Однажды мы рассказали о том, что такое IPFS и как создать свой IPFS-сайт за 10 минут. Это модная тема из мира Web 3.0 — когда информация децентрализованно размазана по всем компьютерам интернета. Эта технология уже есть, её можно применить хоть сейчас для вашего персонального сайта.
Сегодня мы сделаем ещё один шаг к утопии Web 3.0 — собственное IPFS-хранилище.
Кратко матчасть по IPFS
- IPFS — это сокращение от Interplanetary File System, межпланетная файловая система.
- Вместо того чтобы хранить файлы в одном месте, IPFS-сеть хранит их распределённо на компьютерах пользователей или хостинг-провайдеров (как в торрентах).
- У каждого файла есть уникальный код. Меняется содержимое файла — меняется код.
- При обращении к файлам система не ищет их на конкретных компьютерах, а посылает запрос в общую сеть. У какого компьютера первого найдётся этот файл — тот его и отдаёт.
- Файлы доступны в IPFS-сети до тех пор, пока есть хоть один компьютер с копией файла.
- Доступ к IPFS-сети можно получить напрямую (если это поддерживает браузер) или через шлюз — он отправит запрос в сеть и вернёт нужный файл.
- У некоторых хостинг-провайдеров есть возможность использовать их IPFS-хранилище, чтобы хранить там файлы в этой системе
Два способа установки IPFS себе на компьютер
Раньше, чтобы стать полноценным участником IPFS-сети, нужно было много шаманить с командной строкой: устанавливать модули, настраивать конфигурационные файлы и запуск с нужными параметрами. Такой подход позволяет всё контролировать, но новичкам он не подходит: слишком сложно и непонятно, что за что отвечает.
Недавно любители IPFS сделали своё приложение — с графическим интерфейсом и привычной установкой на компьютере без командной строки. В нём нет таких тонких настроек, как в командной строке, но для старта это и не нужно.
Мы пойдём по простому пути и установим приложение, а если вам интересно, как это сделать в командной строке, — держите ссылки на официальную документацию:
Скачиваем и устанавливаем приложение
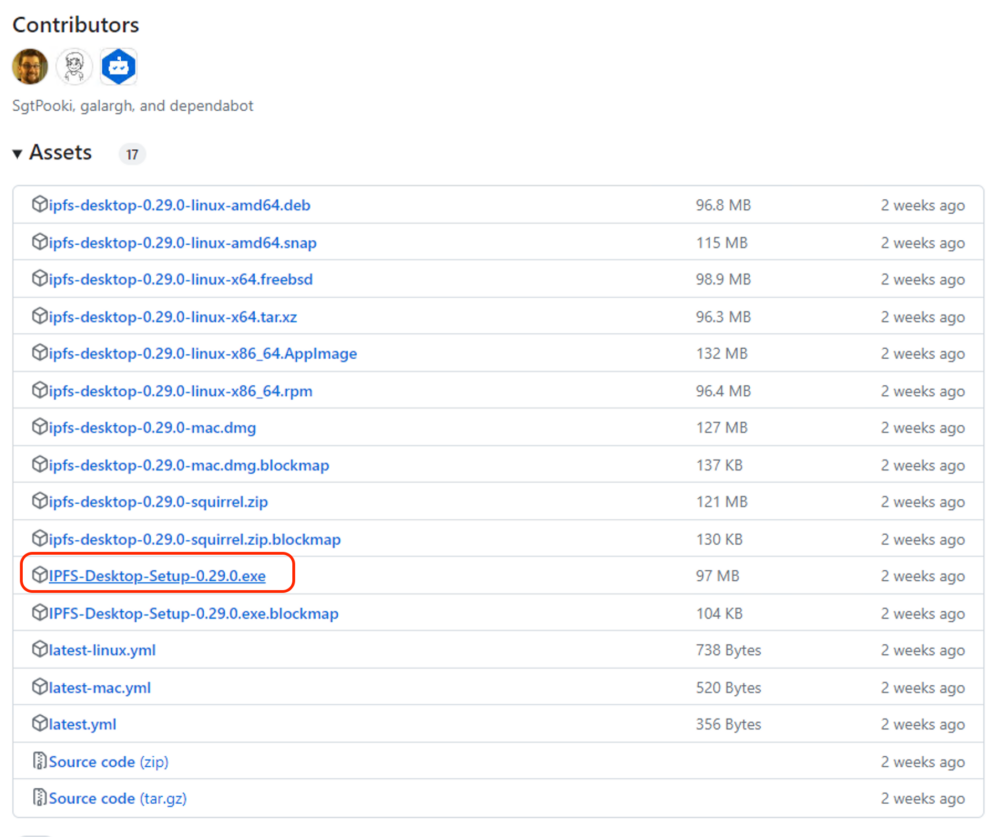
Для установки переходим на официальную страницу проекта и выбираем свою операционную систему. Там есть все популярные ОС, поэтому приложение можно установить почти на любой компьютер. Мы будем делать всё на Windows, поэтому выбираем exe-файл.
На самом деле под капотом это одно и то же nodeJS-приложение в обёртке Electron. Это значит, что оно будет работать везде, где может запуститься JavaScript и NodeJS — то есть почти на любой архитектуре. Если интересно, как устроен Electron и что он может, почитайте, как мы превратили сайт в настоящее приложение.


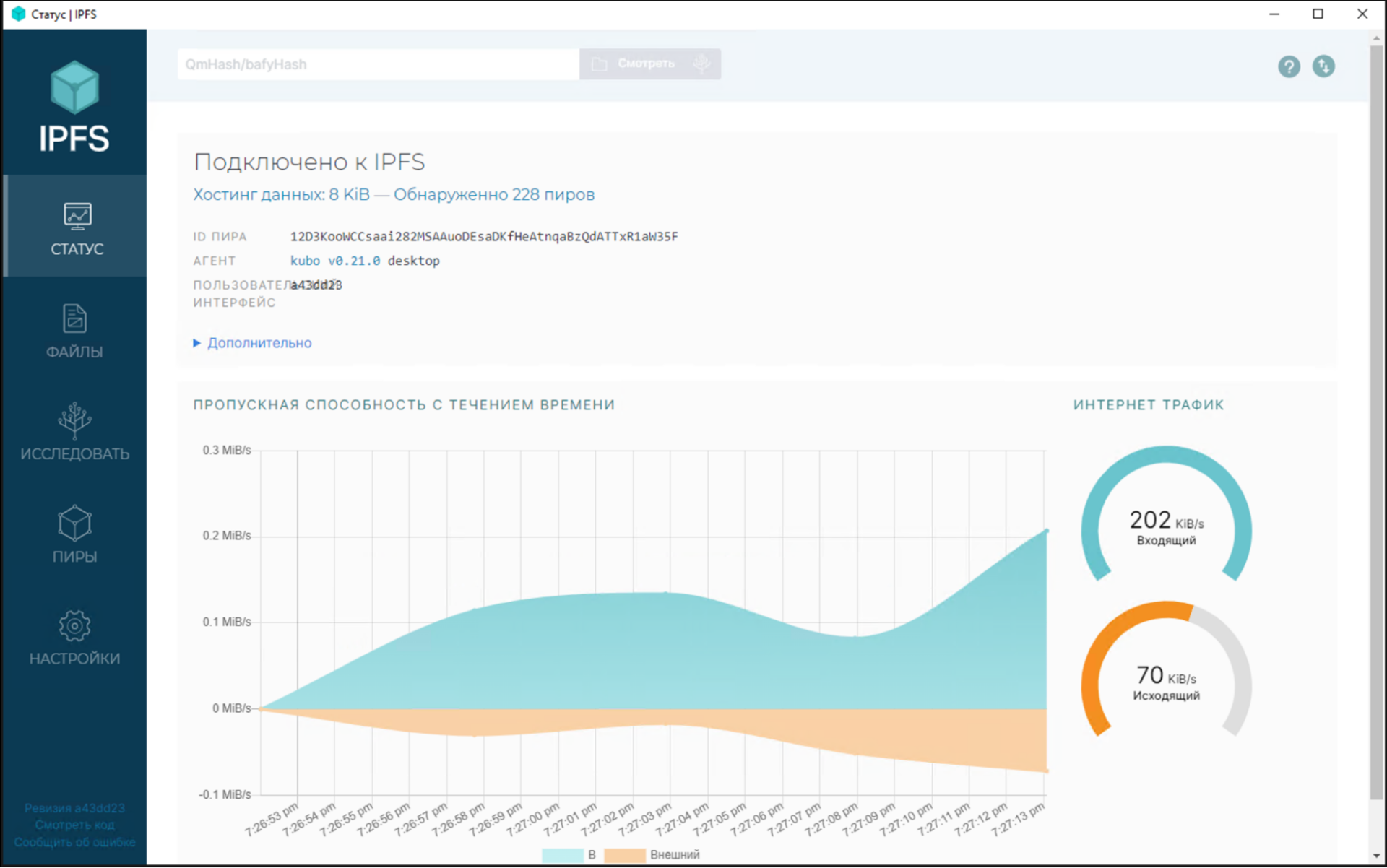
После установки и запуска появляется окно с графиком — оно показывает скорость соединения с сетью, количество входящего и исходящего трафика и сколько узлов IPFS-сети программа нашла прямо сейчас:

 Почему в Windows нельзя создать папку или файл с именем Con
Почему в Windows нельзя создать папку или файл с именем Con Как устроены файлы
Как устроены файлы 7 неочевидных свойств файла, которые могут многое рассказать
7 неочевидных свойств файла, которые могут многое рассказать У меня большая флешка, но на неё не влезают большие файлы. Почему?
У меня большая флешка, но на неё не влезают большие файлы. Почему? Зачем нужны скрытые файлы и папки
Зачем нужны скрытые файлы и папки Что такое абсолютный и относительный путь к файлу
Что такое абсолютный и относительный путь к файлу Как устроена межпланетная файловая система
Как устроена межпланетная файловая система Создаём свой IPFS-сайт за 10 минут
Создаём свой IPFS-сайт за 10 минутЗагружаем сайт и картинку
Чтобы IPFS-сайт использовал только IPFS-файлы и не зависел от внешнего интернета, нам нужно загрузить фотографию оттуда и поменять её адрес в исходном коде сайта. Для этого открываем и сохраняем картинку на компьютер:
https://thecode.media/wp-content/uploads/2019/07/sq_me.jpg
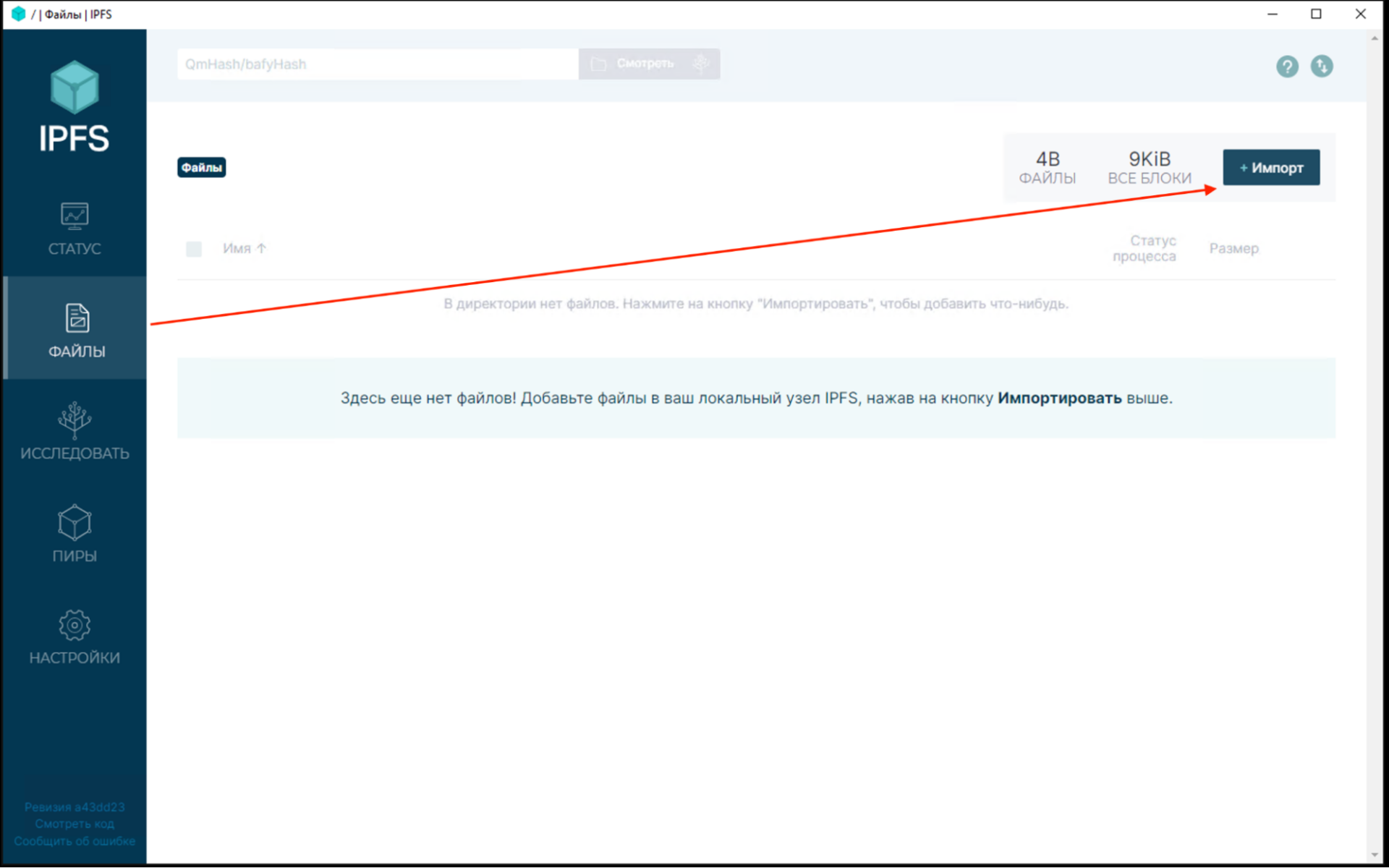
Теперь её нужно загрузить в IPFS, чтобы она получила свой уникальный адрес и его можно было вставить в код сайта. В окне IPFS-программы слева выбираем раздел «Файлы» и жмём кнопку «Загрузить»:

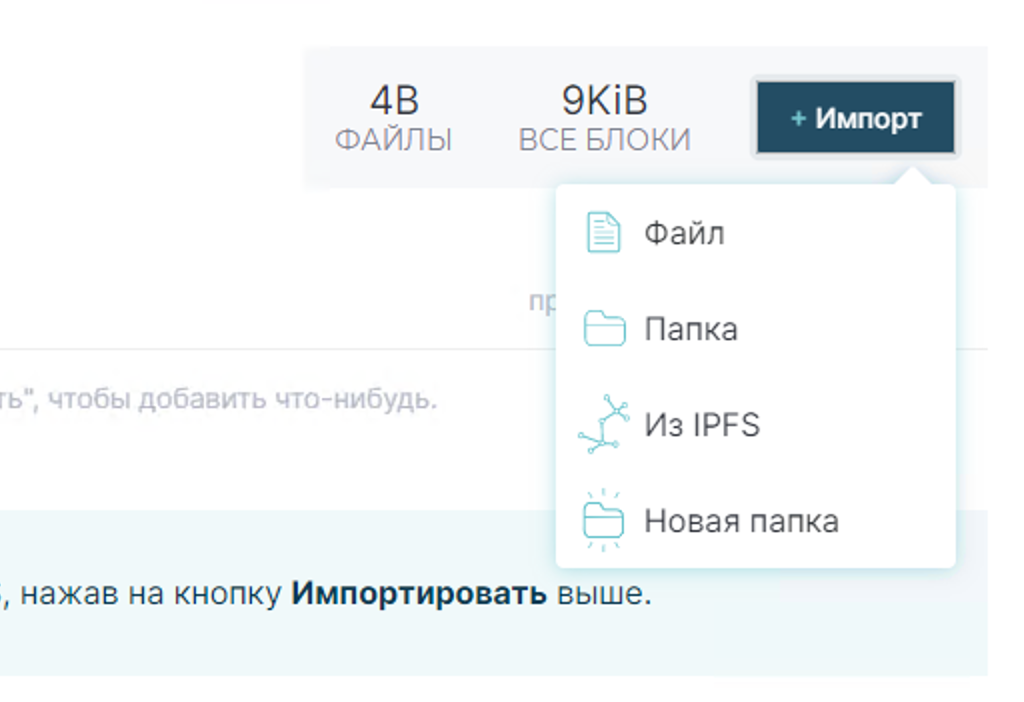
Программа спросит у нас, что мы хотим загрузить: файл, папку, что-то из внешней IPFS-сети или просто создать новую папку и ничего пока не загружать.

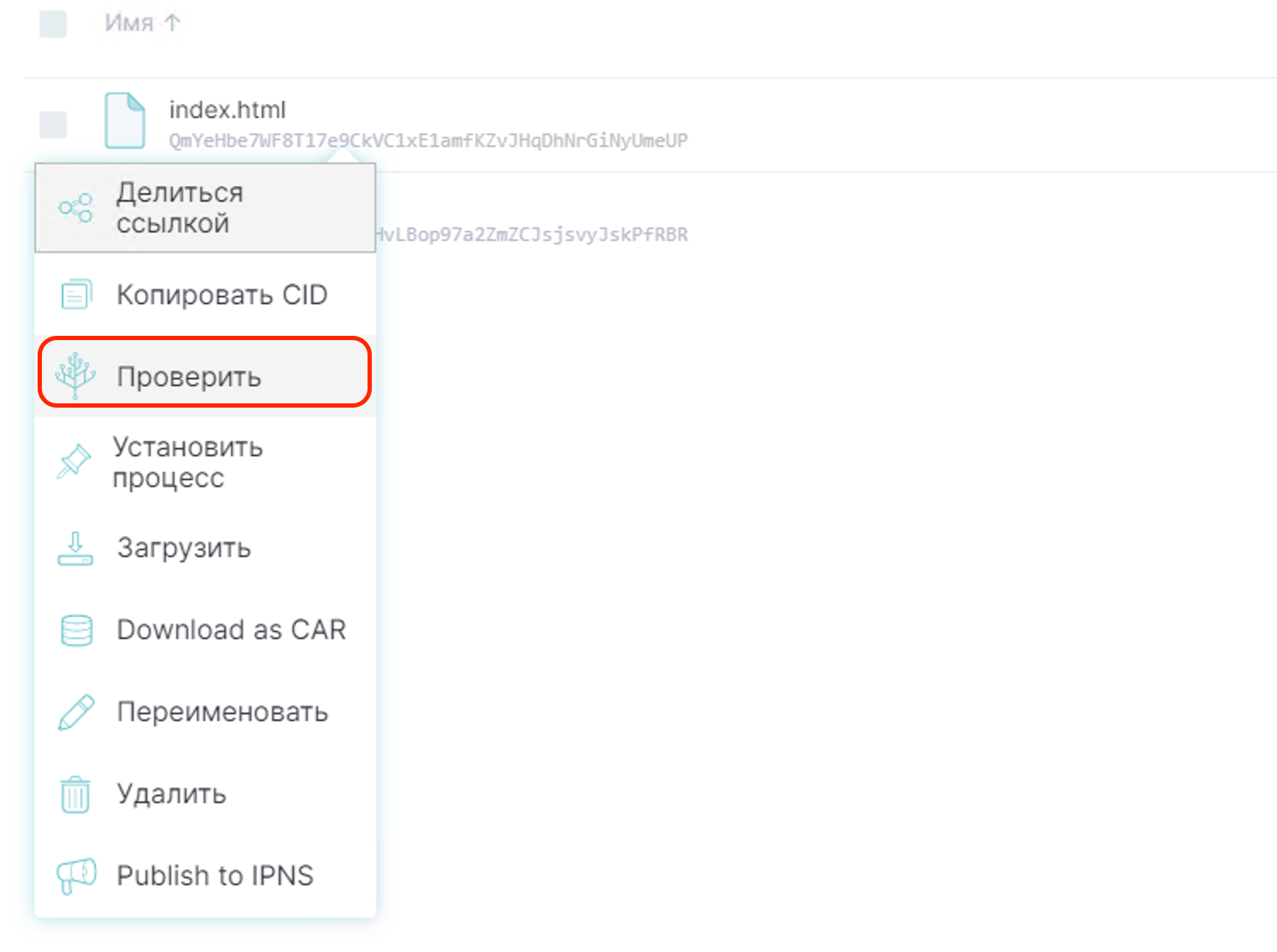
Нажимаем «Файл», выбираем скачанную картинку и загружаем её в IPFS-сеть. Как загрузится — щёлкаем на ней правой кнопкой мыши и выбираем «Делиться ссылкой»:

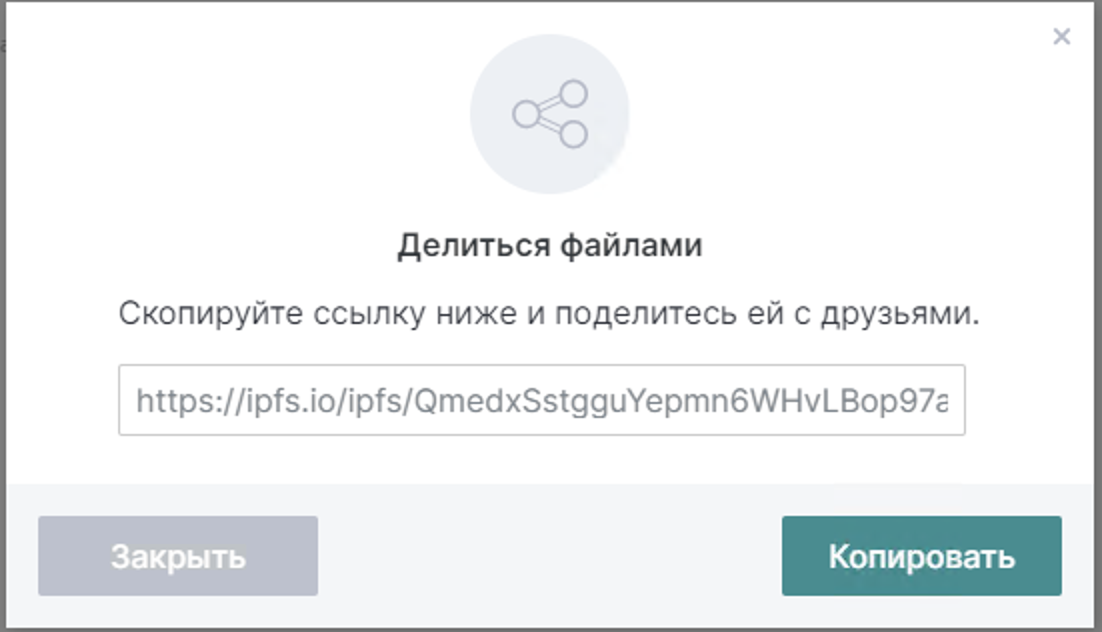
Программа даст нам IPFS-ссылку, чтобы можно было обратиться к этому файлу внутри этой сети. Нажимаем «Копировать» — ссылка отправится в буфер обмена и пригодится на следующем этапе.

Для чистоты эксперимента мы возьмём тот же код сайта, что загружали в прошлый раз на хостинг провайдера. Сохраните этот код как index.html:
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Михаил Максимов — преподаватель информатики</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- загружаем Бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
img {
max-width: 100%;
max-height: 100%;
}
h1 {
font-size: 50px;
margin-top: 30px;
margin-bottom: 20px;
}
h2 {
margin-top: 40px;
margin-bottom: 20px;
}
p {
font-size: 18px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>Михаил Максимов</h1>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-12 col-sm-12 col-md-6 col-lg-6 col-xl-6">
<p>Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться
в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы
теории вероятности даже тем, кто не хочет ничему учиться.</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал
внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и
записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-6 col-xl-6">
<img src="https://thecode.media/wp-content/uploads/2019/07/sq_me.jpg">
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-12">
<h2>Мои научные работы</h2>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-12 col-sm-12 col-md-6 col-lg-3 col-xl-3">
<p><a href="http://thecode.media/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.media/electrician/">Хитрый электрик</a></p>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-3 col-xl-3">
<p><a href="http://thecode.media/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.media/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-3 col-xl-3">
<p><a href="http://thecode.media/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.media/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-3 col-xl-3">
<p><a href="http://thecode.media/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.media/variables/">О названиях функций</a></p>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-12">
<h2>Контакты для связи</h2>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-12">
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: mihailmaximov@gmail.com">mikemaximov@gmail.com</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html>Теперь заменим адрес картинки на тот, что дала нам программа: находим строчку
<img src="https://thecode.media/wp-content/uploads/2019/07/sq_me.jpg">
и меняем обычный адрес на адрес из IPFS:
<img src="https://ipfs.io/ipfs/QmedxSstgguYepmn6WHvLBop97a2ZmZCJsjsvyJskPfRBR">
Сохраняем файл index.html и тоже заливаем его в IPFS-сеть.
Проверяем результат
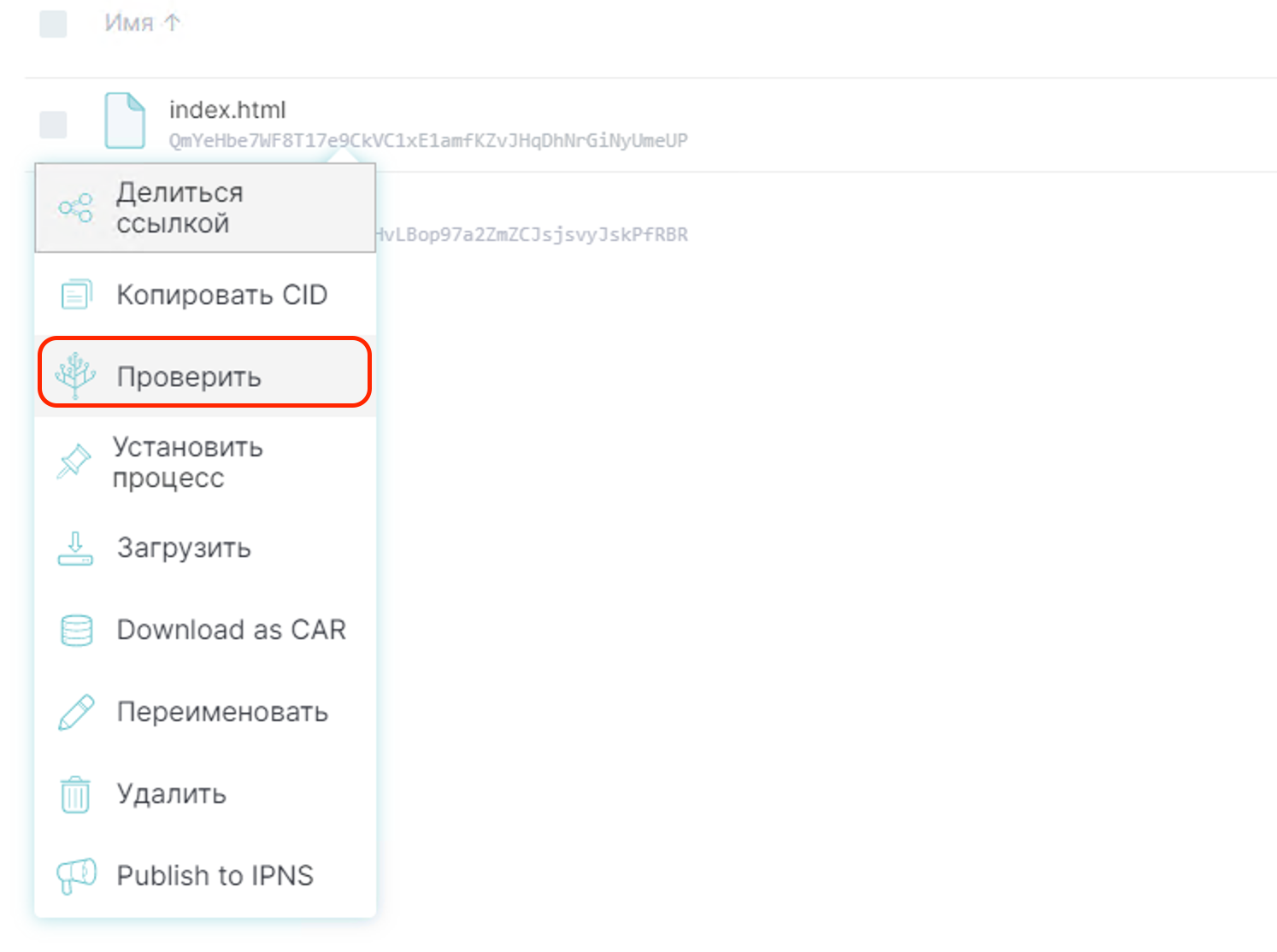
Чтобы посмотреть, как работает сайт, который мы только что загрузили, переходим в приложении в раздел «Файлы», выбираем index.html, щёлкаем правой кнопкой мыши и выбираем «Проверить»:

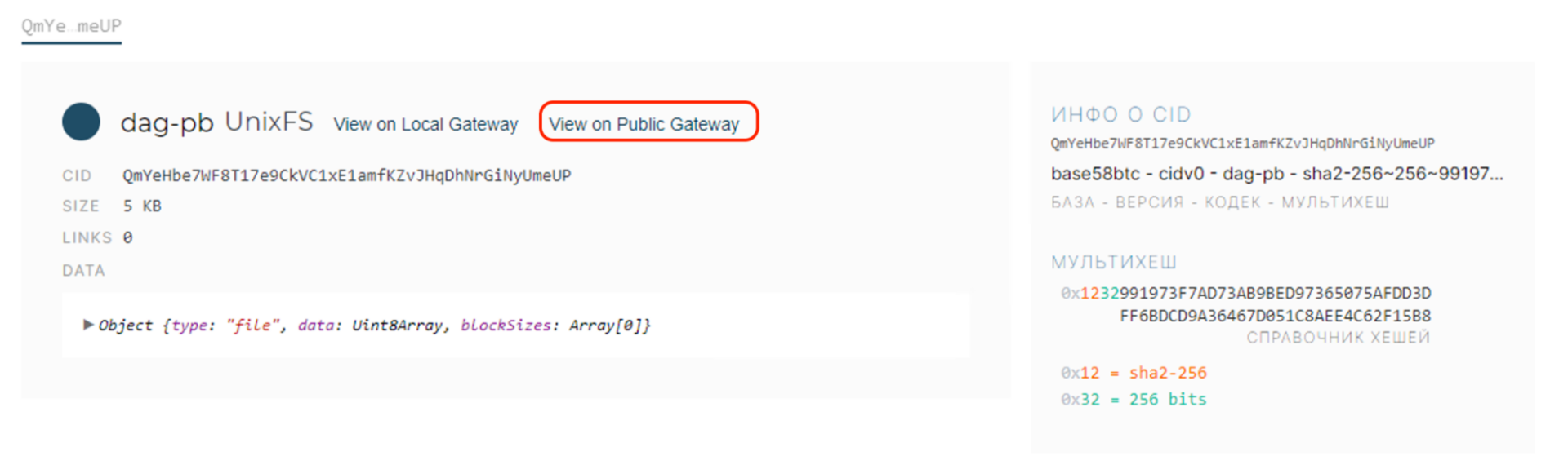
Перед нами появится информация о файле, его идентификатор, а сверху — два варианта просмотра файла: локально внутри сети или через публичный шлюз. Чтобы не устанавливать или настраивать специальный IPFS-браузер, выберем просмотр через публичный шлюз — View on Public Gateway:

После этого в браузере откроется наш сайт: у него будет странный адрес (потому что работает через шлюз), но все картинки и содержимое будут на месте. Это значит, что мы всё сделали правильно и теперь сайт будет жить в IPFS-сети до тех пор, пока его будет хранить хотя бы один компьютер. Да здравствуйет Web 3.0!

Правовые нюансы
Если правоохранительные органы изымут ваш компьютер, а на нём будет лежать что-то запрещённое из IPFS-сети, ответственность будет на вас. А появиться оно там может, потому что кто-то другой положил его в IPFS-сеть, а вы у себя развернули IPFS-сервер по доброте душевной. Будьте осторожны с таким.