Приходит маркетолог интернет-магазина к разработчику с задачей:
- добавить на страницу товара счётчик, сколько раз его купили.
Для маркетолога это одна строчка текста. Он думает, что такую простую задачку можно сделать за 15 минут. А разработчик пожимает плечами: «Подумаю, потом назову срок». Что за дичь? А вот так.
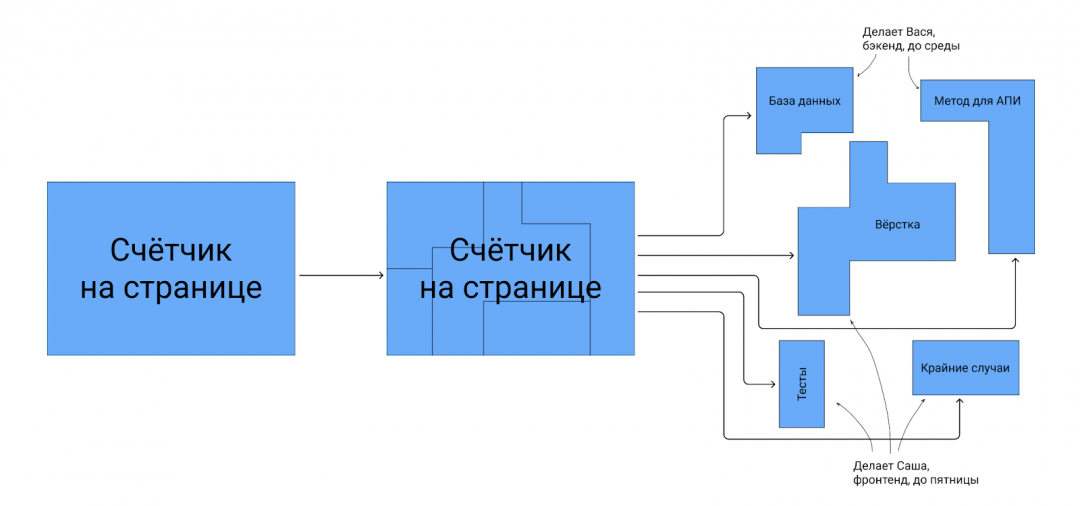
Прежде чем эту задачу делать, её было бы неплохо декомпозировать — то есть понять, из чего она состоит, на что влияет и в каком порядке её стоит делать. В случае со счётчиком покупок это получится такой набор подзадач:
- Добавить в базу товаров столбец с количеством покупок.
- Написать новый или доработать старый метод для АПИ, чтобы сайт получал значение из этого столбца.
- Добавить строку текста на страницу товара.
- Протестировать метод и вёрстку.
- Подумать, что делать с редкими случаями, например, товар купили, а потом вернули; или если товар суперпопулярный и его купили 9999999999999999 раз.
В зависимости от архитектуры системы могут быть и другие действия. Поэтому назвать срок сразу разработчик не может: сначала надо понять, что вообще нужно делать и сколько времени займёт каждый пункт.
Чем крупнее задача, тем сложнее обойтись без декомпозиции. «Покрасить кнопку в красный» можно не раскладывать. А «Добавить новый раздел в админку» точно стоит сначала разобрать по частям: тут работа и для фронтенда, и для бэкенда. Декомпозиция нужна не всегда, но очень часто.

Зачем декомпозировать
Понять, что и в каком порядке делать. «Добавить счётчик на страницу» кажется задачей для фронтенд-разработчика. Но на самом деле он сможет сделать свою часть, только когда будет готова база данных и АПИ — механизм, по которому эти данные подтягиваются на сайт.
Если фронтенд попробует сам предположить, как будет выглядеть запрос, то после интеграции могут всплыть непредвиденные баги: бэкенд мог реализовать АПИ не так, как думал фронтенд-разработчик. Декомпозиция поможет понять, с какой стороны подступиться и в какой последовательности двигаться.
Оценить сроки. Когда задача разложена на части, можно оценить по времени каждую и понять, сколько потребуется на всё вместе. Понятно, что не получится запустить счётчик за день, если только на базу данных и АПИ нужно два.
Упростить тестирование. Тестировать проще, когда понятно, что нужно проверить. В случае со счётчиком: базу данных, метод и вёрстку.
Расставить приоритеты. Декомпозиция может показать, что задача большая и требует времени. Например, если маркетолог хочет указать не только количество покупок, но и количество городов, в которые товар доставляли. Разработчик может показать, что делать всё вместе — две недели, но счётчик покупок можно выкатить быстрее. А маркетолог уже решит, как лучше поступить.
Как декомпозировать
Декомпозировать можно по-разному, это зависит от масштаба и сути задачи.
Например, запуск мобильного приложения можно декомпозировать сначала на уровне платформ: iOS и Android. Потом — на уровне пользовательских сценариев: регистрация, просмотр контента, покупка, переписка с контактами. Сценарии можно разложить на интерфейс и серверную часть. А их — на отдельные конкретные задачи.
Чаще всего задачи раскладывают вертикально и горизонтально. Вертикально — значит по типам работ. Горизонтально — значит вглубь одного типа работы. Вот как это работает со счётчиком покупок в интернет-магазине:
Вертикальная декомпозиция:
Бэкенд: считать количество покупок и отдавать данные на фронт.
Фронтенд: запрашивать данные при загрузке страницы и выводить.
Горизонтальная декомпозиция:
Бэкенд:
- добавить столбец с количеством покупок в БД;
- считать в этом столбце, сколько раз товар купили;
- добавить метод, который будет возвращать количество покупок по id товара.
Фронтенд:
- добавить на страницу товара строку с количеством покупок;
- обращаться с помощью метода к БД во время загрузки страницы;
- настроить отображение счётчика на экранах разных размеров.
Кто должен декомпозировать
Декомпозировать задачу может сам разработчик, тимлид, менеджер проекта или другой компетентный сотрудник: универсальных правил здесь нет. Руководитель службы разработки Яндекс.Практикума Александр Трегер рассказывает, как это работает у них:
Когда появляется новая большая задача, один из опытных разработчиков берёт её на себя. С этого момента он за неё отвечает: собирает встречи, даёт заказчикам обратную связь, определяет, как решить задачу, декомпозирует её. Для разработчиков это возможность расширить свою зону ответственности, попробовать себя в роли архитектора и менеджера проекта.
Иногда нужно выделить время и разобраться в задаче, подумать про пограничные случаи, изучить технологию, придумать решение. Бывает, что на этом этапе задача может разделиться на несколько этапов: что делаем сейчас, а что потом. Так было, например, с проверкой домашних работ от студентов: сначала они приходили в виде архива на проверку, потом появился полноценный интерфейс для ревью кода. Система будет развиваться и дальше, но декомпозиция помогает понять, что и в какой последовательности можно сделать, чтобы быстрее получить результат.
👉 Почитайте полное интервью с Александром Трегером. Там больше подробностей о разработке Практикума.