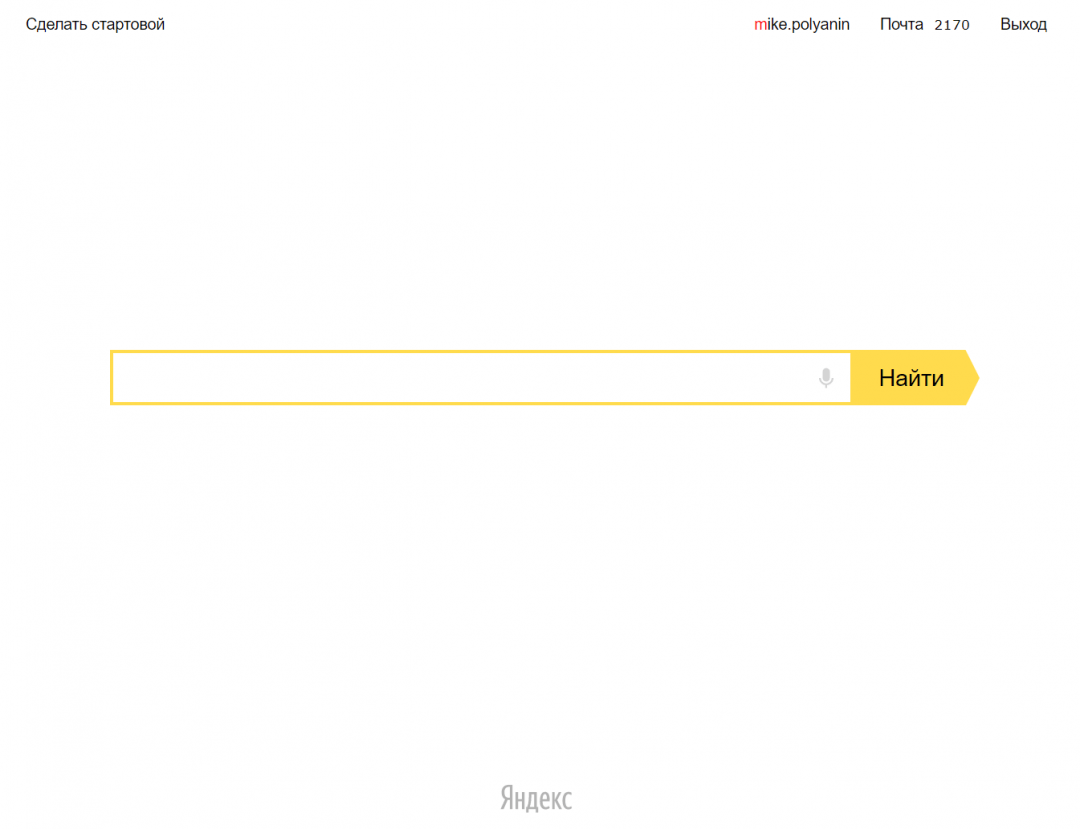
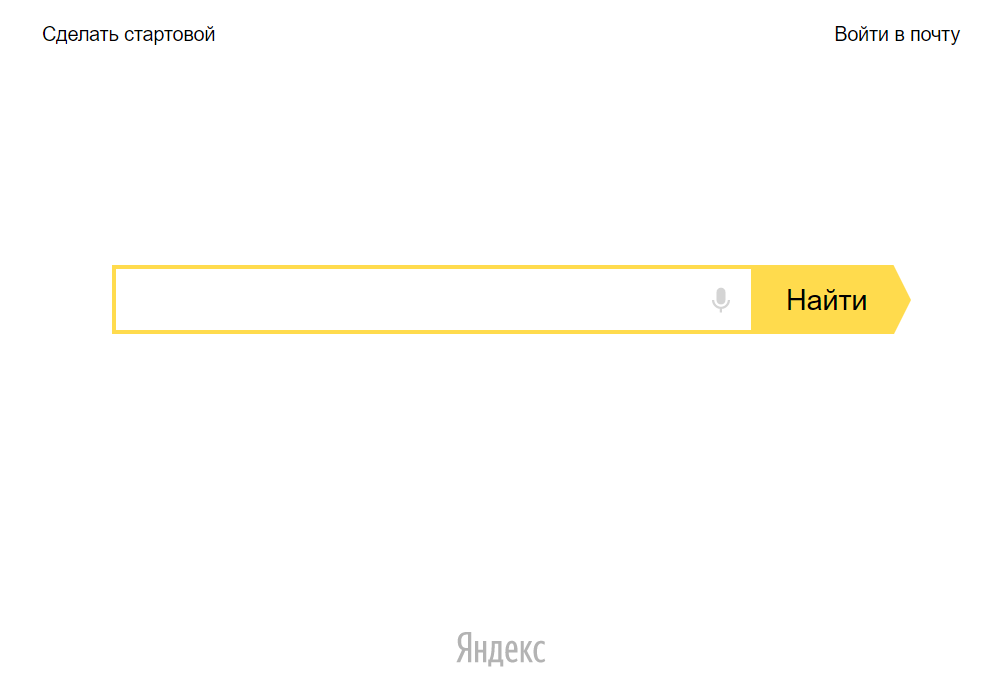
Давайте попробуем эксперимент: повторим вёрстку известных сайтов, используя минимум HTML- и CSS-команд. Для старта мы взяли внешне довольно простую страницу — ya.ru. Наша задача — повторить внешний вид страницы, но на современном CSS.

Что внутри
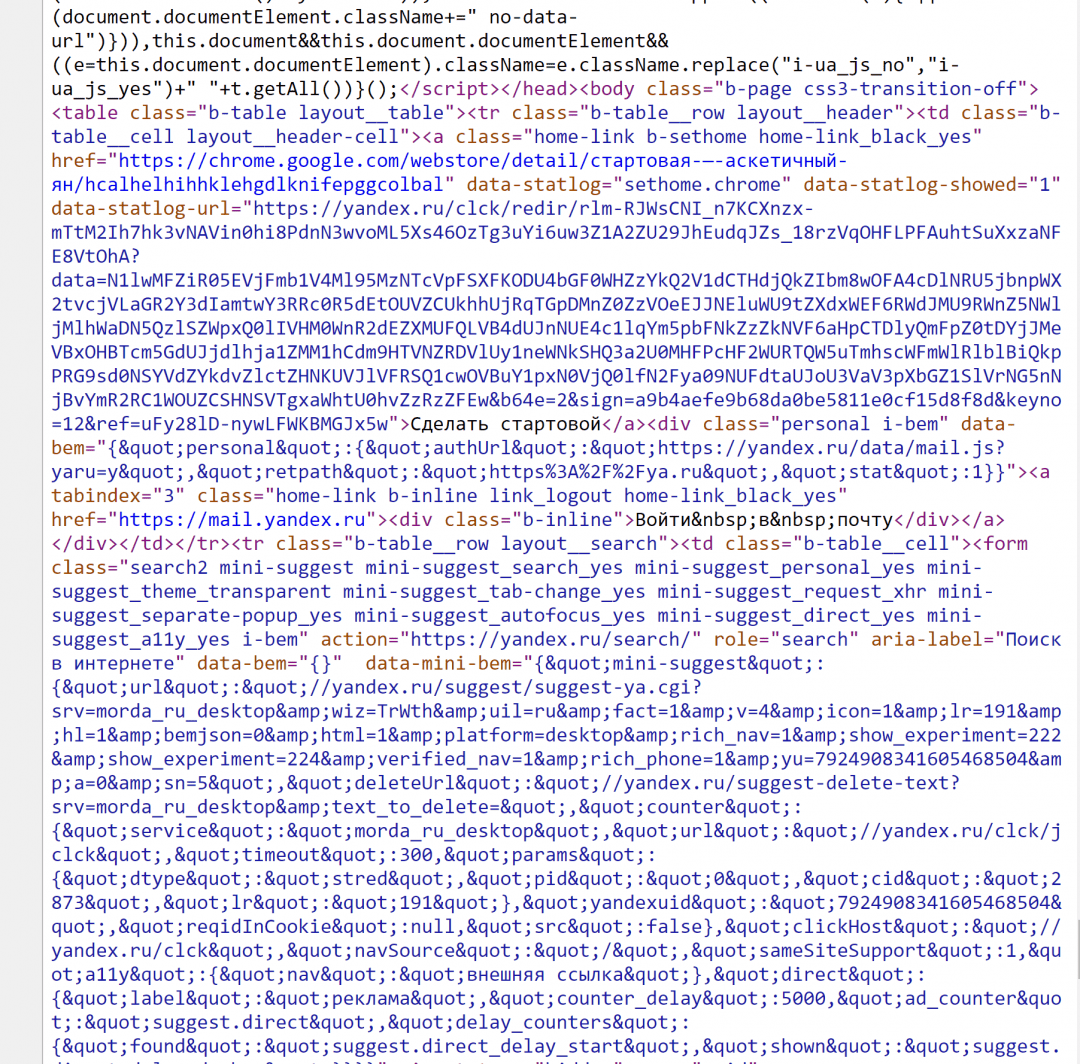
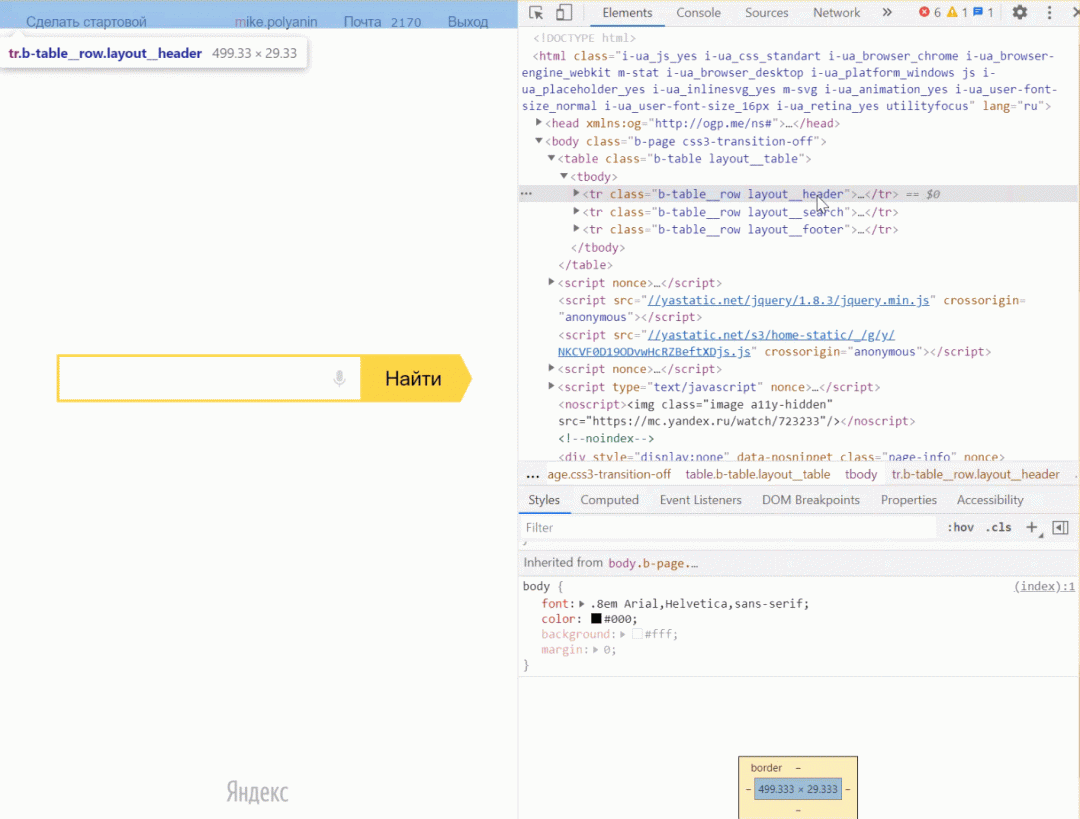
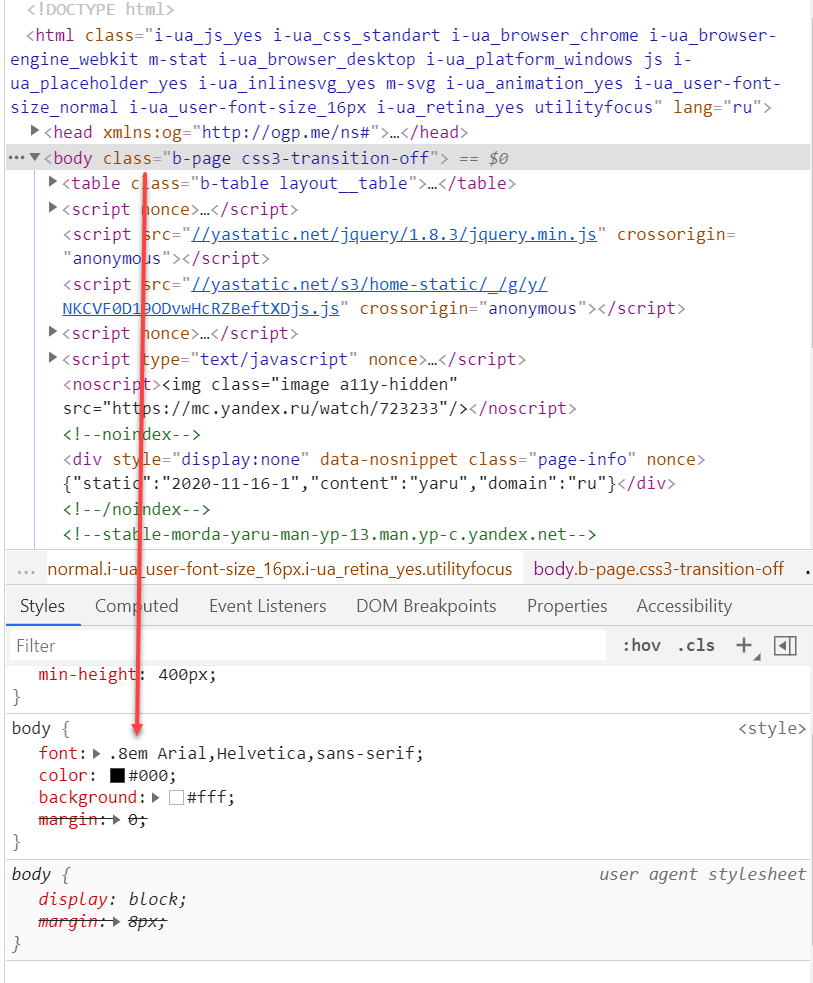
Если мы заглянем в исходный код этой страницы в браузере, то увидим 10 страниц со скриптом, а в конце — код, который отвечает за саму вёрстку:

По тегу <table> мы понимаем, что страница свёрстана на таблицах. При просмотре DOM-структуры страницы в инспекторе видно, что в таблице одна колонка и три строки:
- с шапкой, где стоят ссылки на почту и на профиль
- с основным содержимым — строкой поиска по центру
- и с подвалом, где нарисован логотип Яндекса.
Попробуем сделать то же самое, используя команды из современного CSS — недавно мы рассказывали, как одна такая команда может заменить десяток строк кода.

Разбиваем страницу на блоки
Из статьи про короткие CSS-команды возьмём команду grid-template-rows и поправим «Шаблон „сверху вниз“»:
<!DOCTYPE html>
<html>
<head>
<title>Делаем так же: главная страница Яндекса</title>
<style>
body {
/*подключаем сетку*/
display: grid;
/*общий размер — вся высота экрана*/
height: 100vh;
/*разбиваем на три части — первая и последняя зависят от содержимого, а средняя занимает всё оставшееся место*/
grid-template-rows: auto 1fr auto;
margin: 0;
/*настройки шрифта*/
font-size: 0.8em;
line-height: normal;
font-family: Arial, Helvetica, sans-serif;
}
header {
/*настройки шапки*/
}
main {
/*настройки основной части*/
}
footer {
/*настройки подвала*/
}
</style>
</head>
<body>
<header>Сделать стартовой</header>
<main>Тут будет поиск</main>
<footer>Тут будет лого Яндекса</footer>
</body>
</html>

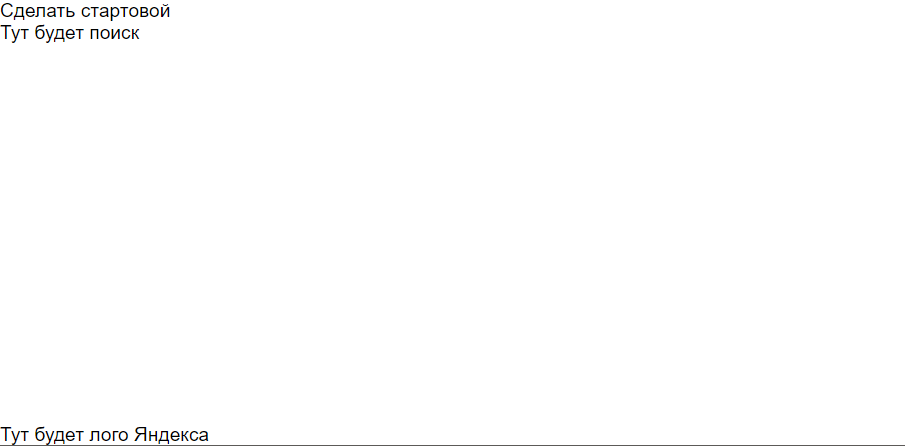
Заполняем верхнюю часть
Мы не будем ставить ссылки на разделы сервиса, а просто добавим ссылку на вход в почту. Единственное, что нам для этого понадобится, — настроить отступы и сделать выравнивание по правому краю. Там же в стилях отключим подчёркивания у ссылок:
header {
/*настройки шапки*/
margin: 10px;
text-align: right;
}
/*отключаем встроенное оформление для ссылок*/
a{
text-decoration: none;
}
А этот код добавим в соответствующий раздел страницы:
<header>
<a href="https://mail.yandex.ru/">Войти в почту</a>
</header>Верстаем основной раздел
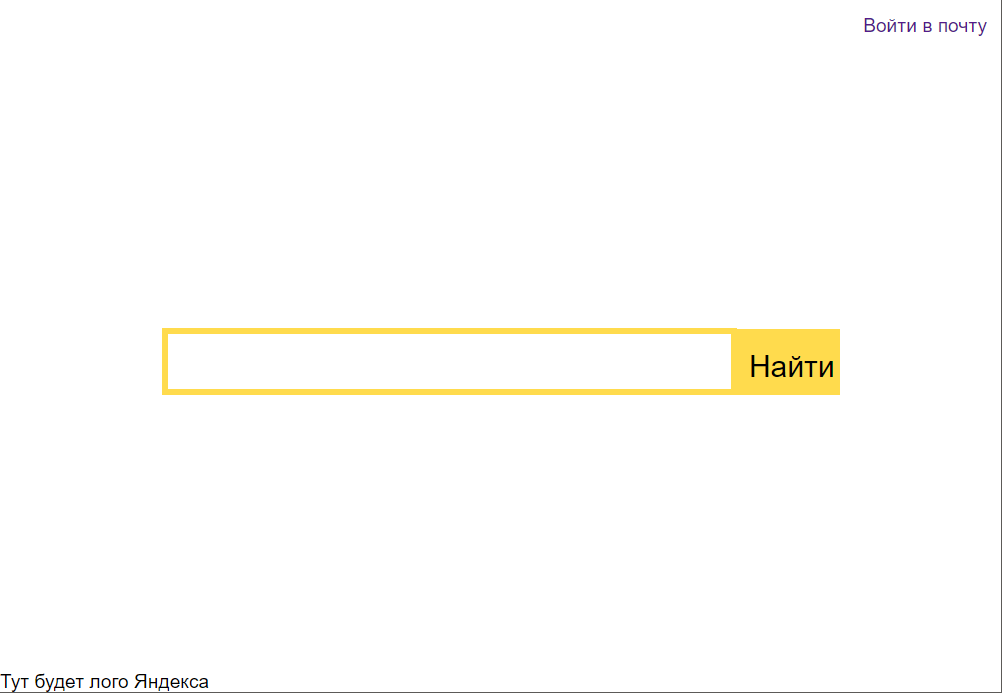
Вот что нам нужно сделать, чтобы получить примерно тот же дизайн, что и у Яндекса:
- Поставить по центру поле ввода и кнопку «Найти».
- Увеличить шрифт.
- Сделать поле ввода жёлтого цвета.
- Покрасить фон у кнопки в жёлтый цвет.
Чтобы строка поиска и кнопка оказались по центру раздела, используем полезную команду place-items: center;
main {
/*настройки основной части*/
display: grid;
place-items: center;
font-size: 19px;
}
Поставим на страницу поле ввода и текстовую кнопку:
<main>
<div>
<!— поле ввода —>
<input id = «srch» type=»text» size=»20″>
<!— кнопка «Найти» —>
<button class=»st» onclick=»search()»>Найти</button>
</div>
</main>Нам осталось настроить стили, чтобы выделить жёлтым оба элемента. Ещё нам нужно будет сделать кнопку со стрелочкой, но сейчас мы этого делать не будем, потому что, во-первых, лень; а во-вторых, это потребует некоторых ухищрений, объяснять которые сейчас неуместно. Остановимся на более простом варианте:
/*делаем жёлтые рамки у поля ввода*/
input{
border: 4px solid #ffdb4d;
font-size: 30px;
}
.st{
/*отключаем стандартное оформление*/
appearance: none;
border: 0;
/*делаем кнопку жёлтой*/
background-color: #ffdb4d;
/*размер шрифта и кнопки*/
font-size: 20px;
width: 70px;
height: 44px;
/*настраиваем отступы*/
padding: 9px;
padding-top: 14px;
padding-bottom: 10px;
/*сдвигаем текст вплотную к кнопке*/
margin-left: -6px;
}
Добавляем скрипт поиска
Чтобы наш прототип работал так же, как и оригинал, сделаем так:
- При нажатии на кнопку запускаем JavaScript-функцию search() — её вызов мы уже прописали.
- В этой функции мы получаем содержимое текстового поля и добавляем перед ним адрес с оригинальной строкой поиска.
- Переходим по получившемуся адресу и получаем рабочий поиск.
Напишем это на JavaScript:
<!-- подключаем поиск в Яндексе по нажатию на кнопку -->
<script type="text/javascript">
function search() {
// получаем содержимое поля ввода
var t = document.getElementById("srch").value;
// формируем новый адрес со строкой поиска
t = "https://yandex.ru/search/?text=" + t;
// открываем страницу с результатами
window.location.href = t;
}
</script>Ставим логотип внизу страницы
Используем ту же команду для выравнивания по центру, что и в основной части:
footer {
/*настройки подвала*/
display: grid;
place-items: center;
}Нам осталось только добавить картинку — чтобы не возиться со смещениями и серым вариантом, как в оригинале, возьмём основное лого с главного сайта:
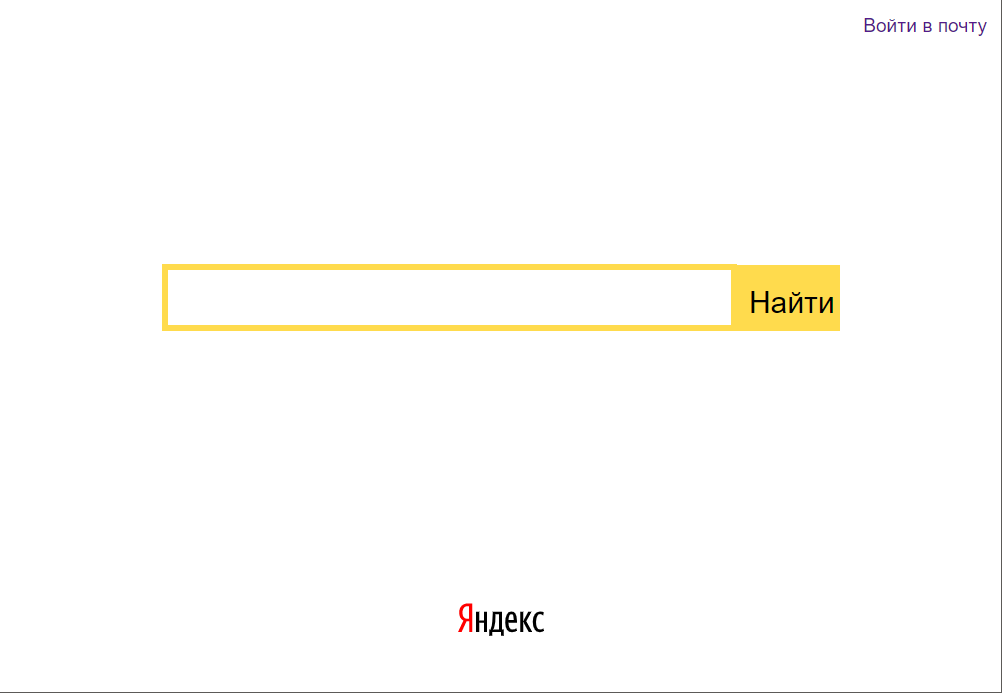
Сравним оригинал и наш результат. Понятно, что мы не смогли в точности всё воспроизвести, но мы сделали это быстро и оно работает. Будет время — допилим до идеала.


<!DOCTYPE html>
<html>
<head>
<title>Делаем так же: главная страница Яндекса</title>
<style>
body {
/*подключаем сетку*/
display: grid;
/*общий размер — вся высота экрана*/
height: 100vh;
/*разбиваем на три части — первая и последняя зависят от содержимого, а средняя занимает всё оставшееся место*/
grid-template-rows: auto 1fr auto;
margin: 0;
/*настройки шрифта*/
font-size: 0.8em;
line-height: normal;
font-family: Arial, Helvetica, sans-serif;
}
header {
/*настройки шапки*/
margin: 10px;
text-align: right;
}
main {
/*настройки основной части*/
display: grid;
place-items: center;
font-size: 19px;
}
footer {
/*настройки подвала*/
display: grid;
place-items: center;
}
/*делаем жёлтые рамки у поля ввода*/
input{
border: 4px solid #ffdb4d;
font-size: 30px;
}
/*отключаем встроенное оформление для ссылок*/
a{
text-decoration: none;
}
.st{
/*отключаем стандартное оформление*/
appearance: none;
border: 0;
/*делаем кнопку жёлтой*/
background-color: #ffdb4d;
/*размер шрифта и кнопки*/
font-size: 20px;
width: 70px;
height: 44px;
/*настраиваем отступы*/
padding: 9px;
padding-top: 14px;
padding-bottom: 10px;
/*сдвигаем текст вплотную к кнопке*/
margin-left: -6px;
}
</style>
</head>
<body>
<!-- подключаем поиск в Яндексе по нажатию на кнопку -->
<script type="text/javascript">
function search() {
// получаем содержимое поля ввода
var t = document.getElementById("srch").value;
// формируем новый адрес со строкой поиска
t = "https://yandex.ru/search/?text=" + t;
// открываем страницу с результатами
window.location.href = t;
}
</script>
<header>
<a href="https://mail.yandex.ru/">Войти в почту</a>
</header>
<main>
<div>
<!-- поле ввода -->
<input id = "srch" type="text" size="20">
<!-- кнопка «Найти» -->
<button class="st" onclick="search()">Найти</button>
</div>
</main>
<footer>
<!-- логотип -->
<img src="https://yastatic.net/s3/home-static/_/x/Q/xk8YidkhGjIGOrFm_dL5781YA.svg" style="max-height: 50%;">
</footer>
</body>
</html>