Сегодня мы делаем собственный блокировщик назойливой рекламы с программированием и фильтрами. Потому что почему бы и нет? Для этого мы будем использовать команду в CSS, которая скрывает любой элемент на странице — display:none !important. Чтобы она работала на всех страницах в браузере, мы вставим ее в специальное расширение.
Что такое расширение
Расширения (их ещё называют плагинами) увеличивают стандартные возможности браузера. Они помогают быстро сохранить видео с YouTube, узнать, что за шрифт используется на странице, или делают что угодно ещё, в зависимости от их возможностей.
Нам понадобится расширение, которое умеет работать с CSS и подставлять нашу команду в нужный стиль элемента. Мы остановились на User CSS, но вы можете выбрать любой другой вариант, который способен работать с пользовательским CSS. Безопаснее всего ставить расширения из официального интернет-магазина Chrome — перед тем, как попасть туда, они проверяются на вирусы.
Сначала заходим на страницу плагина и нажимаем кнопку «Установить». Браузер спросит вас, точно ли вы хотите это сделать — подтверждаем. Когда всё будет готово, в правом углу браузера появятся соответствующий значок и всплывающая подсказка. С этого момента расширение начнёт работать со всеми новыми страницами, которые вы будете открывать.
Как заблокировать рекламу
Мы специально сделали эту страницу со всплывающим окном, чтобы вы могли на ней потренироваться. Теперь добавим в наш блокировщик правило, которое уберёт назойливый контент навсегда.
Для этого открываем страницу, дожидаемся, пока нежелательный баннер закроет весь экран, а затем находим код, который это делает: щёлкаем правой кнопкой мыши на затемнении и выбираем «Посмотреть код». Нас интересует название этого элемента, оно идёт в кавычках после команды class=.
В нашем случае строка полностью выглядит так:
<div class="b-popup" id="popup1" style="">Видим, что всплывашка, которую мы хотим заблокировать, имеет класс b-popup. Класс — это инструкция в CSS, которая говорит примерно так: «Всё, что имеет такой класс, выводи таким-то образом». Если мы научим браузер скрывать все объекты с классом b-popup, мы добьёмся своей цели.
В CSS название классов начинается с точки, а всё, что нужно применить к этому классу, пишется в фигурных скобках. Поэтому в общем виде наша команда, которая настраивает всплывашку, будет такой:
.b-popup {тут какие-то команды}Осталось в скобках написать команду, которая скрывает элемент с экрана:
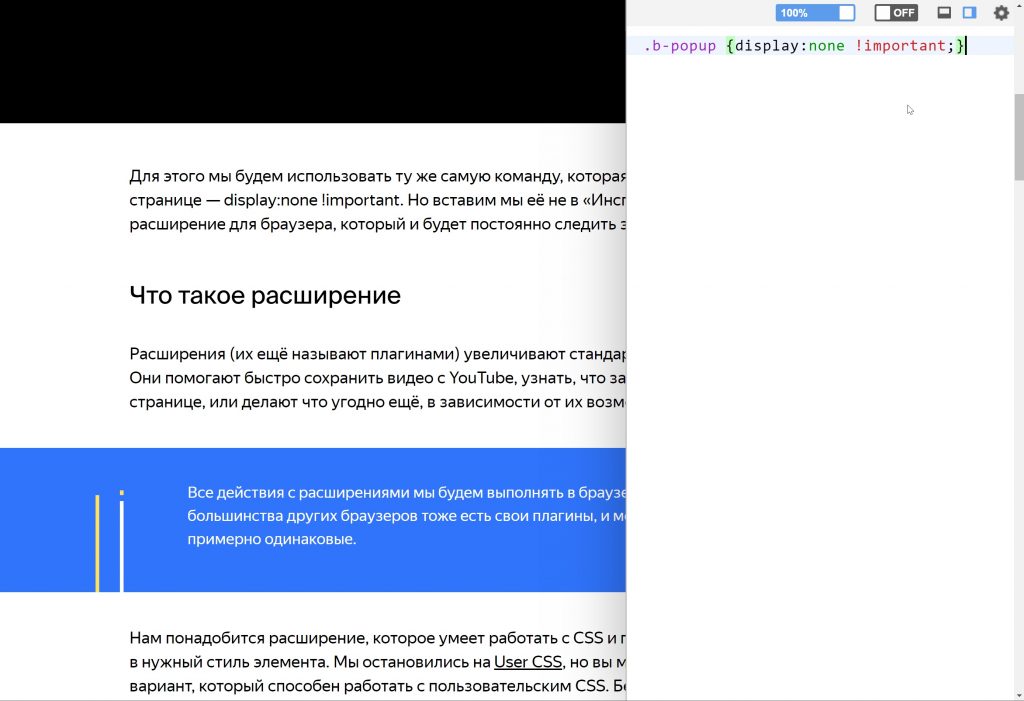
.b-popup {display:none !important;}И теперь на этой же странице с рекламой нажимаем на значок расширения, ставим переключатель в положение On и вставляем на пустую строку нашу команду:

Теперь это расширение всегда будет следить за этим сайтом. И даже если такая же всплывашка будет на других страницах — она тоже заблокируется.
Всё, ваш собственный блокировщик рекламы готов. Как только на любом сайте встречаете то, что вам мешает — находите название этого блока и добавляете нужный класс в программу.