Мы хотим сделать сайт и опубликовать его в интернете. К этому моменту мы уже:
- сделали страницу «О себе» на чистом HTML, которая станет основой для сайта;
- купили для неё домен mihailmaximov.ru;
- приобрели хостинг, чтобы хранить там все нужные файлы.
А теперь нам нужно подружить между собой эти три компонента, чтобы в итоге получился настоящий сайт.
В чём суть этого процесса:
- Связываем домен и хостинг. Домен — это название сайта, а хостинг — это место, где сайт хранится и обслуживается. Нужно сказать интернету: «Этот сайт — это вон тот хостинг». Для этого нужно кое-что настроить и на хостинге, и на домене.
- Ждём, пока интернет узнает об изменениях.
- Загружаем файлы нашего сайта на хостинг. Готово: они доступны миру.
Разберём это по частям.
Настройка хостинга
Сейчас у нас есть две отдельные услуги: домен и хостинг. Нужно их связать, чтобы хостинг знал: «Если у меня запросили сайт с таким-то доменом, показать вот такой сайт». Для этого хостинг нужно настроить.
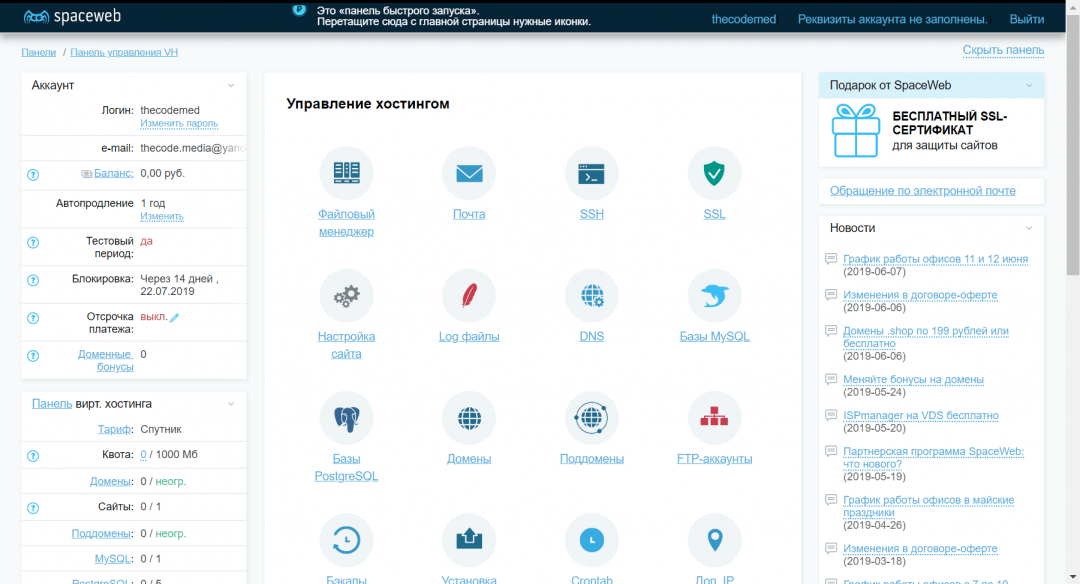
Все настройки хостинга делаются в панели управления. Иногда она оплачивается отдельно, иногда входит в стоимость хостинга. У SpaceWeb она бесплатная, ключи от неё приходят на почту после регистрации хостинга. Выглядит она так:

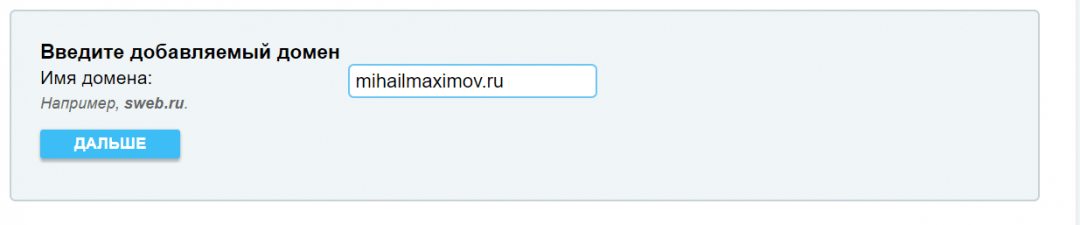
Нас интересует вкладка «Домены» — именно там делается привязка домена к хостингу. Заходим туда и выбираем «Добавить домен». В поле вводим имя нашего зарегистрированного ранее домена. Эта запись скажет хостингу: «Когда тебе придёт запрос по этому домену, обслужи его»:

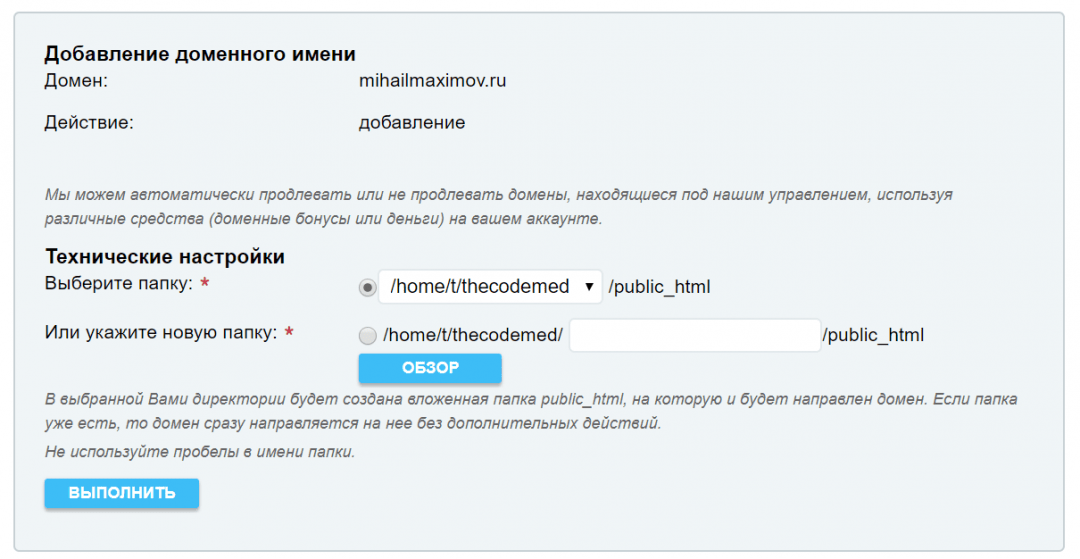
Обслуживать сайт — значит, отдать по запросу какой-то файл. Файл должен где-то лежать. Поэтому на следующем шаге нам предложат выбрать имя для папки, где будут храниться файлы для сайта.
Если у нас в хостинге живёт несколько сайтов, нужно будет задать новую папку. Но так как это наш первый сайт на этом хостинге, оставим стандартную:

Настройка домена
Мы научили хостинг принимать запросы по адресу mihailmaximov.ru. Но мы не научили DNS-серверы в интернете отправлять эти запросы на наш хостинг.
Чтобы это произошло, мы должны распространить по интернету новость: «Всем DNS-серверам! Если вам придёт запрос на mihailmaximov.ru, отправляйте его на spaceweb!». Эту рассылку за нас сделает наш регистратор доменов reg.ru — нужно лишь дать ему задание.
Заходим в раздел помощи нашего хостинга и узнаём там, что для направления на него доменов нужно указать такие адреса:
ns1.spaceweb.ru
ns2.spaceweb.ru
ns3.spaceweb.pro
ns4.spaceweb.pro
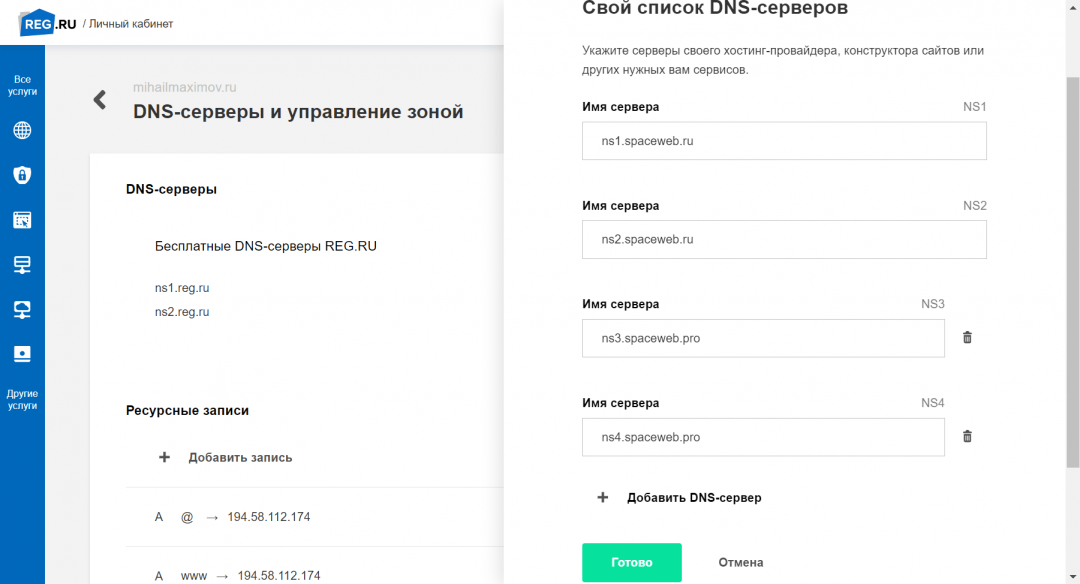
Переходим в личный кабинет регистратора, выбираем домен mihailmaximov.ru, заходим в редактирование DNS-серверов и прописываем там эти адреса:

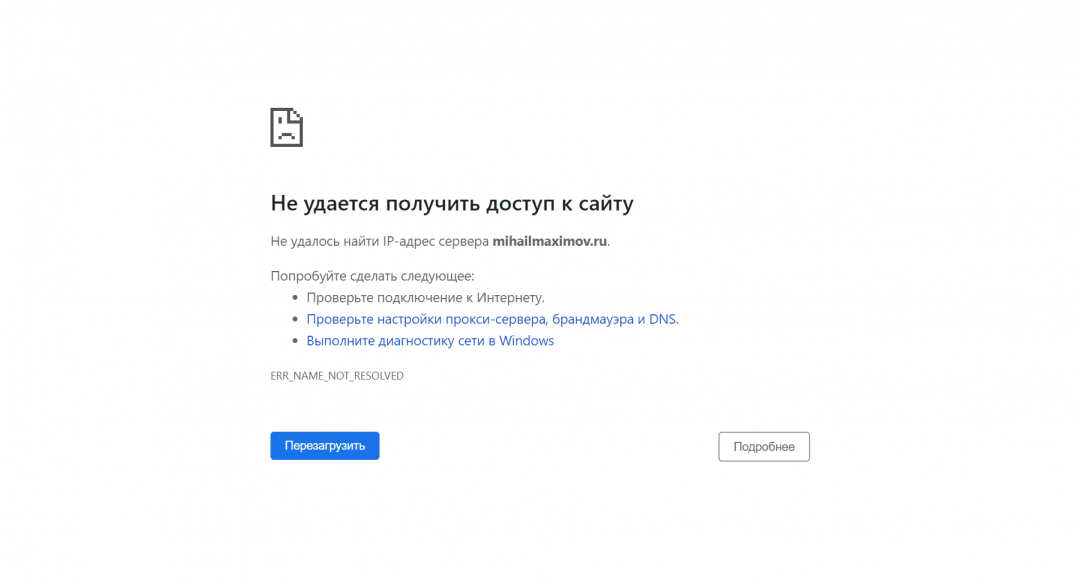
Обновление данных DNS может длиться от нескольких часов до пары суток — за это время интернет облетает информация, что у вашего домена новый хостинг. Пока записи не обновились, сайт mihailmaximov.ru будет выглядеть так:

Отправляем файл на хостинг
Что мы имеем сейчас: домен привязан к хостингу, хостинг готов обслуживать домен. Но нигде пока нет файлов нашего сайта. Машины, которые обслуживают наш сайт, не знают, что должно выводиться по запросу. Нужно загрузить файлы нашего сайта на хостинг.
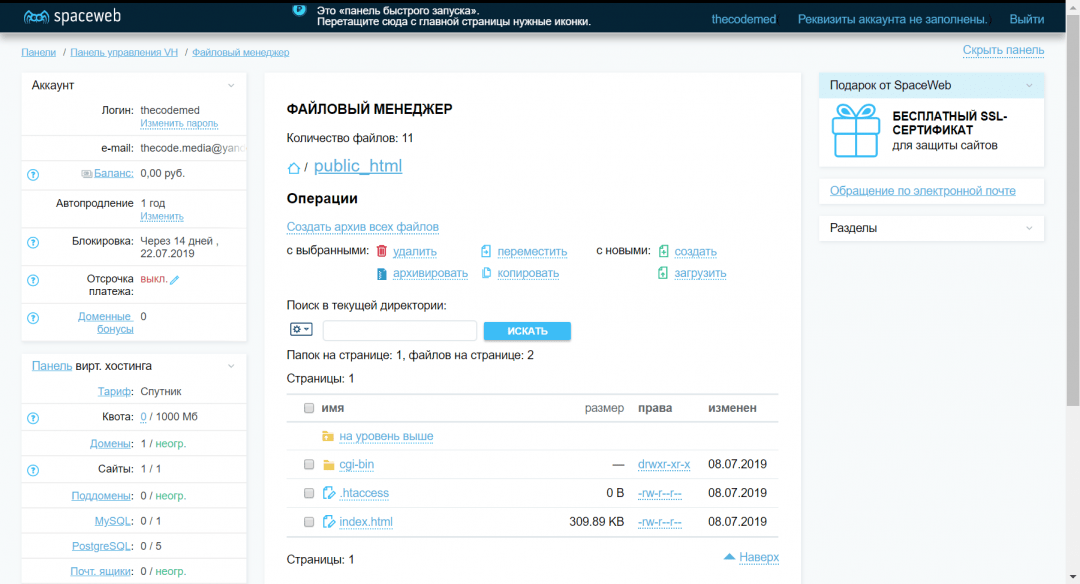
В панели управления хостинга выбираем раздел «Домены», там находим домен mihailmaximov.ru и нажимаем на значок папки рядом с ним. Папка — это файловый менеджер, мы как бы открываем виртуальный диск с нашим сайтом:

Несмотря на то, что сайт мы только создали, там уже что-то лежит. Разберёмся:
Папка cgi-bin — это папка для выполнения скриптов, написанных на языках Perl, C и shell. У нас таких скриптов на сайте нет, поэтому эту папку мы не трогаем.
Файл .htaccess — это файл для локальной настройки веб-сервера, то есть той программы, которая отдаёт нам сайт. С помощью этого файла можно защитить папки паролем, добавить переадресации, хитрым образом видоизменять запросы — как-нибудь напишем об этом подробно.
index.html — это документ, который веб-сервер считает корневым, как бы «нулевой километр» нашего сайта. Если запросить сайт mihailmaximov.ru, то веб-сервер найдёт в корневой папке index.html и отдаст его содержимое.
Сейчас в файле index.html лежит стандартный приветственный текст от хостинга, и он нам не нужен. Удалим его. Отмечаем этот файл галочкой и нажимаем вверху «Удалить».
Осталось закачать вместо него то, что нам нужно.
- Открываем наш файл с сайтом. Для вашего удобства исходный код приведён ниже в расхлопе.
- Сохраняем этот файл под именем index.html — это будет главный файл нашего сайта.
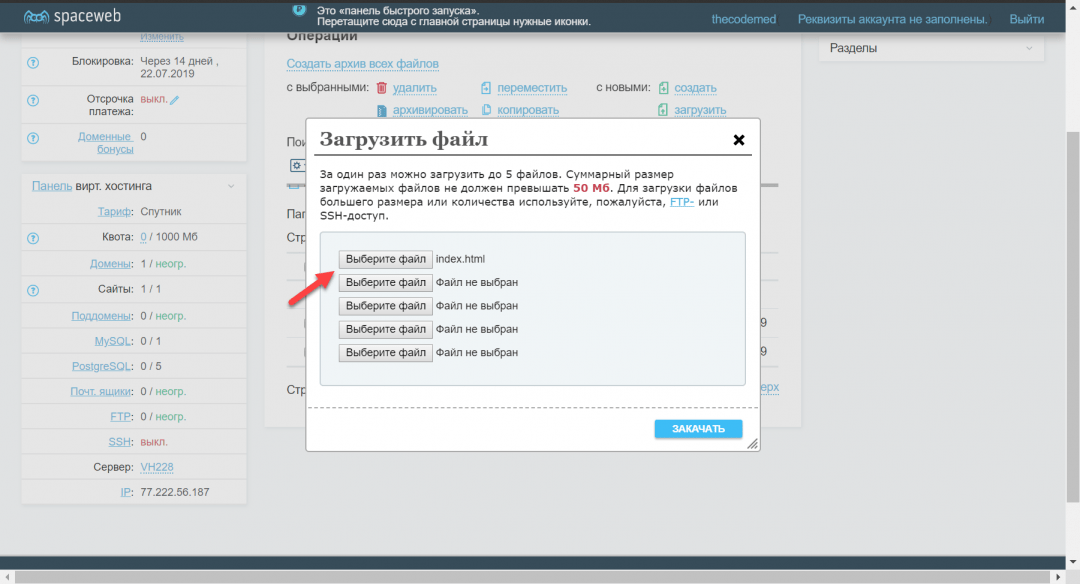
- В панели управления хостингом находим кнопку «Загрузить файл», выбираем наш index.html и подтверждаем.
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Михаил Максимов — преподаватель информатики</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- загружаем Бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
img {
max-width: 100%;
max-height: 100%;
}
h1 {
font-size: 50px;
margin-top: 30px;
margin-bottom: 20px;
}
h2 {
margin-top: 40px;
margin-bottom: 20px;
}
p {
font-size: 18px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>Михаил Максимов</h1>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-12 col-sm-12 col-md-6 col-lg-6 col-xl-6">
<p>Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться
в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы
теории вероятности даже тем, кто не хочет ничему учиться.</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал
внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и
записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-6 col-xl-6">
<img src="http://thecode.local/wp-content/uploads/2019/07/sq_me.jpg">
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-12">
<h2>Мои научные работы</h2>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-12 col-sm-12 col-md-6 col-lg-3 col-xl-3">
<p><a href="http://thecode.local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-3 col-xl-3">
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-3 col-xl-3">
<p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-3 col-xl-3">
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-12">
<h2>Контакты для связи</h2>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-12">
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: mihailmaximov@gmail.com">mikemaximov@gmail.com</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html>
Когда DNS-записи обновятся, все увидят, что находится по адресу mihailmaximov.ru, Всё, сайт готов:

Что дальше
Сейчас наш сайт — это одна страничка в сети, и есть множество способов его улучшить:
- сделать подразделы;
- добавить больше информации;
- сделать нормальный дизайн;
- повесить каких-нибудь эффектов;
- поставить ссылки на соцсети, сделать кликабельным номер телефона и так далее.
Всё это мы постепенно сделаем и поделимся с вами. Не переключайтесь.