В Практикуме появились курсы по мобильной разработке для iOS и Android, а мы рассказываем, что это такое и как всё там устроено. Вот что уже было:
- Какую платформу выбрать — iOS или Android.
- Кроссплатформенная разработка.
- Пробный кроссплатформенный проект.
- Настройка среды для разработки собственного приложения. ← Вы здесь.
- Нативное приложение для iOS и Android (если получится).
Сегодня настроим рабочее окружение для разработки под Android — это программы и службы, которые нужны, чтобы создавать приложения. Там довольно много действий, приложений и задач, поэтому это отдельная статья.
Все программы и инструменты, о которых мы говорим в статье, работают на всех операционных системах: Windows, MacOS и Linux, — поэтому вы сможете повторить наши действия на любом компьютере.
Язык разработки — Java
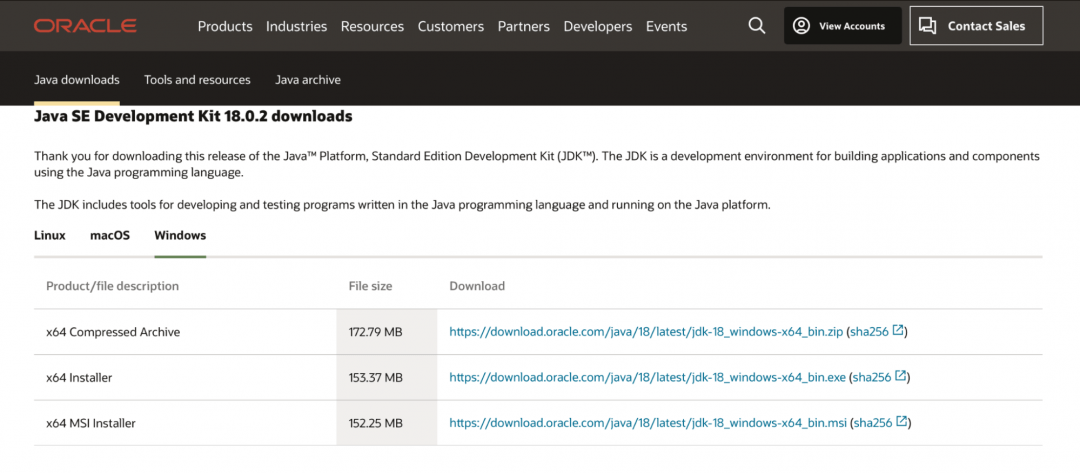
Java — универсальный язык программирования и основной язык для разработки под Android. Чтобы можно было запускать его у себя на компьютере, нужно установить Java-платформу — компилятор языка, виртуальную машину и всё остальное, что нужно для работы с Java. Для этого выбираем на официальном сайте свою операционную систему и скачиваем последнюю версию.
После скачивания запускаем установщик и соглашаемся с настройками по умолчанию. На этом с Java всё, переходим к среде разработки.

Среда разработки — Android Studio
Android Studio — это официальная среда разработки для Android компании Google (такие штуки называют IDE). В неё кроме редактора кода встроено много других полезных для разработки инструментов:
- эмулятор смартфона на Android;
- шаблоны кода для разных приложений;
- инструменты для тестирования;
- визуальный редактор для создания интерфейсов;
- анализатор apk-файлов;
- мониторинг нагрузки системы.
Часть из них нам пригодится сразу (например, эмулятор и шаблоны приложений), а с остальным познакомимся позже.
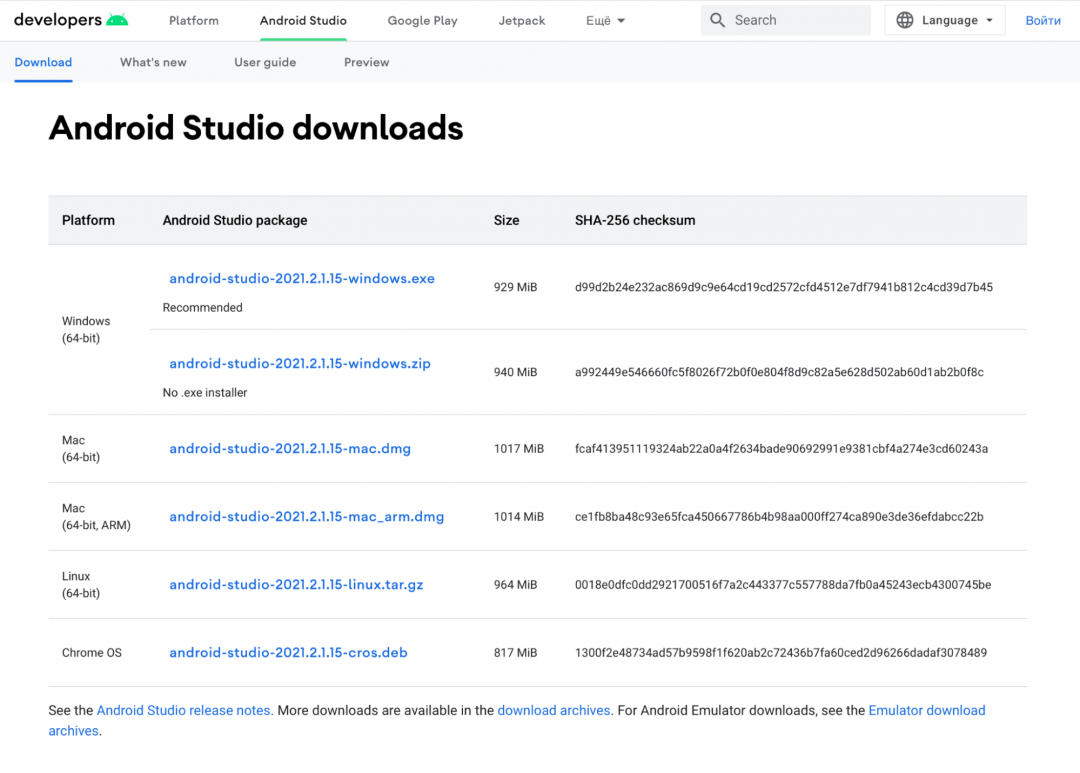
Для установки Android Studio заходим на официальный сайт и выбираем нужную операционную систему:

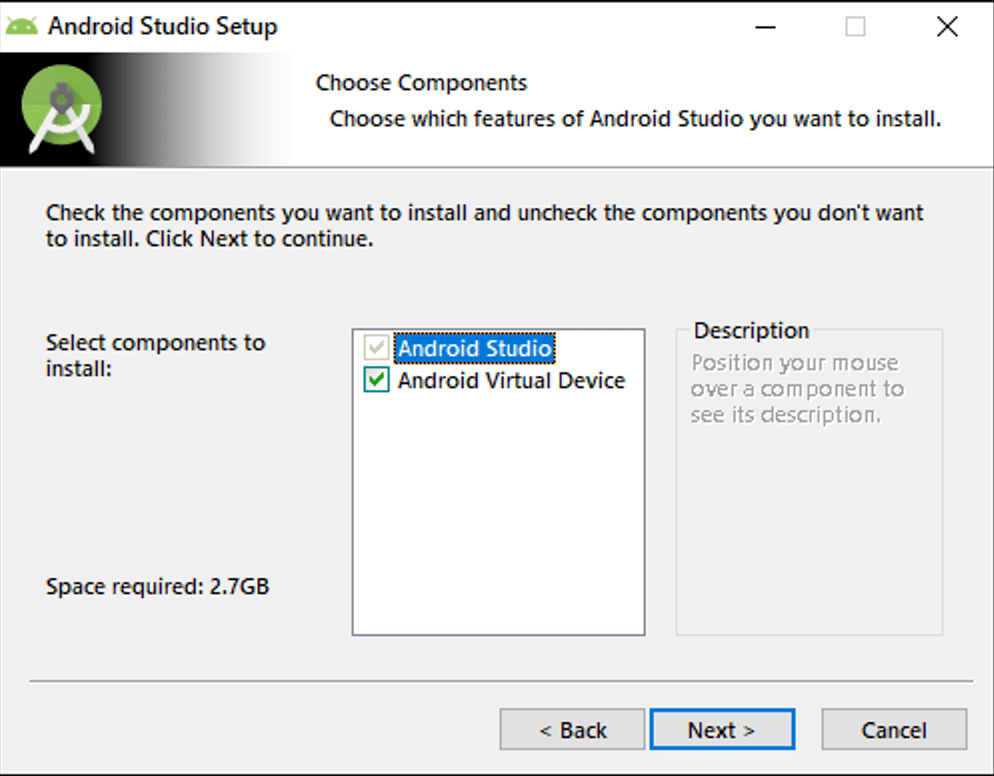
После того как скачается почти гигабайтный файл, запускаем установщик и везде принимаем настройки по умолчанию. Ещё нужно убедиться, что на первом шаге у нас стоит галочка установки виртуального устройства — это эмулятор, в котором будет работать наша программа:

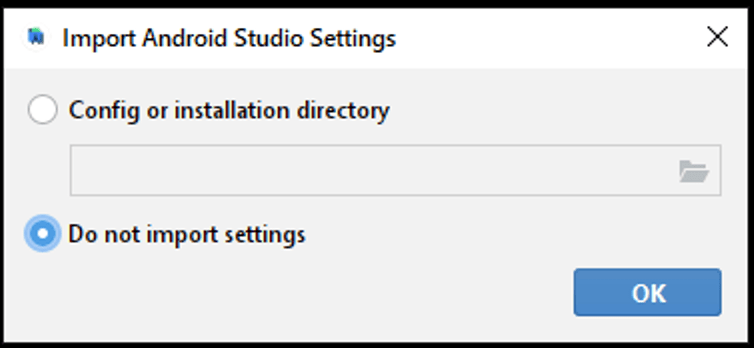
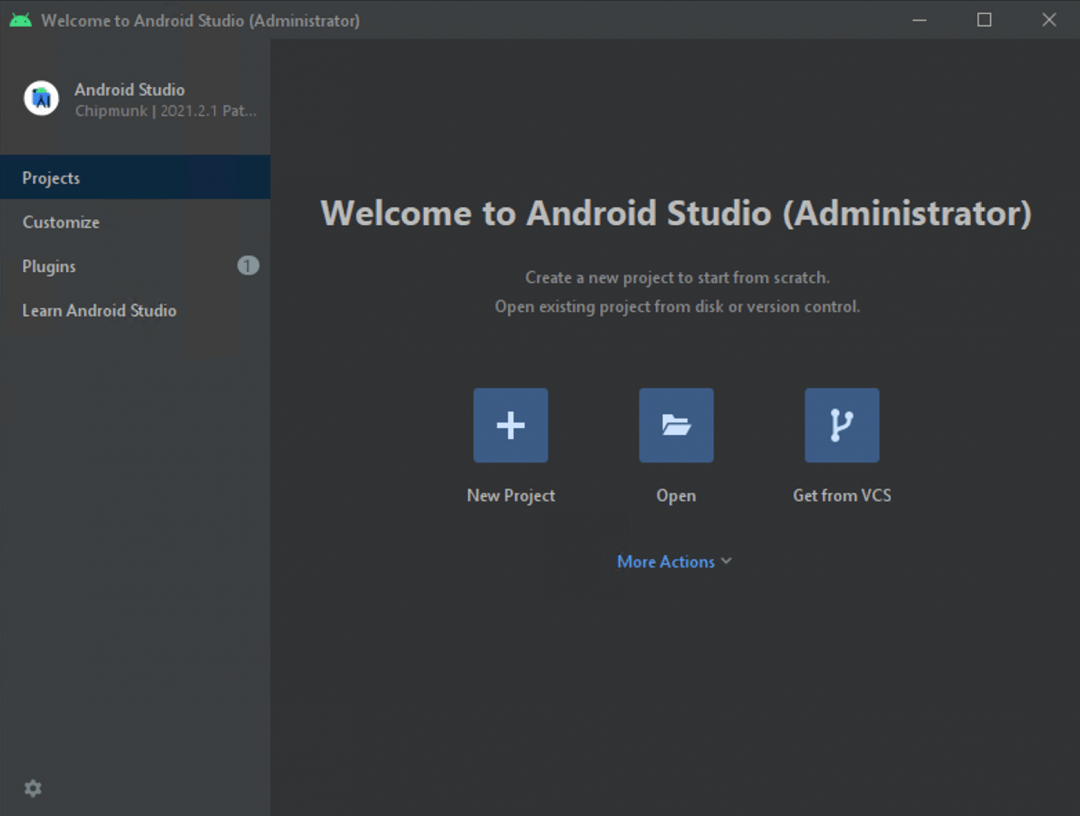
После запуска Android Studio предложить импортировать старые настройки — так как это наш первый запуск, то импортировать ничего не нужно:

Когда все компоненты будут установлены, IDE предложит нам выбор: создать проект с нуля, открыть готовый или подключиться к существующему процессу разработки. Чтобы убедиться, что Android Studio работает, выберем New project (новый проект), а затем — Basic Activity:

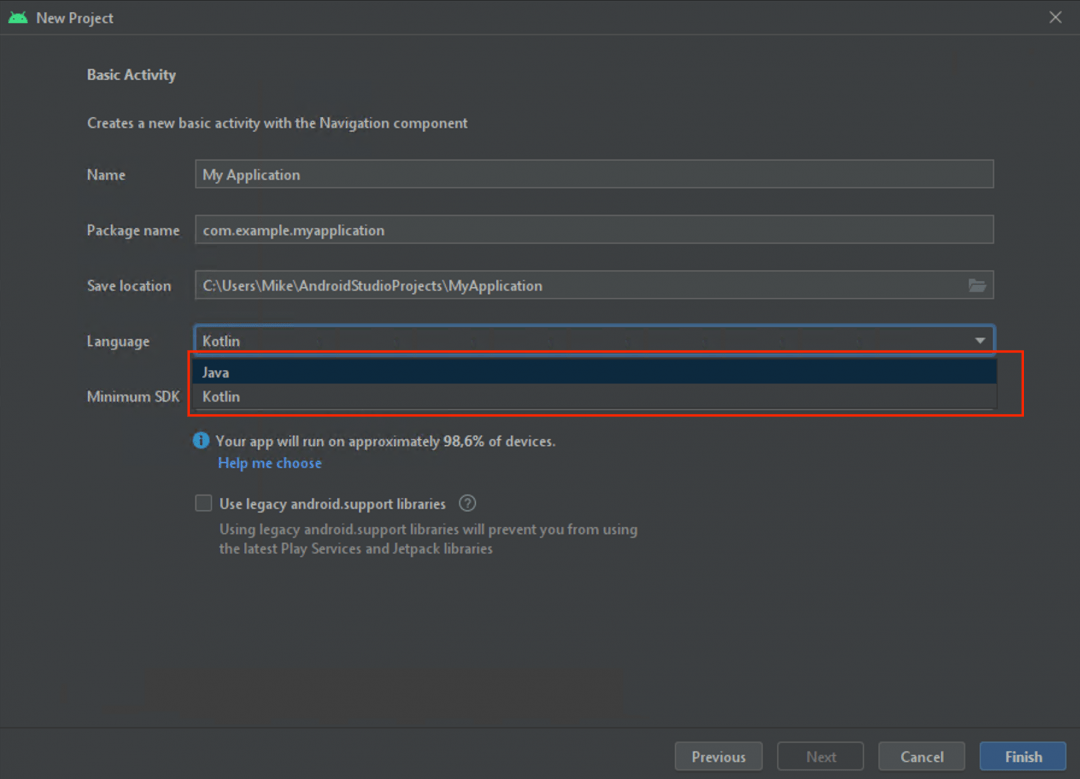
Последнее, что нам нужно сделать, — выбрать язык Java, потому что именно на нём мы и будем писать наше приложение:

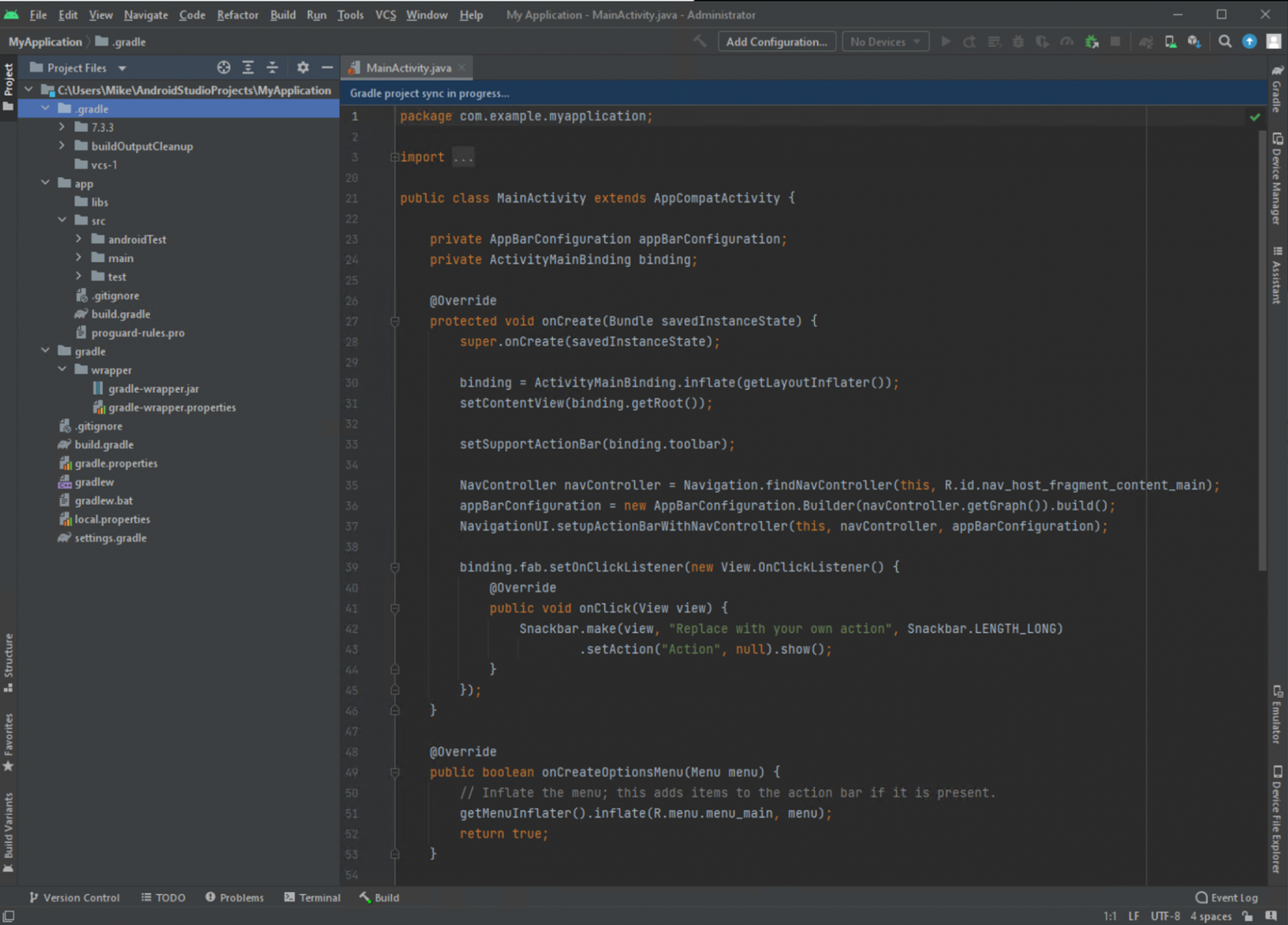
В итоге мы увидим стандартное окно среды разработки, где уже есть какой-то код и структура проекта. В структуру пока не полезем — про неё поговорим, когда будем делать свою программу.

 119 тысяч рублей за то, чтобы делать приложухи — это справедливо?
119 тысяч рублей за то, чтобы делать приложухи — это справедливо? Мобильная разработка для iOS и Android — что лучше и с чего начать?
Мобильная разработка для iOS и Android — что лучше и с чего начать? Мобильная разработка сразу для iOS и Android: это как?
Мобильная разработка сразу для iOS и Android: это как?  Делаем простое кроссплатформенное мобильное приложение
Делаем простое кроссплатформенное мобильное приложение Делаем из сайта приложение для Android на конструкторе
Делаем из сайта приложение для Android на конструкторе Что происходит на рынке iOS-разработки в 2023 году? Разговор с профи
Что происходит на рынке iOS-разработки в 2023 году? Разговор с профи Разработка на Android — это действительно сложно? Спросили у реального Android-разработчика
Разработка на Android — это действительно сложно? Спросили у реального Android-разработчикаЭмулятор Android-устройства
Настроим эмулятор, который встроен в Android Studio — его вполне хватит для наших задач, тем более что он сразу будет работать с нашей средой разработки.
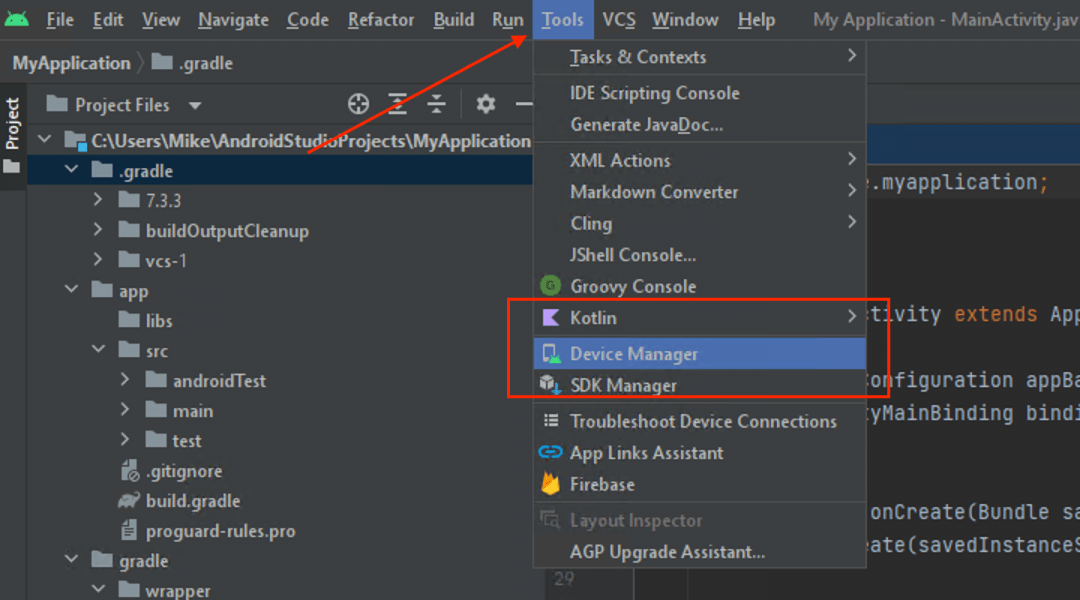
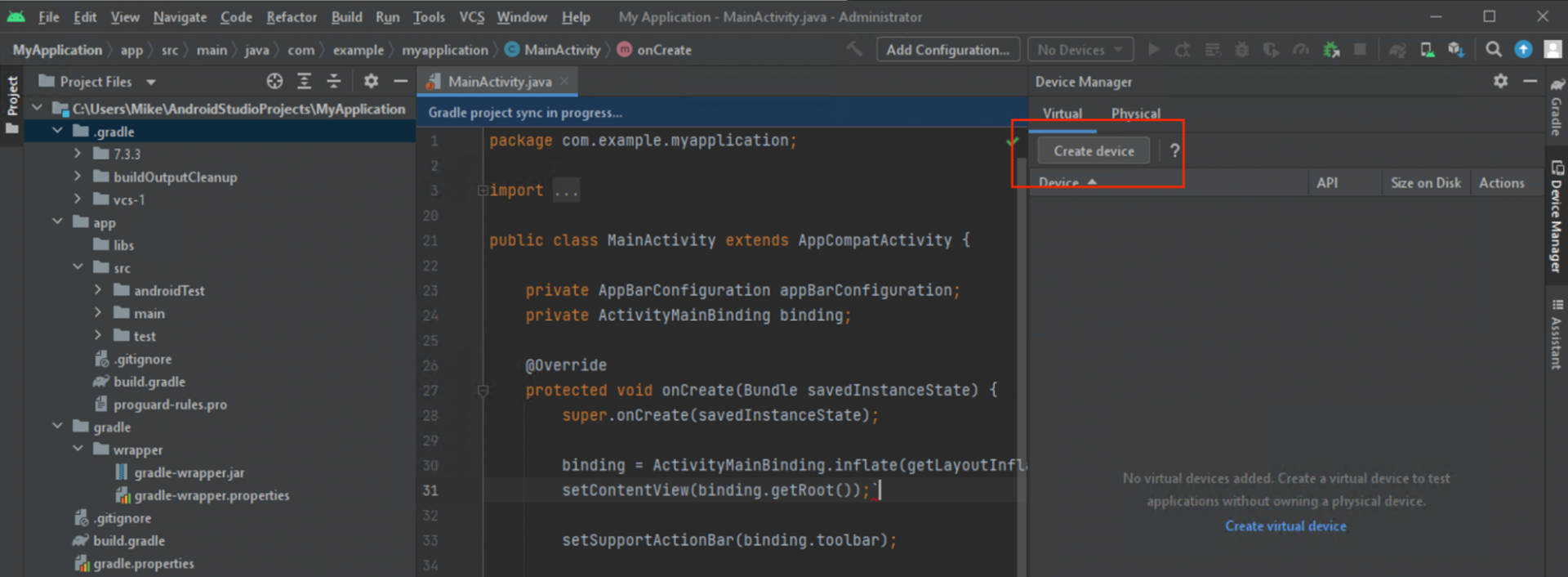
Для этого в меню Tools → Device Manager и в появившемся справа окне нажимаем Create device (создать устройство):


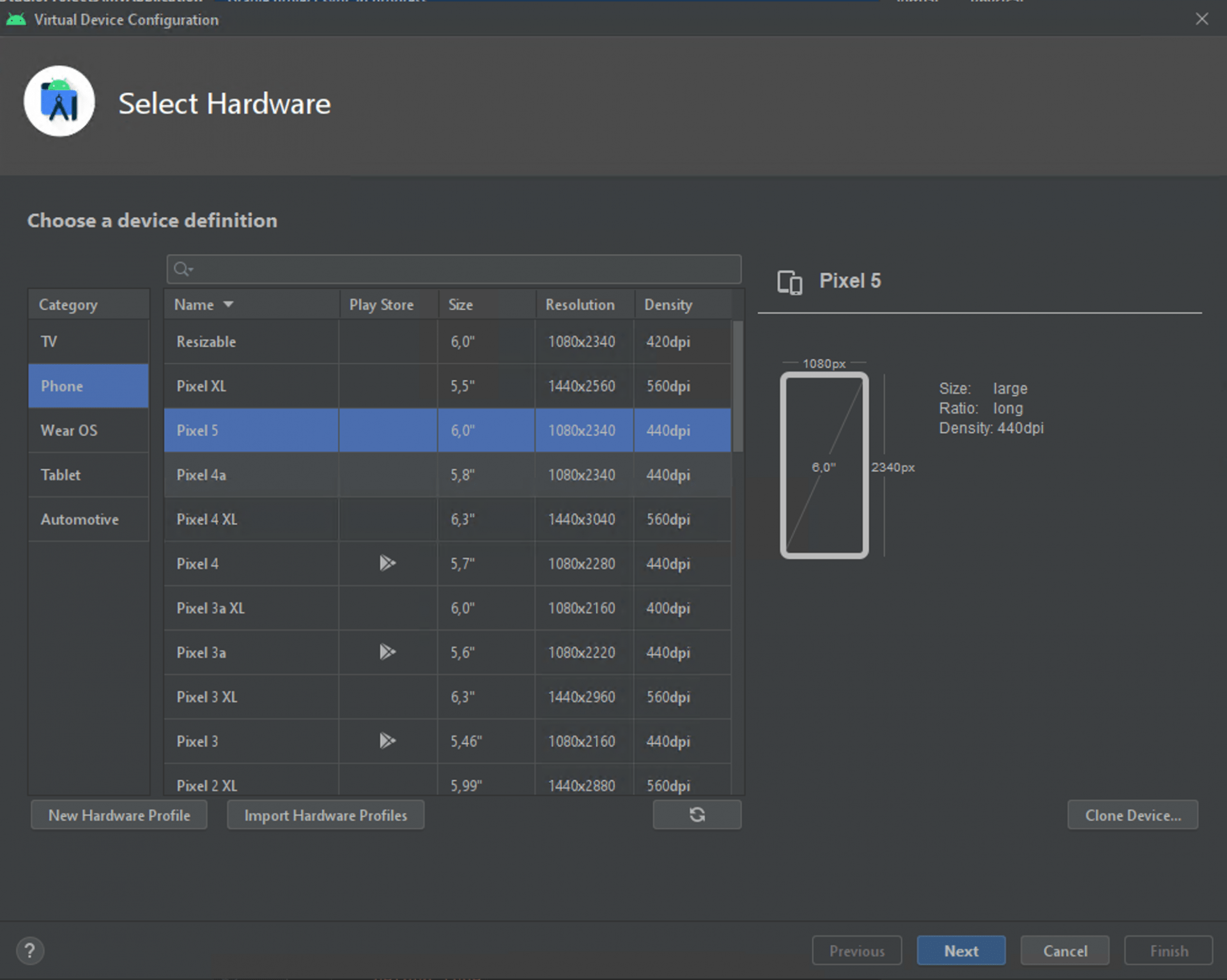
Нам предложат выбрать, какое виртуальное устройство мы хотим создать. По умолчанию система предлагает телефоны, кроме них можно выбрать часы, телевизор, умный гаджет или автомагнитолу. Мы выберем телефон Pixel 5:

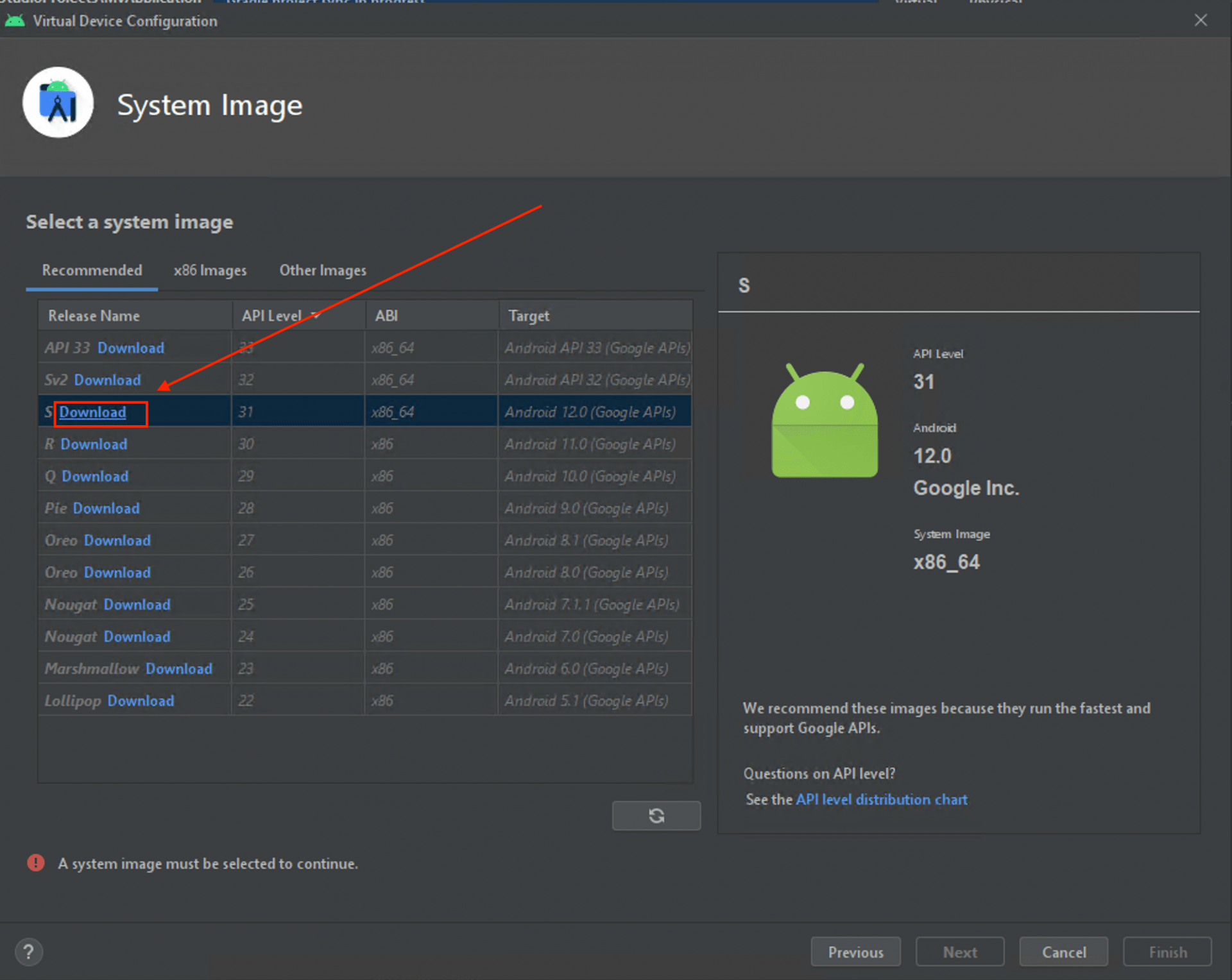
Дальше нужно выбрать образ операционной системы, которая будет работать на нашем виртуальном устройстве. Выберем 12-ю версию Android и нажимаем Download (скачать):

Принимаем пользовательское соглашение и ждём, пока скачаются полтора гигабайта образа системы. Когда всё скачается и ссылка Download исчезнет — переходим дальше:
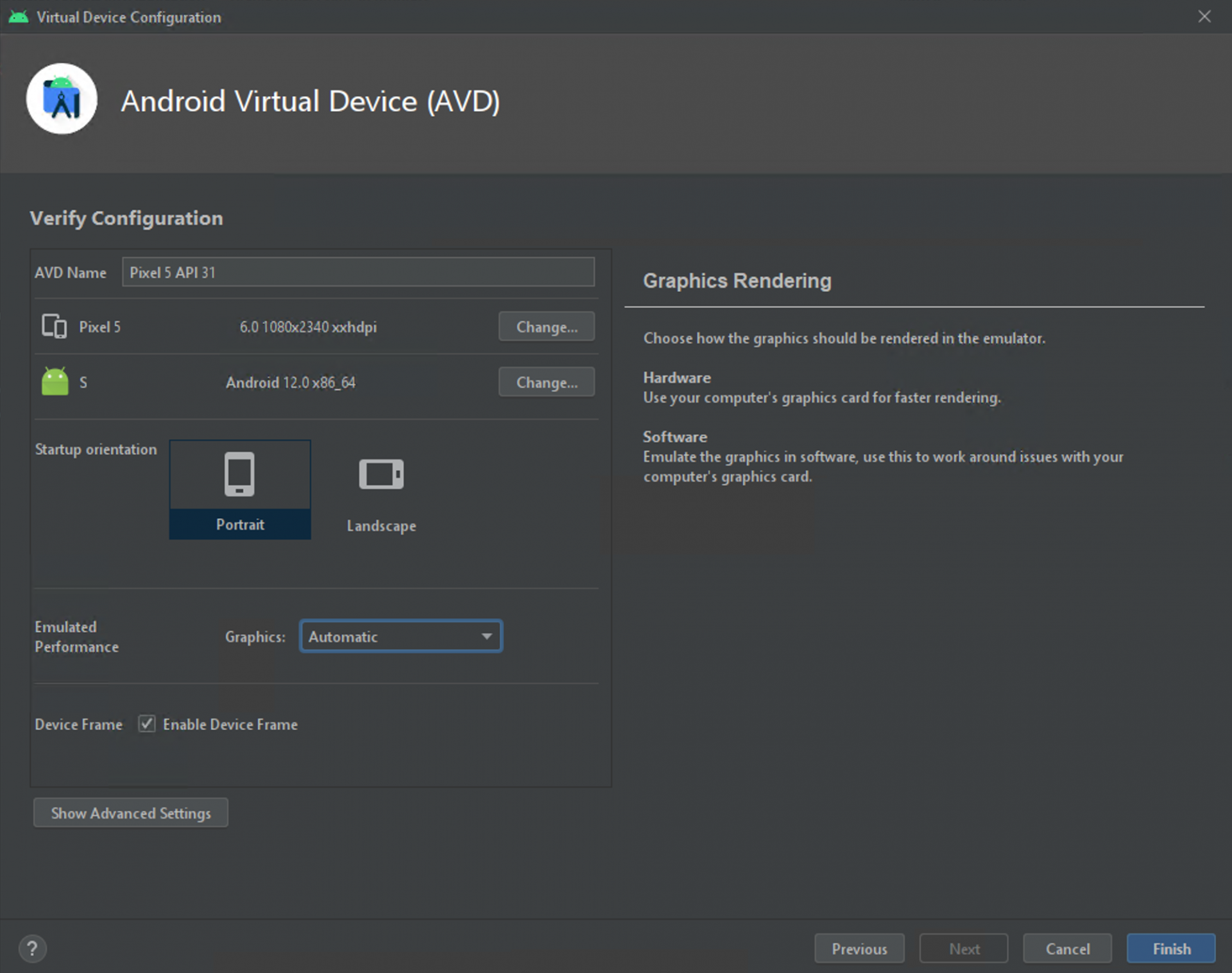
На последнем шаге нам предлагают выбрать ориентацию устройства: горизонтальную или вертикальную. Выбираем вертикальную:

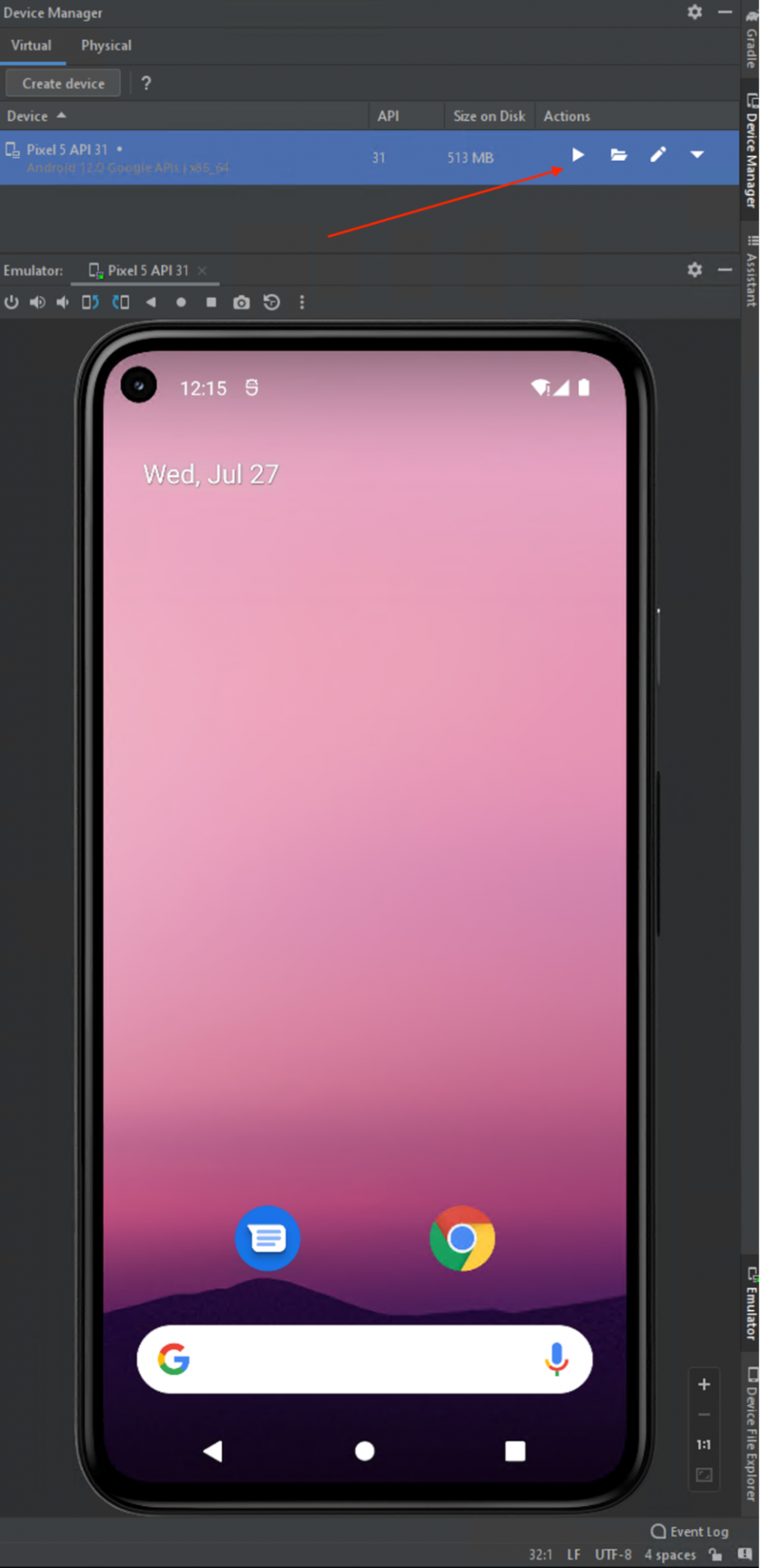
Запускаем эмулятор, нажав треугольник возле названия виртуального устройства:

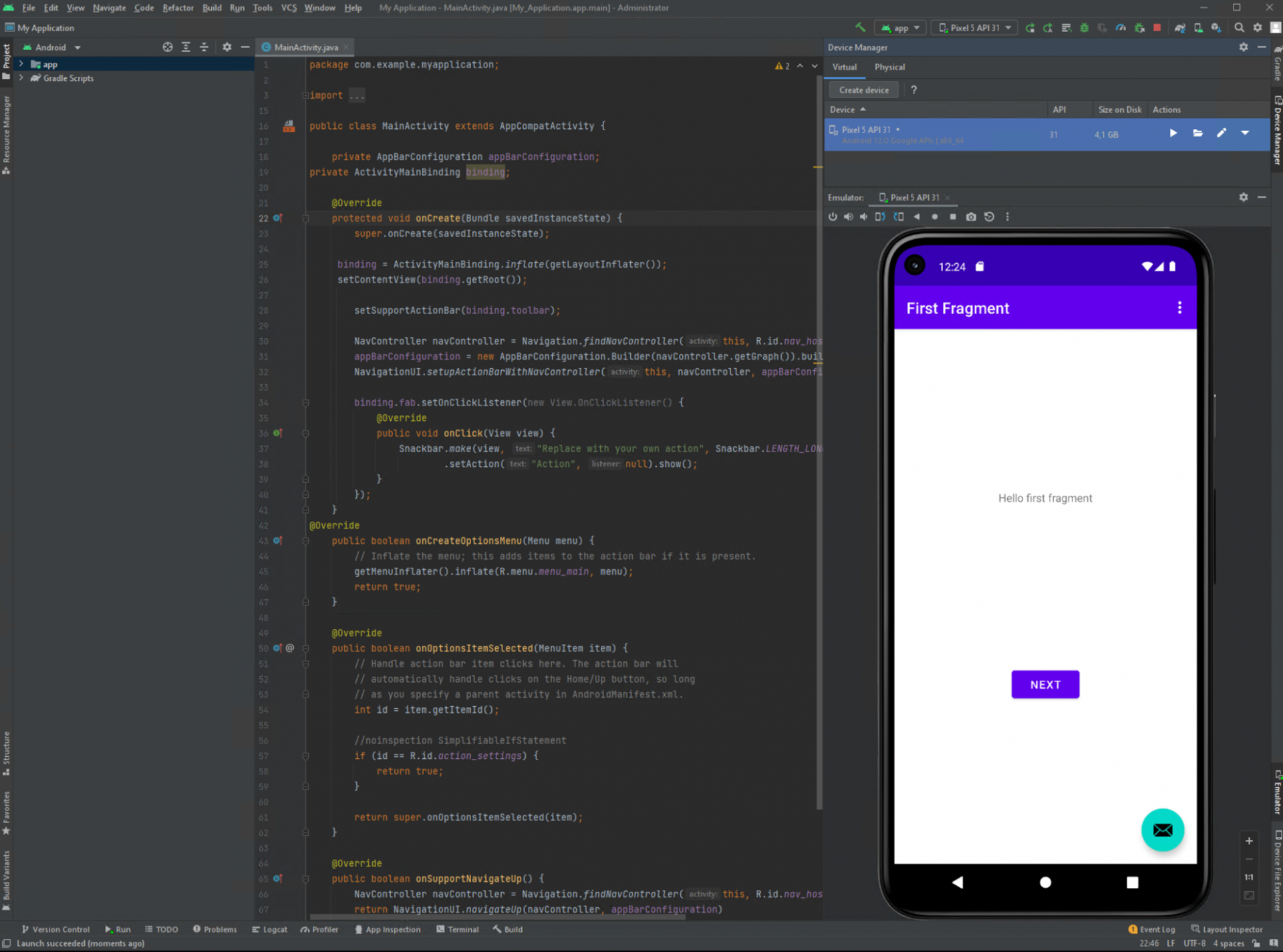
Чтобы запустить в эмуляторе наше тестовое приложение из шаблона, заходим в меню Run → Run App или просто нажимаем Shift + F10:

Приходите в Практикум на курсы по мобильной разработке для iOS и Android. Выберите какую-то одну платформу, попробуйте себя в бесплатной части и, если зайдёт, становитесь разработчиком мобильных приложений.
Что дальше
На сегодня всё: мы настроили рабочее окружение и можем приступать к разработке приложения для Android. Увидимся в следующей части.