В одной из статей мы рассказывали, как убрать что угодно на любом сайте, например всплывающие нападайки и баннеры. Сегодня сделаем обратное: добавим на сайт свой рекламный блок, но такой, который не мешает просмотру контента и который можно сразу закрыть — и всё подвинется наверх.
Как сделать бесящий и мешающий — вы и так догадаетесь.
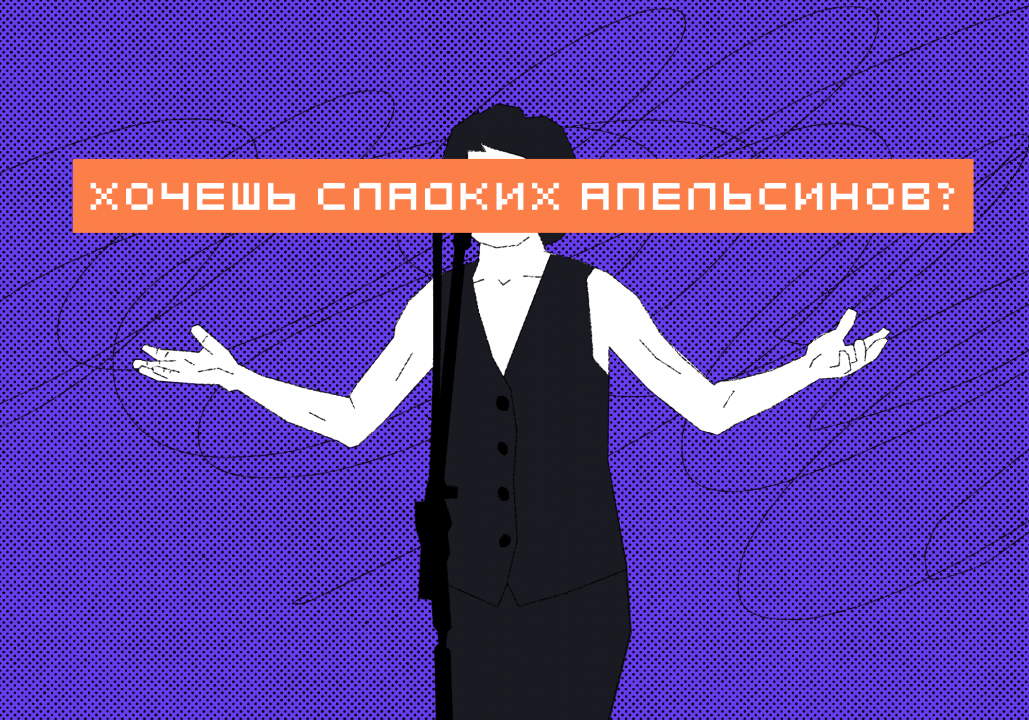
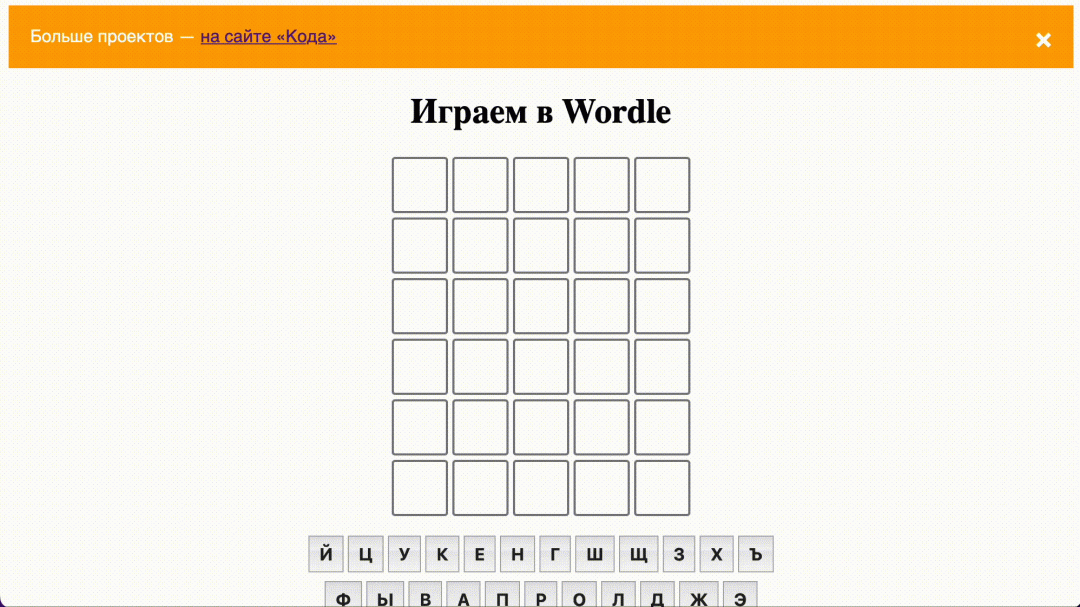
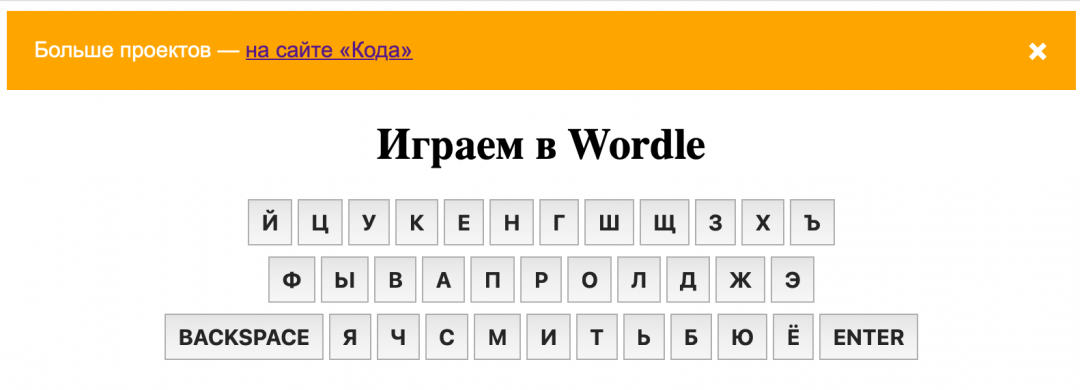
Пример такого баннера в жизни. Появляется в начале страницы, можно его изучить, а можно просто нажать на крестик, и эта плашка с подпиской исчезнет:

Что нам понадобится
Для начала нужна страница, на которую мы добавим такую плашку. Вы можете взять любую страницу, а мы сделаем плашку на странице с русским Wordle.
Кроме страницы нам потребуется:
- HTML-код, который нарисует нам нужный блок;
- CSS-стили, чтобы блок выглядел красиво;
- Скрипт на JS — он уберёт блок по нажатию на крестик.
Выглядит сложно, но на деле всё быстро: код простой и добавляется за минуту.
Добавляем HTML-код с блоком на страницу
Мы сделаем самый простой блок, чтобы показать, как это всё работает. Если есть желание, в этот блок можно засунуть что угодно: форму подписки, опрос, предложение задонатить или что угодно ещё. Сам блок появится на странице в том месте, где мы вставим HTML-код. Если нам рекламная плашка нужна в самом начале страницы, то добавляем этот код сразу после тега <body>:
<!-- наш новый блок с уведомлением на странице -->
<div class="alert" id="pop">
<!-- добавляем крестик и говорим, что делать при нажатии -->
<span class="closebtn" onclick="del()">×</span>
<!-- надпись на плашке -->
Больше проектов — <a href="https://thecode.media/">на сайте «Кода»</a>
</div>
Делаем красиво
У нас появятся три новых стиля: оформление плашки, крестика и действия крестика при наведении курсора. Эти стили добавляем в файл проекта style.css — в любое место, неважно, в начало или в конец файла. Если у вас на странице нет стилей и вы всё делаете в одном HTML-документе, то добавьте это тогда в раздел <style>:
/* панель с нашим уведомлением */
.alert {
/* отступы */
padding: 13px 13px 16px 13px;
/* фон */
background-color: orange;
/* каким цветом будет текст */
color: white;
/* шрифт */
font-family: Arial, sans-serif;
/* отступ снизу */
margin-bottom: 15px;
}
/* внешний вид крестика */
.closebtn {
/* отступ слева */
margin-left: 15px;
/* крестик будет белым и располагаться справа */
color: white;
font-weight: bold;
float: right;
/* размер крестика */
font-size: 26px;
line-height: 20px;
/* меняем внешний вид курсора при наведении */
cursor: pointer;
transition: 0.3s;
}
/* меняем цвет крестика на чёрный при наведении */
.closebtn:hover {
color: black;
}
Добавляем нажатие на крестик
Когда мы делали крестик, то описали его так:<span class="closebtn" onclick="del()">×</span> Это значит, что при клике на него вызывается функция del(), которой у нас ещё нет.
Если бы это был обычный проект, то мы бы дописали эту функцию в файле script.js и подключили бы его на странице. Но в Wordle уже есть такой скрипт, и он подключён хитрым образом:<script src="script.js" type="module"></script> Это значит, что вызывать функцию из события onclick не получится — такое ограничение у модуля.
Чтобы обойти это ограничение, сделаем отдельный файл script-del.js и добавим туда единственную функцию:
// новая функция, которая удалит нашу плашку
function del() {
// получаем доступ к блоку по его ID
var popup = document.getElementById("pop");
// удаляем весь блок из документа
popup.remove();
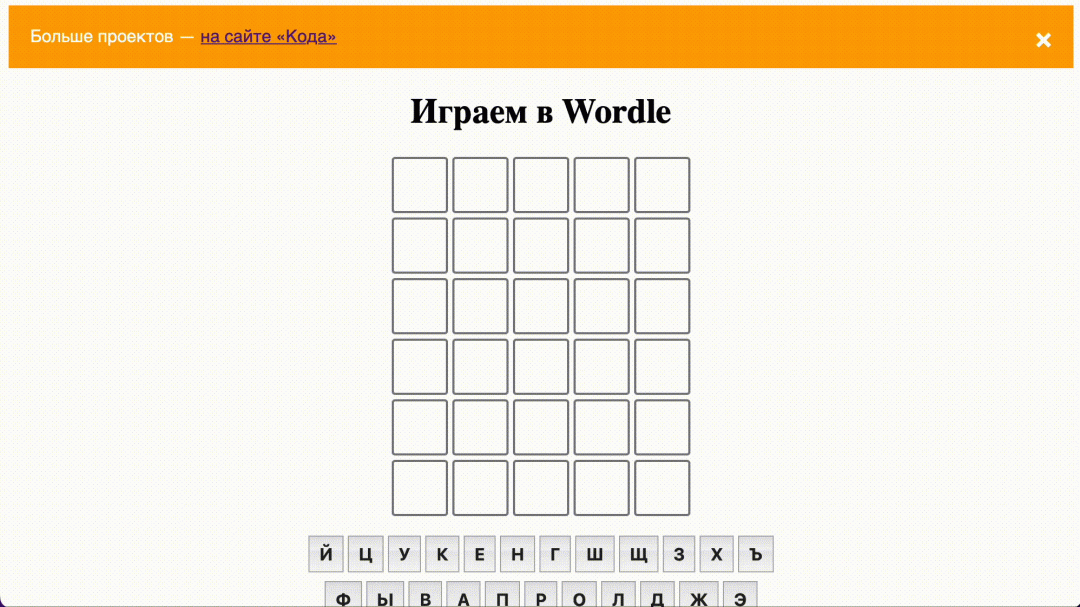
}Функция remove() удаляет элемент напрямую из DOM — это значит, что элемент исчезает со страницы и браузер про него забывает. Соответственно, страница мгновенно перерисовывается и все остальные элементы подтягиваются повыше, раз освободилось место:

Посмотреть на работу плашки на странице проекта.
Что дальше
У нашей плашки есть один минус: при перезагрузке страницы она появится снова. В следующей статье сделаем так, чтобы браузер запоминал, что вы её уже закрывали, и не показывал при обновлении страницы.