У нас идёт цикл статей о современном CSS: как на нём собирать штуки, о которых раньше мы могли только мечтать. В прошлый раз мы говорили о CSS-сетке Grid. Сегодня мы её будем настраивать.
Коротко главное из первой части:
- В CSS есть много способов расставить объекты на странице: по абсолютным координатам, относительно друг друга, закрепив в каком-то месте страницы и т. д.
- Один из полезных для веб-разработчика способов — разделить страницу на столбцы и строки, как будто это таблица или сетка. И внутри этой сетки расставить объекты.
- Инструмент Grid как раз помогает нарисовать на странице воображаемую сетку и выравнивать объекты по ней.
- Grid достаточно гибкий, чтобы учесть меняющуюся ширину экрана и предсказуемо управлять столбцами и строками.
Сегодня поработаем с размером ячеек сетки, чтобы в следующий раз собрать из них что-то действительно полезное.
Готовим шаблон
Начнём с пустого шаблона. Чтобы было наглядно видно, как в сетке располагаются ячейки, сделаем так:
- Создадим общий класс, который будет отвечать за сетку целиком. Пока не будем делать разбивку на строки и столбцы.
- В нём сделаем видимые внешние границы — так мы поймём, какого размера сетка у нас получается.
- Каждую ячейку закрасим светло-оранжевым цветом, чтобы видеть, где заканчивается одна ячейка и начинается другая.
- Добавим в оформление ячеек отступы и скругления для красоты.
- После этого в теле страницы создадим новый блок и применим к нему наш стиль с сеткой.
- Добавим 10 новых элементов в сетку и посмотрим, что получится.
<!DOCTYPE html>
<html>
<head>
<title>Grid</title>
<style>
body{
/*настраиваем шрифт*/
font-family: Arial, Helvetica, sans-serif;
}
/*общие настройки сетки*/
.grid {
/*рисуем зелёные рамки*/
border: 5px solid #d1e231;
/*подключаем сетку*/
display: grid;
}
/*внешний вид ячеек*/
.grid > * {
/*фоновый цвет*/
background-color: #ffbf94;
/*скругление углов*/
border-radius: 5px;
/*отступ от содержимого до края ячейки*/
padding: 7px;
/*расстояние от одной границы ячейки до другой*/
margin: 1px;
}
</style>
</head>
<body>
<!-- создаём контейнер, который будет отвечать за нашу сетку -->
<div class="grid">
<!-- и создаём 10 вложенных элементов -->
<div>Элемент 1</div>
<div>Элемент 2</div>
<div>Элемент 3</div>
<div>Элемент 4</div>
<div>Элемент 5</div>
<div>Элемент 6</div>
<div>Элемент 7</div>
<div>Элемент 8</div>
<div>Элемент 9</div>
<div>Элемент 10</div>
</div>
</body>
</html>

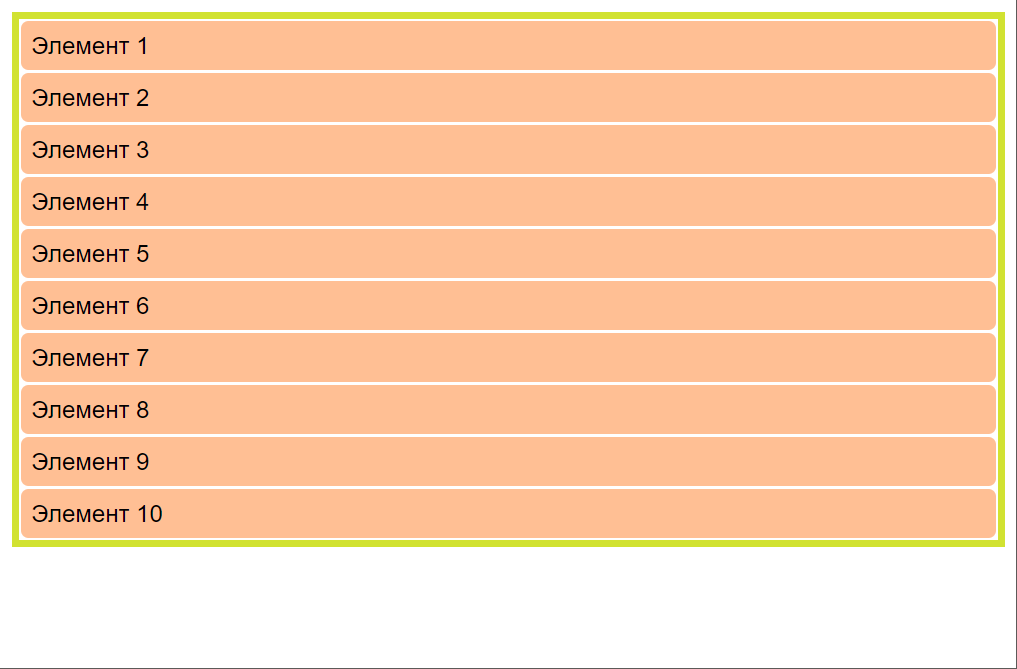
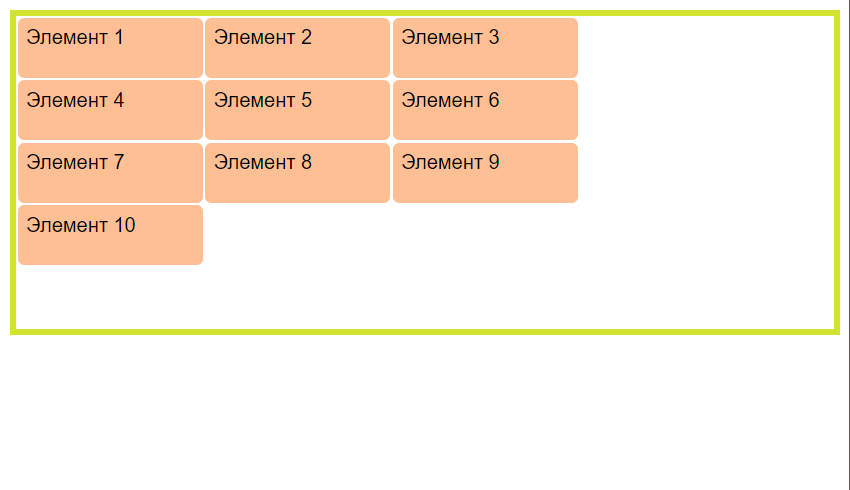
Вот что у нас получается, если у сетки не задавать никаких параметров:
- элементы располагаются друг под другом в одну колонку;
- сетка растягивается по ширине на весь экран;
- элементы тоже растягиваются по ширине;
- по высоте сетка занимает ровно столько, чтобы вместить всё содержимое. На всю высоту сетка автоматически не растягивается.
Формируем строки и столбцы
Давайте посмотрим, как добавление строк и столбцов в сетку влияет на положение и размер ячеек.
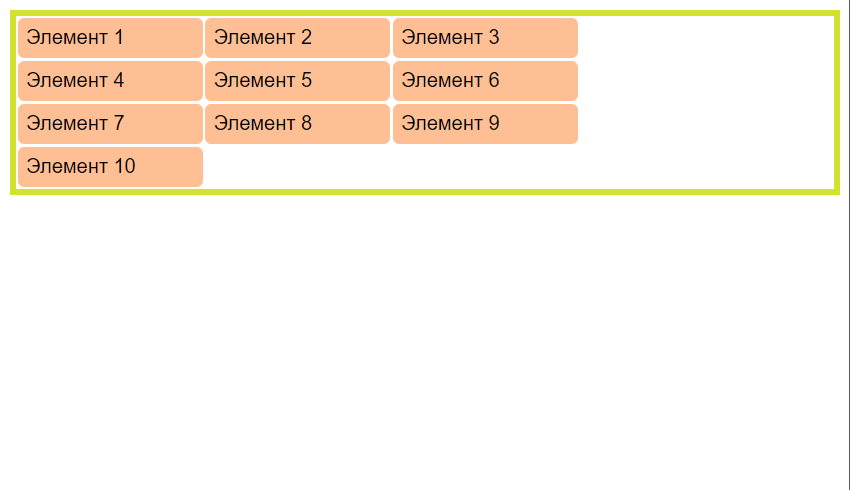
Сделаем в сетке три колонки по 150 пикселей:
grid-template-columns: 150px 150px 150px;

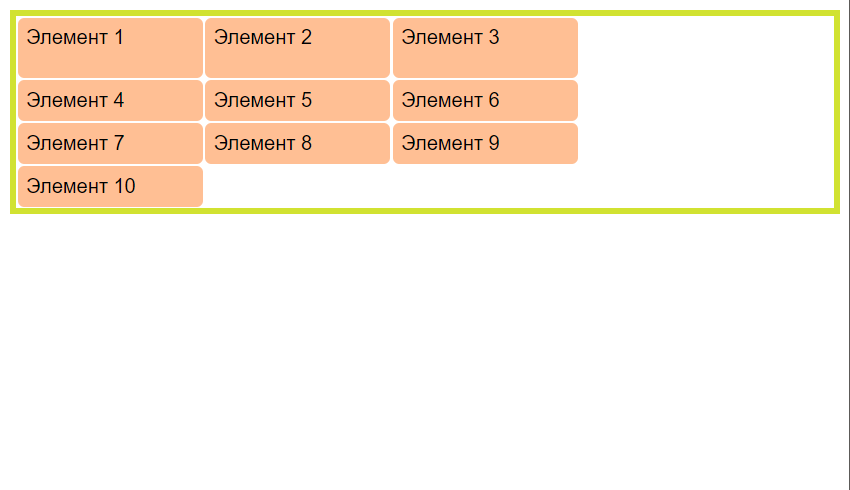
Сетка сразу уменьшилась по высоте, подстраиваясь под количество элементов. Теперь укажем нужную высоту для элементов:
grid-template-rows: 50px;

Смотрите, высота поменялась только у первой строки. Остальные остались той же высоты, что и раньше, потому что мы указали только один параметр в команде grid-template-rows. Сделаем 5 строк одинаковой высоты:
grid-template-rows: 50px 50px 50px 50px 50px ;

Так как мы явно указали, что нам в сетке нужно 5 строк, то у нас появилась пустая пятая строка. В ней пока никаких элементов, но сетка уже предусмотрела для них свободное место.
Чтобы не писать пять раз подряд размер 50px, можно использовать такую команду:
grid-template-rows: repeat(5, 50px);
Она повторяет нужный нам размер (50 пикселей) определённое количество раз — в нашем случае это 5 раз. То же самое работает и с колонками — сделаем 4 одинаковые колонки используя функцию repeat():
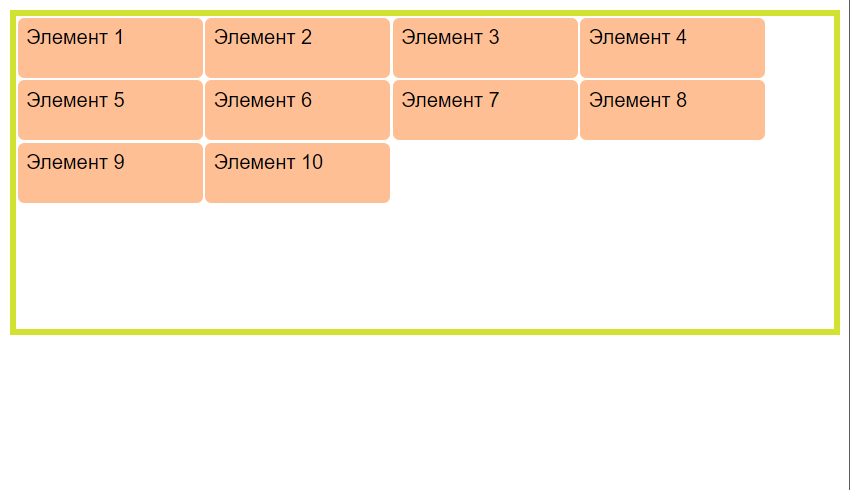
grid-template-columns: repeat(4, 150px);

Адаптивные размеры и автозаполнение
Теперь сделаем так:
- поставим три строки вместо пяти;
- последнюю строку растянем вниз до конца окна — используем для этого 1fr;
- столбцы сделаем одинаковой ширины.
Запишем это в разделе со стилями:
grid-template-rows: 50px 1fr 50px;
grid-template-columns: repeat(4, 1fr);

Кажется, что 1fr, который должен был растянуть вторую строку на всё свободное место, не работает. Но с ним всё в порядке, ошибки тут нет, смотрите, что произошло на самом деле:
- Первая строка получила ширину 50 пикселей.
- Третья строка тоже получила 50 пикселей.
- После этого браузер, глядя на 1fr, стал высчитывать, какую высоту сделать у второй строки.
- Браузер знает, что 1fr должен заполнить всё оставшееся свободное место в сетке, но у нас нижняя граница сетки прилегает вплотную к последней строке.
- Это значит, что свободного места в сетке нет, поэтому браузер учёл все внутренние отступы из общих настроек ячейки и сделал вторую строку минимальной высоты.
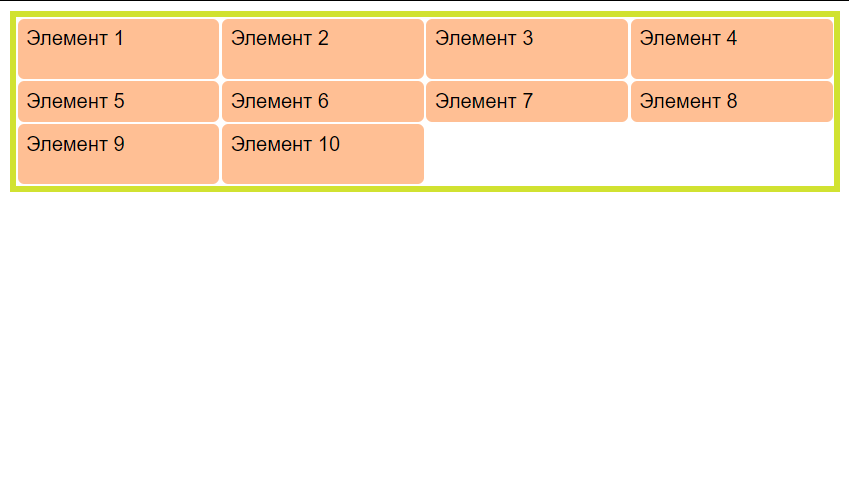
Чтобы это исправить, нам нужно явно задать общую высоту сетки — например в пикселях:
height: 300px;

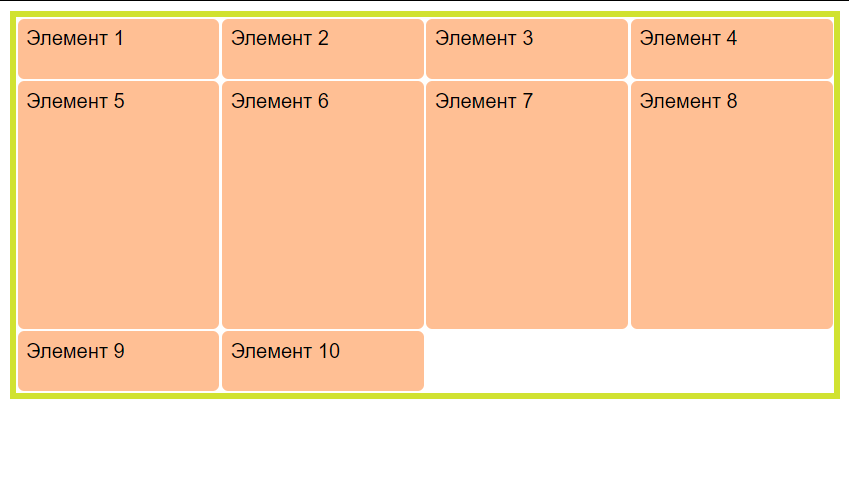
Чтобы сетка растянулась по высоте на всё окно, используют относительные единицы, например, vh — она указывает, сколько процентов от высоты окна будет занимать элемент. Чтобы растянуть сетку до края, напишем:
height: 100vh;

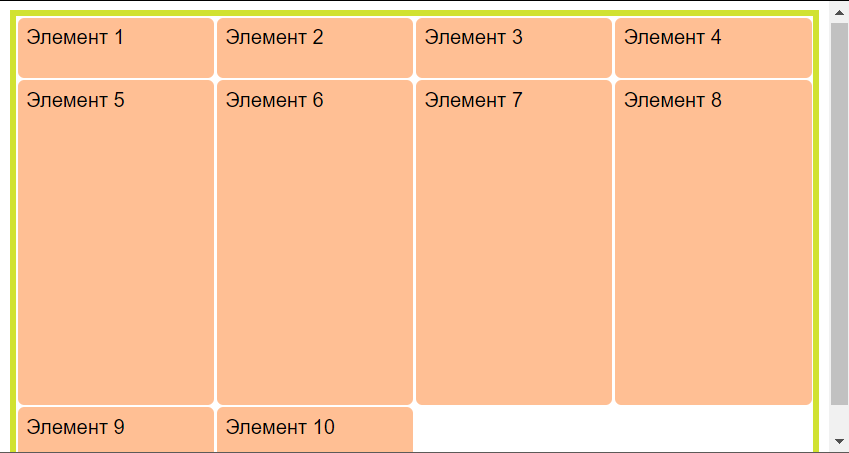
Полосы прокрутки появились из-за того, что общий размер сетки у нас больше 100% высоты окна — к высоте добавились внешние и внутренние отступы сетки.
Если нам нужно сделать столбцы и строки в определённых пропорциях, также используем fr — он подгонит всё под размер окна:
height: 92vh;
grid-template-columns: 1fr 2fr 2fr 1fr ;
grid-template-rows: 50px 1fr 50px;

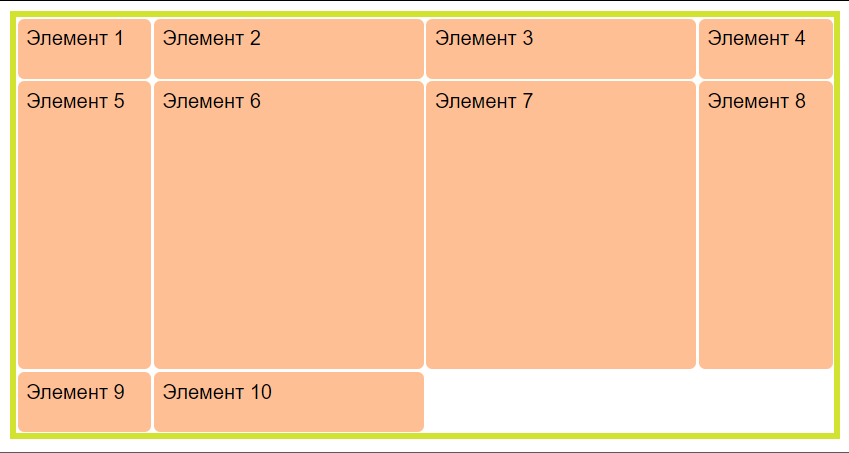
Теперь у нас получился красивый шаблон на 12 ячеек:
- верхняя и нижние строки высотой по 50 пикселей;
- средняя растягивается на всю высоту;
- вторая и третья колонки в два раза шире, чем боковые.
Используя нужные размеры, автозаполнение и полезные функции из нашей подборки современных CSS-команд, можно получить любой шаблон для вёрстки страницы.
Что дальше
Статья получилась большой, поэтому про работу с ячейками и областями сетки поговорим в другой раз. А потом сверстаем на сетке полноценную страницу-портфолио.




















![Что означает ошибка FileNotFoundError: [Errno 2] No such file or directory](https://thecode.media/wp-content/uploads/2024/02/1-9-720x479.png)