Любой опытный фронтендер скажет вам: если вы не знаете, как что-то сделать, найдите сайт, где это сделано хорошо, и утащите это у них. Кто мы такие, чтобы идти против опыта?
Сегодня мы утащим внешний вид «расхлопа» — когда часть контента прячется внутри какой-то плашки. Хороший пример внешнего вида мы нашли на странице Практикума. Перейдите на неё, чтобы посмотреть, как это выглядит: https://practicum.yandex.ru/frontend-developer/
Логика проекта
Сначала мы накрутим логику для работы «расхлопа», а потом сходим в Практикум за его стилями. Благодаря тому, что мы точно украдём стили у Практикума, у нас получится неотличимый от них расхлоп.
Самый простой кат работает так:
- Есть общий блок, внутри которого находится и короткий текст (заголовок ката), и полный текст со всем, что нужно. Или не текст, а фото, видео, код или что угодно ещё.
- Короткий и полный текст тоже написаны внутри как отдельные блоки.
- Короткий текст виден всегда — и когда кат закрыт, и когда открыт.
- Полный текст виртуально есть в этом блоке, просто не отображается на экране. Когда кат раскрывается, блоку просто добавляется видимость, и он появляется в этой же секции.
Чтобы сделать такое, нам понадобится HTML для размещения блоков на странице и JavaScript — для программирования логики раскрытия и закрытия.
Создаём страницу
Наша задача — сделать простую страницу и разместить на ней блок с катом, внутри которого будут два других блока: видимый и скрытый.
Ещё мы сразу добавим ссылку на обработчик нажатия: как только пользователь кликнет по кату, он сработает. Самого обработчика пока не будет, его добавим чуть позже. Код может показаться большим, но это из-за содержимого ката — мы добавили туда текст из статьи про фронтедеров:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Делаем свой кат на странице</title>
</head>
<body>
<!-- общий блок с катом -->
<div onclick="look('div1')" class="box">
<!-- блок с названием ката -->
<h2>Кат: что делает фронтенд</h2>
<!-- скрытый блок, который появится при нажатии -->
<div id = "div1" style="display: none">
<!-- сюда можно вставлять любое содержимое с любой сложностью вёрстки -->
<ul>
<li>собирает сайт по макету дизайнера;</li>
<li>использует для этого HTML, CSS, JavaScript и несколько других языков;</li>
<li>понимает процессы, которые происходят во время создания сайта;</li>
<li>знает, как опубликовать сайт в Сети так, чтобы он выглядел одинаково на всех устройствах;</li>
<li>умеет работать с Git или другим инструментом контроля версий;</li>
<li>использует Webpack для сборки проекта и вообще оперирует препроцессорами.</li>
</ul>
<p> Звучит сложно, но вот основное: фронтенд берёт макет будущего сайта (картинку) и превращает его в код, который можно отправить клиенту. При необходимости он программирует интерактивные элементы и анимацию, которые будут обрабатываться на клиенте. </p>
<p>Часто фронтендов путают с верстальщиками, но на самом деле верстальщик — это специалист узкого профиля (вёрстка по макету). А фронт кроме этого может и слайдер прикрутить, и шаблон в CMS поправить, и закодить нестандартное поведение картинки при нажатии, и написать скрипт для проверки правильности заполнения данных на сайте.</p>
</div>
</div>
</body>
</html>Так как мы установили у второго блока свойство display: none, то его не видно, а при нажатии он не появится, потому что нет обработчика:

Добавляем обработчик нажатия на кат
Чтобы кат умел раскрываться и закрываться, добавим скрипт, который будет делать так:
- Получает доступ к блоку, который нужно показать.
- После этого он смотрит, видимый этот блок или нет. Если невидимый, то делает видимым, и наоборот.
- При вызове мы указываем название блока, который нужно раскрывать, — так скрипт поймёт, с чем именно ему нужно работать.
Запишем это на JavaScript и добавим в конец страницы:
<!-- скрипт, который раскрывает и закрывает кат -->
<script type= "text/javascript">
function look(type){
// получаем доступ к блоку, который нужно показать при нажатии
param=document.getElementById(type);
// если его нет на экране — показываем
if(param.style.display == "none") param.style.display = "block";
// иначе — скрываем
else param.style.display = "none"
}
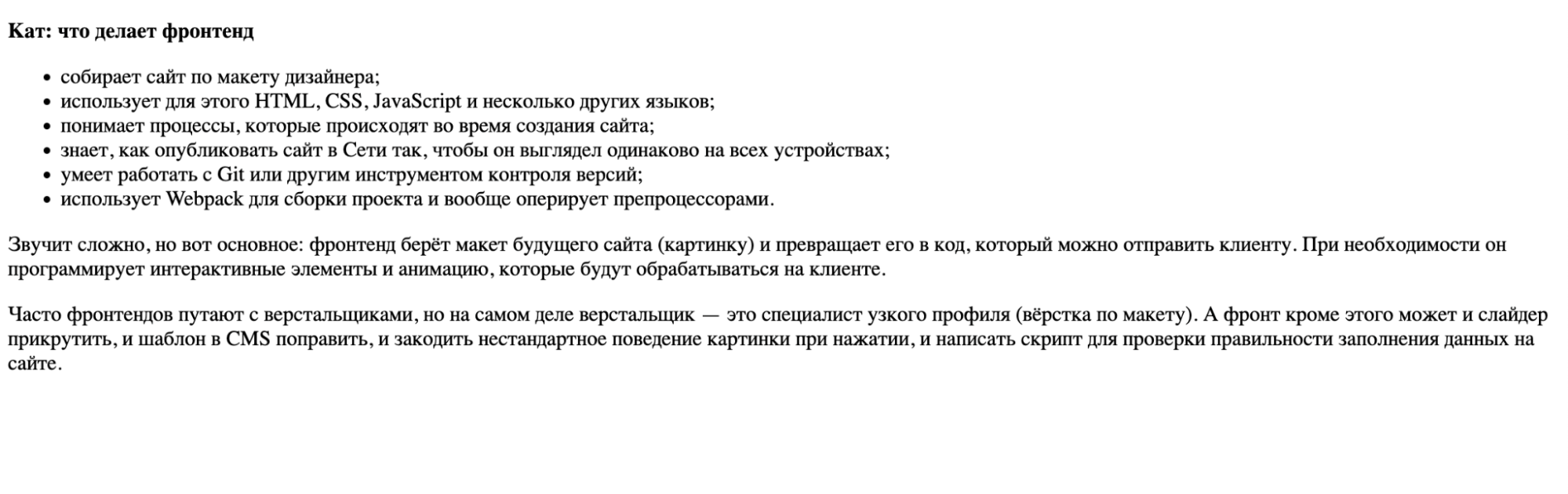
</script>Теперь при нажатии на жирный текст ниже появляется содержимое ката, но всё выглядит неопрятно. А ещё непонятно, что это кат, — мы никак это визуально не обозначаем. Исправим это в стилях.

Настраиваем стили
Сейчас наш кат — это просто текст. Оформим кат более красиво:
- добавим рамку со скруглениями;
- поменяем цвет фона;
- изменим настройки шрифта, чтобы текст лучше читался;
- настроим отступы.
Чтобы повторить такой же внешний вид, как у Практикума, делаем так:
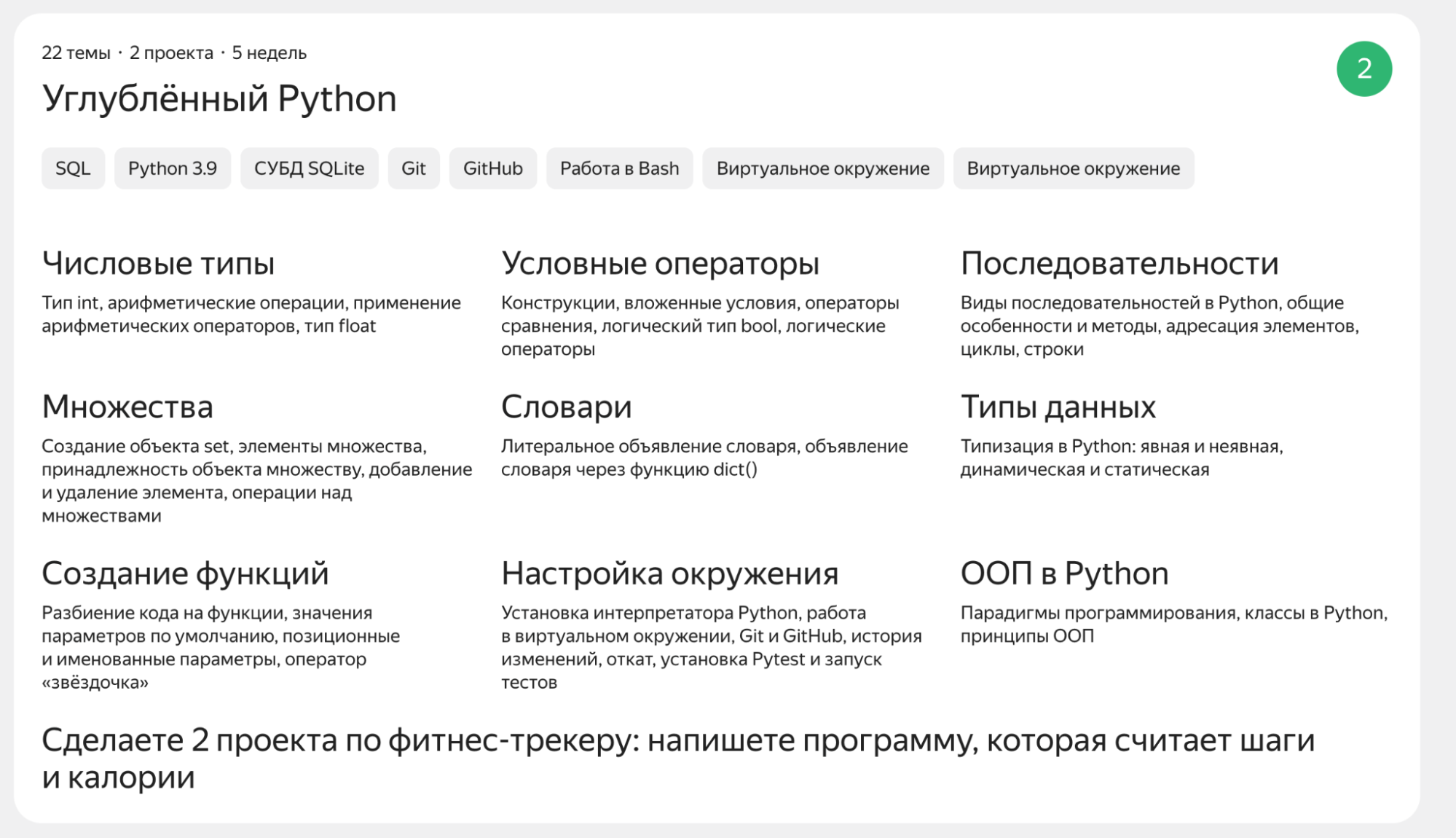
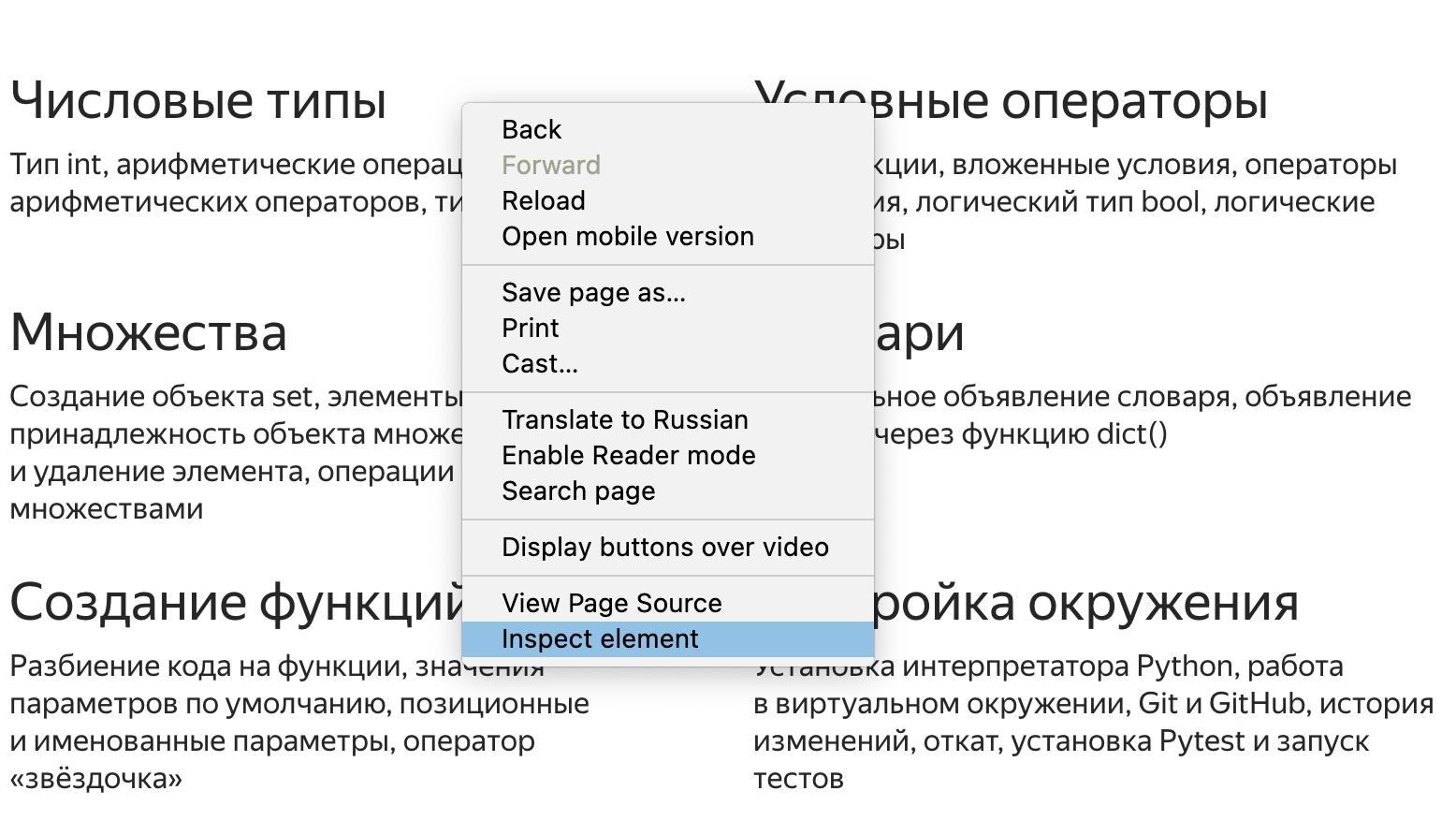
2. Находим там нужный кат, например «Углублённый Python»:

3. Щёлкаем правой кнопкой мыши на блоке и выбираем «Проверить элемент» (Inspect Element):

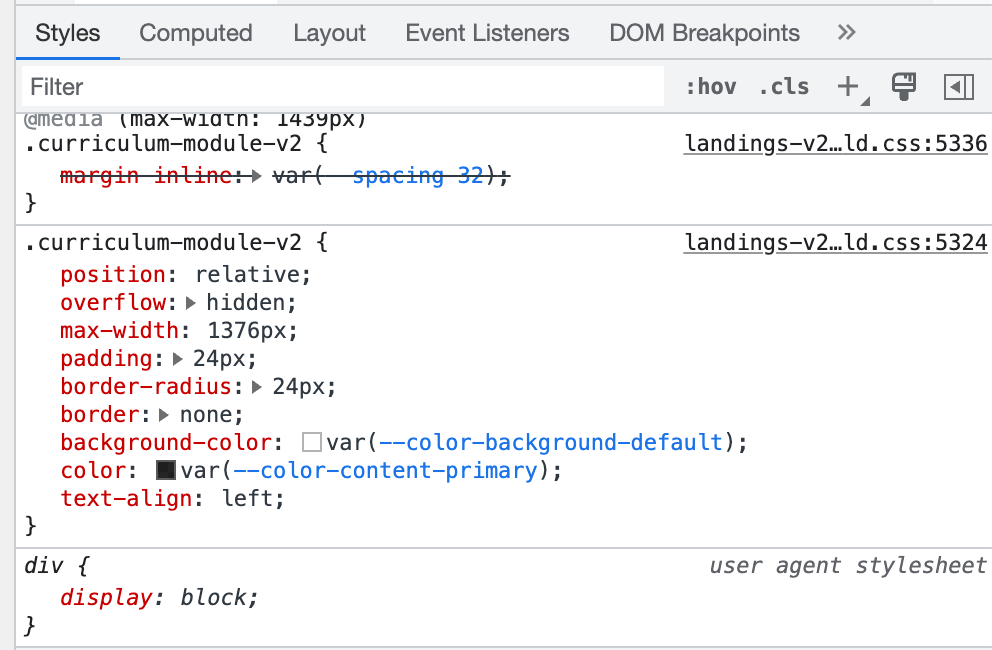
4. В инспекторе находим основные стили оформления этого блока:

5. Копируем себе стили и значения:
- отступов (padding);
- радиуса скругления (border-radius);
- цвет фона (background-color);
- выравнивания текста (text-align).
Можно также скопировать настройки шрифта, но мы этого сейчас делать не будем — возьмём только стили самой плашки. При желании текстовые стили тоже можно украсть.
Ещё установим другой цвет фона страницы, чтобы белый кат выделялся на ней. Для этого в тот же HTML-файл в шапку добавим блок со стилями и заполним его всеми значениями.
<style type="text/css">
/* общие стили для страницы */
body {
text-align: left;
margin: 10;
background: #e0e0e0;
}
h2{
font-weight: 100;
font-size: 30px;
margin-bottom: 30px;
}
/* настройки внешнего вида блока с катом */
.box{
font-family: Verdana, Arial, sans-serif;
line-height: 24px;
font-size: 16px;
font-weight: 200;
border-radius: 24px;
padding: 24px;
margin: 20px;
cursor: pointer;
background: white;
}
</style>Результат
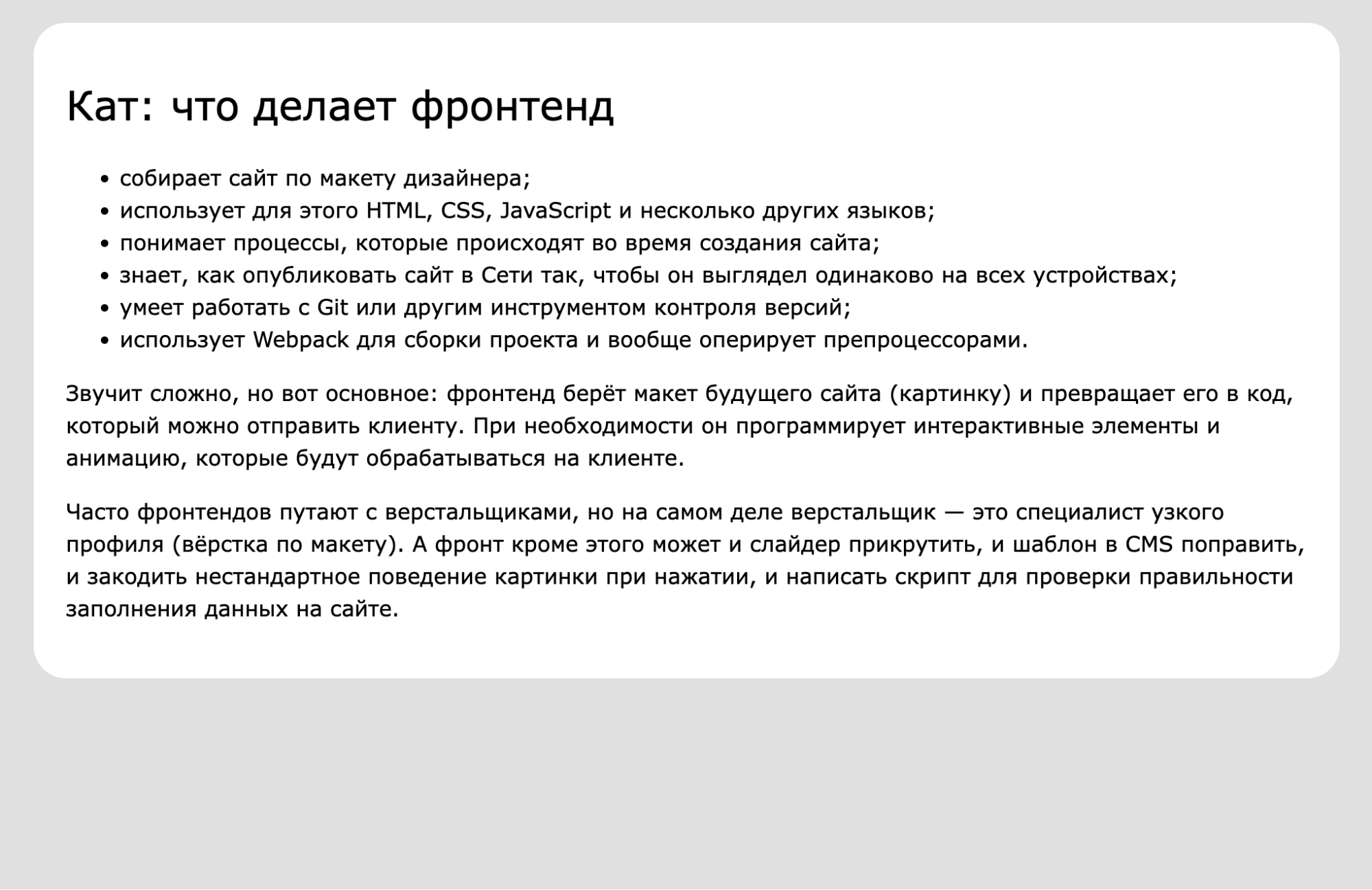
Вот что у нас получилось за две минуты — простой кат, который сохраняет оформление своего блока и в котором можно разместить что угодно:


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Делаем свой кат на странице</title>
<style type="text/css">
/* общие стили для страницы */
body {
text-align: left;
margin: 10;
background: #e0e0e0;
}
h2{
font-weight: 100;
font-size: 30px;
margin-bottom: 30px;
}
/* настройки внешнего вида блока с катом */
.box{
font-family: Verdana, Arial, sans-serif;
line-height: 24px;
font-size: 16px;
font-weight: 200;
border-radius: 24px;
padding: 24px;
margin: 20px;
cursor: pointer;
background: white;
}
</style>
</head>
<body>
<!-- общий блок с катом -->
<div onclick="look('div1')" class="box">
<!-- название ката -->
<h2>Кат: что делает фронтенд</h2>
<!-- скрытый блок, который появится при нажатии -->
<div id = "div1" style="display: none">
<!-- сюда можно вставлять любое содержимое с любой сложностью вёрстки -->
<ul>
<li>собирает сайт по макету дизайнера;</li>
<li>использует для этого HTML, CSS, JavaScript и несколько других языков;</li>
<li>понимает процессы, которые происходят во время создания сайта;</li>
<li>знает, как опубликовать сайт в Сети так, чтобы он выглядел одинаково на всех устройствах;</li>
<li>умеет работать с Git или другим инструментом контроля версий;</li>
<li>использует Webpack для сборки проекта и вообще оперирует препроцессорами.</li>
</ul>
<p> Звучит сложно, но вот основное: фронтенд берёт макет будущего сайта (картинку) и превращает его в код, который можно отправить клиенту. При необходимости он программирует интерактивные элементы и анимацию, которые будут обрабатываться на клиенте. </p>
<p>Часто фронтендов путают с верстальщиками, но на самом деле верстальщик — это специалист узкого профиля (вёрстка по макету). А фронт кроме этого может и слайдер прикрутить, и шаблон в CMS поправить, и закодить нестандартное поведение картинки при нажатии, и написать скрипт для проверки правильности заполнения данных на сайте.</p>
</div>
</div>
<!-- скрипт, который раскрывает и закрывает кат -->
<script type= "text/javascript">
function look(type){
// получаем доступ к блоку, который нужно показать при нажатии
param=document.getElementById(type);
// если его нет на экране — показываем
if(param.style.display == "none") param.style.display = "block";
// иначе — скрываем
else param.style.display = "none"
}
</script>
</body>
</html>