О ужас. Это — самые противные 10 мест в JavaScript, где люди часто ошибаются, особенно по неопытности.
Использование = вместо ==
❌ Из математики все помнят, что знак равенства означает «равно». Но почти во всех языках программирования «=» — это команда присваивания. А знак равенства — «==».
На примере ниже часть в скобках означает не «i равно 10», а «присвой переменной i значение 10». И так как в JavaScript это выражение считается true, то и всё условие будет выполнено вне зависимости от состояния переменной i.
var obedTime = 14;
if (currentTime = obedTime) {
console.log('У нас обед');
// У этих ребят будет бесконечный обед
}✅ Правильная команда сравнения — «==». Теперь код будет работать так, как мы подразумевали: «Если значение переменной равно десяти, тогда...».
var obedTime = 14;
if (currentTime == obedTime) {
console.log('У нас обед');
// У этих ребят бед с 14
}Использование «==» там, где нужно максимально точное сравнение
❌ JavaScript умный, иногда даже слишком. Если предложить ему сравнить число и строку через «==», он сначала преобразует одно в другое и только потом — сравнит. Если нас это устраивает, то окей, но вообще-то число 42 и строка «42» — это разные вещи.
if (42 == '42') {
console.log('Для простоты допустим, что это одно и то же');
} ✅ Если нужно сравнить более строго, используется «строгое сравнение» с тремя знаками равенства:
if (42 === '42') {
console.log('Это одно и то же');
} else {
console.log('Почти одно и то же');
} Что означает ошибка TypeError: «x» is not a function
Что означает ошибка TypeError: «x» is not a function Что означает ошибка SyntaxError: Unexpected token '{'. Expected ')' to end an 'if' condition
Что означает ошибка SyntaxError: Unexpected token '{'. Expected ')' to end an 'if' condition 9 заковыристых вопросов и задачек из собеседования по JavaScript
9 заковыристых вопросов и задачек из собеседования по JavaScript Что означает ошибка TypeError: Cannot assign to read only property
Что означает ошибка TypeError: Cannot assign to read only property Что означает ошибка TypeError: Reduce of empty array with no initial value
Что означает ошибка TypeError: Reduce of empty array with no initial value Что означает ошибка SyntaxError: unlabeled break must be inside loop or switch
Что означает ошибка SyntaxError: unlabeled break must be inside loop or switchНеверное форматирование вывода
❌ Многие начинающие программисты пользуются командой вывода в консоль console.log(), чтобы узнать текущее состояние работы программы. Но иногда даже такая безобидная команда может стать источником ошибки:
console.log('Начинаем сложные вычисления, прогреваем процессор');
s = 10 + 2;
console.log('Результат: ' s);Всё дело в том, что console.log() — это функция, которая работает со строками, а в нашем примере сначала идёт строка, а потом сразу число. Компьютер не понимает, чего от него хотят, поэтому останавливается с ошибкой.
✅ Чтобы исправить ошибку, достаточно поставить плюс между строкой и числом — JavaScript в этом случае сам преобразует наше число в строку, сложит их и будет работать без ошибок:
console.log('Начинаем сложные вычисления, прогреваем процессор');
s = 10 + 2;
console.log('Результат, который вы точно увидите: ' + s);Название аргумента в функции совпадает с названием переменной
❌ Если мы хотим через функцию поменять значение глобальной переменной, то не стоит указывать её как название аргумента функции. В этом случае значение глобальной переменной не поменяется:
var something = 1;
function change(something) {
something = 10;
return true;
}
change();
console.log(something);✅ В этом случае something внутри функции — это уже не глобальная переменная, а название аргумента, которое живёт только внутри функции. Чтобы исправить это, достаточно назвать аргумент иначе:
var something = 1;
function change(anythningElse) {
something = 10;
return true;
}
change();
console.log(someghing);Неточная работа JavaScript с дробными числами
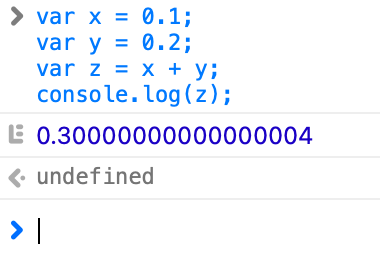
❌ Иногда ошибки возникают не по вине программиста, но про них тоже нужно знать. Если мы просто сложим два дробных числа, то в результате можем получить не то, что ожидаем. В этом примере мы точно не получим 0,3 (хотя казалось бы!):

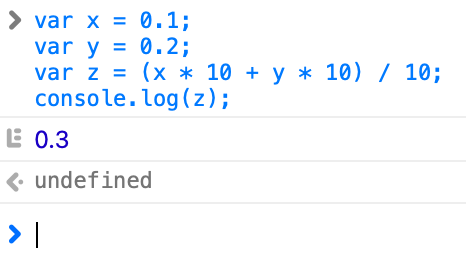
✅ Причина в том, что дробные числа хранятся в памяти в формате «плавающей запятой» и могут вычисляться на ходу, а это может приводить к появлению лишних значений после запятой. Универсального решения нет, но если вы точно знаете, сколько цифр после запятой вам нужно — сделайте их целыми, а потом разделите на 10 в нужной степени:
var x = 0.1;
var y = 0.2;
var z = (x * 10 + y * 10) / 10;
console.log(z);
Ненумерованные индексы в массиве
❌ Работая с массивом, мы можем обратиться к его элементам только по номерам, а не по названиям, даже если это кажется логичным и правильным:
var person = [];
person["firstName"] = "Женя"; // создаём ненумерованный индекс в массиве
person["lastName"] = "Аверс";
var x = person.length; // вернёт 0
var y = person[0]; // person[0] вернёт 'undefined'✅ Правильные решения — либо вместо массива использовать объект, либо использовать массив и номера элементов. В примере — второй вариант:
var person = [];
person[0] = "Женя"; // создаём нумерованный индекс в массиве
person[1] = "Аверс";
person[2] = "Веган-питонист"
var x = person.length; // вернёт 3
var y = person[0]; // person[0] вернёт 'Женя'Несовпадающие кавычки
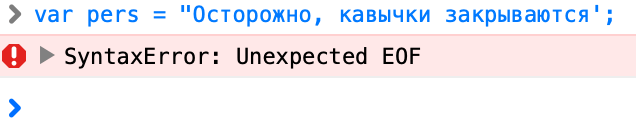
❌ Вы получите ошибку, если будете использовать разные открывающие и закрывающие кавычки:
var pers = "Осторожно, кавычки закрываются';

✅ Используйте одинаковые кавычки в начале и конце строки:
var pers = "Осторожно, кавычки закрываются";
Несовпадение области видимости
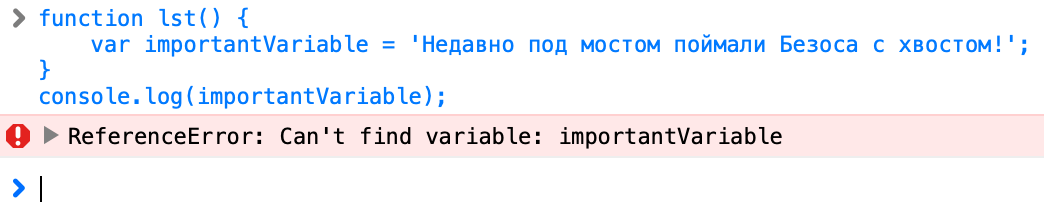
❌ Типичная ошибка начинающих — обращаться к переменным, созданным внутри функции, как будто они глобальные и доступны всегда:
function lst() {
var importantVariable = 'Недавно под мостом поймали Безоса с хвостом!';
}
console.log(importantVariable);
✅ Решение — вынести переменную из функции и сделать её глобальной (если это позволяет логика проекта):
var importantVariable = 'Недавно под мостом поймали Безоса с хвостом!';
function keknutb(times) {
for (let i = 0; i < times; i++) {
importantVariable = importantVariable + ' :-)';
}
}
keknutb(1);
console.log(importantVariable);Большие и маленькие буквы в переменных
❌ В JavaScript большие и маленькие буквы — это разные буквы, поэтому нельзя обращаться так к переменной, написанной с большой буквы:
var CorleoneSpeech = 'А теперь ты приходишь ко мне и говоришь: “Дон Корлеоне, я хочу справедливости”. Но ты просишь без уважения, не предлагаешь дружбы.';
console.log(corleonespeech);✅ Если в имени переменной, класса, объекта или метода есть большие буквы — нужно писать именно так, как они объявлены первый раз. Благо ваш текстовый редактор подскажет:
var CorleoneSpeech = 'А теперь ты приходишь ко мне и говоришь: “Дон Корлеоне, я хочу справедливости”. Но ты просишь без уважения, не предлагаешь дружбы.';
console.log(CorleoneSpeech);Незакрытые скобки
❌ Иногда можно увлечься и не закрыть фигурную скобку, когда закончился логический блок:
if (42 == '42') {
console.log('Готовим данные для сравнения');
{
console.log('Сравнивать будем методом ступенек');
{
console.log('Готовим ступени');
{
console.log(42);
{
console.log('42');
{
console.log('Всё верно!');
}
}
}
}
}✅ Сколько открытых скобок — столько должно быть и закрытых:
if (42 == '42') {
console.log('Готовим данные для сравнения');
{
console.log('Сравнивать будем методом ступенек');
{
console.log('Готовим ступени');
{
console.log(42);
{
console.log('42');
{
console.log('Всё верно!');
}
}
}
}
}
}