В статье про jQuery мы сказали: плюс jQuery в том, что для этой библиотеки есть плагины на любой случай. Настало время это доказать — дарим вам подборку классных и проверенных плагинов на все случаи жизни.
1. Slideout.js
Этот плагин упрощает разработку мобильных веб-приложений и добавляет поддержку свайпа влево для доступа к меню. На сайтах тоже можно использовать, если хотите сделать мобильную версию максимально похожей на программу.
Отдельное спасибо разработчикам за то, что этот плагин весит всего 2 килобайта и не требует никаких дополнительных надстроек.
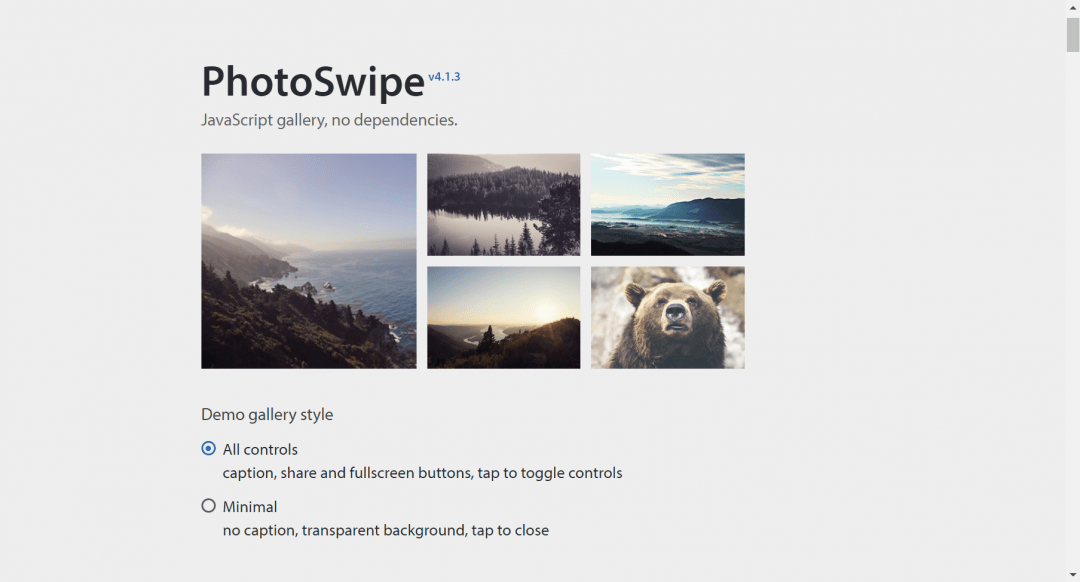
2. PhotoSwipe
Нужна красивая галерея на сайт? Ставьте PhotoSwipe — проверенную галерею с анимацией, множеством настроек и активным сообществом. Подойдёт, если вам нужно просто красиво разместить фото на сайте, чтобы их можно было листать, разворачивать на весь экран и начинать просмотр с любой картинки.

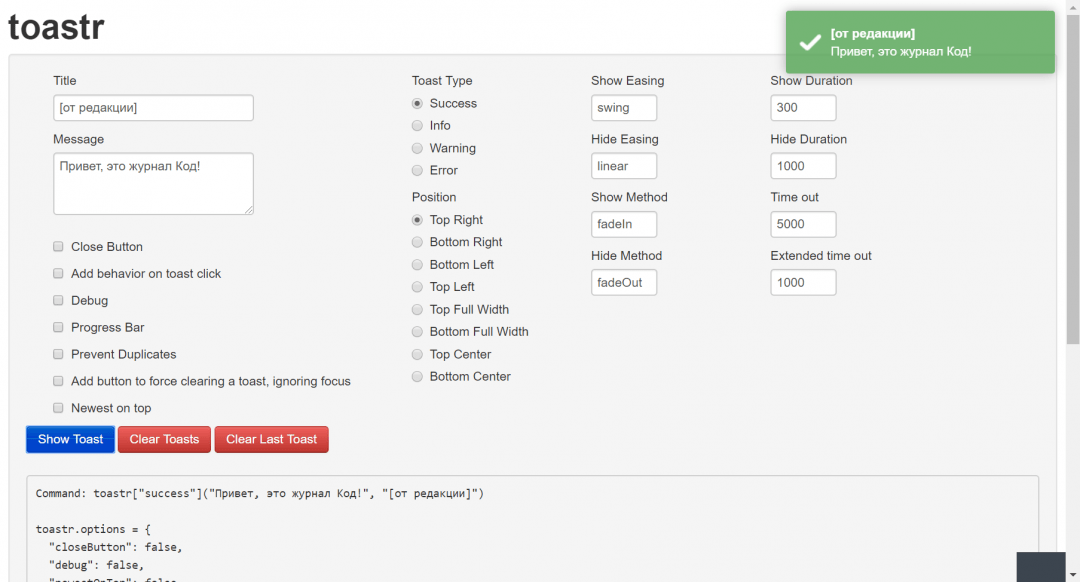
3. Toastr
Плагин для уведомлений на все случаи жизни. Настраивать можно всё — от текста сообщения до анимации появления и длительности показа. Можно на своём сайте делать вид, что кто-то только что заказал ваш продукт из Будапешта, а кто-то другой только что просматривал эту страницу и тоже хотел купить. Всех такие всплывашки бесят, но они работают.

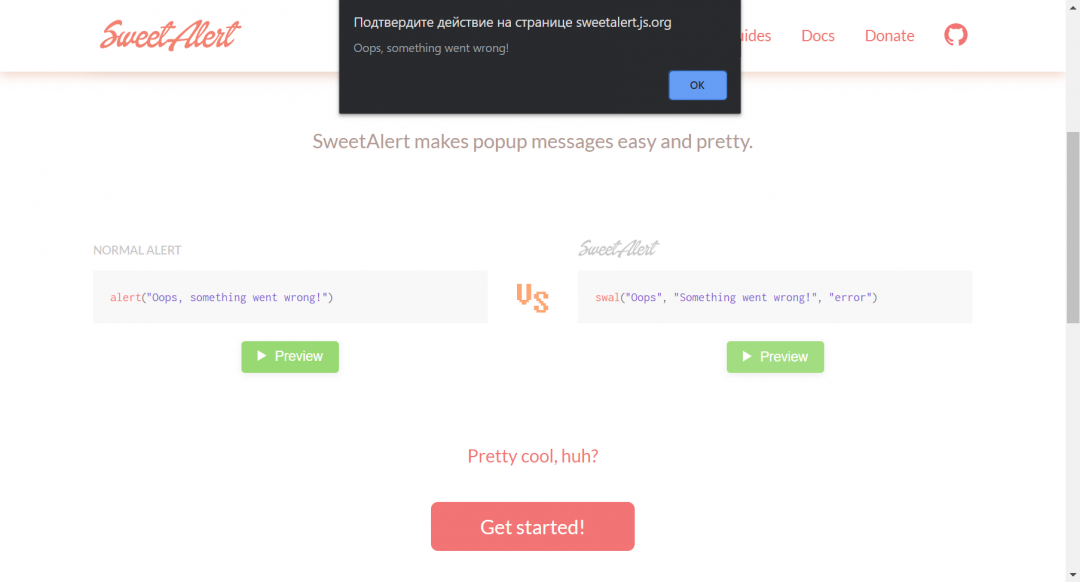
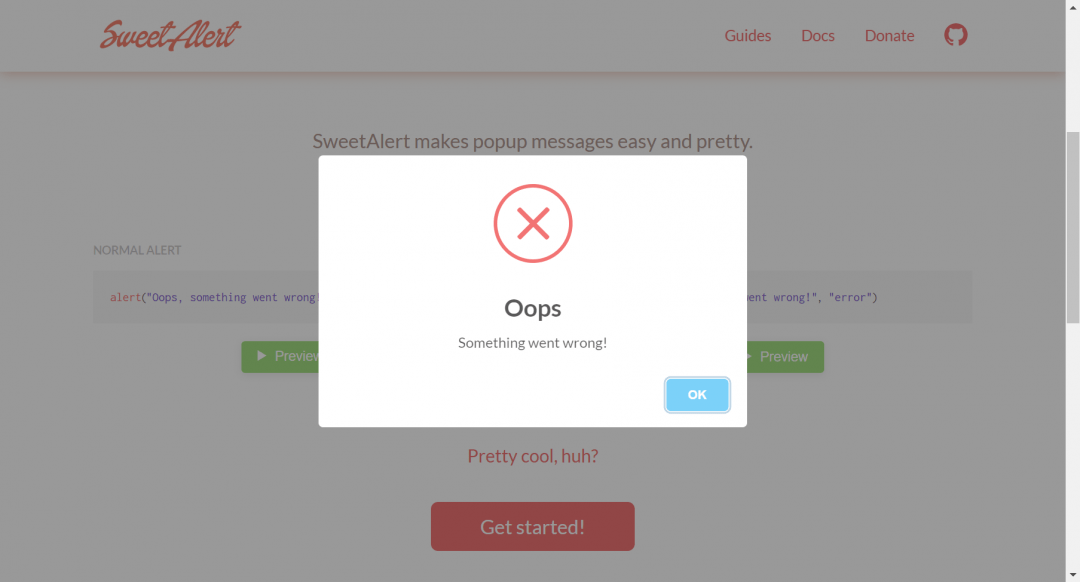
4. SweetAlert
Меняет стандартные браузерные уведомления на стильные и заметные сообщения. Теперь пропустить их будет сложнее, а пользователь сразу поймёт, что он него что-то хотят. Чтобы понять, как это работает, сравните два уведомления: стандартное и SweetAlert:


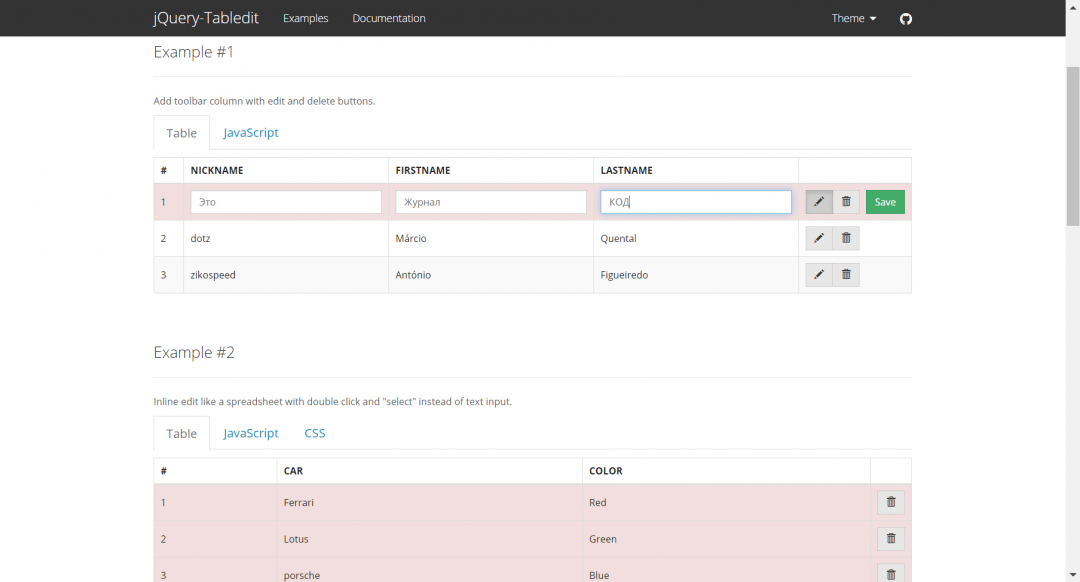
5. jQuery-Tabledit
markcell.github.io/jquery-tabledit
Плагин для тех, кто работает с базами данных. Например, если вы делаете админку для корпоративного сайта или веб-интерфейс для таблиц, то плагин поможет вам работать с полями таблицы как с обычными полями ввода. Можно разрешить только просмотр, изменение, удаление или всё вместе. Программисту остаётся настроить плагин так, чтобы все изменения попадали обратно в базу.

6. Skrollr
Лёгкий способ сделать эффект параллакса на странице — использовать Skrollr. Параллакс в общем случае — это когда что-то движется на переднем фоне быстрее, чем на заднем или на остальных. Эдакое псевдо-3D, только при скролле. Параллакс любят использовать производители смартфонов на заставках, а с этим плагином можно сделать в таком стиле целый сайт.

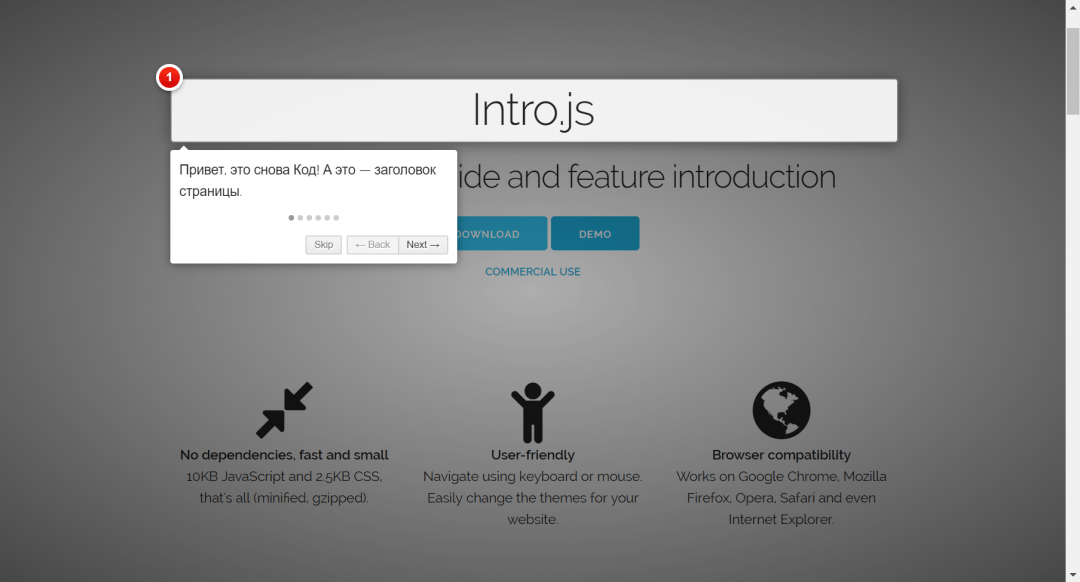
7. IntroJS
Удобная штука для создания обучающих сайтов или пошаговых руководств. Она поэтапно покажет все элементы на странице и объяснит, что они означают. Если нужно сделать онлайн-презентацию для заказчика и нет времени объяснять — берите IntroJS.

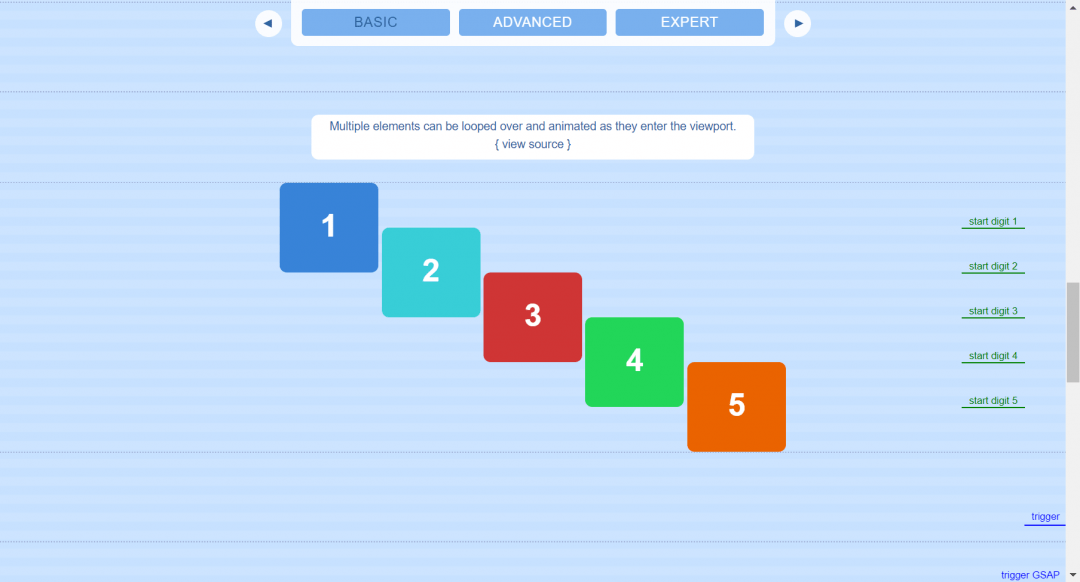
8. ScrollMagic
Хитрый плагин с огромными возможностями настроек. Он закрепляет какой-то элемент страницы в определённом месте и включает анимацию в нужный момент. Нужный момент выбираете вы сами, и их может быть несколько на одной странице. Посмотрите пример, и вам станет понятно, насколько крут этот плагин.

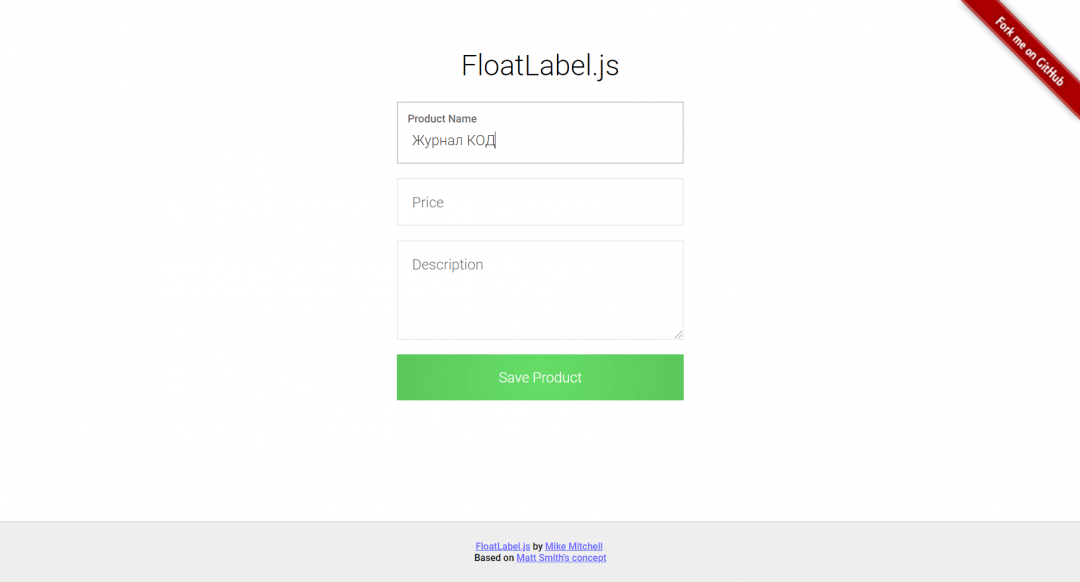
9. FloatLabel.js
labs.mikemitchell.co.uk/FloatLabelJS/
Простой, но удобный плагин: он работает с полями ввода и следит за тем, когда вы начнёте туда что-то вводить. Как только начнёте — он делает из названия поля мини-заголовок и помещает его наверх:

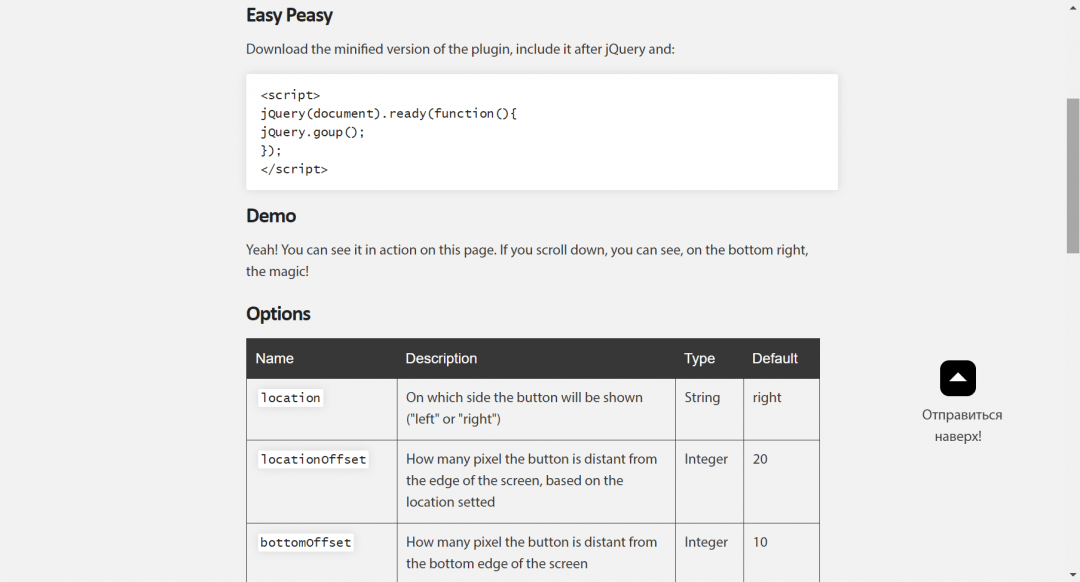
10. jQuery GoUp!
Самый простой плагин в обзоре. Кнопка просто возвращает вас наверх, в самое начало страницы. Когда лень скроллить.