В первой части мы программировали красивые ссылки с подчёркиванием и сменой цвета при наведении. Теперь выкрутим красоту на максимум — сделаем так, чтобы при наведении ссылка меняла цвет не сразу, а постепенно.
Как сделаем анимацию
Логика работы будет такая:
- Оформляем все ссылки на странице как обычно — с тонким подчёркиванием и синим цветом, как в прошлой статье.
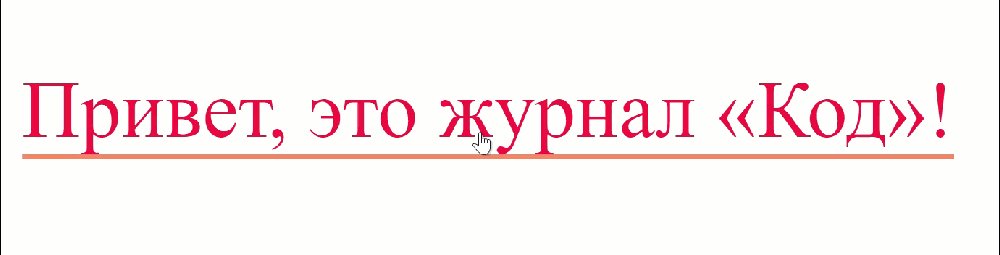
- Как только наводим мышку на ссылку, она плавно меняет цвет на оранжевый.
- Линия подчёркивания тоже плавно становится оранжевой и более заметной.
- Как только убираем мышку — ссылка медленно возвращается к синему цвету и тонкой линии.
Сделаем всё по очереди.
Оформляем стильные ссылки
Просто берём финальный код из первой части и вставляем его на сайт. Нам нужны пока два элемента: a{} и a:hover{}:
a {
text-decoration: none;
color: #0f7afc;
border-bottom: 1px solid;
border-bottom-color: rgba(15, 122, 252, 0.2);
}
a:hover {
text-decoration: none;
color: #cf0000;
border-bottom-color: rgba(208, 64, 0, 0.2);
}
Добавляем анимацию
За плавную смену цвета и любых других параметров отвечает свойство transition. Оно говорит браузеру, что все свойства, которые есть у элемента, нужно сделать такими, как написано, вот за такое время. В общем виде это работает так:
- Берём какой-то элемент, например ссылку.
- Прописываем ссылке все свойства, которые у неё должны быть.
- Пишем
transition 1s;. - Теперь браузер понимает, что каждый раз, когда надо показать любую ссылку, все изменения свойств нужно растянуть на одну секунду.
- Пишем свойство
a:hover{}. - И теперь, когда мы наводим мышку на ссылку, браузер в течение целой секунды меняет параметры ссылки на те, что прописаны в ховере.
- А когда убираем мышку — столько же времени возвращает ссылке первоначальный вид.
У свойства transition есть много параметров, и с ними можно настроить анимацию чего угодно, но пока нам это не нужно. Всё, что нам нужно добавить на этом этапе в раздел a{}, — это команду:
transition 0.7s;
Одна секунда — это долго, лучше поставить чуть меньше. Но это уже чистая вкусовщина, поэтому ставьте сколько понравится. Для боевых интерфейсов делайте 0,1–0,3, для более манерных декорных вещей — 0,5–0,8.
Делаем линию подчёркивания более заметной
Всё решается одной цифрой: в разделе a:hover{} меняем параметр alpha с 0.2 на 1:
border-bottom-color: rgba(208, 64, 0, 1);
Напомним: rgba означает «красный, зелёный, синий и прозрачность (alpha)». Alpha задаётся числом от 0 до 1. Например, 0,1 — это 10% непрозрачности, почти не видно. 0,5 — линия будет наполовину прозрачной. И вот у нас было нижнее подчёркивание.
Когда мы поменяли прозрачность на 1, линия из совсем бледной снова стала толстой. Но так как мы при этом ещё и поменяли у неё цвет, то кажется, что линия тоже начала ярче светиться при наведении.
Теперь, когда мы наведём мышку на ссылку, сработает свойство transition и цвет текста и линии плавно поменяется на тот, что нам нужен. А когда уберём — снова сработает transition и плавно всё вернётся обратно. Это ли не магия?
Как это улучшить
Наш способ — самый простой из возможных, и сделать анимацию у ссылок можно гораздо интереснее:
- дописать специфические параметры transition для каждого браузера, чтобы ссылки везде выглядели прекрасно;
- добавить плавную смену цвета при нажатии на ссылку;
- сделать так, чтобы при наведении мышки над ссылкой появлялось краткое описание того, куда она ведёт.
Поделитесь в комментариях своими вариантами, как бы вы применили или улучшили поведение ссылок.