветим кнопки на клавиатуре тем же цветом, что и на игровом поле. Для этого сразу после подсветки игрового поля вызовем функцию подсветки на клавиатуре:
// применяем выбранный цвет к фону клетки
box.style.backgroundColor = letterColor;
// и к кнопке на экранной клавиатуре
shadeKeyBoard(letter, letterColor)
Когда скрипт дойдёт до этого места, то сразу выдаст ошибку — у нас ещё нет функции shadeKeyBoard(). Исправим это и напишем её так:
- если кнопка уже была зелёной, оставляем как есть;
- если она была жёлтой, но при очередной попытке так и не стала зелёной, тоже оставляем как есть;
- и только после этого мы добавляем виртуальной кнопке такой же цвет, что и у клетки на игровом поле.
// подсвечиваем кнопки на экранной клавиатуре
function shadeKeyBoard(letter, color) {
// перебираем все кнопки виртуальной клавиатуры
for (const elem of document.getElementsByClassName("keyboard-button")) {
// если текст на кнопке совпадает с текущей буквой
if (elem.textContent === letter) {
// запоминаем текцщий цвет буквы
let oldColor = elem.style.backgroundColor
// если она была зелёной, оставляем как есть и выходим из функции
if (oldColor === 'green') {
return
}
// если текущий цвет жёлтый, а новый не зелёный, то тоже оставляем как есть и выходим из функции
if (oldColor === 'yellow' && color !== 'green') {
return
}
// делаем кнопку на клавиатуре того же цвета, что и соответствующая буква на игровом поле
elem.style.backgroundColor = color;
// выходим из цикла
break
}
}
}
Добавляем анимацию
Финальный штрих — настроим раскраску клеток не сразу, а по очереди, чтобы новые цвета появлялись друг за другом. Для этого используем задержку по времени — мы её уже использовали в проекте с таймером на JavaScript. Обернём две подсветки из предыдущего раздела в код с таймером:

Посмотреть исходный код и поиграть в русскую версию Wordle на странице проекта.