Когда мы ищем что-то в поисковой системе, найденные сайты отображаются с текстовыми фрагментами — сниппетами. Сниппет — это адаптированная под поиск мини-версия веб-страницы с её ключевыми мыслями. В итоге пользователь сразу понимает, будет ему сайт полезен или нужно посмотреть что-то другое.
Пару строк простого сниппета поисковик может сформировать сам: процитировать отрывок веб-страницы со словами из запроса или взять описание из тега <description>.
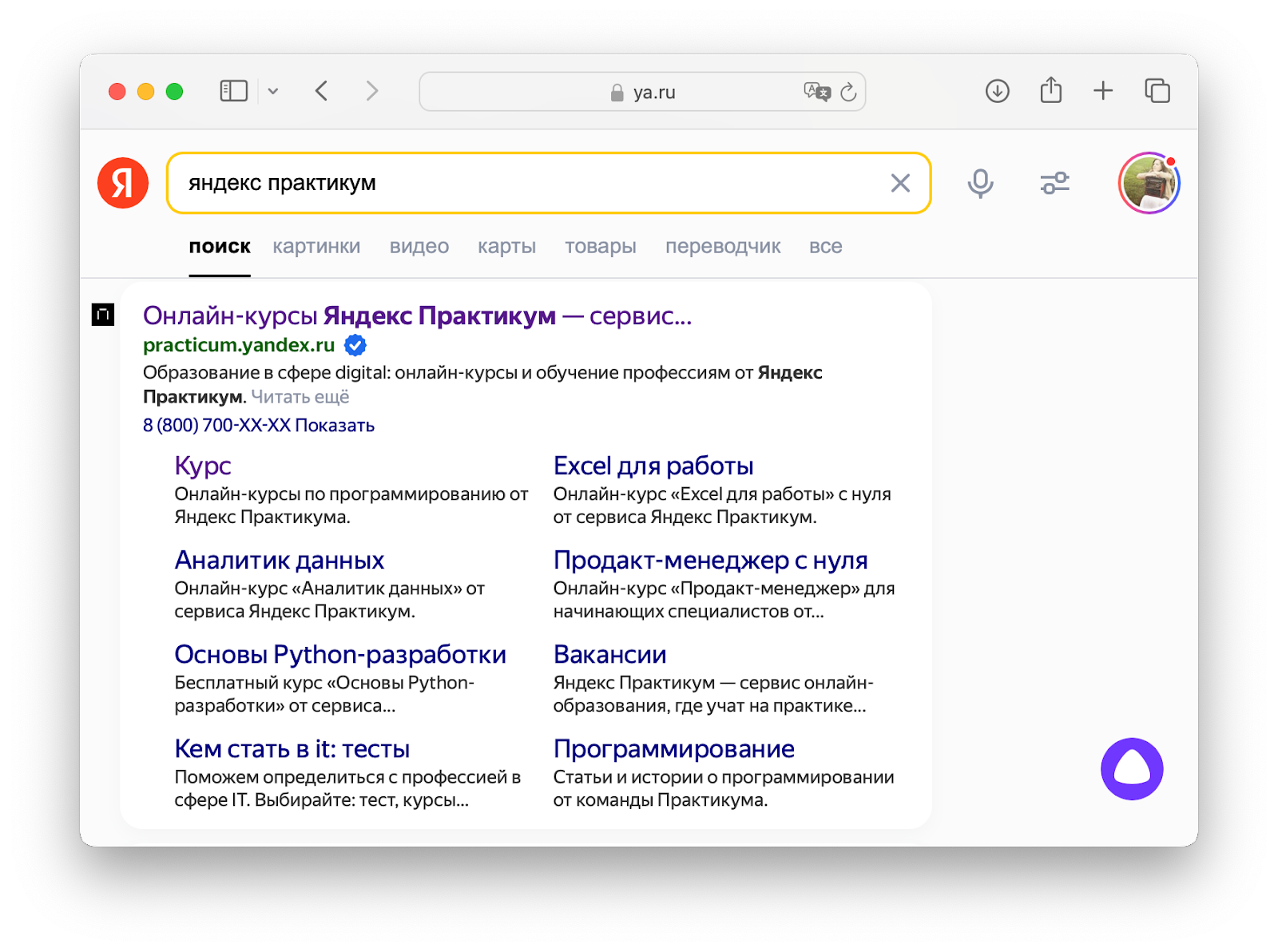
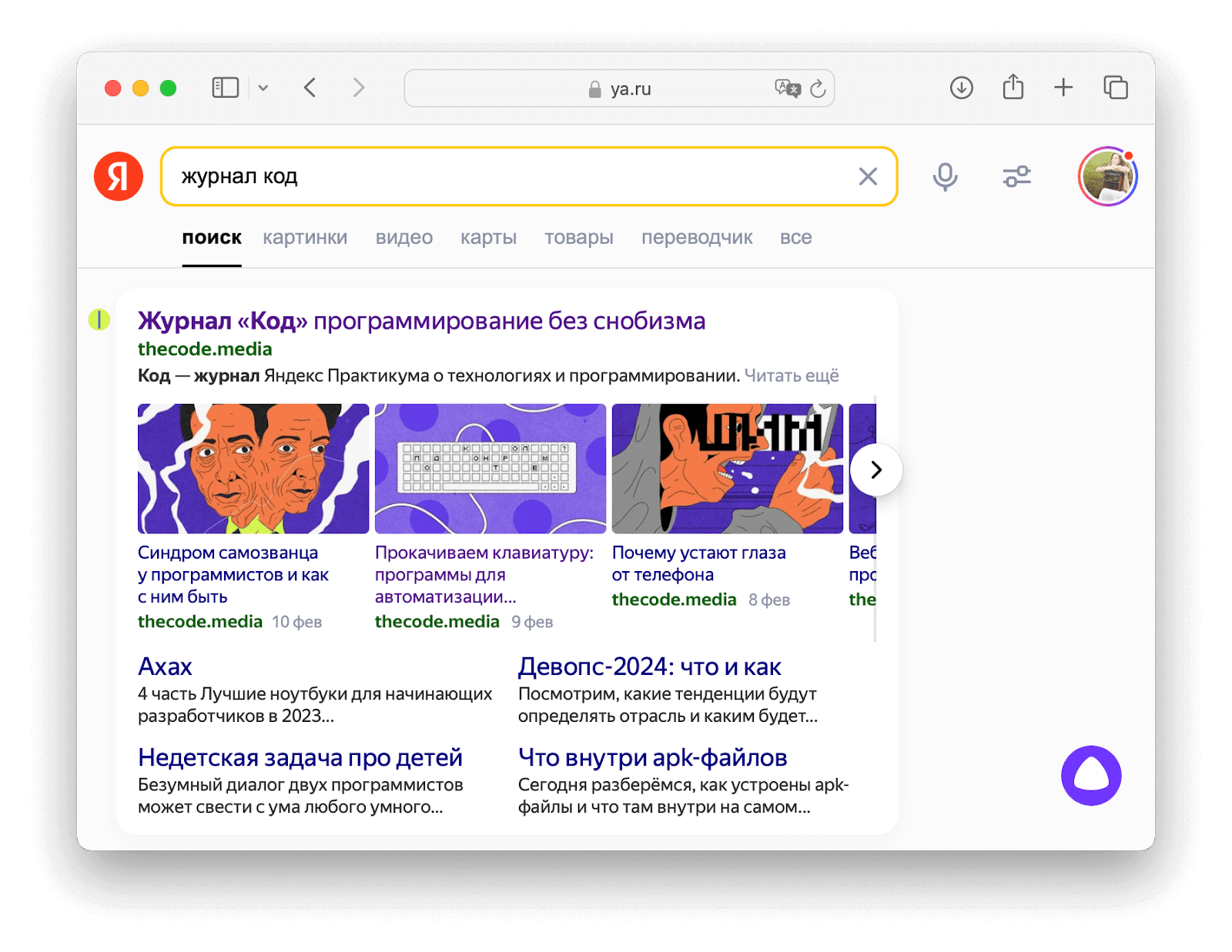
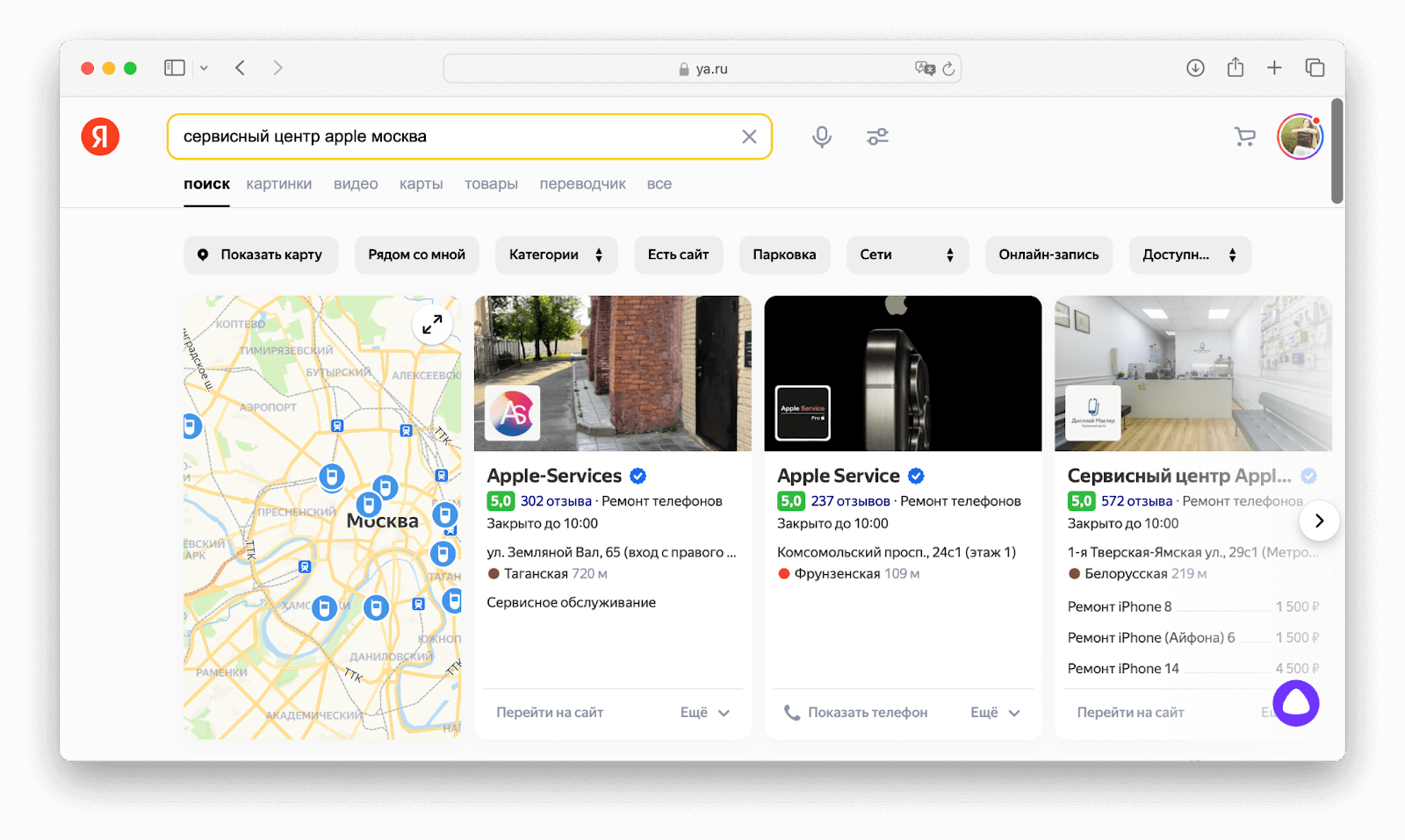
Но бывает, что у сайта расширенный сниппет с картинкой или ссылками. Например, так выглядит сниппет Практикума:

Чтобы такое появилось в результатах поиска, нужно в коде страницы указать дополнительные данные и использовать для этого микроразметку. Про это и поговорим.
Что такое микроразметка
Микроразметка — это специальный код, который добавляется на веб-страницу, чтобы у машин была о ней более подробная и структурированная информация. Изначально микроразметку придумали для поисковых систем: метаданных и ключевых слов недостаточно, чтобы интерпретировать информацию на сайте. Со временем микроразметку стали поддерживать и другие сервисы, например мессенджеры и социальные сети. Она помогает им лучше понимать, что содержится на веб-странице, и отображать её контент в информативном формате.
В коде микроразметки используются специальные теги, которые содержат информацию о различных атрибутах контента веб-страницы. В зависимости от типа контента и целей его использования теги могут описывать разные элементы:
- для многостраничного сайта — разделы и наиболее важные страницы;
- для статьи в интернет-издании — обложка, заголовок, автор и дата публикации;
- для страницы товара в интернет-магазине — фотография товара, его цена и рейтинг;
- для страницы с кулинарным рецептом — фотография блюда, список ингредиентов, время приготовления, количество порций;
- для страницы «О компании» — контактный телефон, адрес и часы работы и так далее.
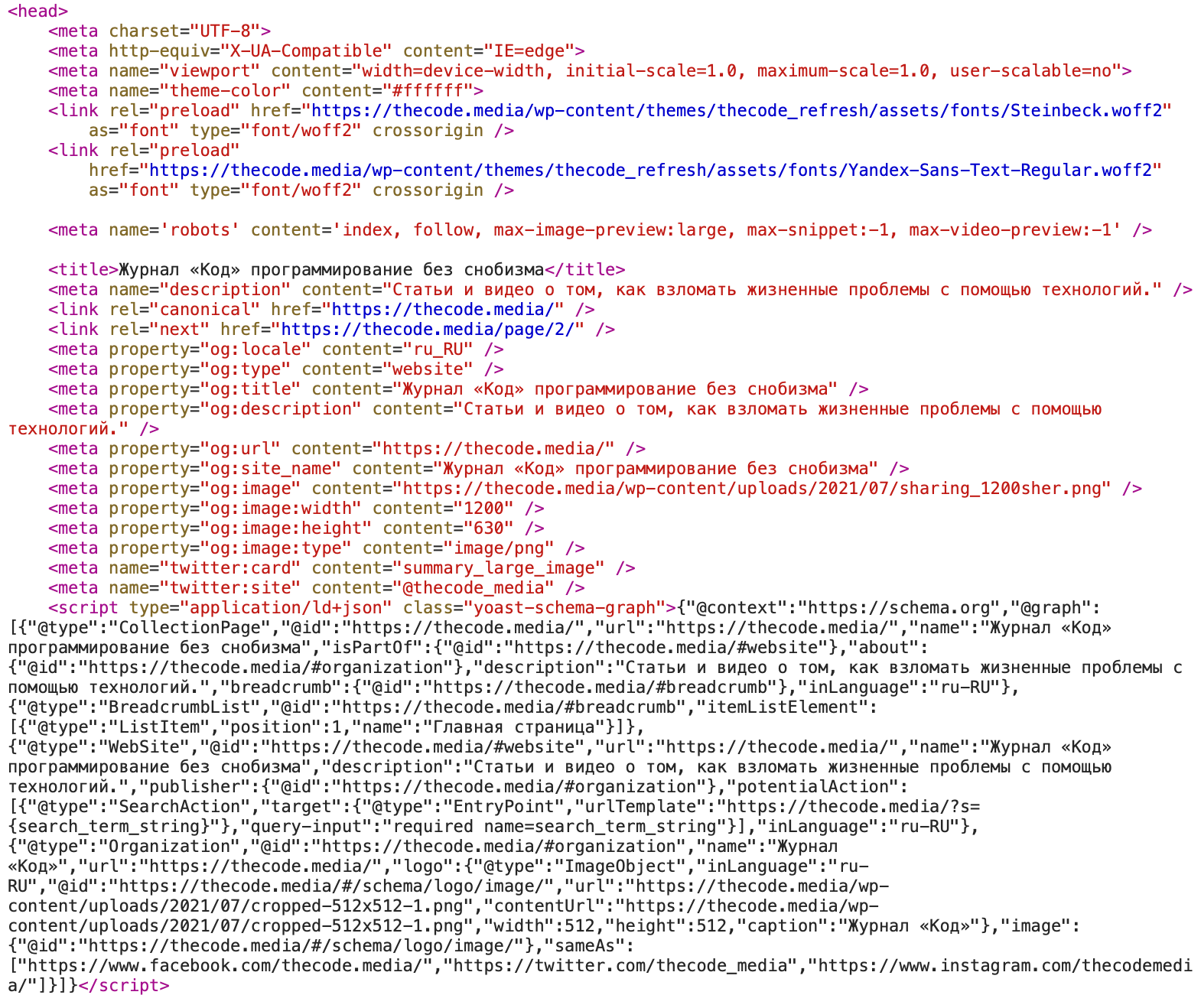
Вот как выглядит микроразметка в коде главной страницы «Кода»:

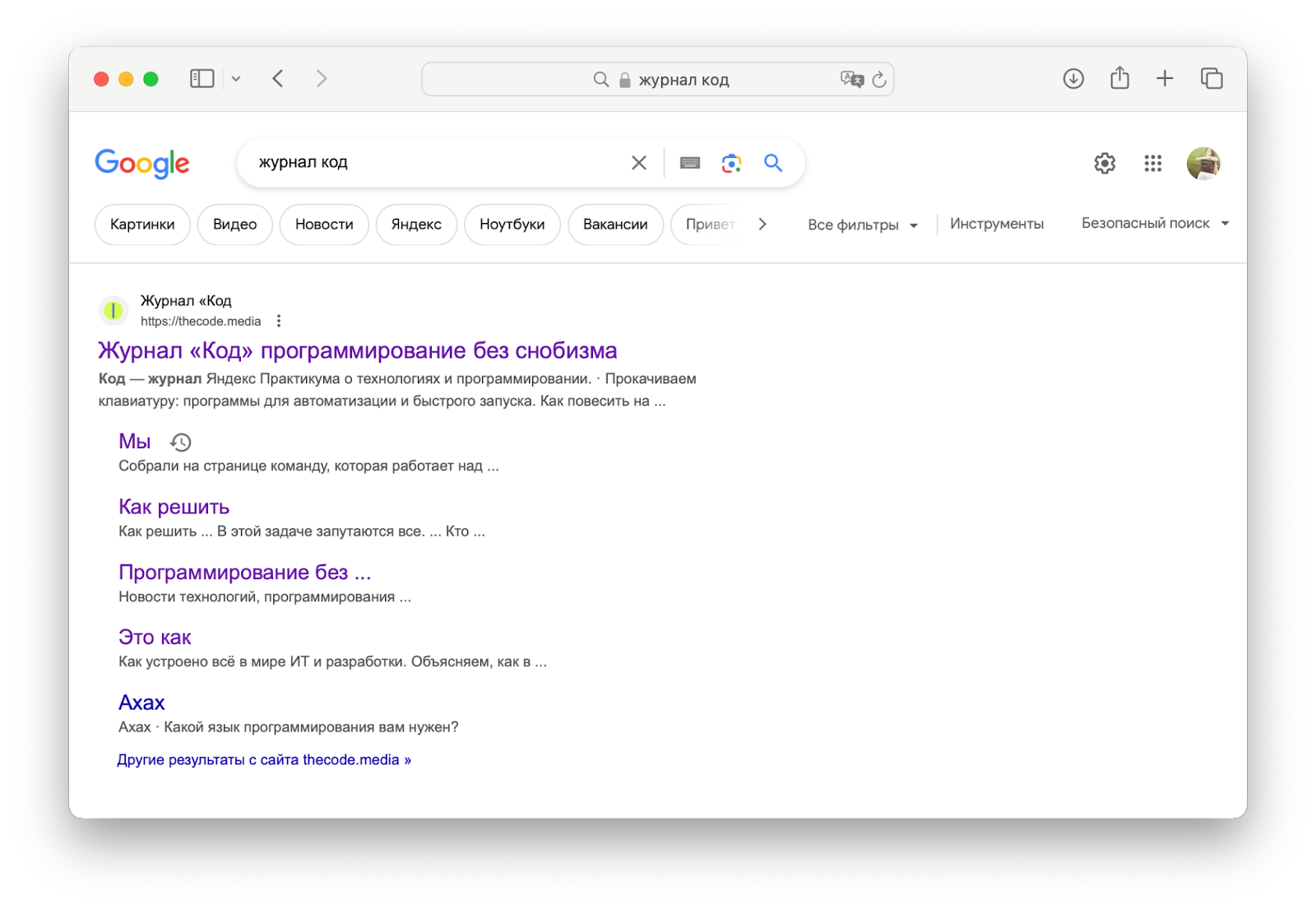
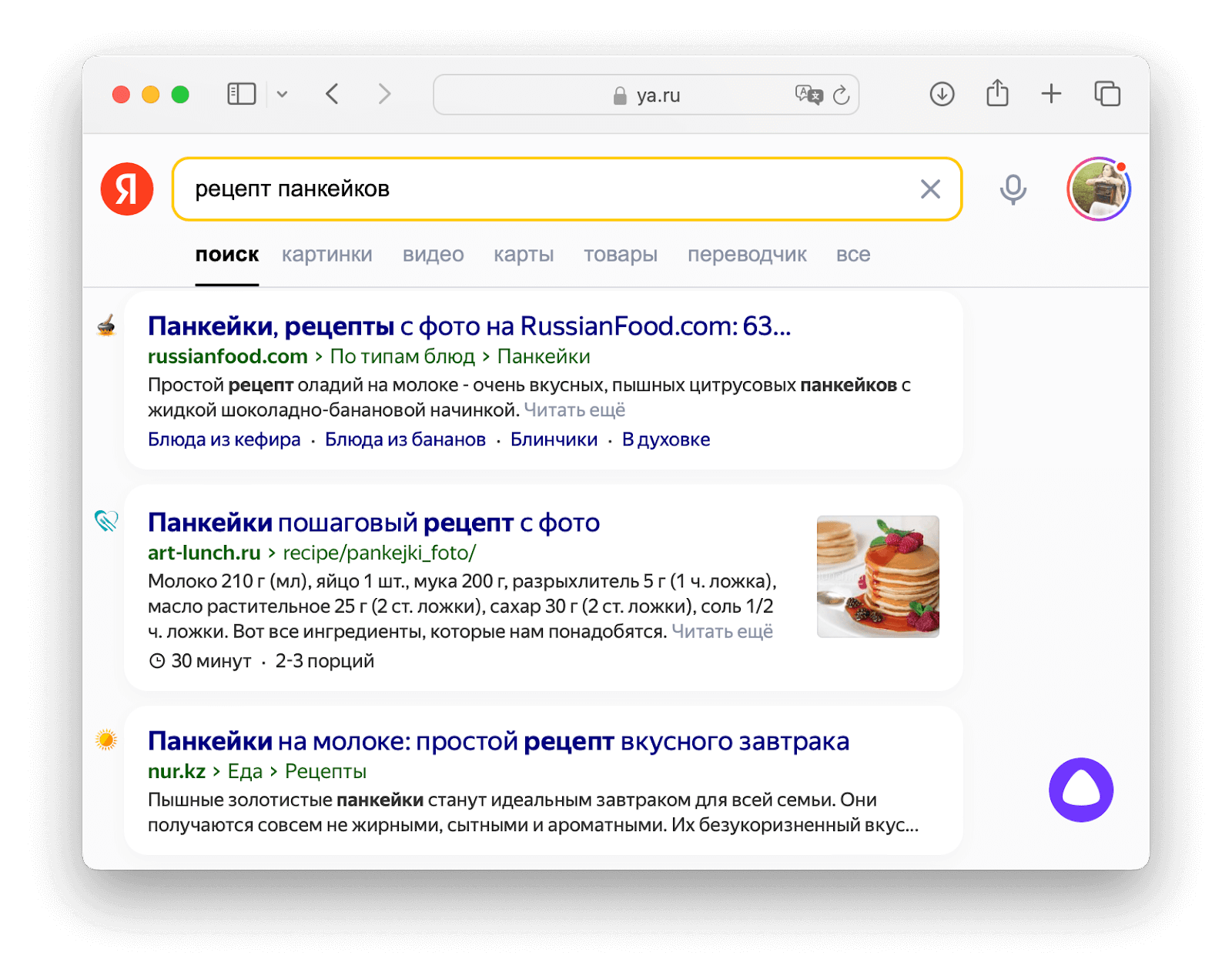
А вот как это отображается в результатах поисковых систем. Попробуйте найти соответствие кода и результатов:


Что даёт микроразметка
Наличие микроразметки хорошо для всех — и для пользователей, и для владельцев сайтов. У сайтов с микроразметкой много преимуществ:
- Улучшенное понимание поисковыми системами. За счёт этого пользователи быстрее находят подходящие им веб-страницы, а владельцы сайтов могут повысить рейтинг и видимость этих страниц в результатах поисковых систем.
- Расширенные результаты поиска. Фрагменты веб-страницы делают результаты поиска сайта более привлекательными. Пользователи могут видеть, насколько результат соответствует запросу, а владельцы сайтов получают больше переходов по ссылкам из поисковиков.
- Оптимизация голосового поиска. Структурированные данные помогают голосовым помощникам лучше искать подходящие сайты. Пользователи голосового поиска получают более точные результаты, а владельцы сайтов не теряют посетителей, которые пользуются таким поиском.
- Персонализация контента. С помощью микроразметки рекомендательные системы предоставляют пользователям более подходящие рекомендации контента, а владельцы сайтов получают более релевантную аудиторию.
Помимо этого, микроразметка помогает правильно отображать контент в социальных сетях, быстрее индексировать сайты и лучше обрабатывать данные, например изучать поведение пользователей в Google Analytics.



Словари и синтаксис
Для указания структурированных данных на веб-странице используются определённые словари и синтаксис микроразметки.
Словари — это наборы определений и правил с типами данных и свойствами, которые могут быть использованы для описания элементов веб-страницы по конкретным стандартам и соглашениям.
Синтаксис — это правила и структура представления данных. Он определяет, как должны быть организованы и вложены элементы микроразметки, какие атрибуты и элементы HTML могут быть использованы, а также какие свойства словаря можно применить к каждому элементу.
Если проще, то словари — это ЧТО описывается, а синтаксис — КАК. Словарей много, поэтому мы расскажем о наиболее распространённых:
- Schema.org предоставляет схемы для описания сотен различных типов контента, например статей, товаров, организаций, событий, отзывов и так далее.
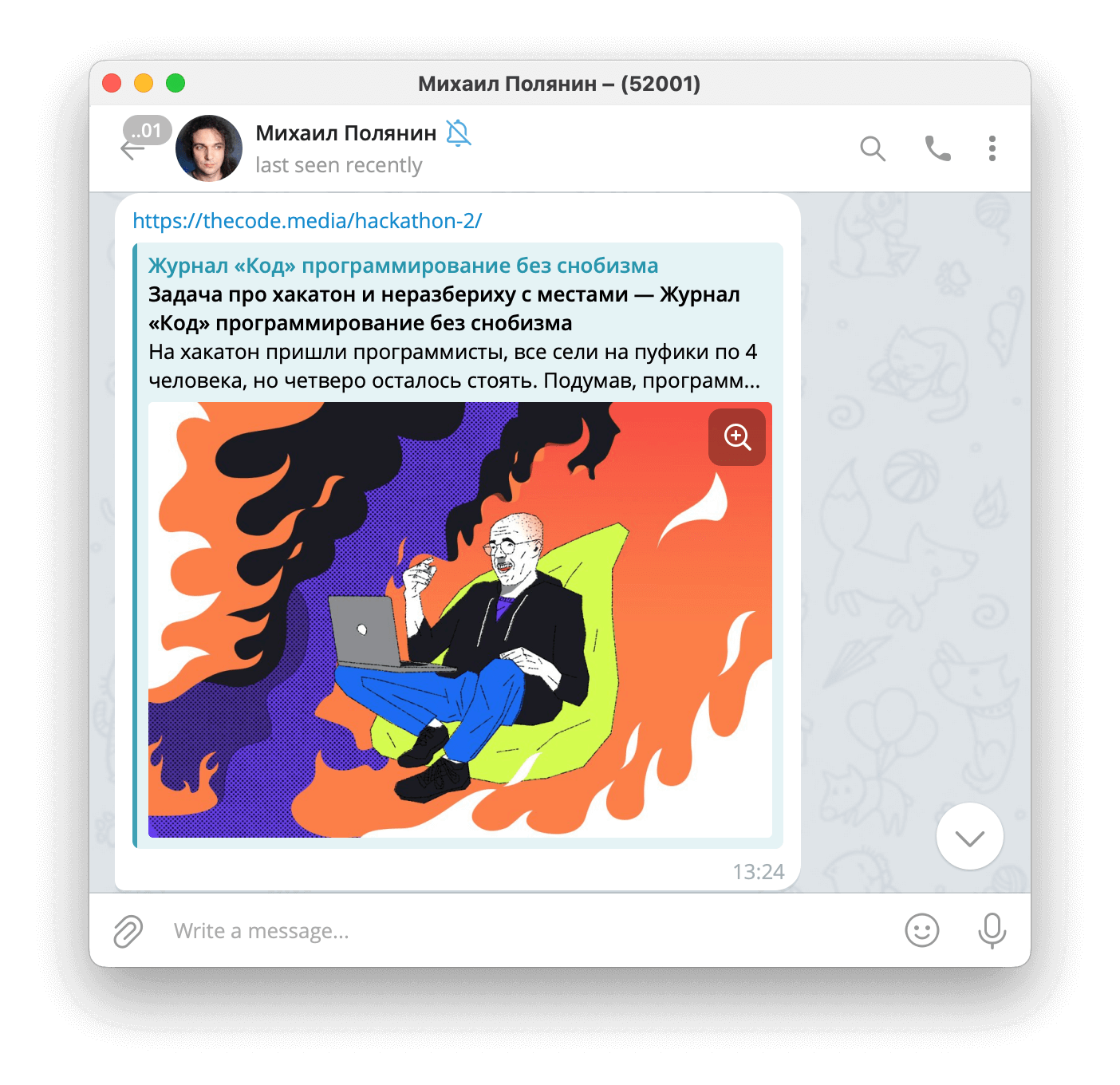
- Open Graph Protocol позволяет автоматически создавать превью в социальных сетях и мессенджерах для постов с определёнными тегами и атрибутами. С помощью OGP можно указать название, описание, изображение, тип контента и другие свойства для объекта.
- Микроформаты включают такие форматы, как, например hCard для контактной информации, hRecipe для рецептов и hReview для отзывов. У каждого формата свой набор правил и атрибутов для описания определённых типов контента.
А вот наиболее используемые синтаксисы микроразметки:
- JSON-LD (JavaScript Object Notation for Linked Data) позволяет добавлять структурированные данные в виде скриптов с объектами со свойствами и значениями, определёнными словарём. Обычно используется со Schema.org, но подходит и для других словарей.
- RDFa (Resource Description Framework in Attributes) основан на тегах и атрибутах XHTML и используется для создания RDF-графов, которые описывают структуру и содержимое веб-страницы. RDFa позволяет добавлять семантическую информацию прямо к HTML-коду страницы при помощи таких атрибутов элементов, как, например property, typeof и resource.
- Микроданные используются для описания объектов и их свойств с помощью пар «атрибут — значение».
- Микроформаты предназначены для определённых типов данных, таких как адреса, контакты, события и так далее.
Что дальше
В следующий раз мы сделаем расширенный сниппет для сайта. Подпишитесь, чтобы не пропустить :-)