Сегодня сделаем в браузере простой калькулятор. Пару лет назад мы уже делали калькулятор, но тогда он состоял только из двух полей и пяти кнопок и был предназначен для тестирования. На этот раз мы нарисуем красивый интерфейс — и используем для этого возможности CSS.

Логика проекта
Калькулятор будет состоять из двух частей:
- HTML-страница, в которой мы будем видеть результат.
- Стили оформления, которые будут отвечать за внешний вид страницы, калькулятора, его экрана и кнопок.
Создавать калькулятор будем в той же последовательности — сначала сделаем веб-страницу, а затем прикрутим к ней нужные стили.
Создаём веб-страницу
Создадим новый HTML-документ с необходимым минимумом тегов и сверстаем в нём наш будущий калькулятор. Сразу подключим стили — хотя их пока нет, страница будет работать, просто ей будет неоткуда брать нужные параметры.
Что будет на странице:
- дисплей;
- кнопки;
- форма, которая объединяет в себе все элементы.
Так как это простой калькулятор, то и вычисления в нём будут базовые: сложение, вычитание, умножение и деление.
<!DOCTYPE html>
<html lang="ru" >
<head>
<meta charset="UTF-8">
<title>Простой калькулятор</title>
<!-- подключаем стили -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- добавляем элементы -->
<div class="container">
<!-- контейнер калькулятора -->
<fieldset id="container">
<!-- общая форма -->
<form name="calculator">
<!-- элемент дисплея калькулятора -->
<input id="display" type="text" name="display" readonly>
<!-- кнопки верхнего ряда -->
<!-- кнопка с цифрой 7 -->
<input class="button digits" type="button" value="7">
<!-- кнопка с цифрой 8 -->
<input class="button digits" type="button" value="8">
<!-- кнопка с цифрой 9 -->
<input class="button digits" type="button" value="9">
<!-- кнопка сложения -->
<input class="button mathButtons" type="button" value="+">
<br />
<!-- кнопки среднего ряда -->
<!-- кнопка с цифрой 4 -->
<input class="button digits" type="button" value="4">
<!-- кнопка с цифрой 5 -->
<input class="button digits" type="button" value="5">
<!-- кнопка с цифрой 6 -->
<input class="button digits" type="button" value="6">
<!-- кнопка вычитания -->
<input class="button mathButtons" type="button" value="-">
<br />
<!-- кнопки нижнего ряда -->
<!-- кнопка с цифрой 1 -->
<input class="button digits" type="button" value="1">
<!-- кнопка с цифрой 2 -->
<input class="button digits" type="button" value="2">
<!-- кнопка с цифрой 3 -->
<input class="button digits" type="button" value="3">
<!-- кнопка умножения -->
<input class="button mathButtons" type="button" value="x">
<br />
<!-- кнопки подвала -->
<!-- кнопка сброса -->
<input id="clearButton" class="button" type="button" value="C">
<!-- кнопка с цифрой 0 -->
<input class="button digits" type="button" value="0">
<!-- кнопка математического оператора «равно» -->
<input class="button mathButtons" type="button" value="=">
<!-- кнопка деления / -->
<input class="button mathButtons" type="button" value="/">
</form>
</fieldset>
</div>
</body>
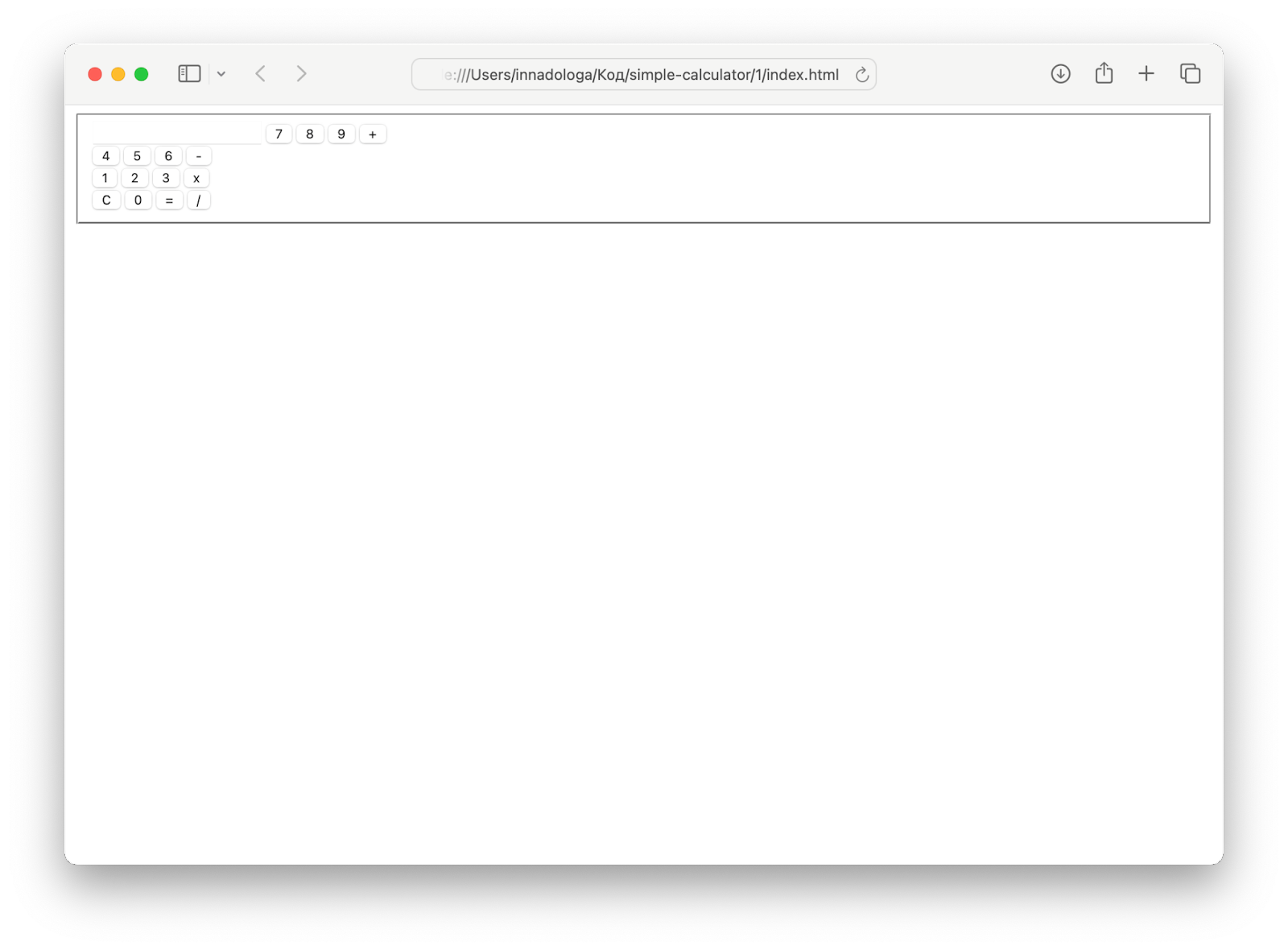
</html>Выглядит пока не очень, зато всё на месте и нажимается. Теперь можно оформлять красиво.

Настраиваем стили
Для начала добавим нашей странице фон. Сгенерируем картинку в Кандинском с пропорциями 3:2 по промту «поверхность стола из слэба серого дерева без фона». Сохраним картинку и укажем её в стилях:
/* настраиваем страницу */
body {
/* фоновая картинка */
background: url(table-top.png);
/* цвет фона */
background-color: #424242;
/* шрифт */
font-family: Tahoma;
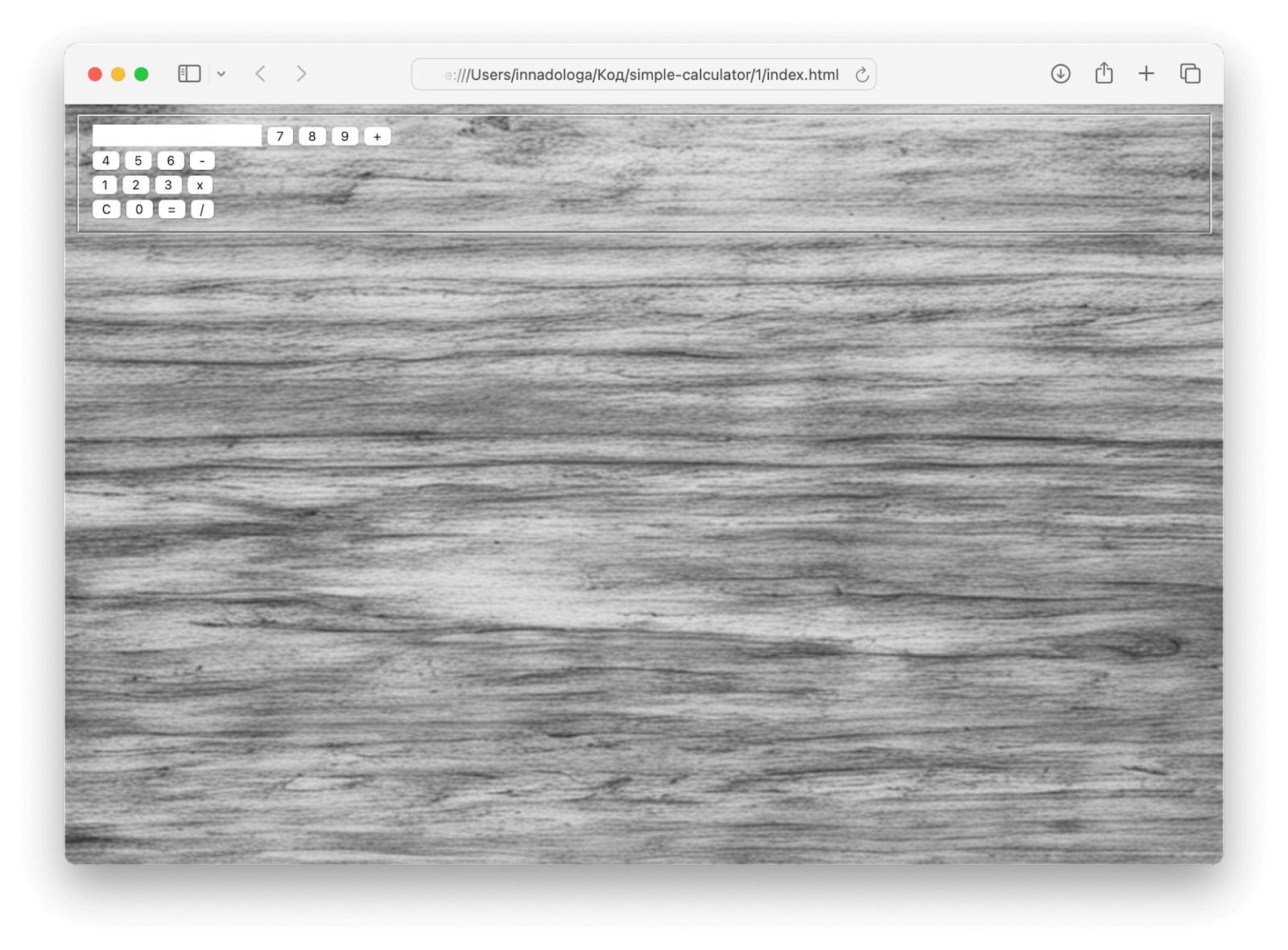
}Страница начинает выглядеть симпатичнее, но калькулятор всё ещё не похож на настоящий:

Теперь расположим калькулятор по центру страницы и зададим его размеры:
/* настраиваем параметры контейнера калькулятора */
.container {
/* включаем гибкую вёрстку */
display: flex;
/* выравниваем контейнер по вертикали */
align-items: center;
/* выравниваем элементы внутри контейнера по центру */
justify-content: center;
/* высота контейнера — 100% видимой высоты экрана */
height: 100vh;
/* ширина контейнера — 100% видимой ширины экрана*/
width: 100vw;
}
Продолжим добавлять красоту. Настроим внешний вид калькулятора: зададим отступы вокруг кнопок, внешние отступы, рамку и тени:
/* настраиваем внешний вид калькулятора */
#container {
/* ширина 200 пикселей */
width: 200px;
/* отступы вокруг элементов контейнера */
padding: 8px 8px 20px 8px;
/* внешние отступы */
margin: 20px auto;
/* фоновый цвет калькулятора */
background-color: #ABABAB;
/* радиус скругления углов */
border-radius: 4px;
/* толщина и цвет верхней границы */
border-top: 2px solid #FFF;
/* толщина и цвет правой границы */
border-right: 2px solid #FFF;
/* толщина и цвет нижней границы */
border-bottom: 2px solid #C1C1C1;
/* толщина и цвет левой границы */
border-left: 2px solid #C1C1C1;
/* тень от калькулятора */
box-shadow: -3px 3px 7px rgba(0, 0, 0, .6), inset -100px 0px 100px rgba(255, 255, 255, .5);
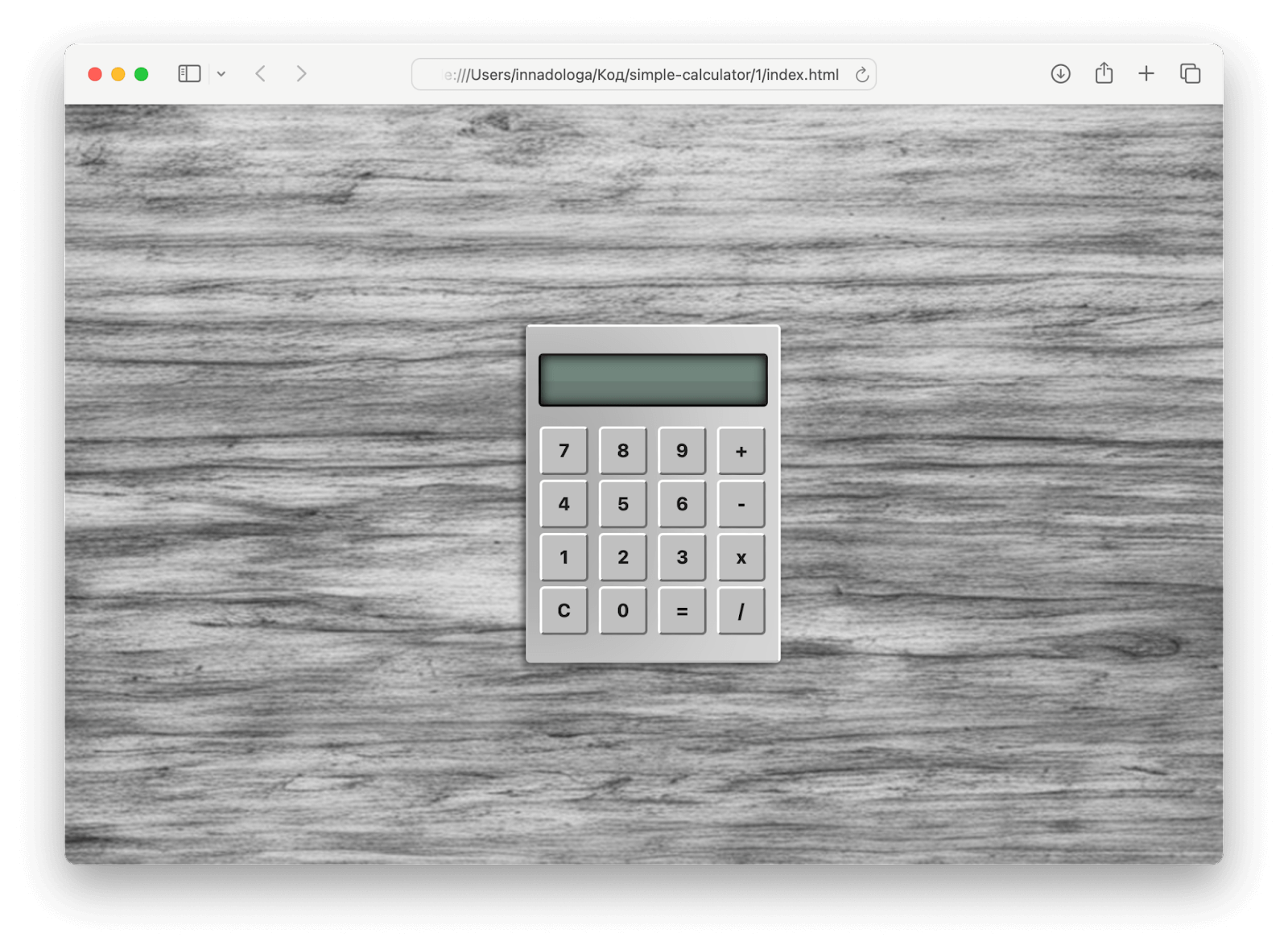
}У нас получился какой-то предмет, похожий на калькулятор, на поверхности, похожей на стол. Теперь добавим реализм.

Добавляем реализм
Сделаем так, чтобы экран был похож на экран, а кнопки — на кнопки. Для этого зададим отступы, границы кнопок, сделаем дисплей темнее и добавим объём.
/* настраиваем внешний вид дисплея */
#display {
/* указываем, что дисплей будет блочным элементом, который растягивается на всю доступную ему ширину */
display: block;
/* отступы сверху и снизу и горизонтальное выравнивание по центру */
margin: 15px auto;
/* высота дисплея — 42 пикселя*/
height: 42px;
/* ширина дисплея — 174 пикселя */
width: 174px;
/* отступов сверху и снизу нет, а слева и справа — по 10 пикселей */
padding: 0 10px;
/* радиус скругления углов */
border-radius: 4px;
/* толщина и цвет верхней рамки */
border-top: 2px solid #211c1c;
/* толщина и цвет правой рамки */
border-right: 2px solid #211c1c;
/* толщина и цвет нижней рамки */
border-bottom: 2px solid #040303;
/* толщина и цвет левой рамки */
border-left: 2px solid #040303;
/* цвет фона */
background-color: #71877d;
/* тени */
box-shadow: inset 0px 0px 10px #030303, inset 0px -20px 1px rgba(75, 75, 75, 0.2);
/* размер шрифта */
font-size: 28px;
/* цвет шрифта */
color: #000000;
/* горизонтальное выравнивание по правому краю */
text-align: right;
/* насыщенность шрифта */
font-weight: 400;
}
/* настраиваем параметры кнопок */
.button {
/* делаем кнопки блочным элементом, чтобы размер можно было устанавливать по содержимому */
display: inline-block;
/* внешние отступы */
margin: 2px;
/* ширина */
width: 42px;
/* высота */
height: 42px;
/* размер шрифта */
font-size: 16px;
/* насыщенность: жирный шрифт */
font-weight: bold;
/* радиус скругления кнопок */
border-radius: 4px;
}
Калькулятор уже выглядит неплохо, но мы добавим огня и поиграем со шрифтами. Начнём с внешнего вида кнопок.
/* настраиваем внешний вид кнопок математических операторов */
.mathButtons {
/* внешние отступы */
margin: 2px 2px 6px 2px;
/* цвет шрифта */
color: #FFF;
/* тени надписей */
text-shadow: -1px -1px 0px #44006F;
/* цвет кнопок */
background-color: #434343;
/* толщина и цвет верхней рамки */
border-top: 2px solid #C1C1C1;
/* толщина и цвет правой рамки */
border-right: 2px solid #C1C1C1;
/* толщина и цвет нижней рамки */
border-bottom: 2px solid #181818;
/* толщина и цвет левой рамки */
border-left: 2px solid #181818;
/* тени */
box-shadow: 0px 0px 2px #030303, inset 0px -20px 1px #2E2E2E;
}
/* настраиваем внешний вид кнопок с цифрами */
.digits {
/* цвет шрифта */
color: #181818;
/* тени надписей */
text-shadow: 1px 1px 0px #FFF;
/* цвет кнопок */
background-color: #EBEBEB;
/* толщина и цвет верхней рамки */
border-top: 2px solid #FFF;
/* толщина и цвет правой рамки */
border-right: 2px solid #FFF;
/* толщина и цвет нижней рамки */
border-bottom: 2px solid #C1C1C1;
/* толщина и цвет правой рамки */
border-left: 2px solid #C1C1C1;
/* радиус скругления углов */
border-radius: 4px;
/* тени */
box-shadow: 0px 0px 2px #030303, inset 0px -20px 1px #DCDCDC;
}
/* настраиваем внешний вид кнопки сброса */
#clearButton {
/* цвет шрифта */
color: #FFF;
/* тени надписи */
text-shadow: -1px -1px 0px #44006F;
/* цвет кнопки */
background-color: #D20000;
/* толщина и цвет верхней рамки */
border-top: 2px solid #FF8484;
/* толщина и цвет правой рамки */
border-right: 2px solid #FF8484;
/* толщина и цвет нижней рамки */
border-bottom: 2px solid #800000;
/* толщина и цвет левой рамки */
border-left: 2px solid #800000;
/* тени кнопки */
box-shadow: 0px 0px 2px #030303, inset 0px -20px 1px #B00000;
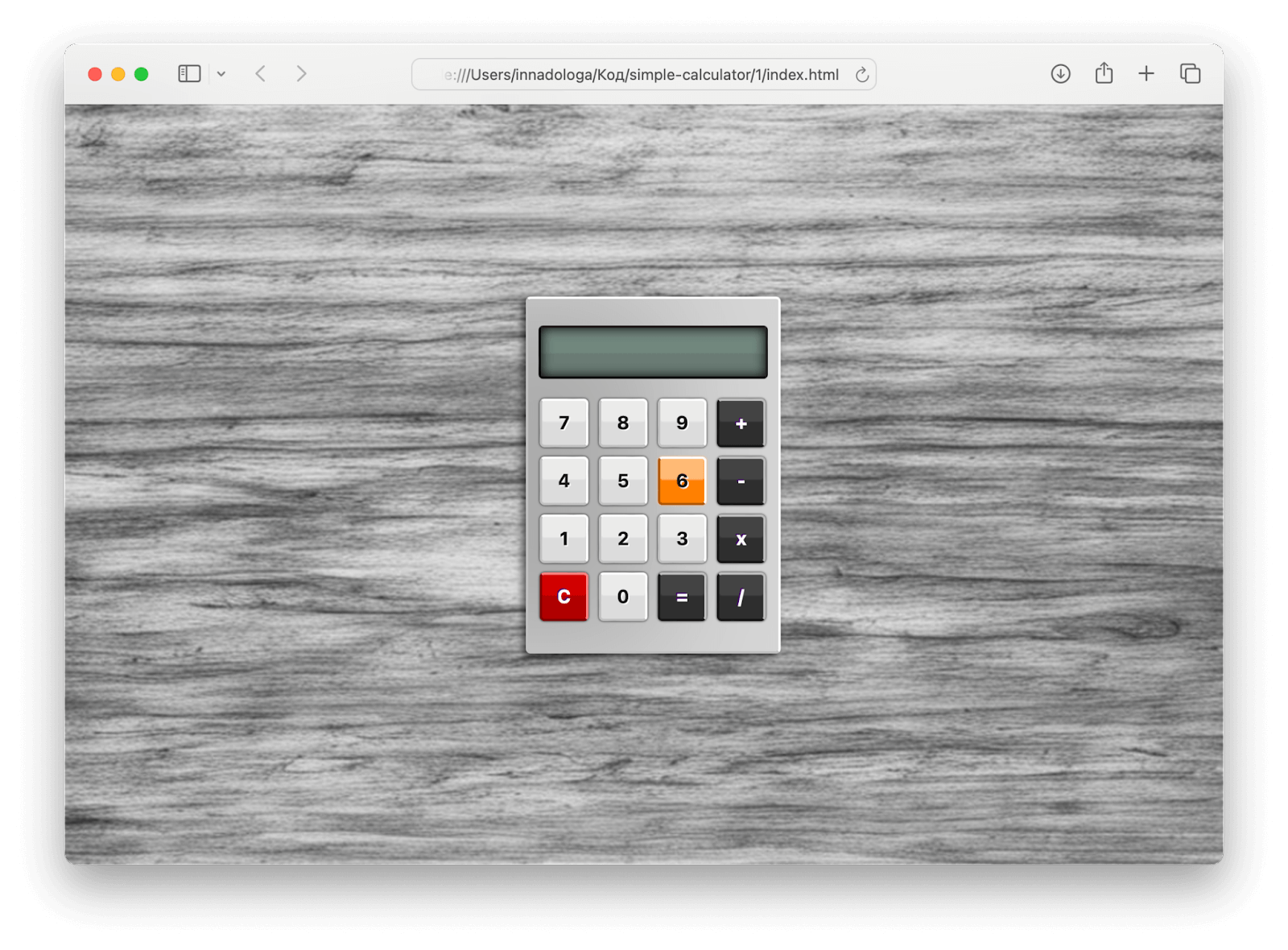
}Теперь калькулятор почти как настоящий, но при наведении мыши на кнопки ничего не происходит. Добавим стили, которые будут отвечать за анимацию, — после этого кнопка под курсором будет менять цвет.
/* настраиваем внешний вид кнопок при наведении мыши */
/* кнопки с цифрами */
.digits:hover,
/* кнопки математических операторов */
.mathButtons:hover,
/* кнопка сброса */
#clearButton:hover {
/* цвет фона */
background-color: #FFBA75;
/* тени */
box-shadow: 0px 0px 2px #FFBA75, inset 0px -20px 1px #FF8000;
/* толщина и цвет верхней рамки */
border-top: 2px solid #FFF;
/* толщина и цвет правой рамки */
border-right: 2px solid #FFF;
/* толщина и цвет нижней рамки */
border-bottom: 2px solid #AE5700;
/* толщина и цвет левой рамки */
border-left: 2px solid #AE5700;
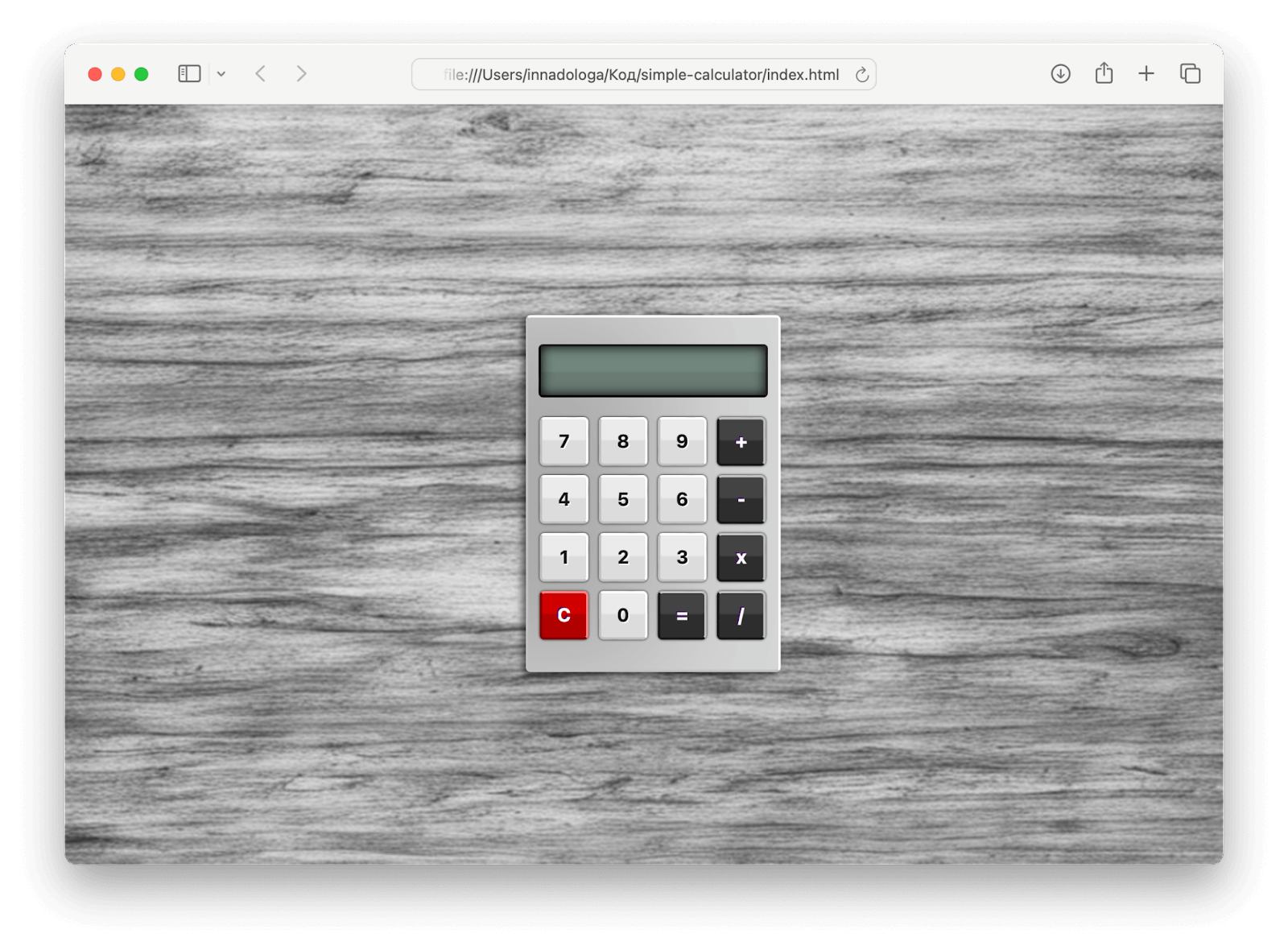
}Калькулятор готов: красивый, стильный, анимированный и с нажимающимиcя кнопками.

Что дальше
Сейчас у нас есть красивый внешне калькулятор, который ничего не умеет. Исправим это в следующей части, причём сделаем это двумя способами: сначала прикрутим логику вычислений с помощью CSS, а потом добавим классический JavaScript.
<!DOCTYPE html>
<html lang="ru" >
<head>
<meta charset="UTF-8">
<title>Простой калькулятор</title>
<!-- подключаем стили -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- добавляем элементы -->
<div class="container">
<!-- контейнер калькулятора -->
<fieldset id="container">
<!-- общая форма -->
<form name="calculator">
<!-- элемент дисплея калькулятора -->
<input id="display" type="text" name="display" readonly>
<!-- кнопки верхнего ряда -->
<!-- кнопка с цифрой 7 -->
<input class="button digits" type="button" value="7">
<!-- кнопка с цифрой 8 -->
<input class="button digits" type="button" value="8">
<!-- кнопка с цифрой 9 -->
<input class="button digits" type="button" value="9">
<!-- кнопка сложения -->
<input class="button mathButtons" type="button" value="+">
<br />
<!-- кнопки среднего ряда -->
<!-- кнопка с цифрой 4 -->
<input class="button digits" type="button" value="4">
<!-- кнопка с цифрой 5 -->
<input class="button digits" type="button" value="5">
<!-- кнопка с цифрой 6 -->
<input class="button digits" type="button" value="6">
<!-- кнопка вычитания -->
<input class="button mathButtons" type="button" value="-">
<br />
<!-- кнопки нижнего ряда -->
<!-- кнопка с цифрой 1 -->
<input class="button digits" type="button" value="1">
<!-- кнопка с цифрой 2 -->
<input class="button digits" type="button" value="2">
<!-- кнопка с цифрой 3 -->
<input class="button digits" type="button" value="3">
<!-- кнопка умножения -->
<input class="button mathButtons" type="button" value="x">
<br />
<!-- кнопки подвала -->
<!-- кнопка сброса -->
<input id="clearButton" class="button" type="button" value="C">
<!-- кнопка с цифрой 0 -->
<input class="button digits" type="button" value="0">
<!-- кнопка математического оператора «равно» -->
<input class="button mathButtons" type="button" value="=">
<!-- кнопка деления / -->
<input class="button mathButtons" type="button" value="/">
</form>
</fieldset>
</div>
</body>
</html>/* настраиваем страницу */
body {
/* фоновая картинка */
background: url(table-top.png);
/* цвет фона */
background-color: #424242;
/* шрифт */
font-family: Tahoma;
}
/* настраиваем параметры контейнера калькулятора */
.container {
/* включаем гибкую вёрстку */
display: flex;
/* выравниваем контейнер по вертикали */
align-items: center;
/* выравниваем элементы внутри контейнера по центру */
justify-content: center;
/* высота контейнера — 100% видимой высоты экрана */
height: 100vh;
/* ширина контейнера — 100% видимой ширины экрана*/
width: 100vw;
}
/* настраиваем внешний вид калькулятора */
#container {
/* ширина 200 пикселей */
width: 200px;
/* отступы вокруг элементов контейнера */
padding: 8px 8px 20px 8px;
/* внешние отступы */
margin: 20px auto;
/* фоновый цвет калькулятора */
background-color: #ABABAB;
/* радиус скругления углов */
border-radius: 4px;
/* толщина и цвет верхней границы */
border-top: 2px solid #FFF;
/* толщина и цвет правой границы */
border-right: 2px solid #FFF;
/* толщина и цвет нижней границы */
border-bottom: 2px solid #C1C1C1;
/* толщина и цвет левой границы */
border-left: 2px solid #C1C1C1;
/* тень от калькулятора */
box-shadow: -3px 3px 7px rgba(0, 0, 0, .6), inset -100px 0px 100px rgba(255, 255, 255, .5);
}
/* настраиваем внешний вид дисплея */
#display {
/* указываем, что дисплей будет блочным элементом, который растягивается на всю доступную ему ширину */
display: block;
/* отступы сверху и снизу и горизонтальное выравнивание по центру */
margin: 15px auto;
/* высота дисплея — 42 пикселя*/
height: 42px;
/* ширина дисплея — 174 пикселя */
width: 174px;
/* отступов сверху и снизу нет, а слева и справа — по 10 пикселей */
padding: 0 10px;
/* радиус скругления углов */
border-radius: 4px;
/* толщина и цвет верхней рамки */
border-top: 2px solid #211c1c;
/* толщина и цвет правой рамки */
border-right: 2px solid #211c1c;
/* толщина и цвет нижней рамки */
border-bottom: 2px solid #040303;
/* толщина и цвет левой рамки */
border-left: 2px solid #040303;
/* цвет фона */
background-color: #71877d;
/* тени */
box-shadow: inset 0px 0px 10px #030303, inset 0px -20px 1px rgba(75, 75, 75, 0.2);
/* размер шрифта */
font-size: 28px;
/* цвет шрифта */
color: #000000;
/* горизонтальное выравнивание по правому краю */
text-align: right;
/* насыщенность шрифта */
font-weight: 400;
}
/* настраиваем параметры кнопок */
.button {
/* делаем кнопки блочным элементом, чтобы размер можно было устанавливать по содержимому */
display: inline-block;
/* внешние отступы */
margin: 2px;
/* ширина */
width: 42px;
/* высота */
height: 42px;
/* размер шрифта */
font-size: 16px;
/* насыщенность: жирный шрифт */
font-weight: bold;
/* радиус скругления кнопок */
border-radius: 4px;
}
/* настраиваем внешний вид кнопок математических операторов */
.mathButtons {
/* внешние отступы */
margin: 2px 2px 6px 2px;
/* цвет шрифта */
color: #FFF;
/* тени надписей */
text-shadow: -1px -1px 0px #44006F;
/* цвет кнопок */
background-color: #434343;
/* толщина и цвет верхней рамки */
border-top: 2px solid #C1C1C1;
/* толщина и цвет правой рамки */
border-right: 2px solid #C1C1C1;
/* толщина и цвет нижней рамки */
border-bottom: 2px solid #181818;
/* толщина и цвет левой рамки */
border-left: 2px solid #181818;
/* тени */
box-shadow: 0px 0px 2px #030303, inset 0px -20px 1px #2E2E2E;
}
/* настраиваем внешний вид кнопок с цифрами */
.digits {
/* цвет шрифта */
color: #181818;
/* тени надписей */
text-shadow: 1px 1px 0px #FFF;
/* цвет кнопок */
background-color: #EBEBEB;
/* толщина и цвет верхней рамки */
border-top: 2px solid #FFF;
/* толщина и цвет правой рамки */
border-right: 2px solid #FFF;
/* толщина и цвет нижней рамки */
border-bottom: 2px solid #C1C1C1;
/* толщина и цвет правой рамки */
border-left: 2px solid #C1C1C1;
/* радиус скругления углов */
border-radius: 4px;
/* тени */
box-shadow: 0px 0px 2px #030303, inset 0px -20px 1px #DCDCDC;
}
/* настраиваем внешний вид кнопки сброса */
#clearButton {
/* задаём цвет шрифта */
color: #FFF;
/* тени надписи */
text-shadow: -1px -1px 0px #44006F;
/* цвет кнопки */
background-color: #D20000;
/* толщина и цвет верхней рамки */
border-top: 2px solid #FF8484;
/* толщина и цвет правой рамки */
border-right: 2px solid #FF8484;
/* толщина и цвет нижней рамки */
border-bottom: 2px solid #800000;
/* толщина и цвет левой рамки */
border-left: 2px solid #800000;
/* тени кнопки */
box-shadow: 0px 0px 2px #030303, inset 0px -20px 1px #B00000;
}
/* настраиваем внешний вид кнопок при наведении мыши */
/* кнопки с цифрами */
.digits:hover,
/* кнопки математических операторов */
.mathButtons:hover,
/* кнопка сброса */
#clearButton:hover {
/* цвет фона */
background-color: #FFBA75;
/* тени */
box-shadow: 0px 0px 2px #FFBA75, inset 0px -20px 1px #FF8000;
/* толщина и цвет верхней рамки */
border-top: 2px solid #FFF;
/* толщина и цвет правой рамки */
border-right: 2px solid #FFF;
/* толщина и цвет нижней рамки */
border-bottom: 2px solid #AE5700;
/* толщина и цвет левой рамки */
border-left: 2px solid #AE5700;
}





![[1] + [2] - [3] = 9. Да как так-то?](https://thecode.media/wp-content/uploads/2022/10/1-1-6-1029x720.png)