Недавно мы рассказали, как устроена межпланетная файловая система IPFS:
- IPFS — это сокращение от Interplanetary File System, межпланетная файловая система.
- Вместо того чтобы хранить файлы в одном месте, IPFS-сеть хранит их распределённо на компьютерах пользователей или хостинг-провайдеров (как в торрентах).
- У каждого файла есть уникальный код. Меняется содержимое файла — меняется код.
- При обращении к файлам система не ищет их на конкретных компьютерах, а посылает запрос в общую сеть. У какого компьютера первого найдётся этот файл — тот его и отдаёт.
- Файлы доступны в IPFS-сети до тех пор, пока есть хоть один компьютер с копией файла.
- Доступ к IPSF-сети можно получить напрямую (если это поддерживает браузер) или через шлюз — он отправит запрос в сеть и вернёт нужный файл.
Это была теория, а сегодня займёмся практикой: создадим копию нашего учебного сайта в IPFS. Это статичный сайт, поэтому он отлично подходит для хранения в этой сети. Сейчас используем IPFS-хранилище на хостинге SpaceWeb, а в следующий раз сделаем своё.
IPFS на хостинге работает чуть медленнее обычного, поэтому изменения видны обычно не сразу, а через минуту-две. Имейте это в виду, когда будете собирать свой сайт в IPFS-сети.
Включаем IPFS
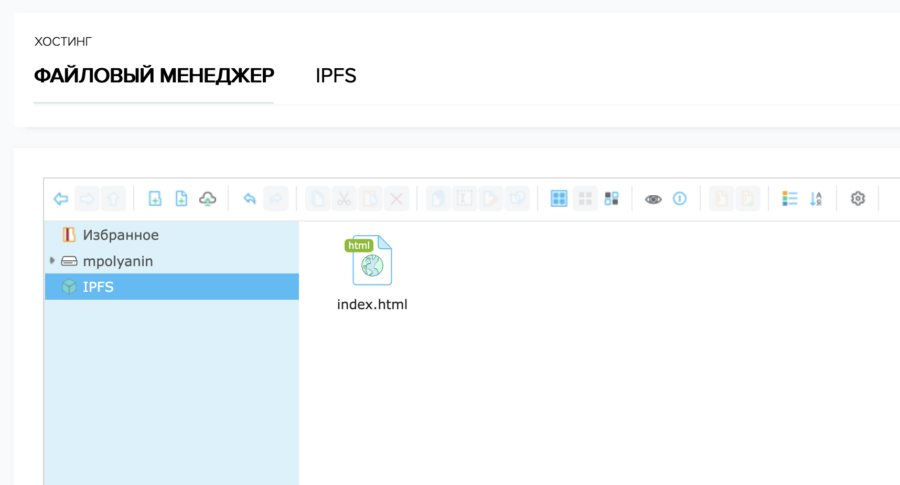
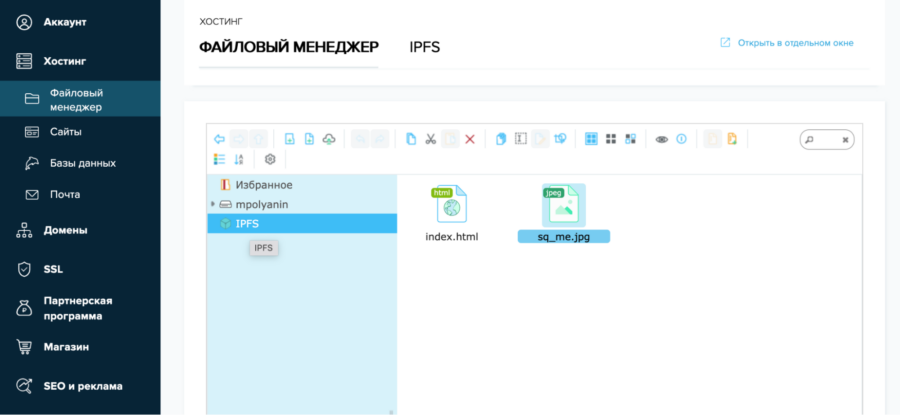
Для включения IPFS переходим в файловый менеджер хостинга, выбираем вкладку IPFS и нажимаем «Подключить IPFS»:

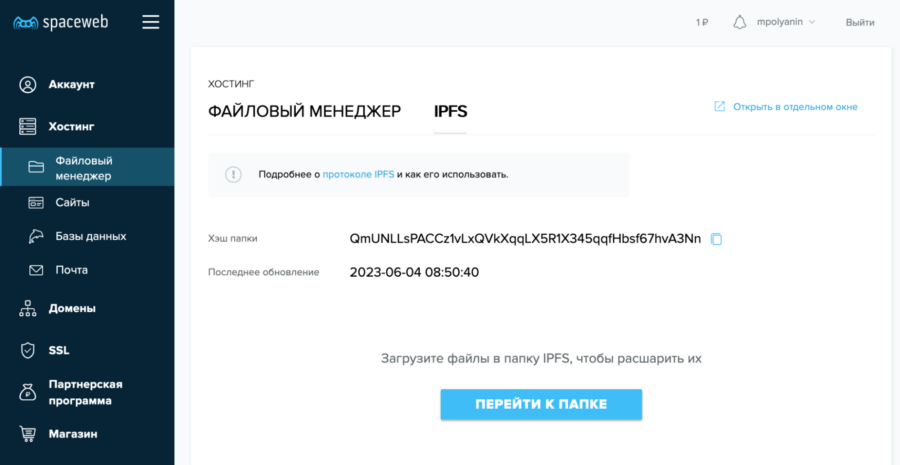
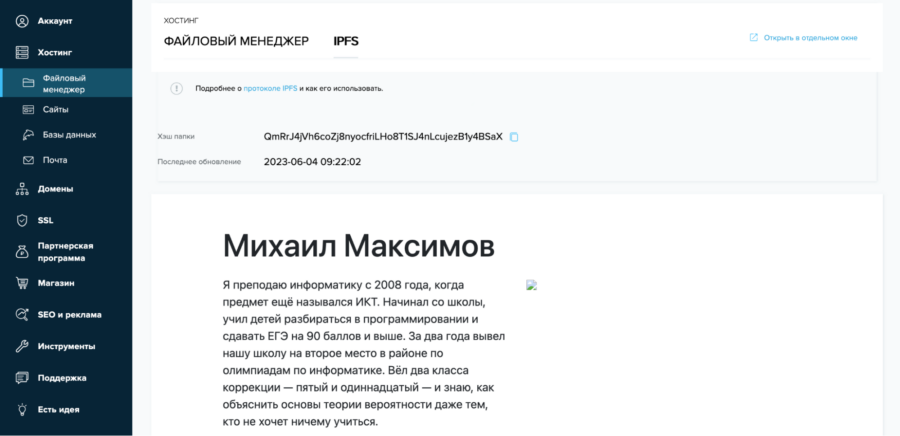
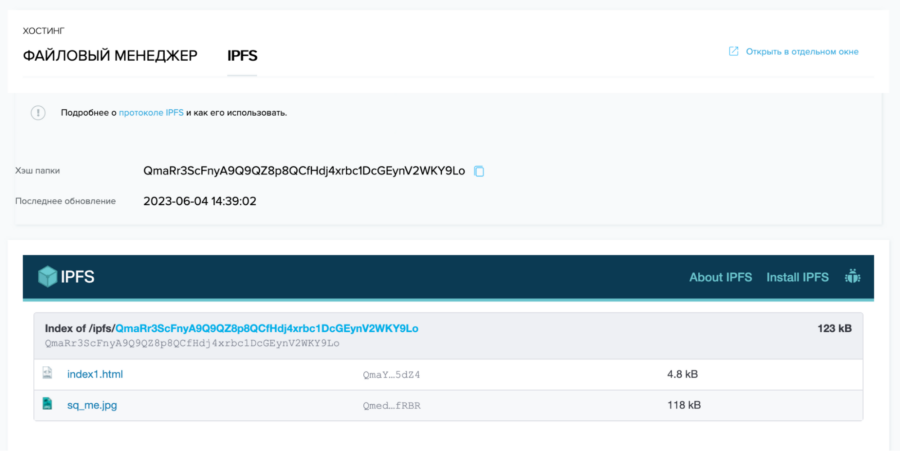
Через несколько минут появится хеш папки и дата последнего обновления. Иногда страница может зависать, поэтому можно её обновить, если ничего не происходит.
Хеш папки — это её уникальный адрес (или код) в IPFS-сети. Такой уникальный адрес есть у каждого объекта — как у папки, так и у файла. Зная нужный код, можно получить доступ к любому объекту в IPFS-сети.

Готовим сайт
Для проверки работы IPFS-сети мы используем самый простой статичный сайт — HTML-страницу «О себе». Единственное, что нужно поменять в коде, — адрес thecode.local на thecode.media во всех внутренних ссылках. Тогда был такой адрес, а сейчас — другой.
Этот код сохраняем как файл index.html у себя на компьютере, чтобы загрузить его в сеть на следующем шаге.
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Михаил Максимов — преподаватель информатики</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- загружаем Бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
img {
max-width: 100%;
max-height: 100%;
}
h1 {
font-size: 50px;
margin-top: 30px;
margin-bottom: 20px;
}
h2 {
margin-top: 40px;
margin-bottom: 20px;
}
p {
font-size: 18px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>Михаил Максимов</h1>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-12 col-sm-12 col-md-6 col-lg-6 col-xl-6">
<p>Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться
в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы
теории вероятности даже тем, кто не хочет ничему учиться.</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал
внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и
записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-6 col-xl-6">
<img src="http://thecode.media/wp-content/uploads/2019/07/sq_me.jpg">
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-12">
<h2>Мои научные работы</h2>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-12 col-sm-12 col-md-6 col-lg-3 col-xl-3">
<p><a href="http://thecode.media/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.media/electrician/">Хитрый электрик</a></p>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-3 col-xl-3">
<p><a href="http://thecode.media/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.media/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-3 col-xl-3">
<p><a href="http://thecode.media/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.media/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-3 col-xl-3">
<p><a href="http://thecode.media/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.media/variables/">О названиях функций</a></p>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-12">
<h2>Контакты для связи</h2>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-12">
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: mihailmaximov@gmail.com">mikemaximov@gmail.com</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html> Почему в Windows нельзя создать папку или файл с именем Con
Почему в Windows нельзя создать папку или файл с именем Con Как устроены файлы
Как устроены файлы 7 неочевидных свойств файла, которые могут многое рассказать
7 неочевидных свойств файла, которые могут многое рассказать У меня большая флешка, но на неё не влезают большие файлы. Почему?
У меня большая флешка, но на неё не влезают большие файлы. Почему? Зачем нужны скрытые файлы и папки
Зачем нужны скрытые файлы и папки Что такое абсолютный и относительный путь к файлу
Что такое абсолютный и относительный путь к файлу Как устроена межпланетная файловая система
Как устроена межпланетная файловая система Создаём IPFS-хранилище у себя на компьютере
Создаём IPFS-хранилище у себя на компьютереЗагружаем файлы
Возвращаемся на вкладку «Файловый менеджер» и перетаскиваем наш файл в IPFS-папку:

Теперь, если мы переключимся на вкладку IPFS, то увидим сразу содержимое нашего сайта — готовую свёрстанную страницу.
Дело в том, что когда браузеры находят в корне папки файл index.html, то сразу используют его как основной файл для отображения, даже если в папке есть другие HTML- и иные файлы. Предпросмотр папки в разделе IPFS работает точно так же: он нашёл файл index.html и сразу вывел его как основное содержимое этой папки.

Ещё видно, что фотография справа не загрузилась — иногда такое бывает, когда контент находится не в IPFS-сети. Сейчас в HTML-файле прописан такой адрес к фотографии:
http://thecode.media/wp-content/uploads/2019/07/sq_me.jpg
Но мы хотим сделать полноценный IPFS-сайт, а значит, все ресурсы внутри него тоже пусть будут в IPFS. Для этого переходим по ссылке с фотографией, сохраняем файл себе на компьютер и точно так же перетаскиваем его ту же папку, что и HTML-файл:

Но тут мы сталкиваемся с другой проблемой: в предпросмотре папки всё ещё отображается наша страница, а файл с картинкой — нет. Это значит, что мы не сможем получить её адрес в IPFS-сети.
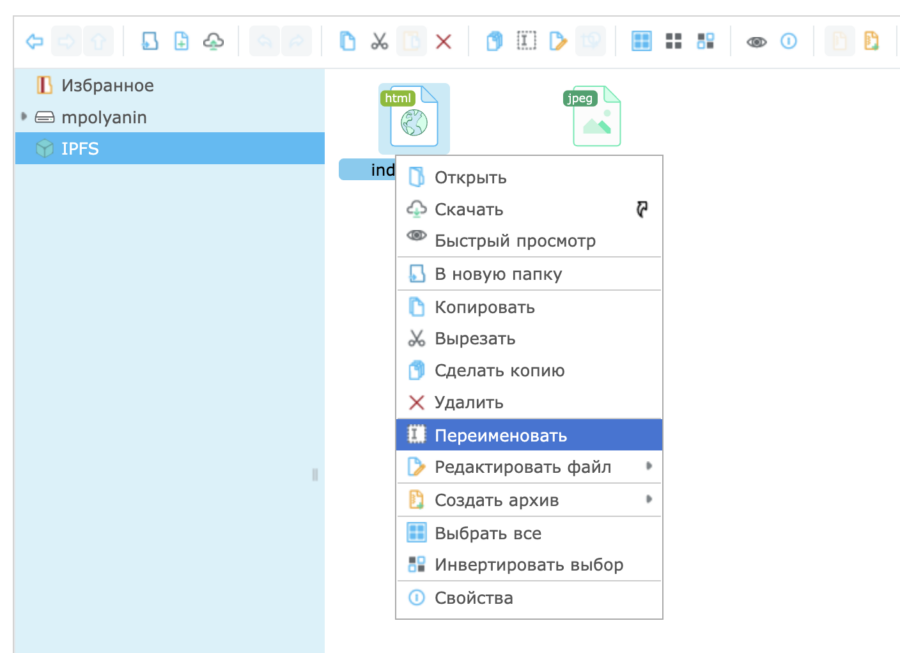
Чтобы это исправить, переименуем файл index.html в index1.html — так предпросмотр папки перестанет воспринимать его как основную страницу для вывода и покажет просто как один из файлов.


Меняем адрес картинки на странице
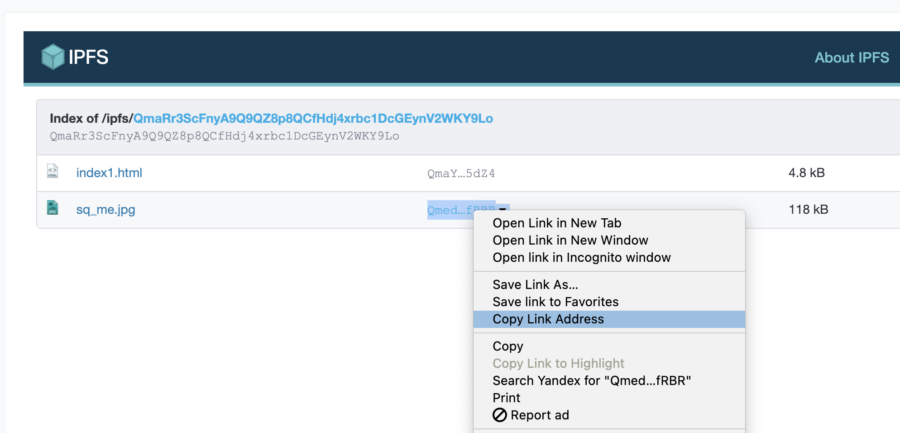
Чтобы узнать IPFS-адрес загруженной картинки, щёлкаем правой кнопкой мыши на хеше и выбираем «Копировать адрес ссылки»:

Получим такой адрес:
https://ipfs.sweb.ru/ipfs/QmedxSstgguYepmn6WHvLBop97a2ZmZCJsjsvyJskPfRBR?filename=sq_me.jpg
Последняя часть нам не нужна — это просто служебная информация, которая не влияет на адрес файла. Удалим её и заменим в файле index1.html ссылку в картинке:
<img src="https://ipfs.sweb.ru/ipfs/QmedxSstgguYepmn6WHvLBop97a2ZmZCJsjsvyJskPfRBR">
Готово, мы только что опубликовали настоящий сайт в IPFS-сети!
Получить адрес страницы можно двумя способами:
- Оставить название файла как index1.html и дать ссылку на этот файл.
- Переименовать файл обратно в index.html и дать ссылку на папку.
В первом случае адрес будет такой (его можно получить точно так же, как мы получали адрес картинки):
https://ipfs.sweb.ru/ipfs/QmVoJoCjWZSCEbHWrpZD21w3CNdW9vXzqJugGjkgAsv8Bw
Во втором — если переименуем (или загрузим новую копию) файл index.html, то можно дать просто ссылку на папку:
https://ipfs.sweb.ru/ipfs/QmYGoz3YAzFi4nP63hMPWe1fQSX8unPWsmDKKfmvdgscsw/
Что дальше
В заключительной части сделаем ещё круче — поднимем свой IPSF-узел и вообще не будем зависеть от хостинга и любого другого хранилища. Подпишитесь, чтобы не пропустить продолжение.