Однажды мы уже начинали делать свой планировщик задач в стиле Трелло, только на Бутстрапе. Там была красивая строгая вёрстка, но кроме неё не было ничего. Сегодня начнём делать полноценный планировщик — с перетаскиванием, очисткой списков и всем остальным, что нужно для полноценной работы.

Что понадобится
Сегодня нам нужны будут только HTML и CSS — базовые инструменты фронтенд-разработчика. С ними мы разместим все нужные элементы на странице и наведём красоту. Скрипты будем писать в следующей части — пока нам хватит того, что есть.
Логика проекта
Так как сейчас мы занимаемся чисто визуальной подготовкой проекта, то будем действовать так:
- Создаём страницу и сразу подключаем стили. Их наполним в процессе.
- Добавляем на страницу заголовок и блок с вводом новой задачи.
- Добавляем колонки.
- Запрягаем стили и наводим красоту.
У нас пока не будет логики с перетаскиванием, добавлением новых задач и всего остального — всё это сделаем в другой раз.
Создаём страницу
Берём стандартный шаблон страницы и сразу размещаем на ней заголовок. Заодно подключим файл со стилями — он пока ни на что не повлияет, но в будущем пригодится. Создаём файл index.html, добавляем туда базовую часть и открываем в браузере:
<!DOCTYPE html>
<html lang="ru" >
<head>
<meta charset="UTF-8">
<title>Канбан-органайзер для задач</title>
</head>
<body>
<!-- заголовок -->
<h1>Мои задачи</h1>
</body>
</html>
Теперь разместим блок с добавлением новой задачи — тоже пока без стилей, чисто HTML-код. Всё, что нам нужно, — поле ввода и кнопка добавления задачи:
<!-- блок создания новой задачи -->
<div class="add-task-container">
<!-- поле ввода текста -->
<input type="text" maxlength="12" id="taskText" placeholder="Новая задача">
<!-- кнопка создания -->
<button id="add" class="button add-button">Добавить</button>
</div>
Создаём колонки с задачами
С колонками и задачами сделаем так: представим их технически в виде списка, чтобы было удобнее потом добавлять в нужную колонку.
Все колонки расположим в общем блоке со своим классом, а также добавим отдельные классы каждой колонке и задаче — так нам будет проще потом настраивать их внешний вид и управлять поведением карточек. А ещё у каждой колонки сделаем шапку с названием — и у неё тоже будет свой класс:
<!-- блок с задачами -->
<div class="main-container">
<!-- колонки -->
<ul class="columns">
<!-- первая колонка -->
<li class="column to-do-column">
<div class="column-header">
<h4>🌟 Сделать</h4>
</div>
<!-- задачи в колонке -->
<ul class="task-list" id="to-do">
<li class="task">
<p>Убрать на столе</p>
</li>
<li class="task">
<p>Приготовить обед</p>
</li>
<li class="task">
<p>Почитать</p>
</li>
<li class="task">
<p>Выбрать фильм</p>
</li>
</ul>
</li>
<!-- вторая колонка -->
<li class="column doing-column">
<div class="column-header">
<h4>💫 В работе</h4>
</div>
<ul class="task-list" id="doing">
<li class="task">
<p>Сделать презентацию</p>
</li>
<li class="task">
<p>Попить чай</p>
</li>
<li class="task">
<p>Забрать посылку</p>
</li>
</ul>
</li>
<!-- третья колонка -->
<li class="column done-column">
<div class="column-header">
<h4>🏆 Готово</h4>
</div>
<ul class="task-list" id="done">
<li class="task">
<p>Поспать</p>
</li>
<li class="task">
<p>Сделать зарядку</p>
</li>
</ul>
</li>
<!-- четвёртая колонка -->
<li class="column trash-column">
<div class="column-header">
<h4>❌ Не сделано</h4>
</div>
<ul class="task-list" id="trash">
<li class="task">
<p>Разобрать почту</p>
</li>
<li class="task">
<p>Купить телефон</p>
</li>
</ul>
<!-- кнопка очистки того, что не сделано -->
<div class="column-button">
<button class="button delete-button">Очистить</button>
</div>
</li>
</ul>
</div>
Настраиваем стили для страницы
Создаём файл style.css и прописываем в нём пока общие настройки для страницы и заголовка. Так как мы его заранее подключили в HTML-файле, то сразу будем видеть все визуальные изменения на странице.
Добавляем настройки страницы и заголовка:
* {
/* делаем блоки фиксированной ширины во всех элементах */
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
/* общие настройки страницы */
body {
/* шрифт */
font-family: "PT San Serif", sans-serif;
/* минимальная ширина */
min-width: 420px;
/* фон и цвет */
background: #060818;
color: #fff;
/* градиент на фоне */
background: linear-gradient(15deg, #d33f34 50%, #a61322 50.1%);
/* высота */
height: 100vh;
}
/* заголовок */
h1 {
/* размер шрифта */
font-size: 5.4rem;
/* ширина */
width: 40rem;
/* отступы */
margin: 2rem auto;
/* выравнивание текста */
text-align: center;
}
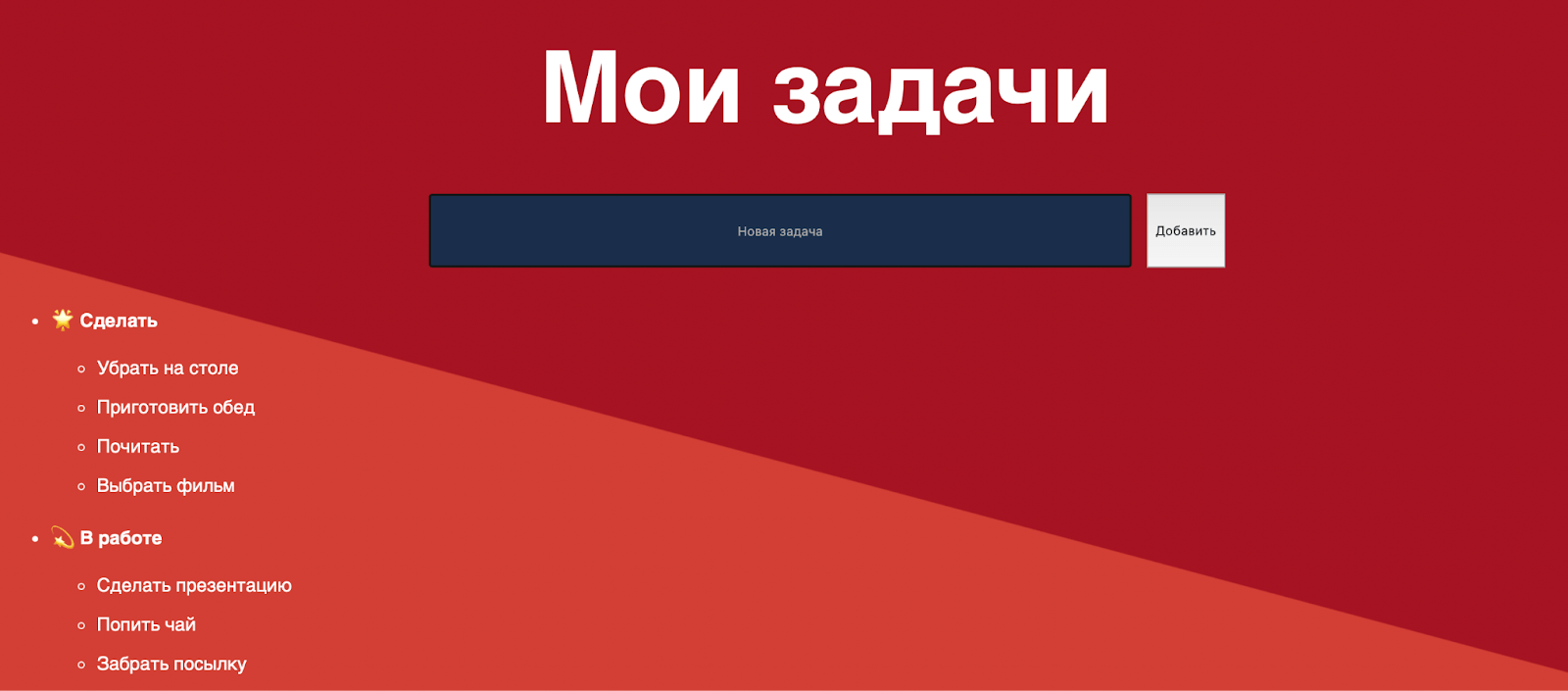
Видно, что изменился шрифт, заголовок стал заметнее, а у страницы появился фон с градиентом. Теперь добавим стиль для блока с вводом новой задачи — сделаем поле ввода побольше и разместим всё по центру:
/* блок с добавлением задачи */
.add-task-container {
/* ширина */
width: 50%;
/* выравнивание блоков */
justify-content: space-between;
display: flex;
/* отступы */
margin: 0 auto;
padding: 10px;
/* относительное позиционирование элементов */
position: relative;
/* скрываем части элементов, которые выходят за границу блока */
overflow: hidden;
}
/* поле ввода задачи */
#taskText {
/* границы */
border: #161515 0.15rem solid;
border-radius: 0.2rem;
/* выравнивание текста */
text-align: center;
/* высота и ширина */
height: 4rem;
width: 90%;
/* отступы */
margin: auto 0.8rem auto 0.1rem;
/* фон */
background: #1b2e4b;
/* */
color: #bfc9d4 !important;
}
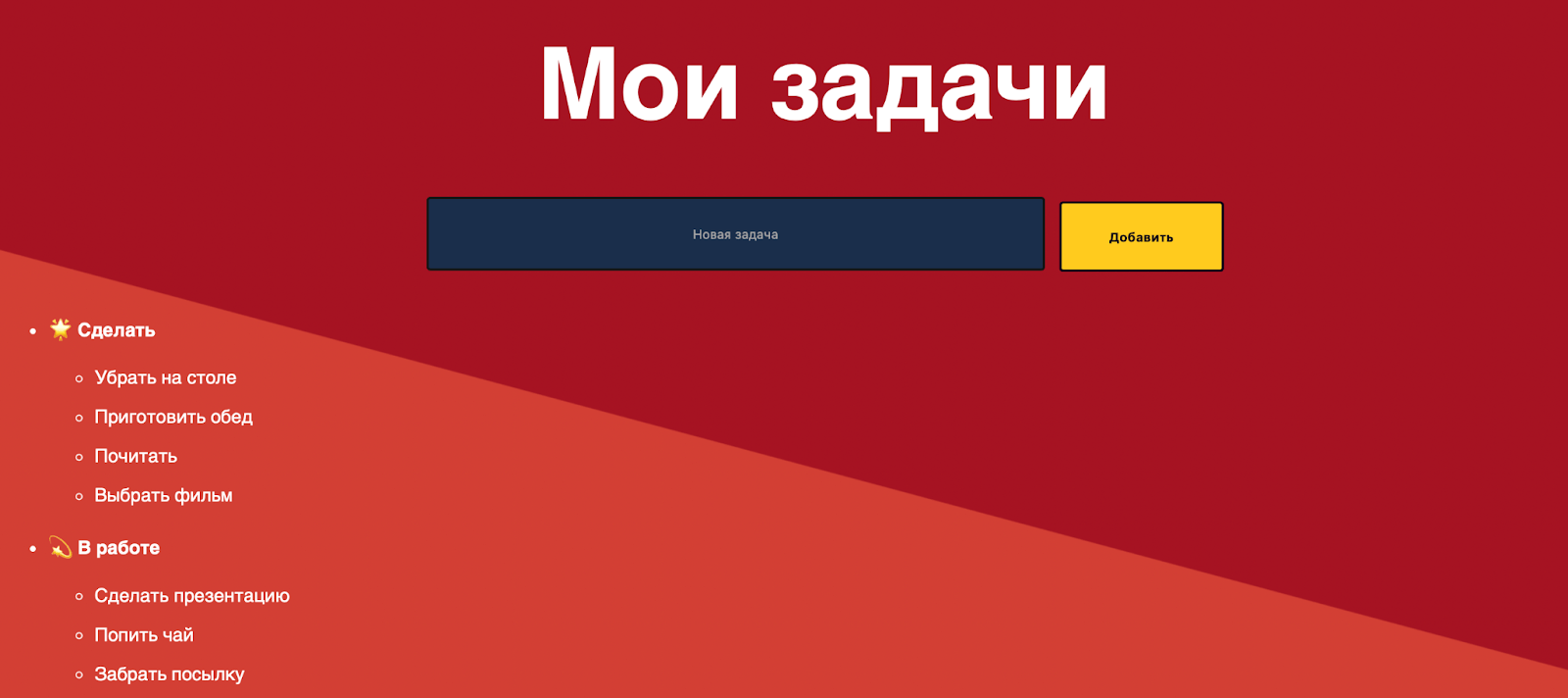
Раз у нас в блоке есть кнопка добавления задачи, то сразу добавим стили и для кнопок. В проекте у нас их две — добавления и очистки списка того, что не сделано. При этом у кнопок есть два основных класса: один — общий для всех кнопок, а второй отвечает за внешний вид конкретной кнопки. Заодно пропишем действия при наведении курсора, чтобы было красивее:
/* кнопка */
.button {
/* делаем жирный шрифт */
font-weight: 700;
/* граница */
border: #000013 0.14rem solid;
/* скругление */
border-radius: 0.2rem;
/* цвет */
color: #000013;
/* отступы */
padding: 0.6rem 1rem;
margin-bottom: 0.3rem;
/* меняем вид курсора при наведении */
cursor: pointer;
}
/* кнопка добавления задачи */
.add-button {
/* фоновый цвет */
background-color: #ffcb1e;
/* отступы */
padding: 0 1rem;
margin-top: 0.6rem;
/* высота и ширина */
height: 3.8rem;
width: 10rem;
}
/* поведение кнопки добавления при наведении */
.add-button:hover {
/* фон */
background-color: #ffdd6e;
}
/* кнопка очистки списка */
.delete-button {
/* фон и отступы */
background-color: #ff4444;
margin: 0.1rem auto 0.6rem auto;
}
/* кнопка очистки при наведении */
.delete-button:hover {
/* фон */
background-color: #fa7070;
}
Настраиваем внешний вид основного блока с задачами
Теперь нам нужно сделать так, чтобы основной блок с задачами тоже выглядел нормально: с разбивкой по колонкам, выравниванием и со своим фоном. Для этого сначала добавим в файл со стилями классы главного контейнера и общие настройки колонок:
/* основной блок */
.main-container {
/* включаем гибкую вёрстку (размещение элементов внутри блока) */
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
/* колонки — общие настройки */
.columns {
/* гибкая вёрстка */
display: -webkit-box;
display: -ms-flexbox;
display: flex;
/* выравнивание в столбик по левому краю */
-webkit-box-align: start;
-ms-flex-align: start;
align-items: flex-start;
/* отступы */
margin: 1.6rem auto;
/* ширина */
width: 80%;
/* цвет */
color: #bfc9d4;
}
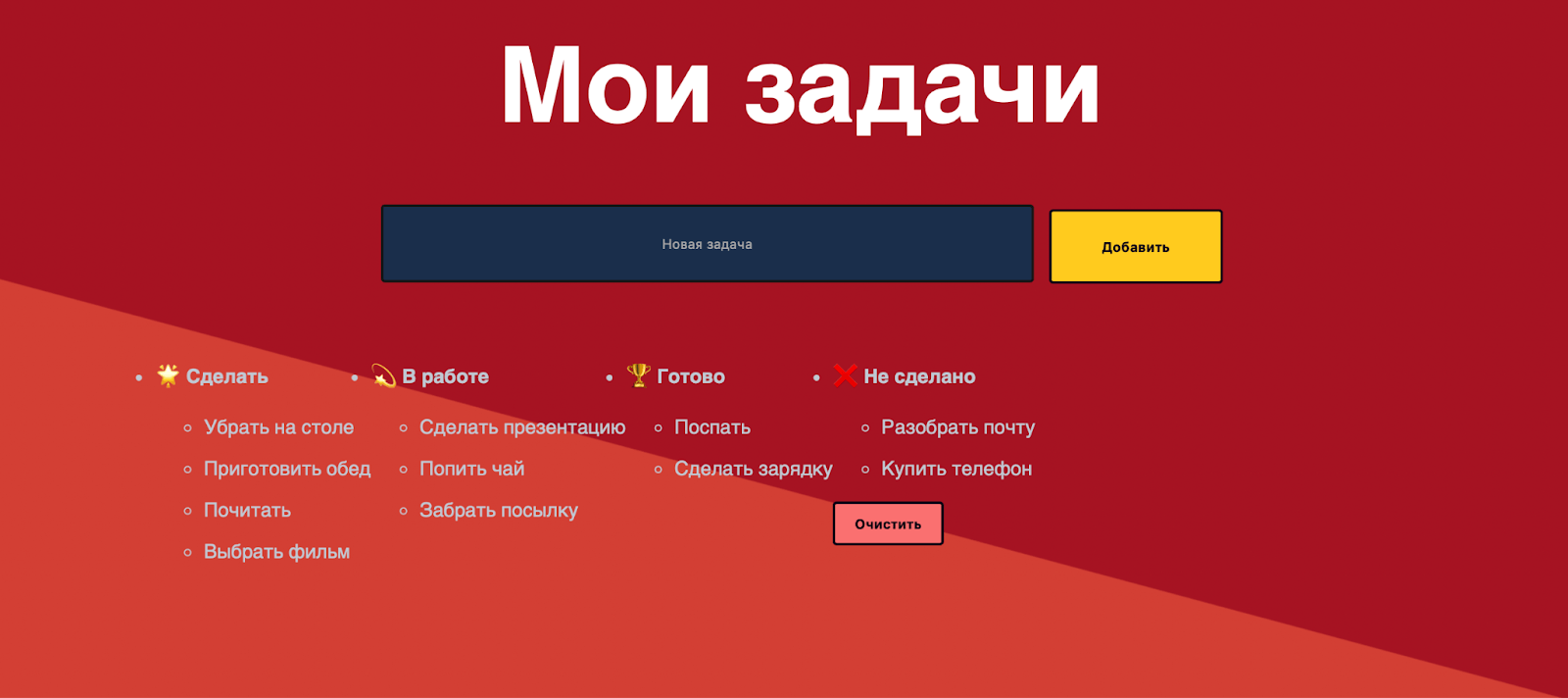
Видно, что появились сами колонки и какая-то группировка задач в каждой. Но этого недостаточно — нам нужно добавить:
- стили для самих колонок;
- стили для заголовков в колонках;
- стили для кнопки, которая размещается в колонке, чтобы кнопка заняла там своё место.
Напишем это всё на языке CSS, а заодно добавим минимальную высоту пустого списка, чтобы было куда в будущем перетаскивать карточки:
/* колонка сама по себе */
.column {
/* ширина — во весь блок */
width: 100%;
/* единый размер для всех элементов в колонке */
flex: 1;
/* отступы */
margin: 0 10px;
/* относительное позиционирование */
position: relative;
/* фон */
background: #0e1726;
/* скрываем части элементов, которые не помещаются в блок */
overflow: hidden;
}
/* заголовок колонки */
.column-header {
/* размер шрифта */
font-size: 17px;
/* добавляем линию снизу */
border-bottom: #000013 0.2rem solid;
/* выравнивание текста */
text-align: center;
}
/* кнопка в колонке */
.column-button {
/* выравнивание текста и отступ */
text-align: center;
padding: 0.1rem;
}
/* список задач */
.task-list {
/* минимальная высота пустого списка */
min-height: 3rem;
}
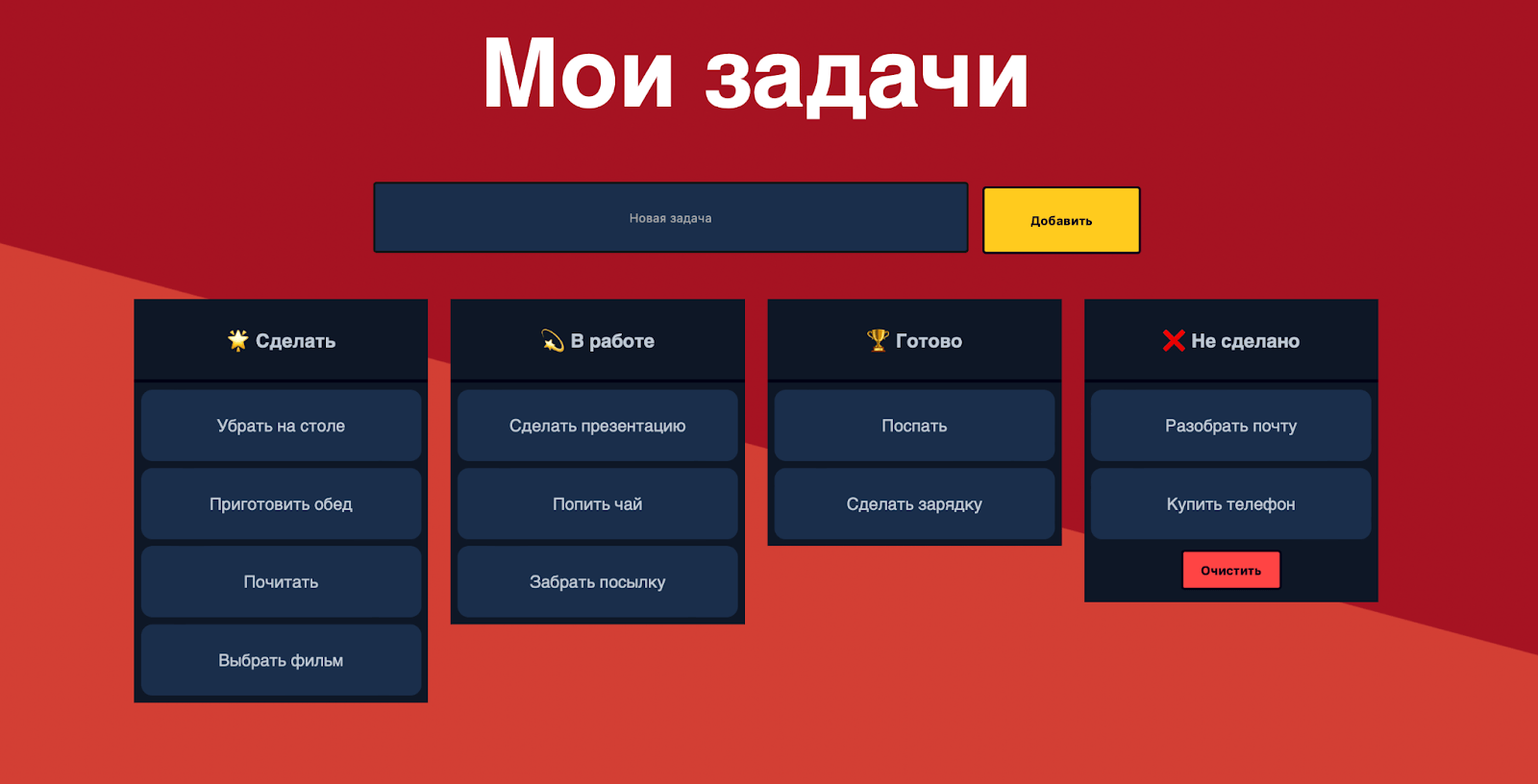
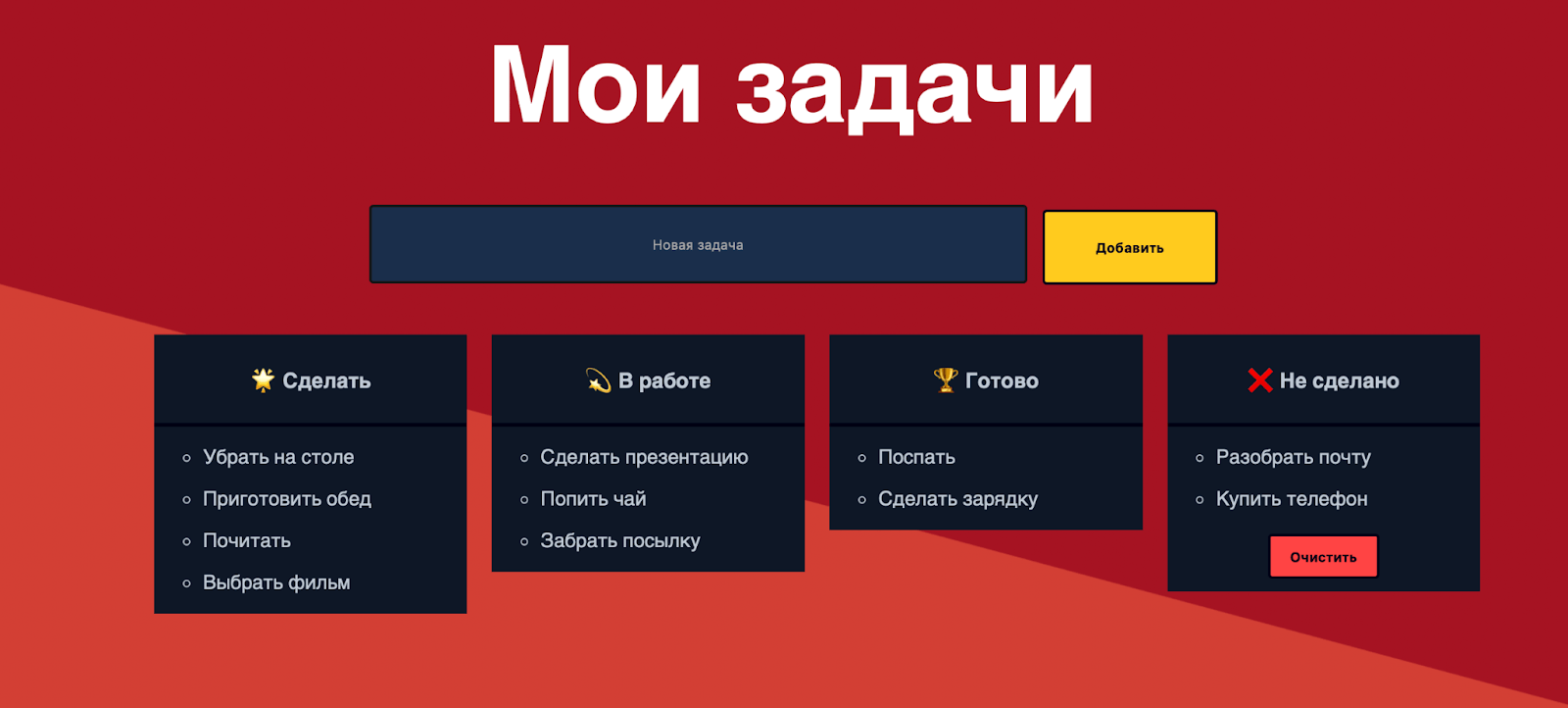
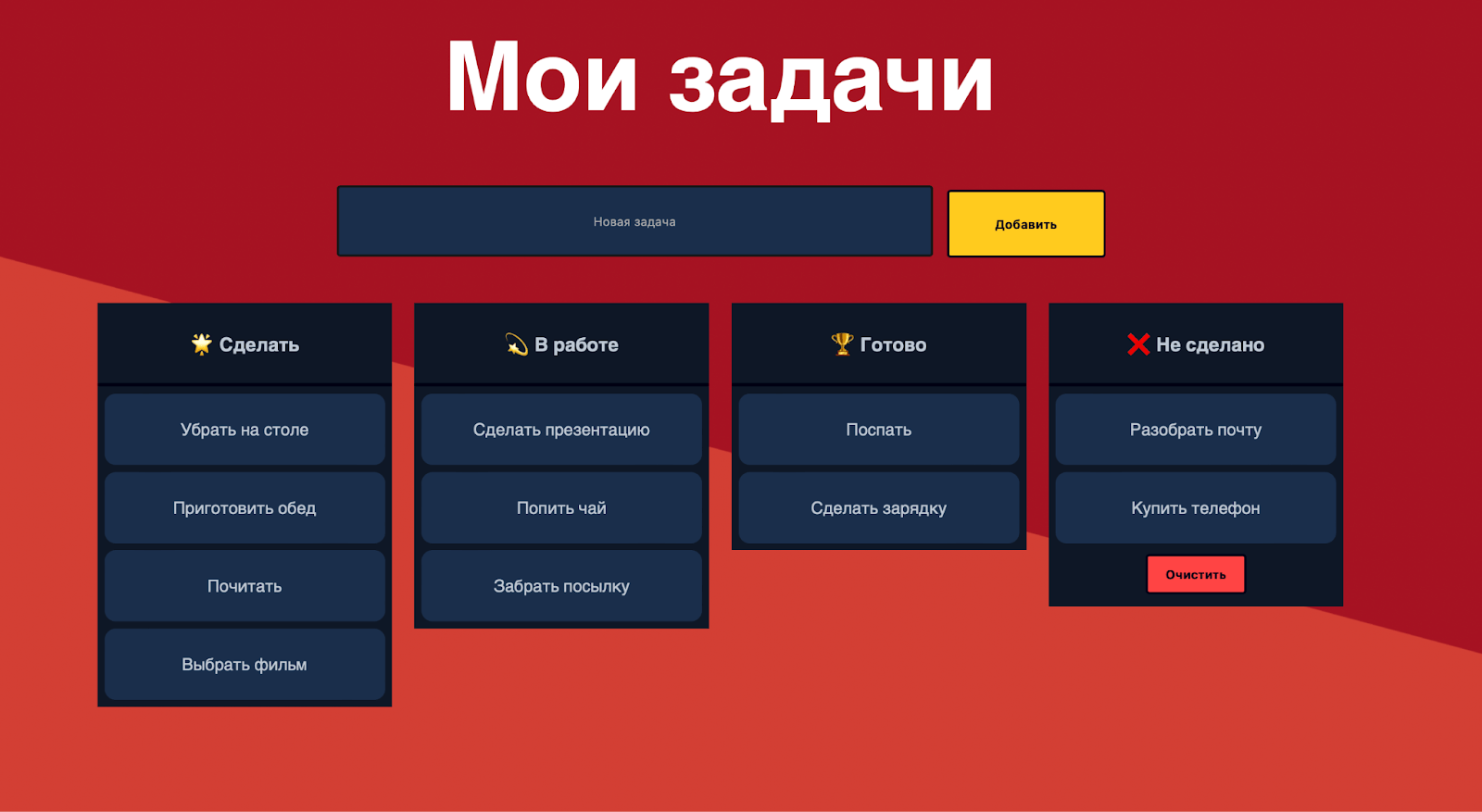
Настраиваем внешний вид карточек
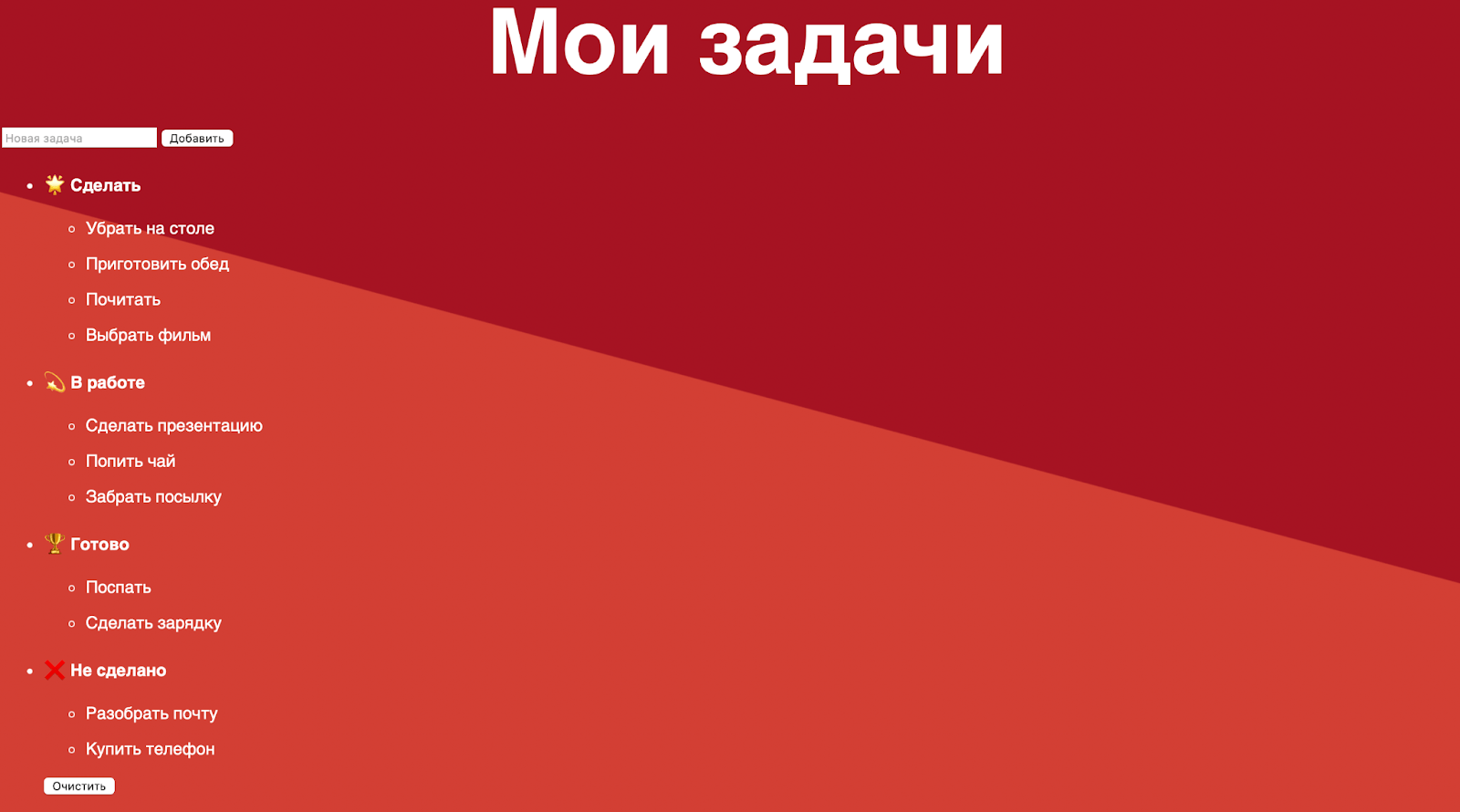
Сейчас у нас уже появилось что-то похожее на Трелло, но есть два момента:
- Задачи не выглядят как карточки, которые можно перетаскивать.
- У нас всё ещё есть буллеты списков в задачах.
Чтобы это исправить, поработаем отдельно со стилями списка и его элементов, а также добавим фон и отступы к задачам, чтобы визуально они выглядели как карточки:
/* общая настройка списка */
ul {
/* убираем форматирование и буллеты */
list-style-type: none;
/* отступы */
margin: 0;
padding: 0;
}
/* элементы списка */
li {
/* убираем форматирование и буллеты */
list-style-type: none;
}
/* задача */
.task {
/* фон */
background: #1b2e4b;
/* отступы */
margin: 0.4rem;
/* высота */
height: 4rem;
/* гибкая вёрстка и выравнивание содержимого по центру */
display: flex;
-webkit-box-pack: center;
justify-content: center;
/* меняем вид курсора */
cursor: move;
/* скругление границ */
border-radius: 10px;
/* размер шрифта */
font-size: 15px;
}
/* выравниваем надписи в карточках по центру */
.task p {
margin: auto;
}
Что дальше
Следующий шаг — добавить перетаскивание задач между колонками, добавление новых задач и очистка того, что не будет сделано. Займёмся этим в продолжении. Подпишитесь, чтобы не пропустить выход новой статьи.
<!DOCTYPE html>
<html lang="ru" >
<head>
<meta charset="UTF-8">
<title>Канбан-органайзер для задач</title>
<!-- подключаем стили -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- заголовок -->
<h1>Мои задачи</h1>
<!-- блок создания новой задачи -->
<div class="add-task-container">
<!-- поле ввода текста -->
<input type="text" maxlength="12" id="taskText" placeholder="Новая задача">
<!-- кнопка создания -->
<button id="add" class="button add-button">Добавить</button>
</div>
<!-- блок с задачами -->
<div class="main-container">
<!-- колонки -->
<ul class="columns">
<!-- первая колонка -->
<li class="column to-do-column">
<div class="column-header">
<h4>🌟 Сделать</h4>
</div>
<!-- задачи в колонке -->
<ul class="task-list" id="to-do">
<li class="task">
<p>Убрать на столе</p>
</li>
<li class="task">
<p>Приготовить обед</p>
</li>
<li class="task">
<p>Почитать</p>
</li>
<li class="task">
<p>Выбрать фильм</p>
</li>
</ul>
</li>
<!-- вторая колонка -->
<li class="column doing-column">
<div class="column-header">
<h4>💫 В работе</h4>
</div>
<ul class="task-list" id="doing">
<li class="task">
<p>Сделать презентацию</p>
</li>
<li class="task">
<p>Попить чай</p>
</li>
<li class="task">
<p>Забрать посылку</p>
</li>
</ul>
</li>
<!-- третья колонка -->
<li class="column done-column">
<div class="column-header">
<h4>🏆 Готово</h4>
</div>
<ul class="task-list" id="done">
<li class="task">
<p>Поспать</p>
</li>
<li class="task">
<p>Сделать зарядку</p>
</li>
</ul>
</li>
<!-- четвёртая колонка -->
<li class="column trash-column">
<div class="column-header">
<h4>❌ Не сделано</h4>
</div>
<ul class="task-list" id="trash">
<li class="task">
<p>Разобрать почту</p>
</li>
<li class="task">
<p>Купить телефон</p>
</li>
</ul>
<!-- кнопка очистки того, что не сделано -->
<div class="column-button">
<button class="button delete-button">Очистить</button>
</div>
</li>
</ul>
</div>
</body>
</html>* {
/* делаем блоки фиксированной ширины во всех элементах */
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
/* общие настройки страницы */
body {
/* шрифт */
font-family: "PT San Serif", sans-serif;
/* минимальная ширина */
min-width: 420px;
/* фон и цвет */
background: #060818;
color: #fff;
/* градиент на фоне */
background: linear-gradient(15deg, #d33f34 50%, #a61322 50.1%);
/* высота */
height: 100vh;
}
/* заголовок */
h1 {
/* размер шрифта */
font-size: 5.4rem;
/* ширина */
width: 40rem;
/* отступы */
margin: 2rem auto;
/* выравнивание текста */
text-align: center;
}
/* настройка внешнего вида ссылок */
a,
a:link,
a:active,
a:visited {
/* цвет */
color: #fff;
/* отключаем подчёркивание */
text-decoration: none;
}
/* ссылка при наведении */
a:hover {
/* меняем цвет */
color: #000013;
}
/* блок с добавлением задачи */
.add-task-container {
/* ширина */
width: 50%;
/* выравнивание блоков */
justify-content: space-between;
display: flex;
/* отступы */
margin: 0 auto;
padding: 10px;
/* относительное позиционирование элементов */
position: relative;
/* скрываем части элементов, которые выходят за границу блока */
overflow: hidden;
}
/* основной блок */
.main-container {
/* включаем гибкую вёрстку (размещение элементов внутри блока) */
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
/* колонки — общие настройки */
.columns {
/* гибкая вёрстка */
display: -webkit-box;
display: -ms-flexbox;
display: flex;
/* выравнивание в столбик по левому краю */
-webkit-box-align: start;
-ms-flex-align: start;
align-items: flex-start;
/* отступы */
margin: 1.6rem auto;
/* ширина */
width: 80%;
/* цвет */
color: #bfc9d4;
}
/* колонка сама по себе */
.column {
/* ширина — во весь блок */
width: 100%;
/* единый размер для всех элементов в колонке */
flex: 1;
/* отступы */
margin: 0 10px;
/* относительное позиционирование */
position: relative;
/* фон */
background: #0e1726;
/* скрываем части элементов, которые не помещаются в блок */
overflow: hidden;
}
/* заголовок колонки */
.column-header {
/* размер шрифта */
font-size: 17px;
/* добавляем линию снизу */
border-bottom: #000013 0.2rem solid;
/* выравнивание текста */
text-align: center;
}
/* список задач */
.task-list {
/* минимальная высота пустого списка */
min-height: 3rem;
}
/* общая настройка списка */
ul {
/* убираем форматирование и буллеты */
list-style-type: none;
/* отступы */
margin: 0;
padding: 0;
}
/* элементы списка */
li {
/* убираем форматирование и буллеты */
list-style-type: none;
}
/* кнопка в колонке */
.column-button {
/* выравнивание текста и отступ */
text-align: center;
padding: 0.1rem;
}
/* кнопка */
.button {
/* делаем жирный шрифт */
font-weight: 700;
/* граница */
border: #000013 0.14rem solid;
/* скругление */
border-radius: 0.2rem;
/* цвет */
color: #000013;
/* отступы */
padding: 0.6rem 1rem;
margin-bottom: 0.3rem;
/* меняем вид курсора при наведении */
cursor: pointer;
}
/* кнопка очистки списка */
.delete-button {
/* фон и отступы */
background-color: #ff4444;
margin: 0.1rem auto 0.6rem auto;
}
/* кнопка очистки при наведении */
.delete-button:hover {
/* фон */
background-color: #fa7070;
}
/* кнопка добавления задачи */
.add-button {
/* фоновый цвет */
background-color: #ffcb1e;
/* отступы */
padding: 0 1rem;
margin-top: 0.6rem;
/* высота и ширина */
height: 3.8rem;
width: 10rem;
}
/* поведение кнопки добавления при наведении */
.add-button:hover {
/* фон */
background-color: #ffdd6e;
}
/* задача */
.task {
/* фон */
background: #1b2e4b;
/* отступы */
margin: 0.4rem;
/* высота */
height: 4rem;
/* гибкая вёрстка и выравнивание содержимого по центру */
display: flex;
-webkit-box-pack: center;
justify-content: center;
/* меняем вид курсора */
cursor: move;
/* скругление границ */
border-radius: 10px;
/* размер шрифта */
font-size: 15px;
}
/* поле ввода задачи */
#taskText {
/* границы */
border: #161515 0.15rem solid;
border-radius: 0.2rem;
/* выравнивание текста */
text-align: center;
/* высота и ширина */
height: 4rem;
width: 90%;
/* отступы */
margin: auto 0.8rem auto 0.1rem;
/* фон */
background: #1b2e4b;
/* цвет */
color: #bfc9d4 !important;
}
/* выравниваем надписи в карточках по центру */
.task p {
margin: auto;
}