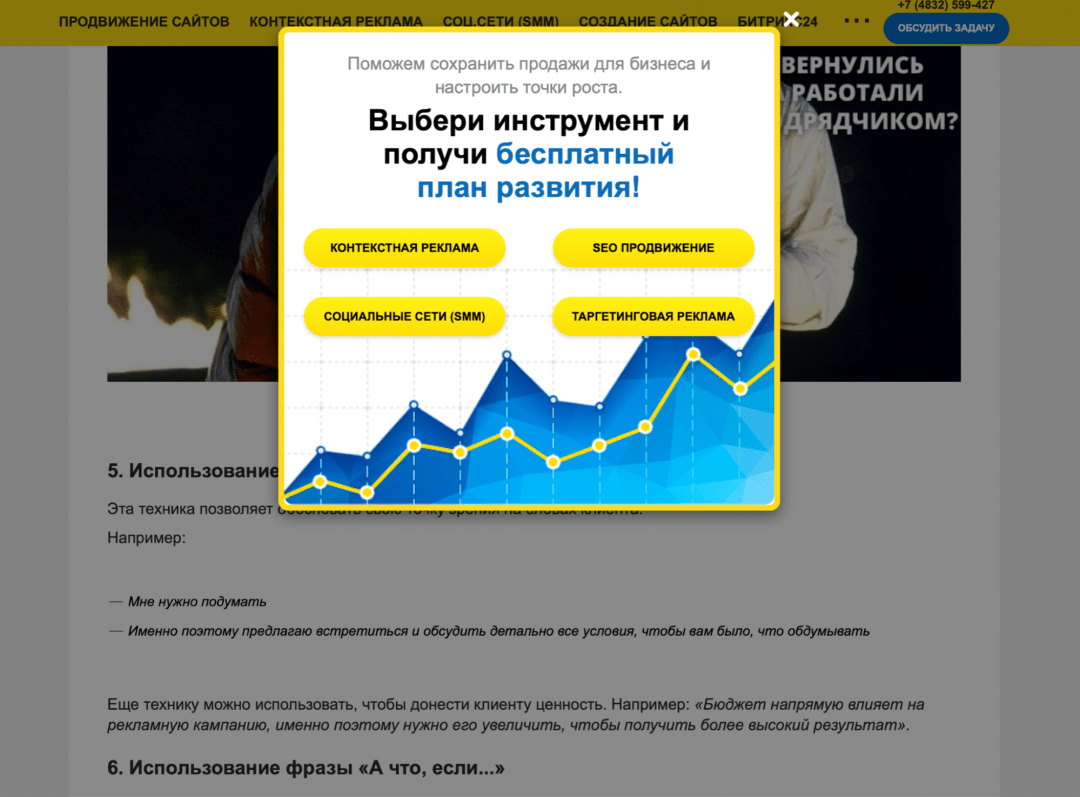
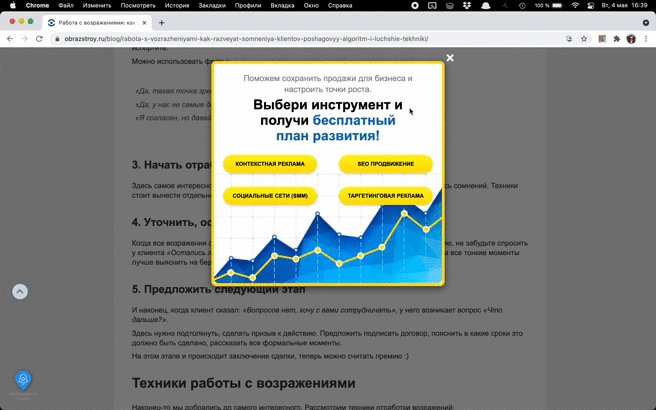
Итак, очередной сайт решил перегородить вам обзор своей никчемной нападайкой. Она должна провисеть на экране 10 секунд и только потом отключиться. Но зачем тратить 10 секунд жизни, если можно отключить нападайку самостоятельно за 8?
Как работают всплывающие нападайки и поп-апы с рекламой
Такие всплывающие окна делаются очень просто:
- Хозяева сайта создают на своей странице объект, который лежит сверху всего, как целлофан на обложке журнала.
- Этому объекту задают ширину во весь экран и высоту во весь экран, чтобы нельзя было дальше кликать и переходить по сайту.
- Затем этому объекту устанавливают затемнённый фон. Так появляется затемнение всего экрана. Именно эта штука с затемнением и мешает нормально пользоваться страницей.
- Внутрь объекта с затемнением кладут ещё один объект — рекламу, баннер, призыв подписаться, предложение оставить свой номер телефона.
- И всё это висит поперёк страницы
Наша задача — отключить оба объекта, чтобы они пропали с глаз долой.

Всё дело — в CSS
Чтобы компьютер понимал, какие элементы есть на странице, используют язык HTML, который говорит: «Тут заголовок, тут ссылка, тут обычный текст, тут картинка». А чтобы было ясно, как эти элементы должны выглядеть и работать, используют специальные правила — их называют стилями. Стили задают цвет и внешний вид всего, что есть на странице, а ещё управляют размером и поведением каждого элемента.
Стили хранятся в таблицах, таблицы называют каскадными, всё вместе называется CSS — cascading style sheets.
👉 Вот больше примеров и практики по CSS:
Именно возможности CSS позволяют рисовать такие нападайки, которые занимают весь экран и мешают читать. Но мы используем свойства CSS против подобных сайтов и перепишем всё под себя. Для этого нам нужно будет найти код элемента, который отвечает за нападайку.
Как найти код нужного элемента
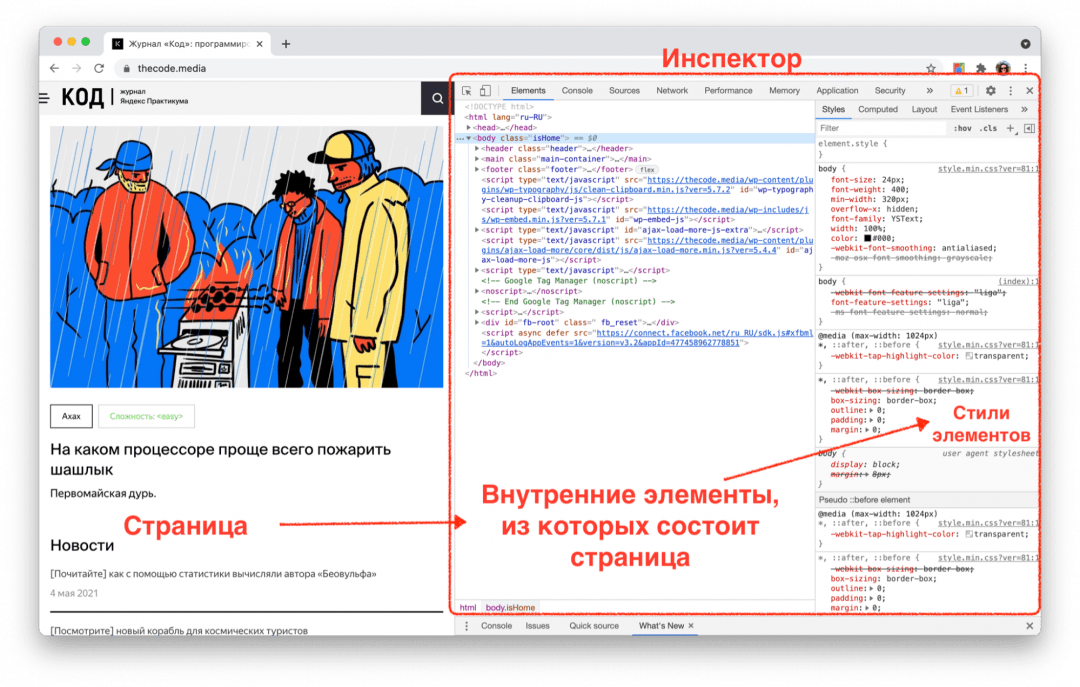
Чтобы увидеть, какой именно кусок кода отвечает за всплывающее окно, будем пользоваться средствами самого браузера — Инспектором. В Хроме он вызывается нажатием клавиш Ctrl+Shift+i, а в Сафари — Cmd+Option+i.

Но есть ещё один способ, который сейчас нам подходит больше:
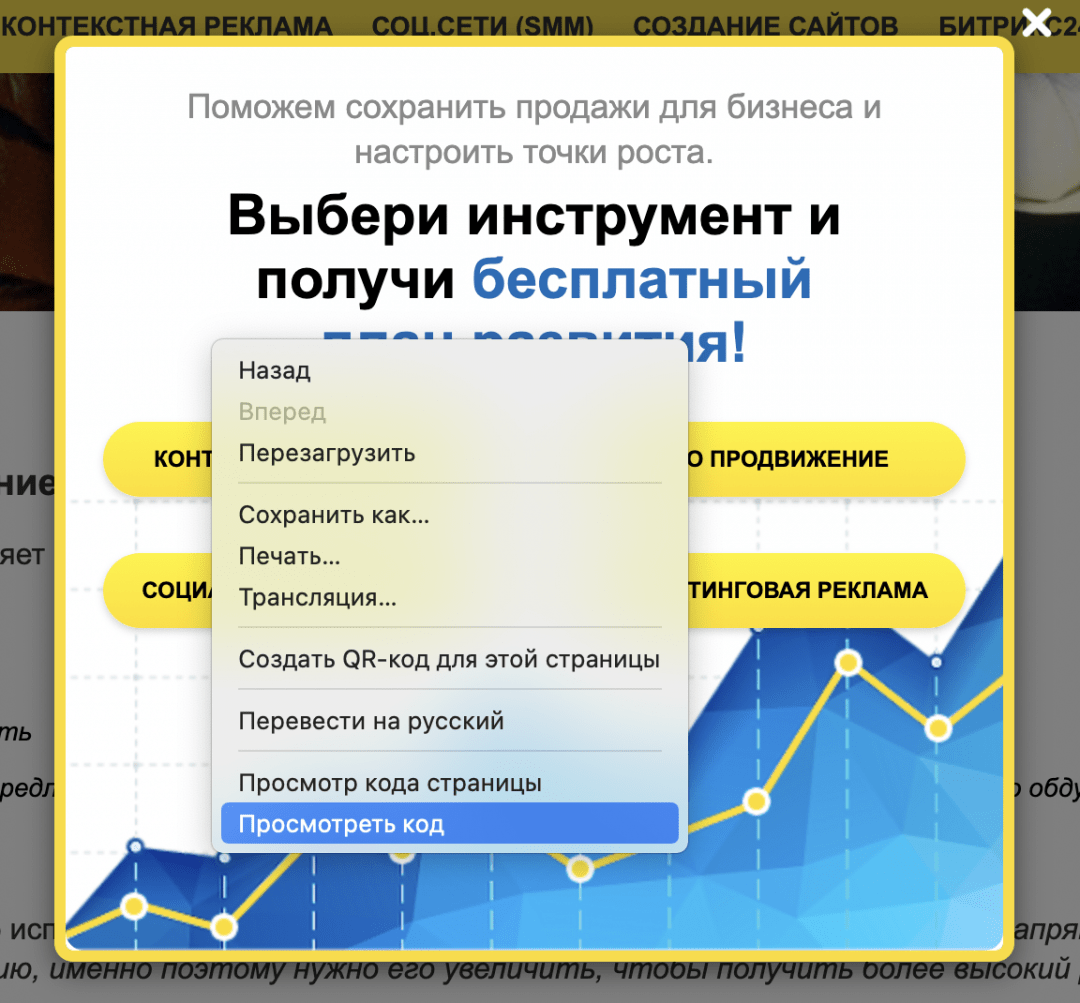
- Открываем страницу и дожидаемся, пока появится реклама.
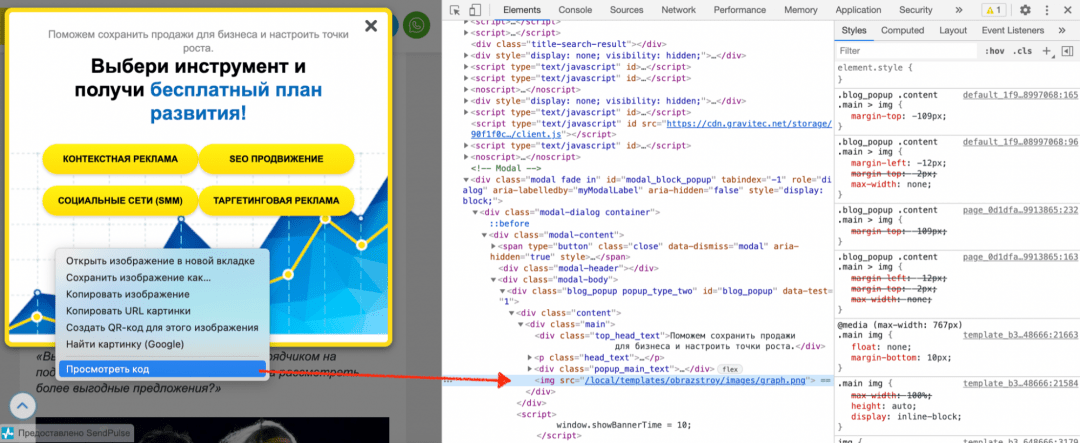
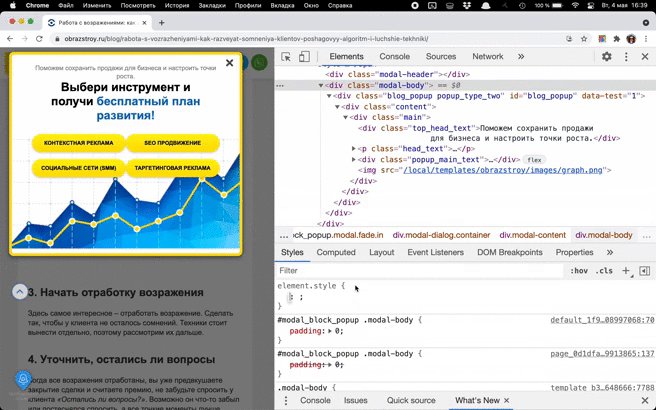
- Затем правой кнопкой мыши щёлкаем на картинке в центре, которая мешает просмотру, и выбираем «Просмотреть код» (Inspect Element).
- Инспектор сразу подсветит нужную нам строчку.
Мы нашли участок кода, который отвечает за назойливую рекламу. Теперь пусть браузер сам закроет окно. Для этого используем свойство display — оно решает, показывать этот элемент или нет.


Скрываем элемент со страницы
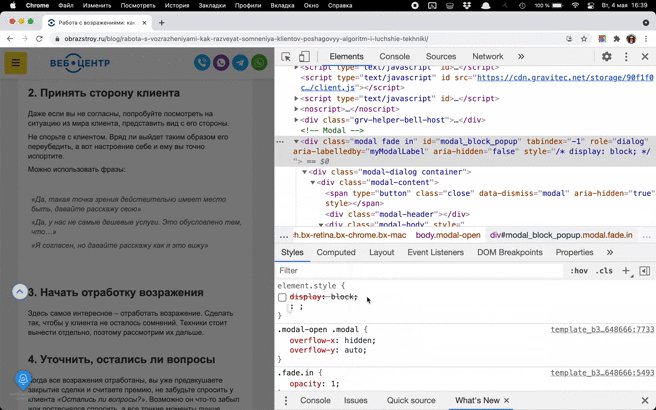
Чтобы окно не показывалось, нужно написать свойство display:none. Но бывает так, что CSS игнорирует такие команды, если это же свойство задаётся чуть позже в другом месте. Если нужно, чтобы команда выполнилась несмотря ни на что, после команды пишут слово !important — именно так, с восклицательным знаком в начале. Это говорит о том, что у команды приоритет над всеми остальными и её нужно исполнять:
display:none !important
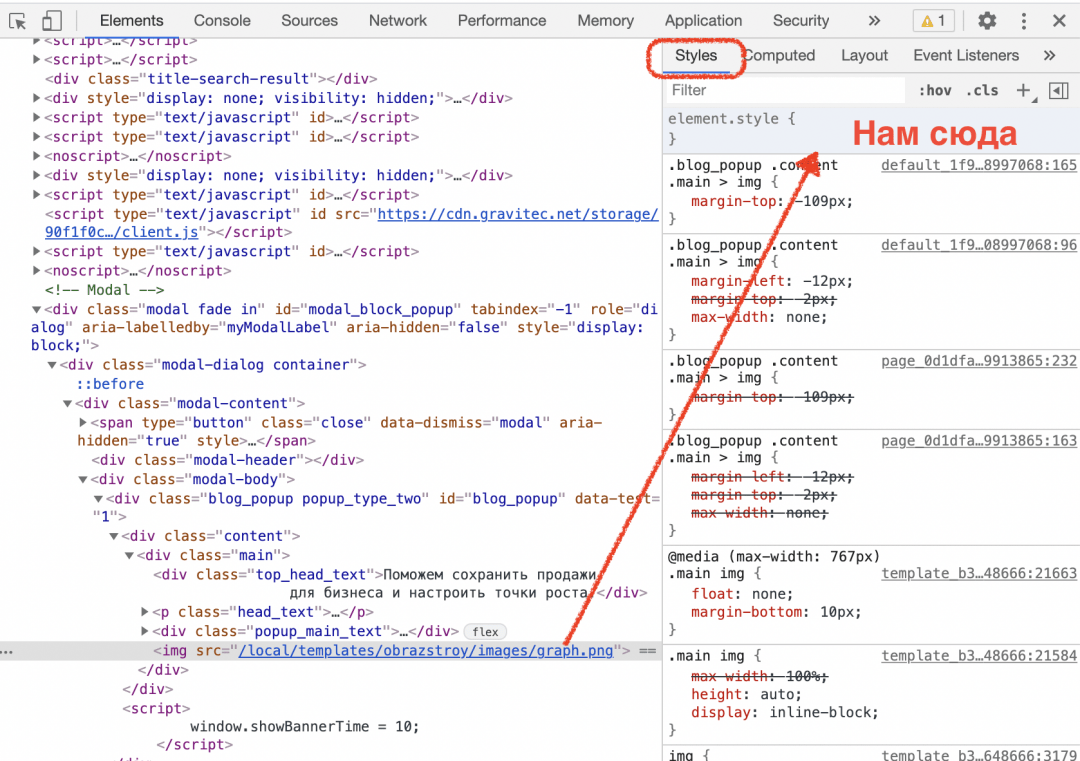
Осталось вставить эту команду в нужное место. Оставляем синюю линию Инспектора на той же строке и переходим на вкладку Styles:

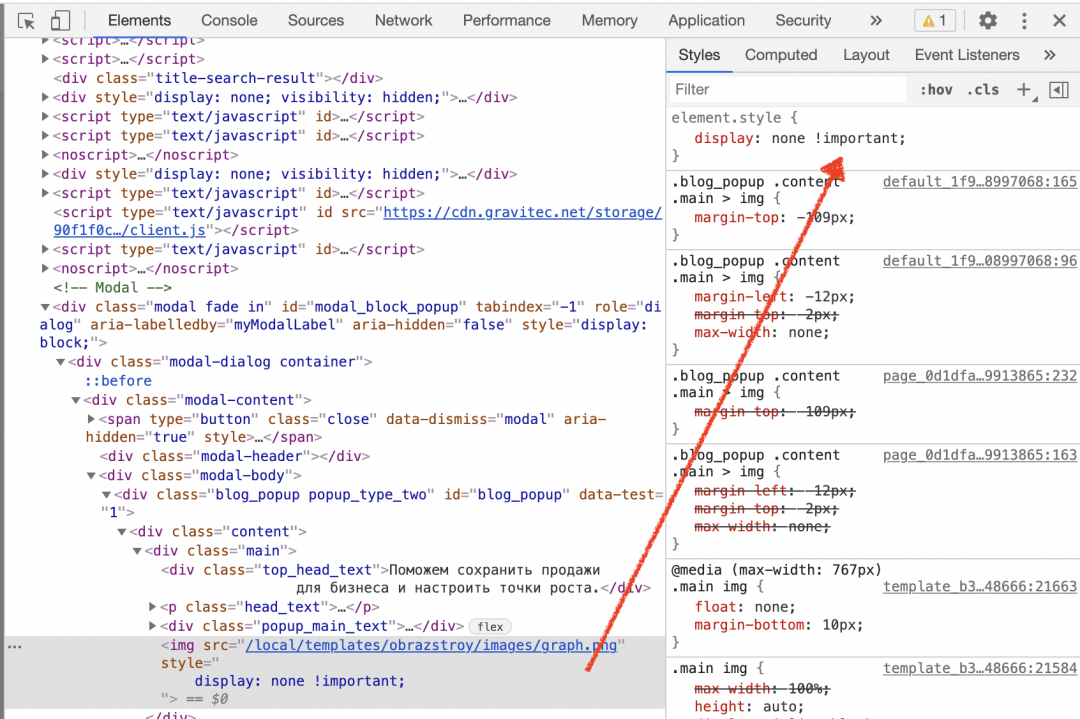
Там как раз прописаны все CSS-стили, которые отвечают за свойства и поведение этого элемента. Находим в самом верху блок element.style, щёлкаем в нём на свободном месте и вставляем нашу команду display:none !important:

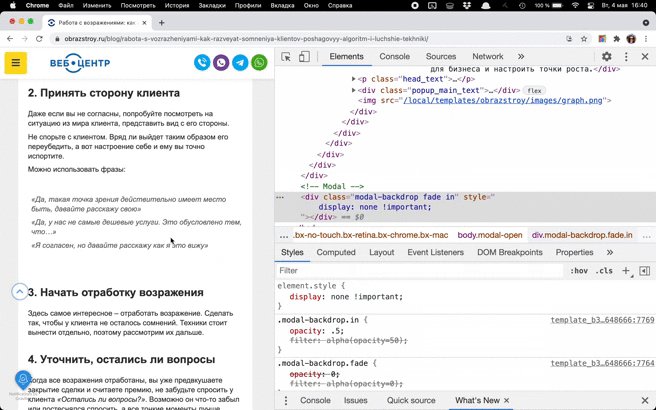
Картинка исчезла, но осталось затемнение, которое всё равно мешает читать. Разберёмся и с этим: щёлкаем правой кнопкой мыши в любом месте затемнения, выбираем «Посмотреть код», вставляем в element.style нашу команду — готово.

Это работает только с нападайками?
Этим способом можно скрыть что угодно, поскольку свойство display есть у всего на странице: у новостей ВКонтакте, постов в Facebook или картинок в Instagram.
❗️ Важный момент: всё, что мы делаем таким образом, происходит только внутри нашего браузера и не влияет на отображение сайта у других людей. Если перезагрузить страницу сайта, то сайт может напасть на вас рекламой снова.