Когда мы собирали учебные проекты на Бутстрапе, то использовали четвёртую версию — актуальную на тот момент. С тех пор вышла пятая версия — мы собрали самое интересное, что там появилось по сравнению с четвёртой.
👉 Вот коротко про Бутстрап:
- Бутстрап (Bootstrap) — это фреймворк для создания сайтов.
- Можно представить, что фреймворк — это конструктор: набор готовых компонентов и правил, из которых сайт собрать быстрее, чем написать с нуля.
- Главное, за что любят Бутстрап, — простота и адаптивность. На нём можно сделать сайт, который будет выглядеть одинаково хорошо и на компьютере, и на телефоне.
- Бутстрап — бесплатный фреймворк, который подключается к странице одной строчкой кода:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
Боковые навигационные панели
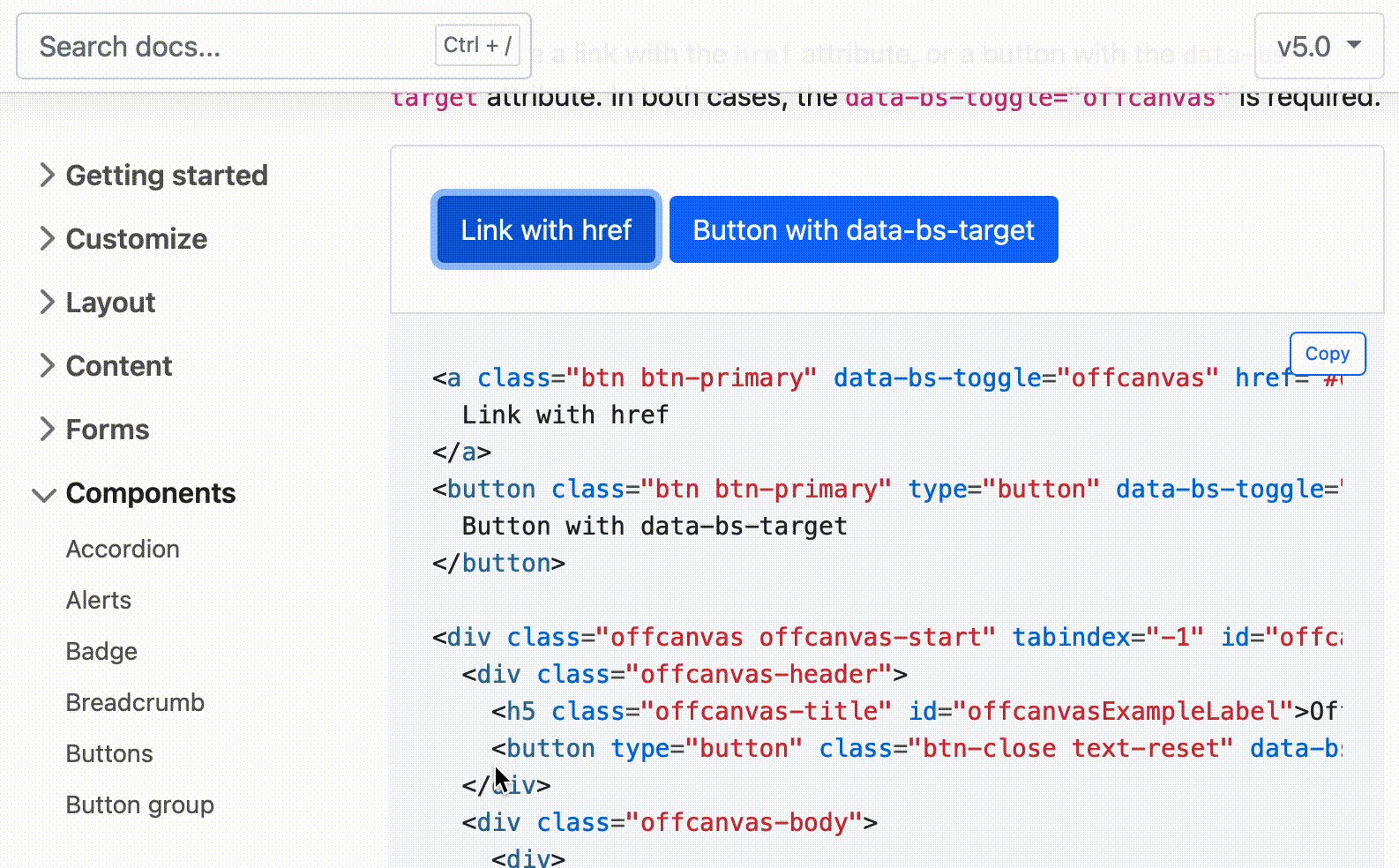
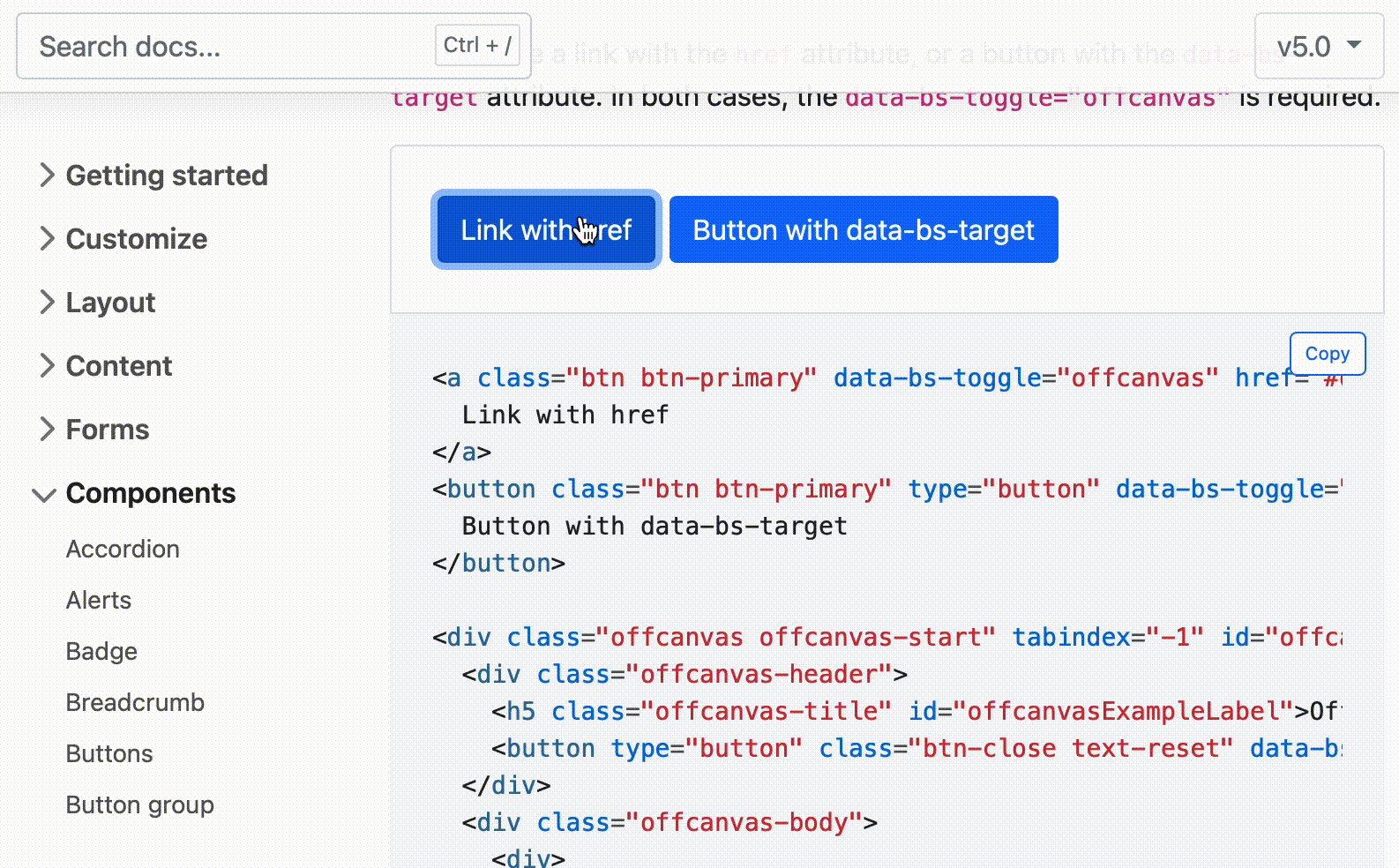
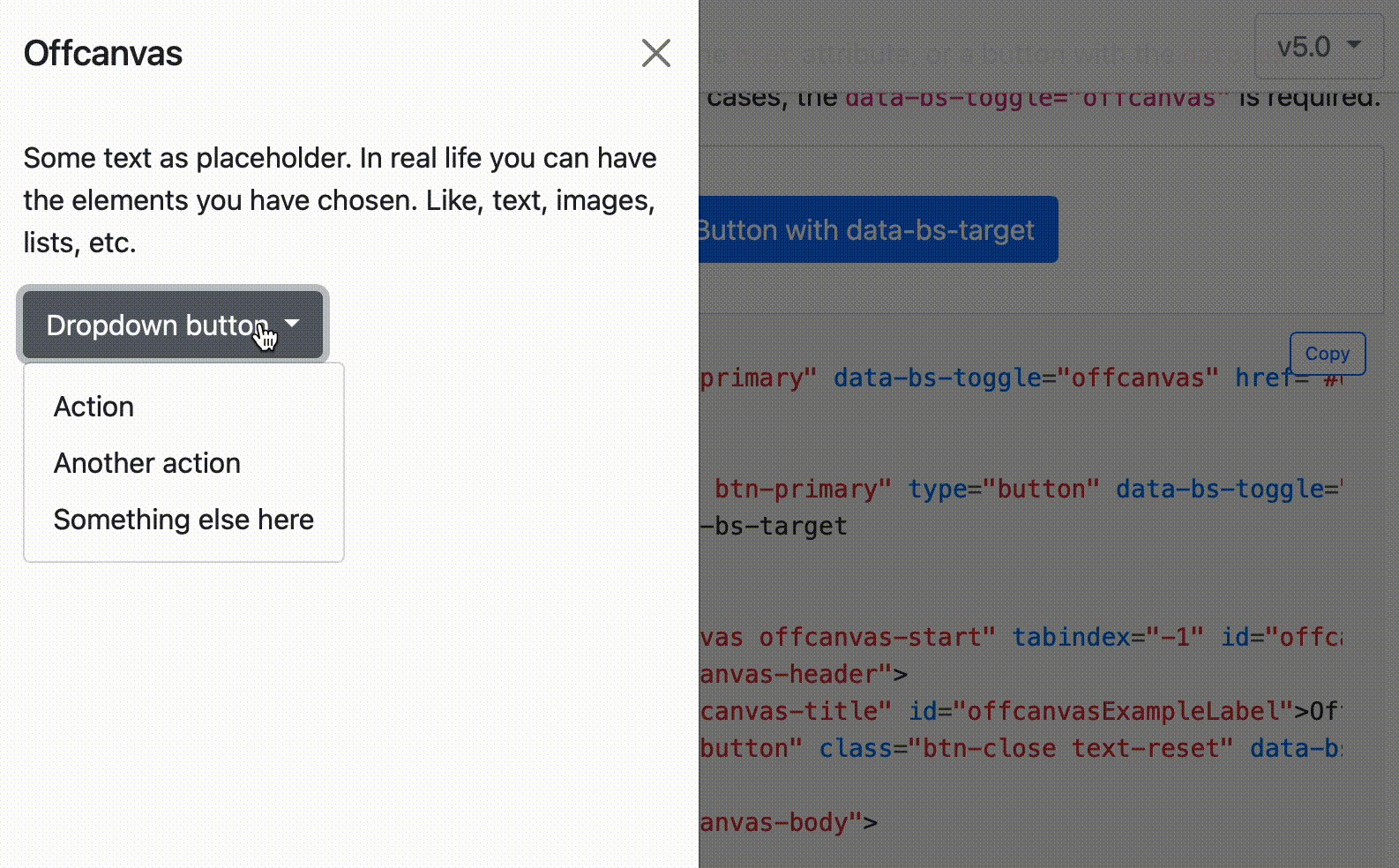
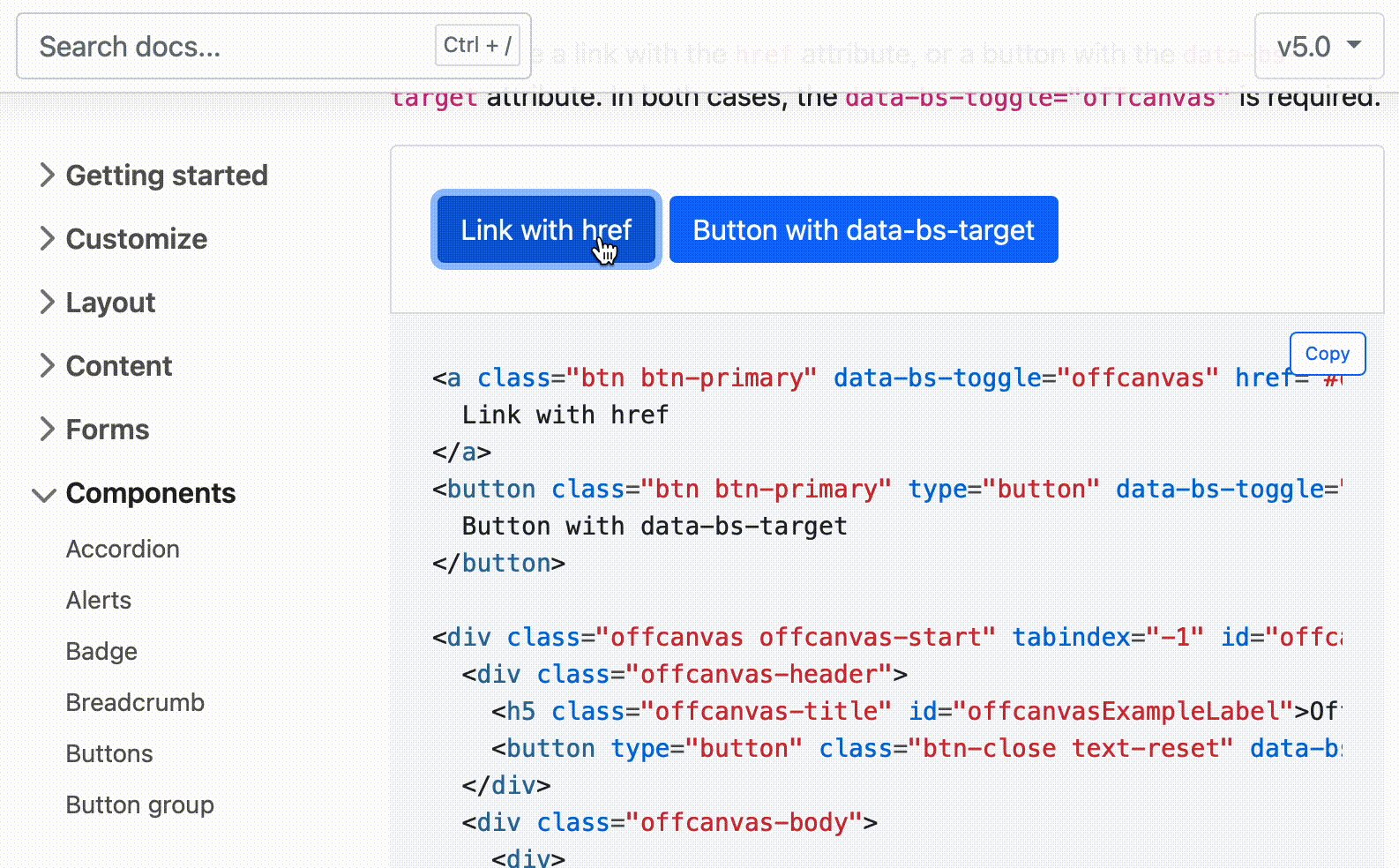
Offcanvas — это панель, которая выезжает слева или справа. На ней можно разместить любой дополнительный контент: боковое меню, панель инструментов, подсказки, базу знаний или даже сверстать отдельную страницу.
Работает панель так: вы объявляете класс offcanvas и внутри этого блока верстаете всё, что нужно. Потом привязываете появление панели к любому инструменту на сайте, чтобы она выезжала при нажатии:

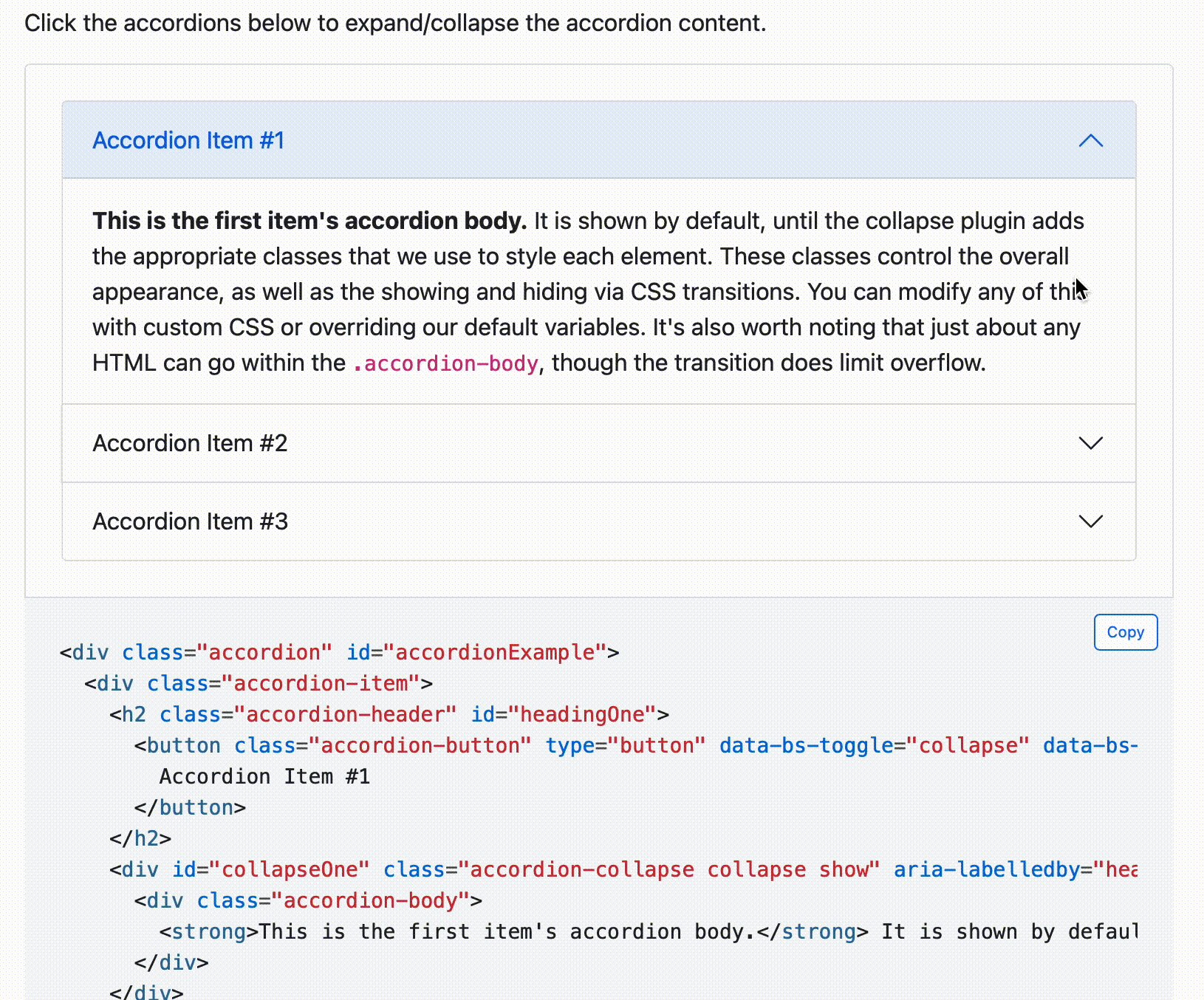
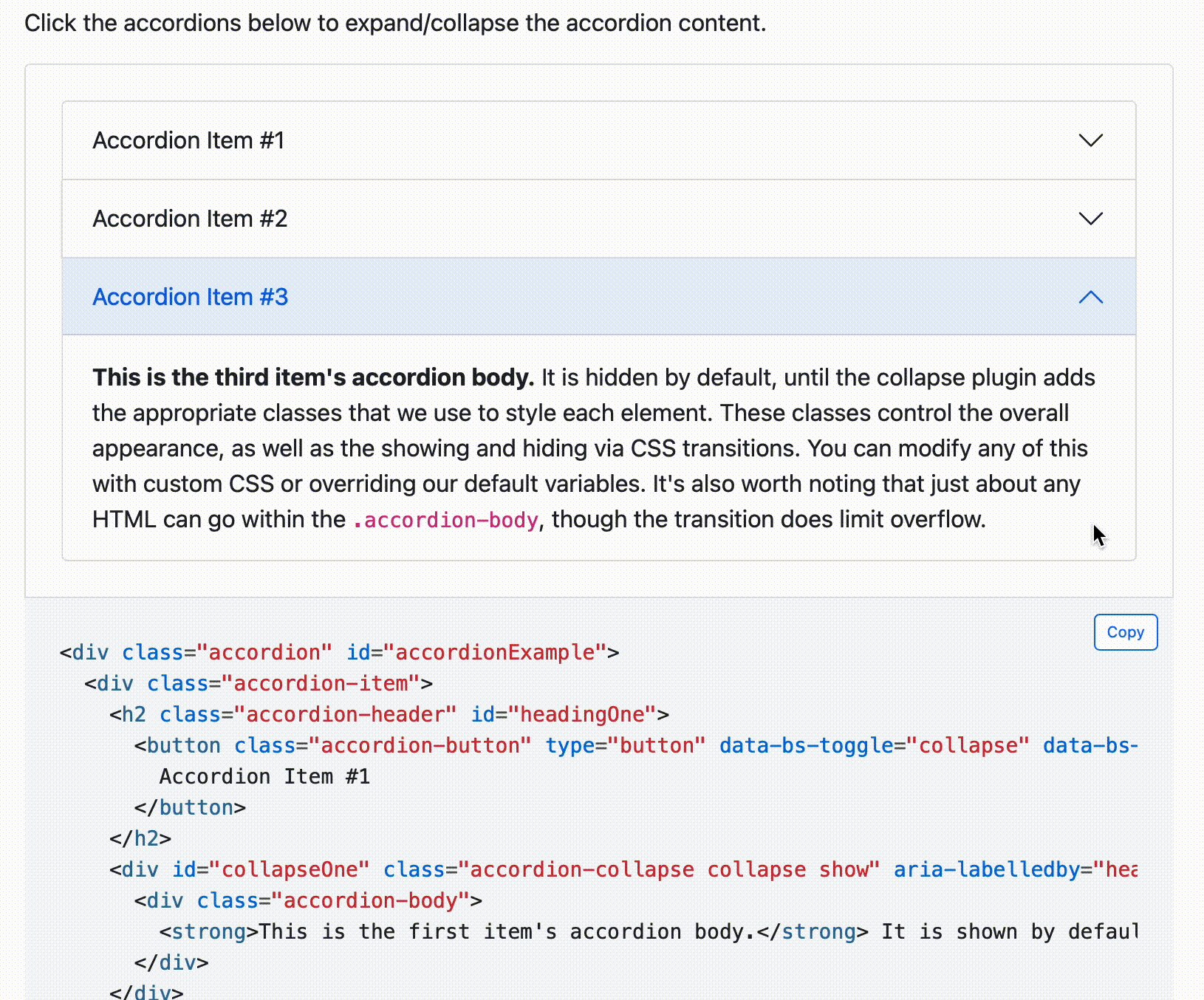
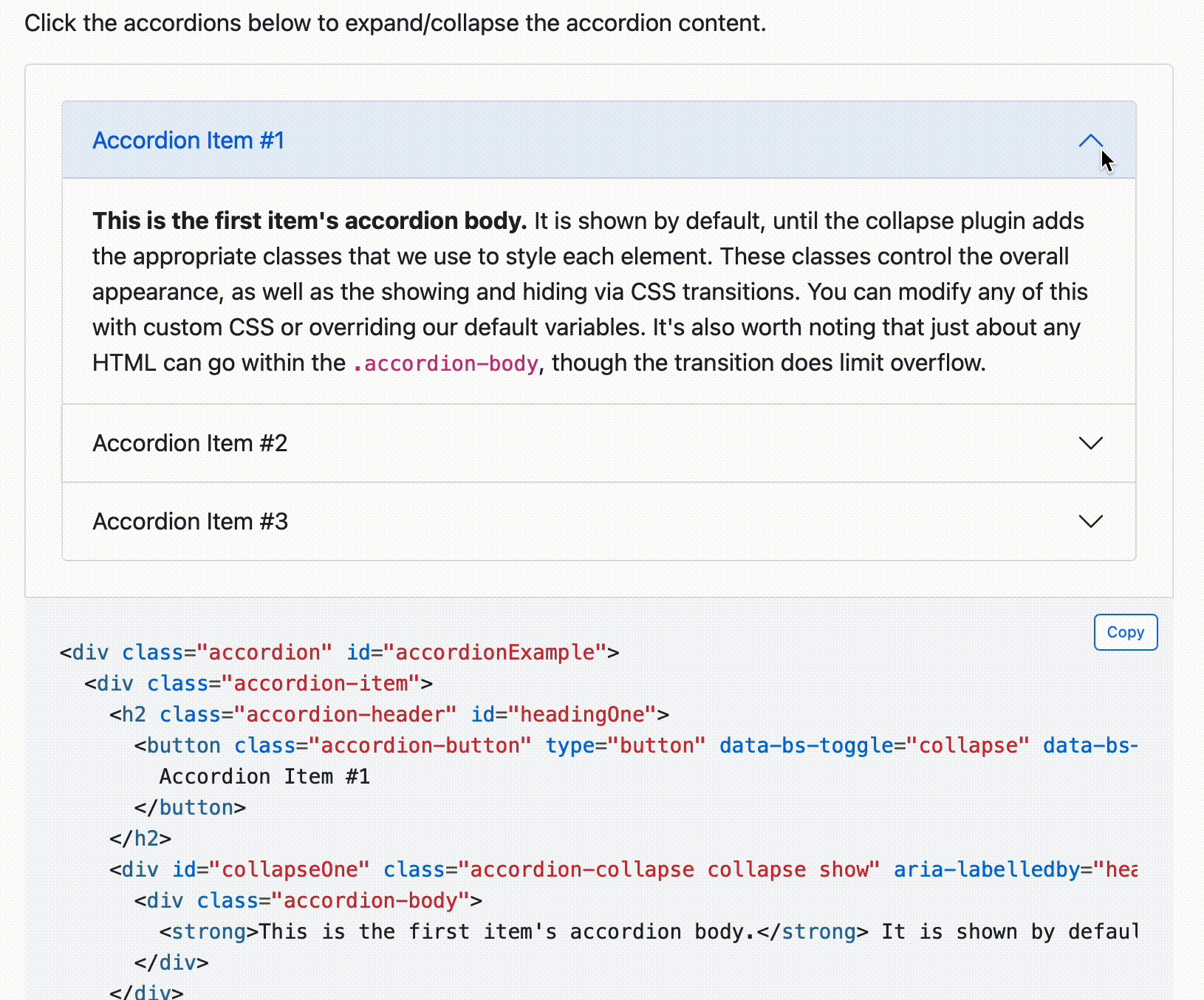
Аккордеон (схлопывающееся меню)
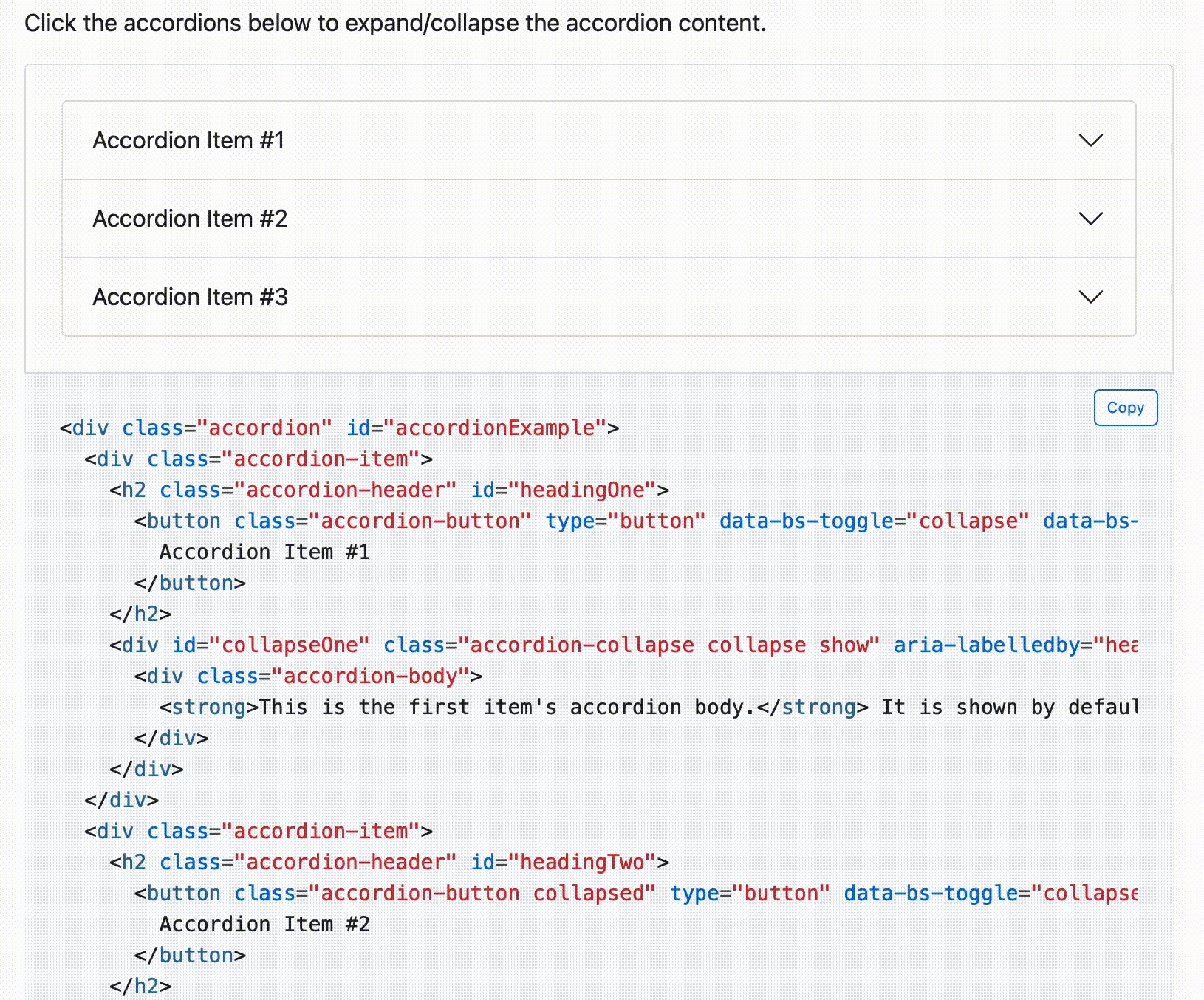
Аккордеон — популярный приём для организации ответов на вопросы. Идея простая: заранее пишем в каждой карточке название и описание, а потом используем аккордеон для наведения порядка. Раньше это в Бутстрапе работало с ошибками, и приходилось сильно переделывать код, а сейчас всё хорошо:

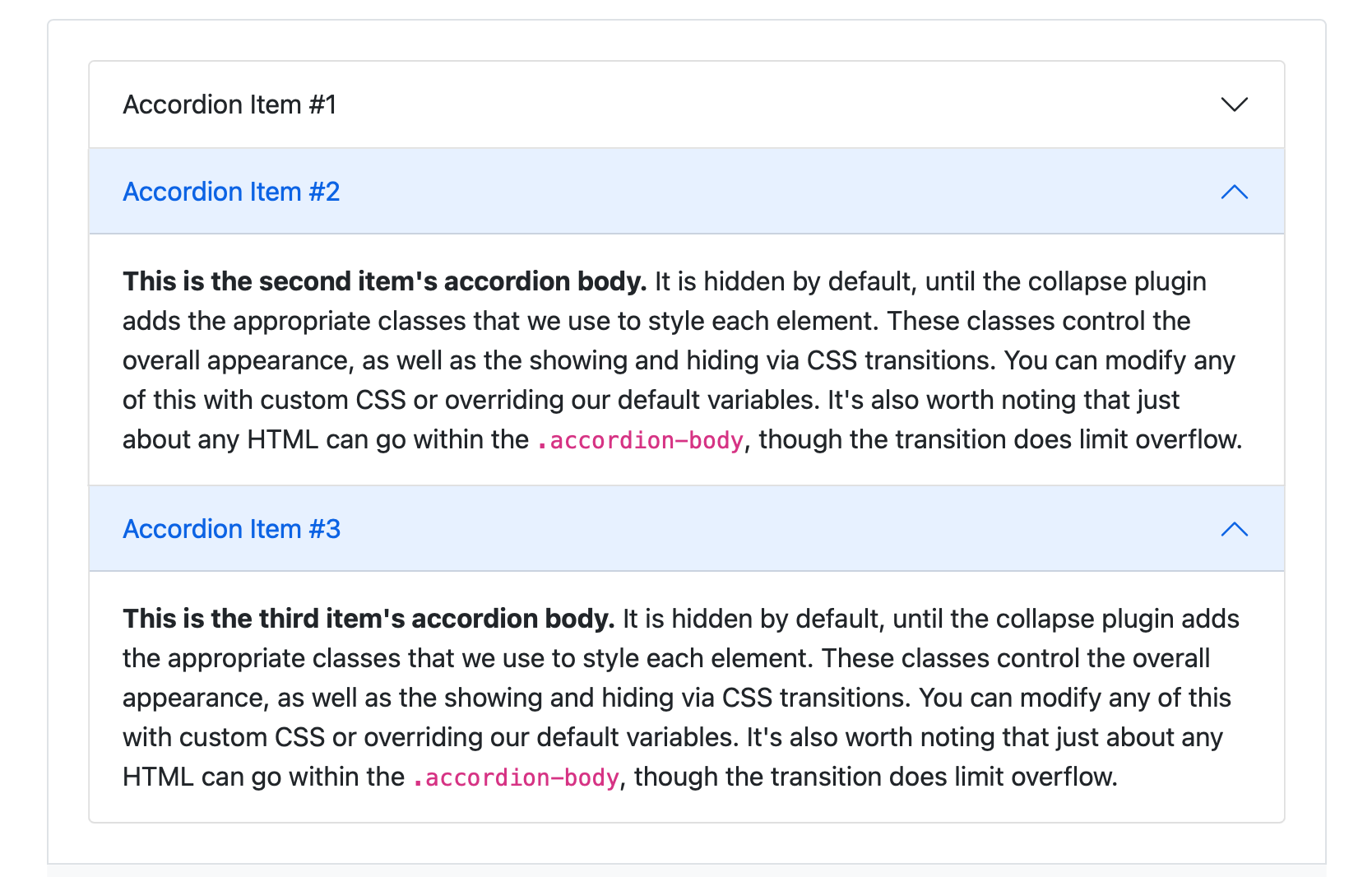
Ещё можно настроить так, чтобы карточки не сворачивались, а оставались все открытыми:

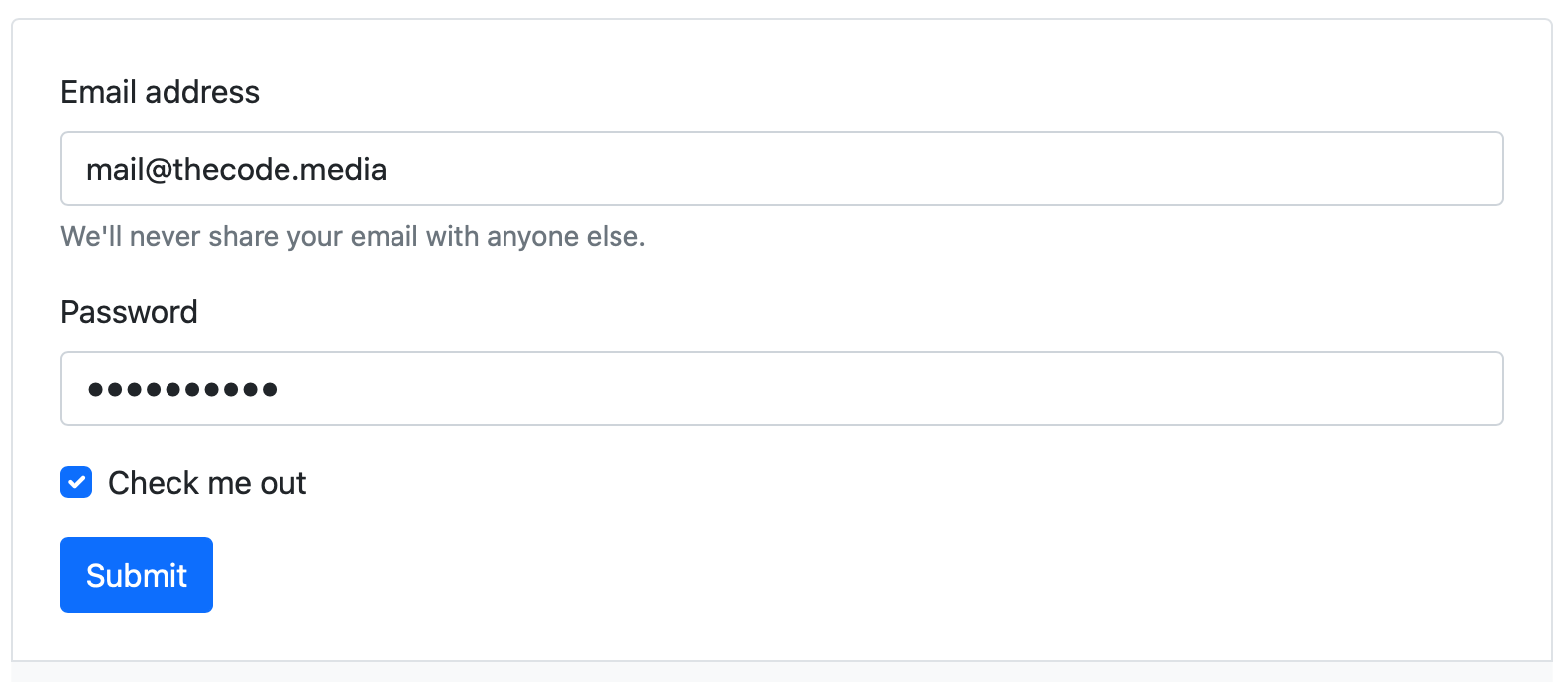
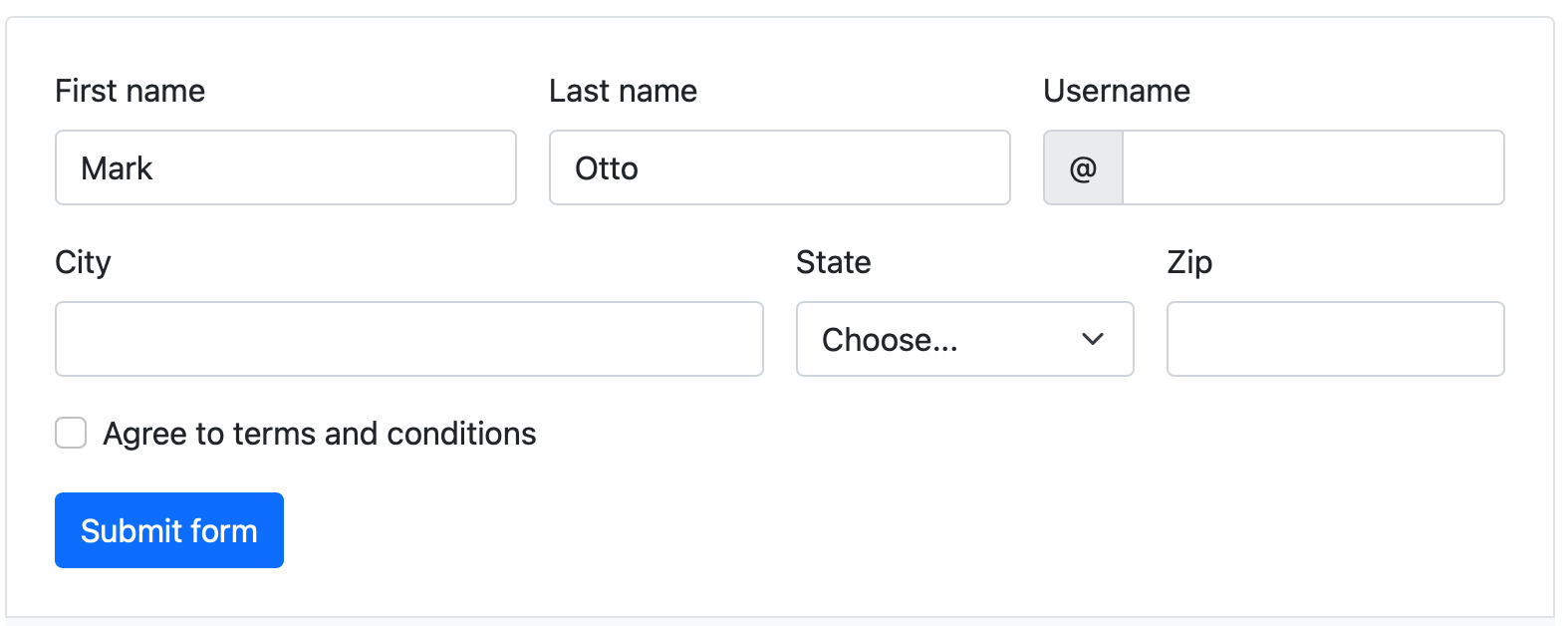
Формы
Задача формы на странице — собрать от пользователя какую-то информацию: электронную почту, телефон и т. д.
Стандартными средствами HTML нарисовать нормальную форму сложно: нужно самому продумывать дизайн, расположение элементов и их реакцию на разные действия пользователя.
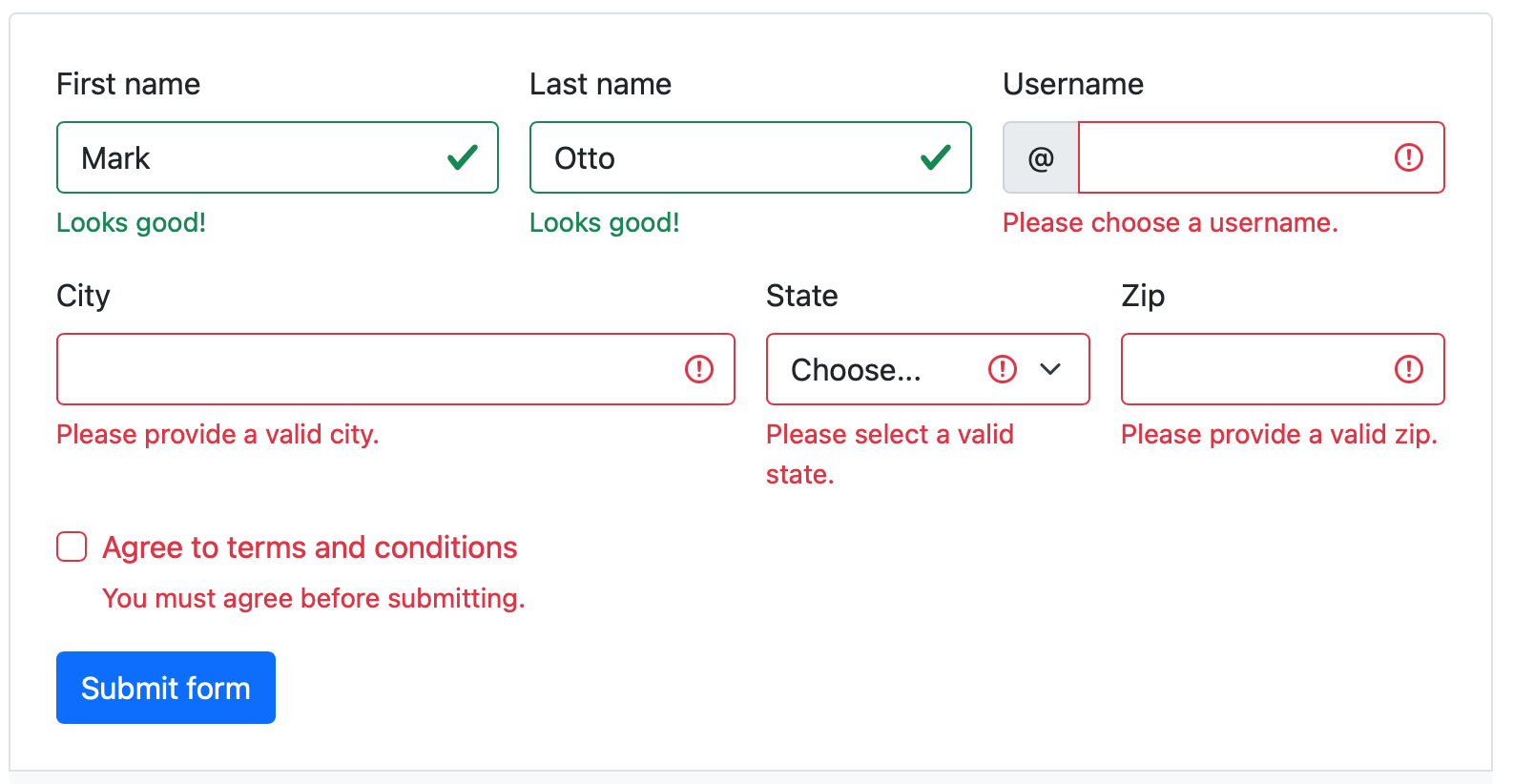
В новой версии Бутстрапа все компоненты форм привели к единому стилю, чтобы они вместе выглядели однородно. Ещё там подтянули стандартные возможности многих компонентов — автоскрытие и предложение сохранения пароля, проверку адресов, чисел и телефонов, встроили адаптивность и выпадающие меню:



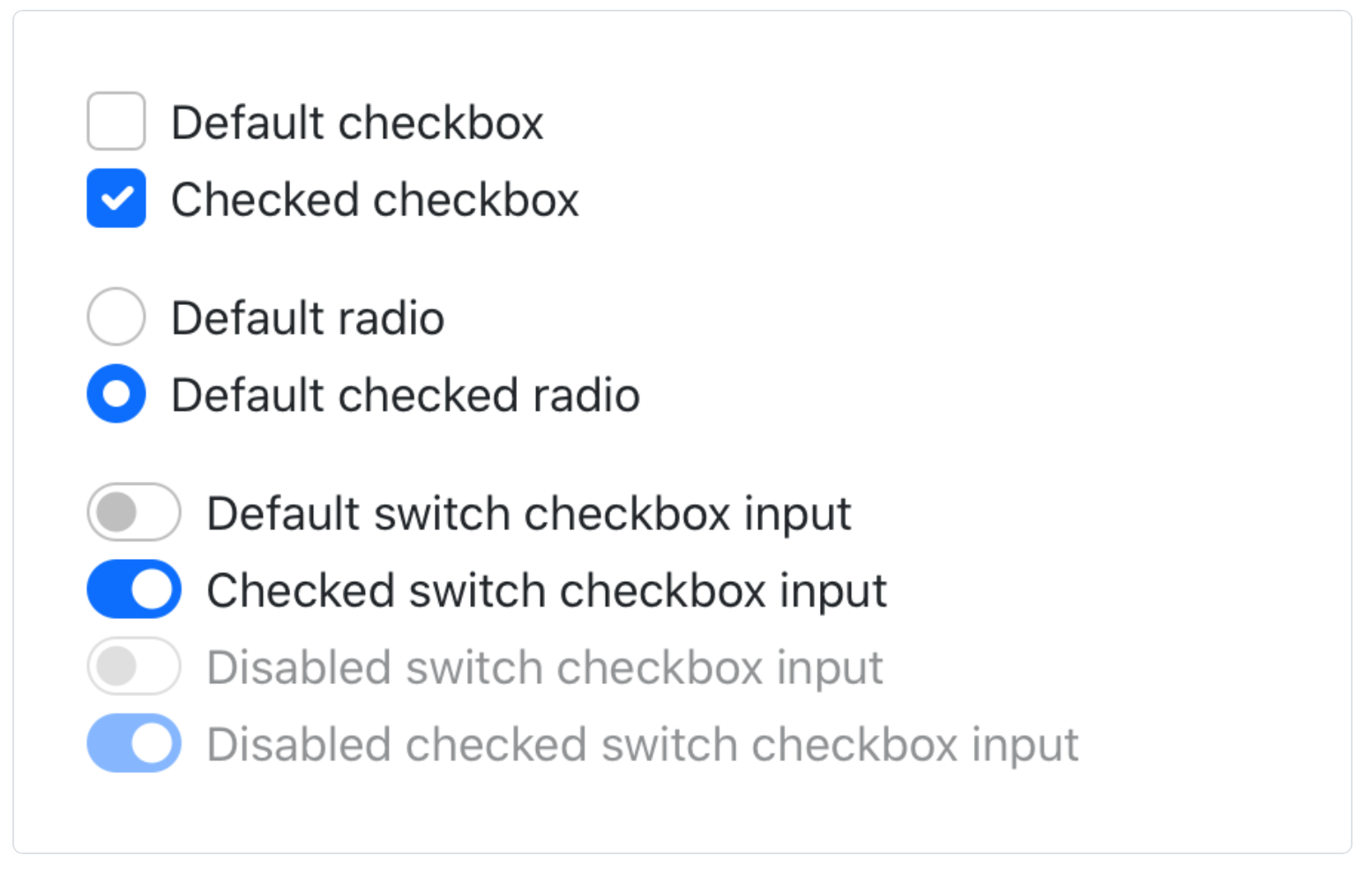
Чекбоксы и переключатели
Кроме стандартных галочек и радиокнопок, в пятом Бутстрапе появились красивые переключатели, как в телефонах. Они сразу показывают, установлен тот или иной параметр или нет.
Плюс ещё в том, что если открыть такой сайт в очень старом браузере, то там пользователь вместо переключателей увидит обычные чекбоксы. Будет не так красиво, зато всё будет работать как нужно.

Плавающие подсказки в полях ввода
Смысл плавающей подсказки — рассказать пользователю, что нужно написать в этом поле ввода, а когда он поставит туда курсор — сразу уйти наверх, чтобы не мешать. Раньше приходилось это настраивать отдельно через кастомный CSS, теперь всё гораздо проще.
Вот как это работает:

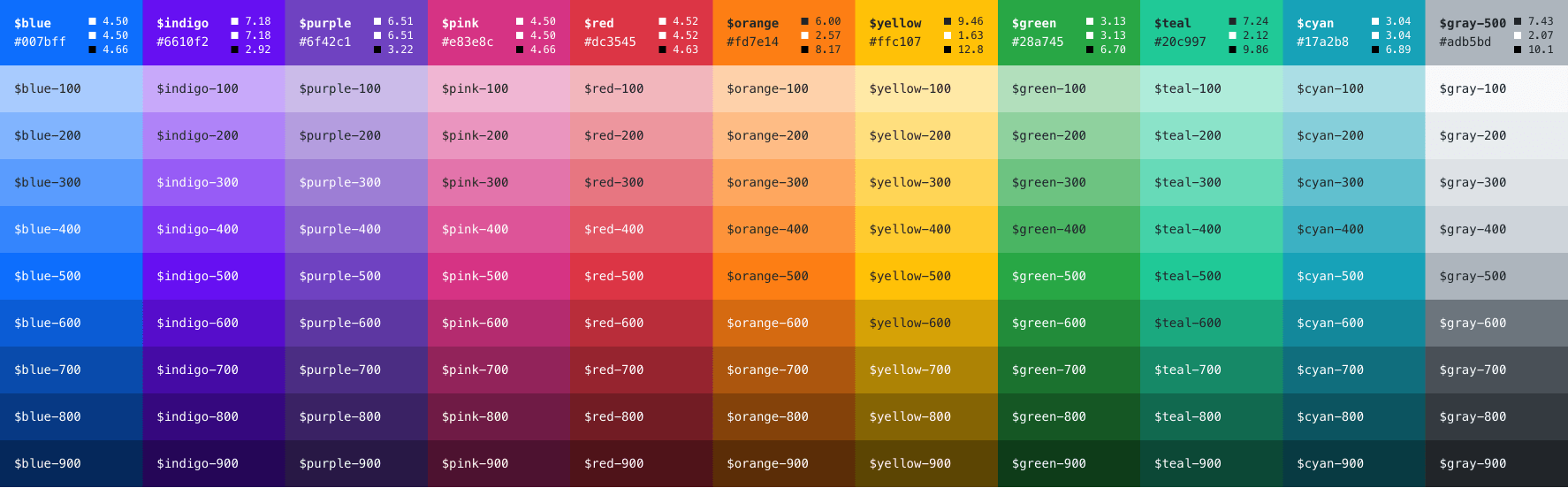
Дизайн и палитра
Здесь всё просто: немного поправили типографику и вёрстку, чуть поменяли отступы и визуальное взаимодействие элементов, как это принято в современном вебе.
А ещё разработчики обновили палитру цветов. Теперь можно указывать насыщенность конкретного цвета вместо его шестнадцатеричного значения, например:
$red-100 ← самый бледный красный
$red-900 ← самый насыщенный красный

Отказ от jQuery
Раньше под капотом Бутстрапа было много jQuery-кода — с его помощью фреймворк получал контроль над разными элементами на странице. Пользователю достаточно было указать, например, количество отступов в текущей колонке или поведение элементов в мобильной версии, а Бутстрап через jQuery делал всю остальную работу.
Сейчас вместо jQuery в Бутстрапе используют чистый JavaScript. Время прошло, JavaScript научился делать всё то, ради чего создавали jQuery: получать доступ к элементам, на лету создавать разные компоненты и быстро делать разные простые штуки. Поэтому теперь Бутстрап будет работать чуть быстрее и не тратить время на подгрузку дополнительной библиотеки.
Зачем это всё?
Весь смысл таких обновлений — подтянуть дизайн и возможности фреймворка, чтобы он выглядел современно и свежо. То, что было визуально хорошо пять лет назад, сейчас уже устарело, поэтому ребята молодцы, что обновляют свой продукт.
В следующий раз попробуем применить всё это на практике — обновим текущий сайт с котиками и посмотрим на него в новом дизайне.