Эта статья для всех, кто хочет делать красивые сайты. Одна из главных вещей на сайте — это ссылки, и они должны выглядеть роскошно. В этой статье покажем, как настроить красивые ссылки, на примере страницы «О себе».
Сведения из этой статьи будут полезны всем, у кого есть и будет сайт на чистом HTML или на движке, где вы контролируете стили. Если у вас условная «Тильда» или «Редимаг», это не подойдёт — там управление стилями ограничено.
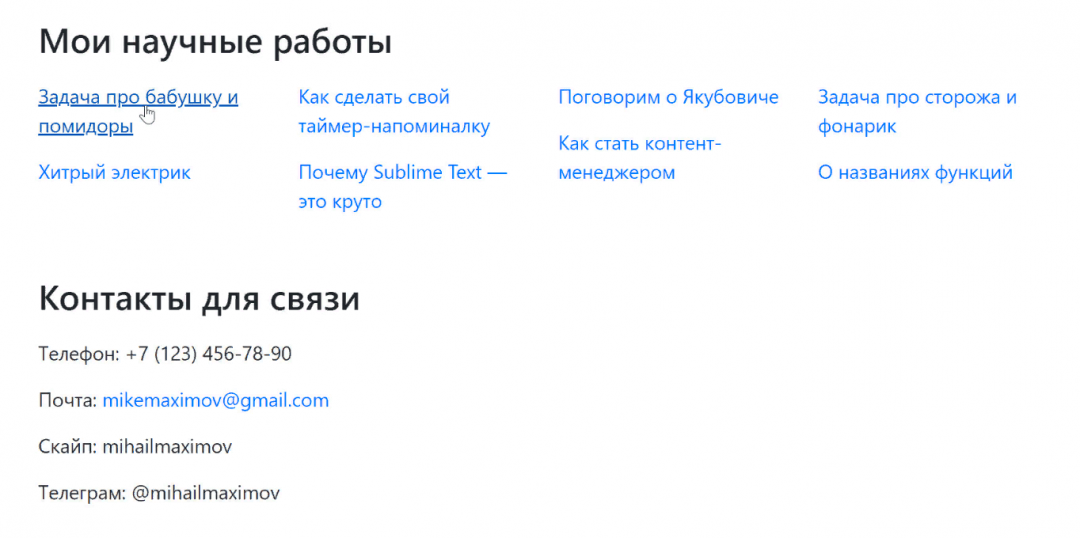
Сейчас у нас есть страница с множеством ссылок, и она выглядит плоховато:
- ссылки не подчёркнуты, непонятно, что это ссылки;
- когда наводишь мышку, ссылка подчёркивается, но очень толсто;
- ссылки, по которым мы уже щёлкали, не выделяются другим цветом — так не ясно, что мы уже читали, а что нет.

Как будет
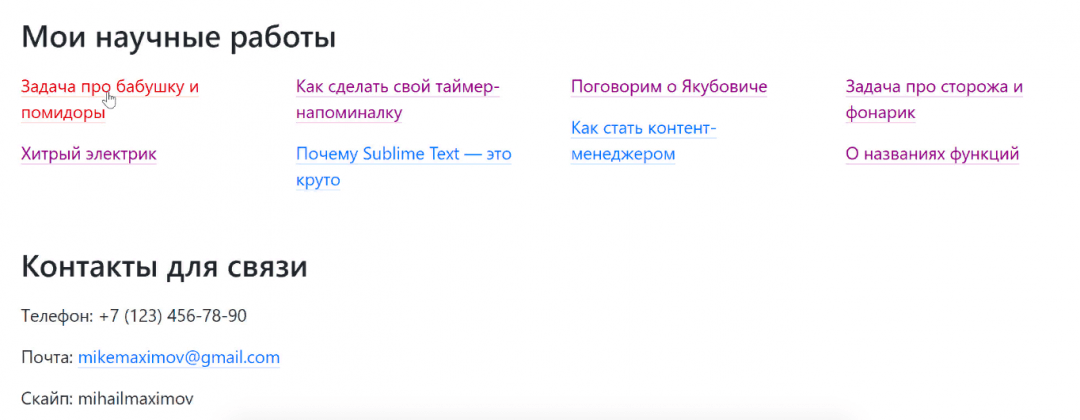
Давайте исправим каждый пункт, чтобы получилось как на скриншоте ниже: тонкие красивые подчёркивания, красный цвет при наведении, а ещё должно быть видно посещённые ссылки:

Всё дело в CSS
Чтобы сделать красиво, нам понадобится CSS — специальная разметка, которая отвечает за внешний вид и поведение элементов на странице.
В нашем примере CSS-код встроен в саму страницу, поэтому новые инструкции по оформлению добавлять будем тоже там. Это не очень правильно с точки зрения классической разработки — правильнее держать CSS в отдельном файле. Но для текущей задачи это неважно.
За ссылки на странице отвечает тег <a>, поэтому добавим в CSS-раздел настройки того, как будут выглядеть наши ссылки:
a {
}
Между фигурными скобками мы напишем код, который превратит наши ссылки в ссылки со стильным тонким подчёркиванием. Для этого нам понадобится:
- убрать стандартное подчёркивание;
- прописать цвет ссылки, чтобы в каждом браузере они выглядели одинаково;
- сделать тонкую линию под ссылкой.
Сделаем всё по очереди.
Убираем стандартное подчёркивание
text-decoration: none;
Эта команда говорит браузеру не использовать стандартные и встроенные украшательства для этого текста. Раз мы прописываем это в разделе про ссылки, то и относиться эта команда будет тоже только к ссылкам.
Задаём цвет ссылки
color: #0f7afc;
Это стандартный цвет ссылок в браузере Chrome, возьмём его за основу.
Делаем тонкую линию внизу
border-bottom: 1px solid;
border-bottom-color: rgba(15, 122, 252, 0.2);
Первая строчка говорит браузеру, чтобы он нарисовал под ссылкой (border-bottom) сплошную линию (solid) толщиной в один пиксель (1px).
А вторая — чтобы эта линия была определённого цвета. RGBA означает, что нам нужно смешать красный, зелёный и синий цвета (RGB) и задать им какую-то прозрачность (A). Сделаем всё тем же цветом, что и ссылки, а прозрачность поставим 0.2 — так линия будет выглядеть тоньше, чем один пиксель.
Собираем всё вместе
a {
text-decoration: none;
color: #0f7afc;
border-bottom: 1px solid;
border-bottom-color: rgba(15, 122, 252, 0.2);
}
Меняем цвет ссылки при наведении
За реакцию на наведение мышки отвечает hover, поэтому нам в CSS-раздел нужно добавить такое:
a:hover{
}
Это значит, что когда мы подведём курсор к ссылке, то сработает тот набор инструкций, который будет прописан в этом разделе.
Нам нужно, чтобы ссылка поменяла цвет на оранжевый и при этом осталась тонкая линия подчёркивания. Для этого повторим все шаги из предыдущего раздела, кроме border-bottom: 1px solid; — это свойство достанется в наследство сразу всем ссылкам, а вот всё остальное нужно прописать заново.
Убираем стандартное подчёркивание:
text-decoration: none;
Чтобы текст ссылки стал оранжевого цвета, используем команду:
color:#cf0000;
Делаем у линии тот же цвет, что и у активной ссылки:
border-bottom-color: rgba(208, 64, 0, 0.2);
В итоге получим:
a:hover {
text-decoration: none;
color: #cf0000;
border-bottom-color: rgba(208, 64, 0, 0.2);
}
Помечаем использованные ссылки
Здесь всё то же самое, что и в предыдущем разделе, только вместо hover будем использовать visited — именно оно отвечает за поведение ссылки, по которой мы уже переходили. Цвет возьмём стандартный фиолетовый: #800080, и этот же цвет переведём в RGBA для подчёркивания ссылок.
a:visited {
text-decoration: none;
color: #800080;
border-bottom-color: rgba(128, 0, 128, 0.2);
}
a {
text-decoration: none;
color: #0f7afc;
border-bottom: 1px solid;
border-bottom-color: rgba(15, 122, 252, 0.2);
}
a:hover {
text-decoration: none;
color: #cf0000;
border-bottom-color: rgba(208, 64, 0, 0.2);
}
a:visited {
text-decoration: none;
color: #800080;
border-bottom-color: rgba(128, 0, 128, 0.2);
}