Вы приходите домой, а там Кодзима проводит конкурс разработчиков «Яндекс-блиц».
Условие
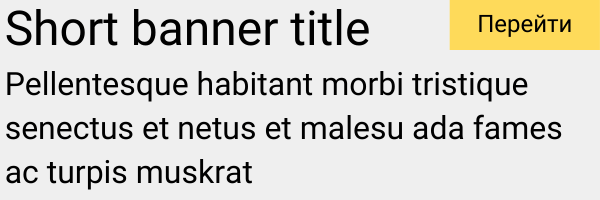
Представьте, что вы работаете в Яндексе и верстаете баннеры для рекламной системы «Директ». Вы получили задание доработать шаблон баннера:

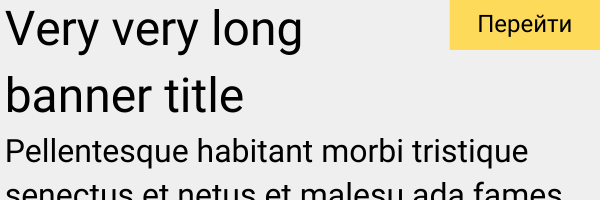
Недавно разработчики бэкенда изменили формат данных, которые приходят с сервера. Максимальный размер заголовка увеличился на несколько символов, и теперь длинные заголовки не помещаются в отведённое для них место между левой границей баннера и кнопкой «Перейти».

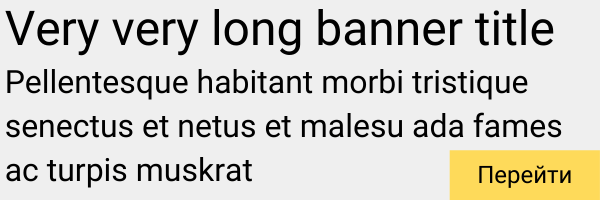
Дизайнер решил перенести кнопку в правый нижний угол баннера.

Исправьте шаблон баннера, чтобы он соответствовал новому макету. Нужно, чтобы текст обтекал кнопку слева и сверху. Текст баннера подставляется в шаблон динамически и может быть любым. У баннера всегда одинаковый размер. В шаблоне можно использовать только HTML и CSS. Использовать JavaScript и картинки нельзя.
Решение
В подобных задачах нужно внимательно перечитывать условие — оно даёт подсказку к решению или задаёт ход мыслей. Перечитываем и выделяем следующие моменты:
- У баннера фиксированный размер, поэтому и у кнопки, скорее всего, будет постоянная высота.
- Текст баннера обтекаемый, поэтому используем свойство float — точнее, float: right из-за левостороннего обтекания.
- Нужно зафиксировать кнопку внизу и сделать так, чтобы у текста баннера был любой размер — это возможно, если сверстать кнопку перед блоком с текстом.
Теперь нужно подумать, как прибить кнопку к нижней границе баннера. Для этого подходят свойства margin, transform или «абсолютное позиционирование». Однако если мы применим margin, то у нас не сработает обтекание сверху. Если добавить transform, то это не повлияет на макет и соседние элементы. «Абсолютное позиционирование» вообще выбьет блок из потока, и это нам точно не нужно.
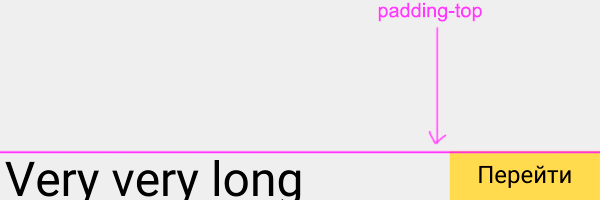
Перечитываем условие и вспоминаем, что у баннера и кнопки фиксированная высота. Это означает, что для верхней внутренней границы баннера мы можем использовать элемент padding-top со значением (`<высота баннера> − <высота кнопки>`) — так мы сдвинем кнопку.

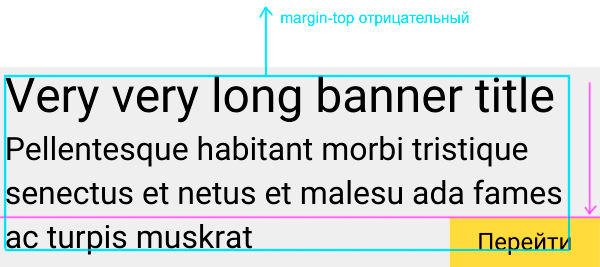
Проблема теперь в том, что у нас сдвинулась и кнопка, и текст. Чтобы это исправить, используем свойство margin-top, которое умеет принимать отрицательное значение и сдвигать элементы в обратную сторону. Добавляем к тексту margin-top с тем же значением, что и padding-top у баннера, — наш текст возвращается на место и сохраняет обтекание кнопки. Готово, задача решена:

<div class="container">
<a href="#" class="button">Click me!</a>
<div class="content">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>.container {
background-color: #eee;
width: 200px;
height: 120px;
overflow: hidden;
font-family: sans-serif;
font-size: 10px;
padding-top: 90px;
box-sizing: border-box;
}
.content {
margin-top: -90px;
}
.button {
background-color: orange;
line-height: 10px;
padding: 10px;
box-sizing: border-box;
display: block;
color: black;
text-decoration: none;
float: right;
}
У этой задачи два решения. Мы рассмотрели первый вариант, который использовал Давид Роганов — фронтенд-разработчик из Яндекс.Практикума, который в 2018 году решал эту конкурсную задачу. Второй вариант вы можете предложить в комментариях.