В Практикуме открылись курсы по мобильной разработке для iOS и Android, а мы рассказываем, что это такое и как всё там устроено. Вот что уже было:
Теперь сделаем следующий простой шаг — сделаем мобильное приложение для Android на основе веб-страницы. Вот что нам для этого нужно знать:
- Есть нативные приложения, которые делаются для конкретной операционной системы, а есть приложения на основе WebView.
- WebView — это когда мы внутри приложения выводим готовую веб-страницу, локальную из интернета.
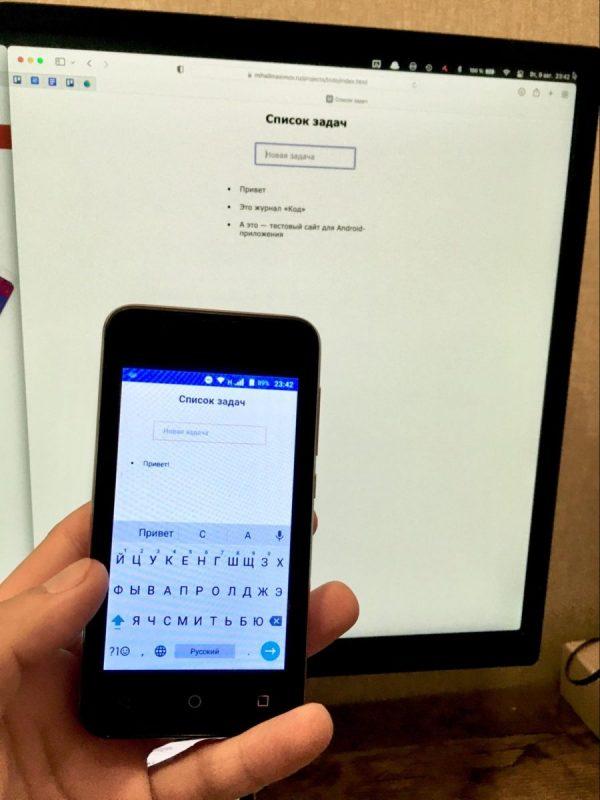
- Если мобильная версия страницы свёрстана хорошо, то для пользователя она будет выглядеть как полноценное приложение, хотя на самом деле это просто страница.
- По этой причине часто мобильные версии интернет-магазинов выглядят точно так же, как их официальные приложения — внутри просто стоит WebView и показывает ту же самую страницу.
Получается, что для самого простого мобильного приложения нам достаточно обернуть уже готовый сайт в WebView и превратить это в файл для установки на телефон. Этим сегодня и займёмся.
Используем конструктор веб-приложений
Все конструкторы веб-приложений работают плюс-минус одинаково: спрашивают адрес сайта, который надо превратить в приложение и уточняют разные опции. После этого они выдают ссылку на готовый .apk-файл — его можно загрузить себе на телефон или поделиться с кем угодно. Собирается всё за пару минут без программирования.
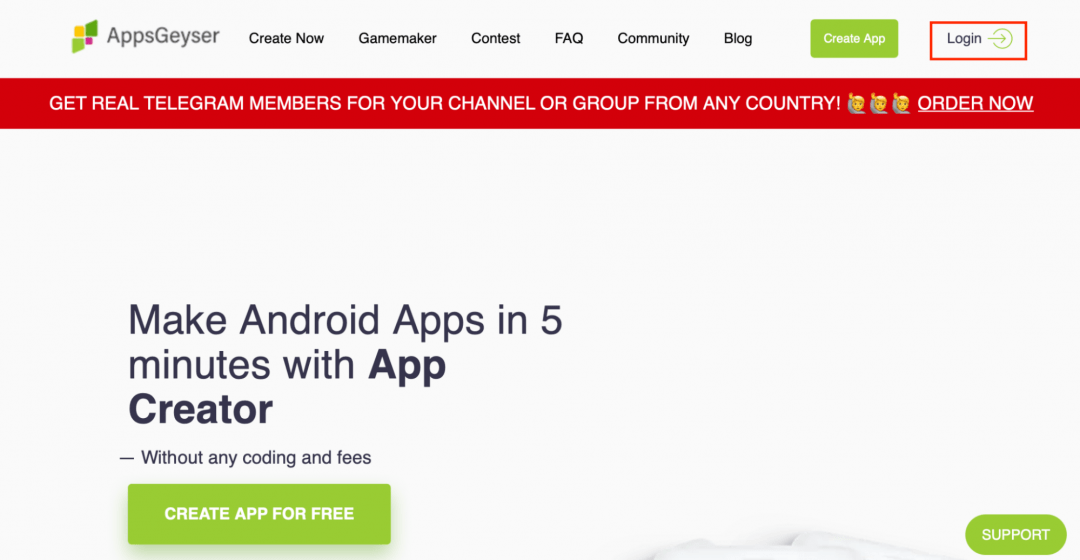
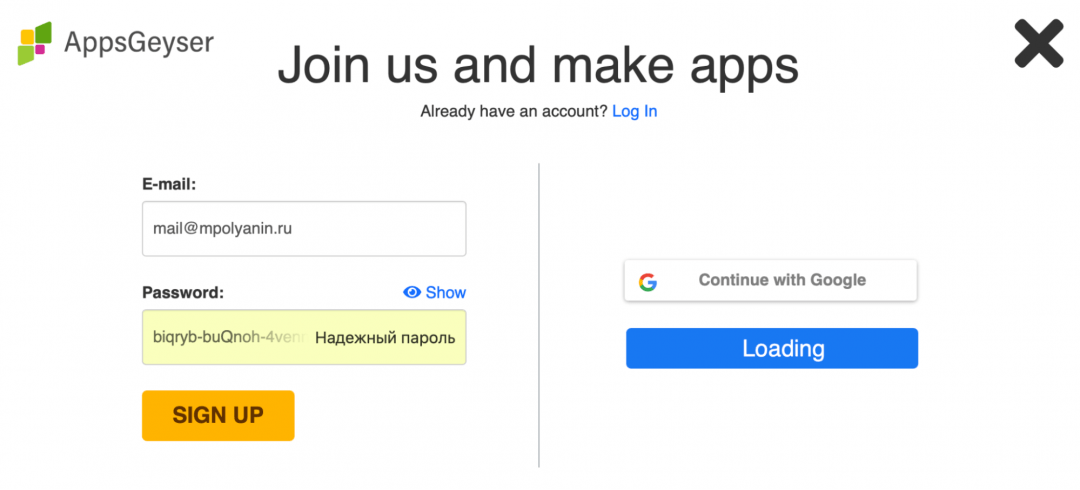
Мы будем пользоваться бесплатным конструктором AppGeyser — у него устаревший интерфейс, но он работает и делает всё, что нам нужно. У бесплатной версии есть два больших минуса: приложение иногда будет показывать какую-то свою рекламу и его нельзя будет опубликовать в Google Play. Если мы хотим просто попробовать — это не критично, а если будет нужно, то всегда можно купить полную версию.Заходим на главную страницу сервиса и нажимаем Login для регистрации — без этого сервис не отдаст нам готовый файл. Дальше всё стандартно: вводим свою почту, придумываем пароль и нажимаем кнопку Sign up:


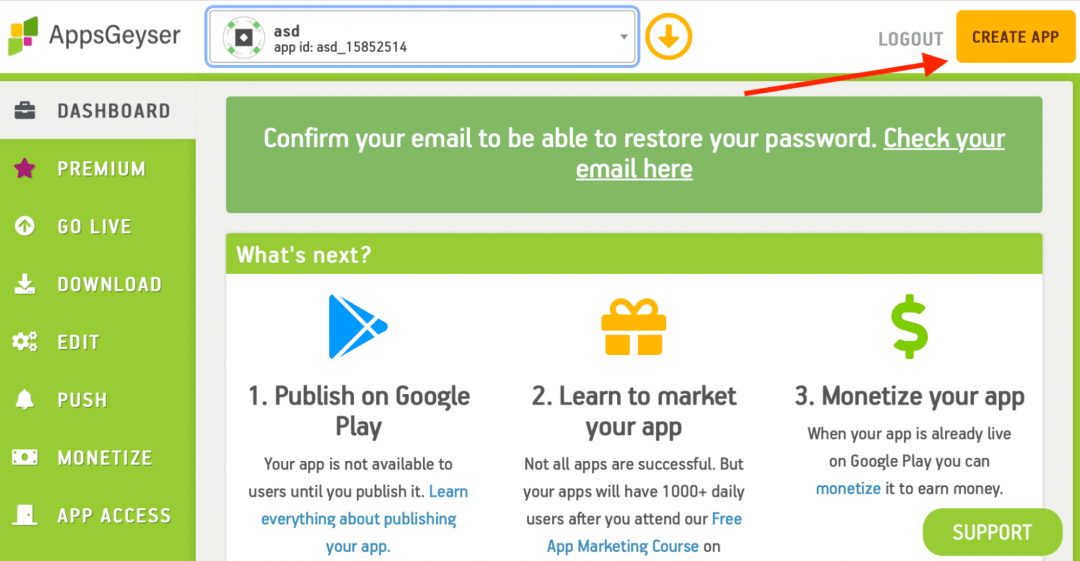
Теперь можно создавать своё приложение — для этого нажимаем кнопку Create app в правом верхнем углу экрана:

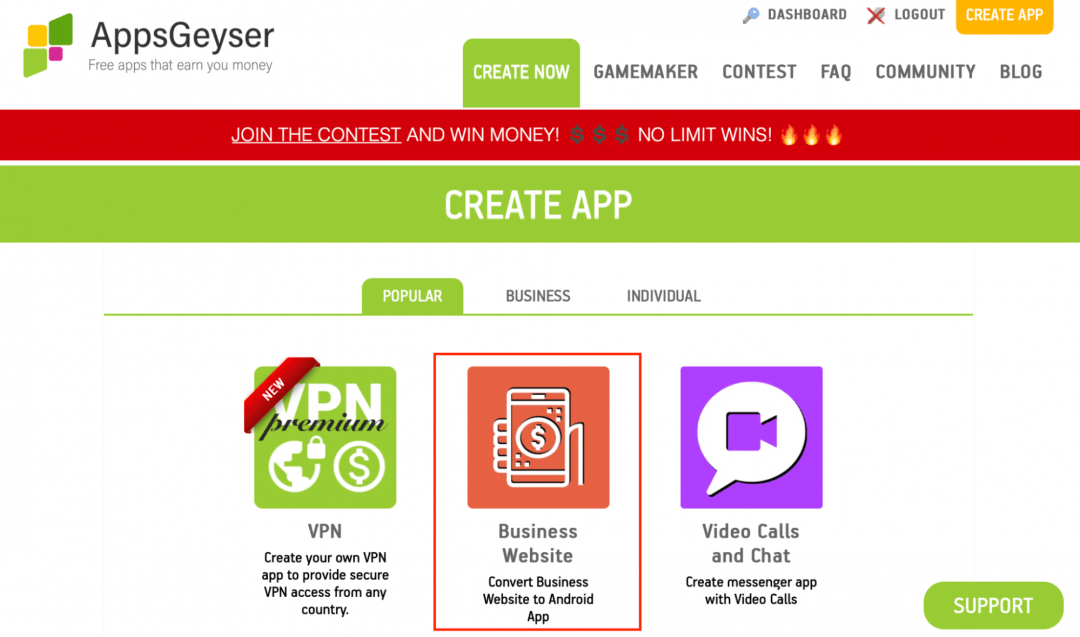
Нам сразу предлагают популярные категории приложений, из которых нам нужно выбрать Business Website — это как раз про перевод страницы в приложение:

Выбор и загрузка сайта
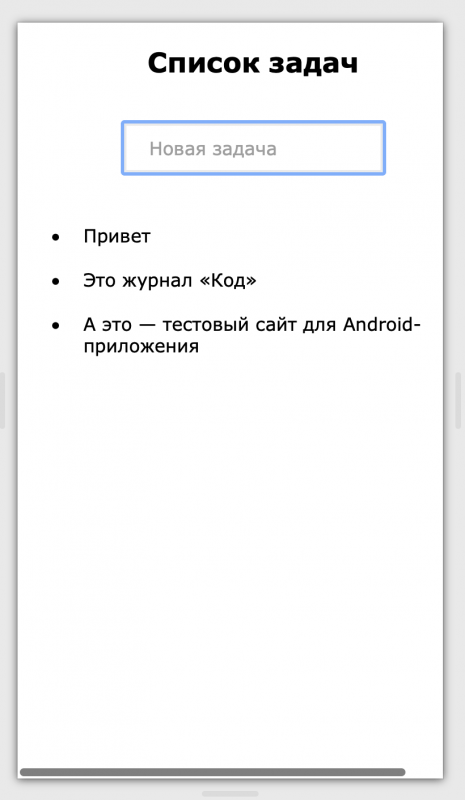
На этом этапе нам нужно выбрать сайт, который превратится в приложение. При этом важно, чтобы сайт на мобильных тоже выглядел хорошо и мог делать что-то полезное. Под оба критерия подходит наш проект со списком задач на JavaScript, но его ещё нет в интернете — на момент написания статьи у нас не было учебного сайта и хостинга.
Если у вас уже есть сайт в интернете, который вы хотите превратить в приложение — этот раздел можно пролистать и сразу перейти к добавлению сайта.
Перенесём код из нашего проекта в интернет — создадим отдельную страницу и зальём её на хостинг. Если вы не знаете, как это сделать, — вот статья, как опубликовать свой сайт в интернете.
Мы опубликуем страницу на учебном хостинге и дадим ей такой адрес:
https://mihailmaximov.ru/projects/todo/index.html

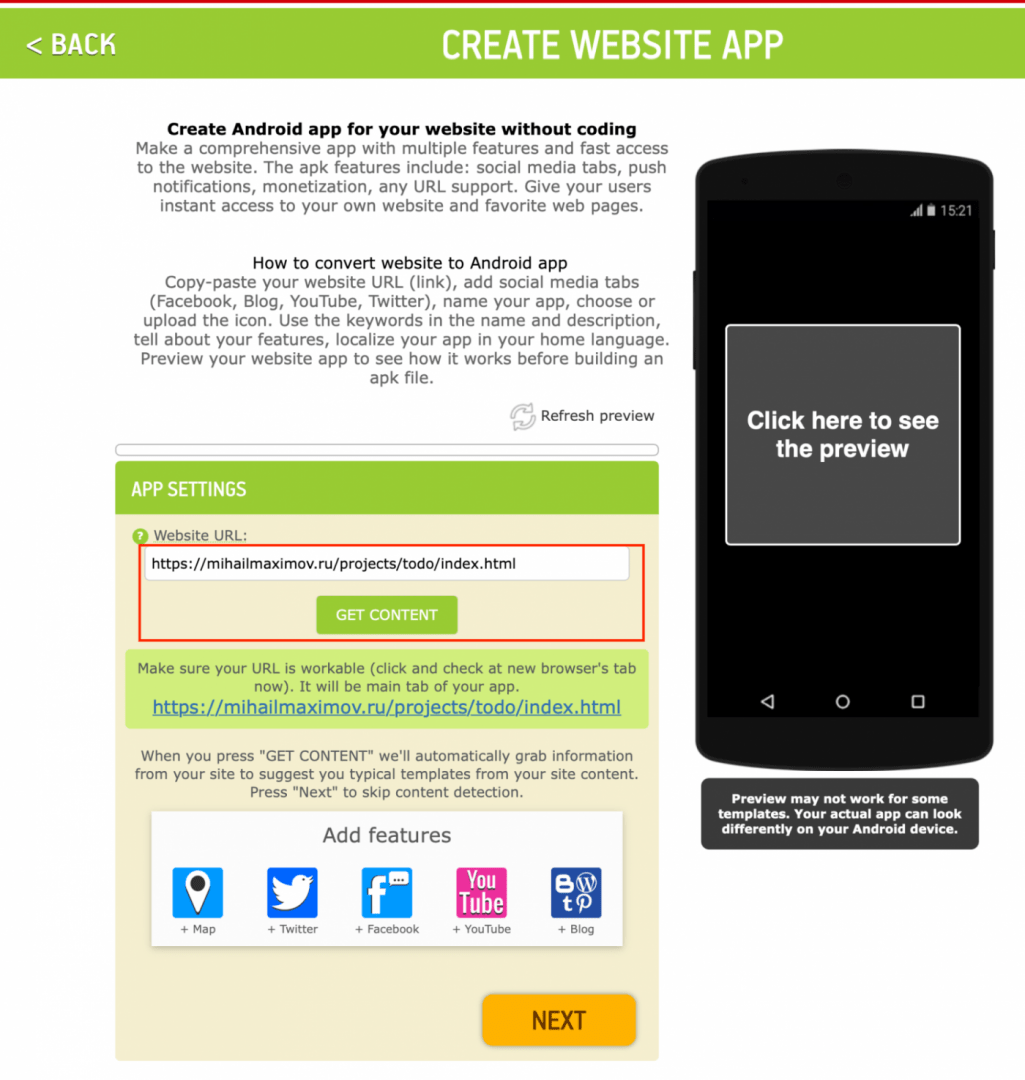
Теперь этот адрес нам нужно вставить в конструктор и нажать Get Content:

 119 тысяч рублей за то, чтобы делать приложухи — это справедливо?
119 тысяч рублей за то, чтобы делать приложухи — это справедливо? Мобильная разработка для iOS и Android — что лучше и с чего начать?
Мобильная разработка для iOS и Android — что лучше и с чего начать? Мобильная разработка сразу для iOS и Android: это как?
Мобильная разработка сразу для iOS и Android: это как?  Делаем простое кроссплатформенное мобильное приложение
Делаем простое кроссплатформенное мобильное приложение Настраиваем рабочее окружение для Android-разработки
Настраиваем рабочее окружение для Android-разработки Что происходит на рынке iOS-разработки в 2023 году? Разговор с профи
Что происходит на рынке iOS-разработки в 2023 году? Разговор с профи Разработка на Android — это действительно сложно? Спросили у реального Android-разработчика
Разработка на Android — это действительно сложно? Спросили у реального Android-разработчикаНастройка приложения
Конструктор нам предложить добавить разные опции — карту, видео с Ютуба и остальные примочки. Нам это не нужно, поэтому просто нажимаем Next. Ещё можно нажать на превью справа — тогда конструктор попробует подгрузить наш сайт и показать, как он будет выглядеть в приложении. Превью в половине случаев сработает не так, как нужно, но в приложении всё будет выглядеть хорошо.
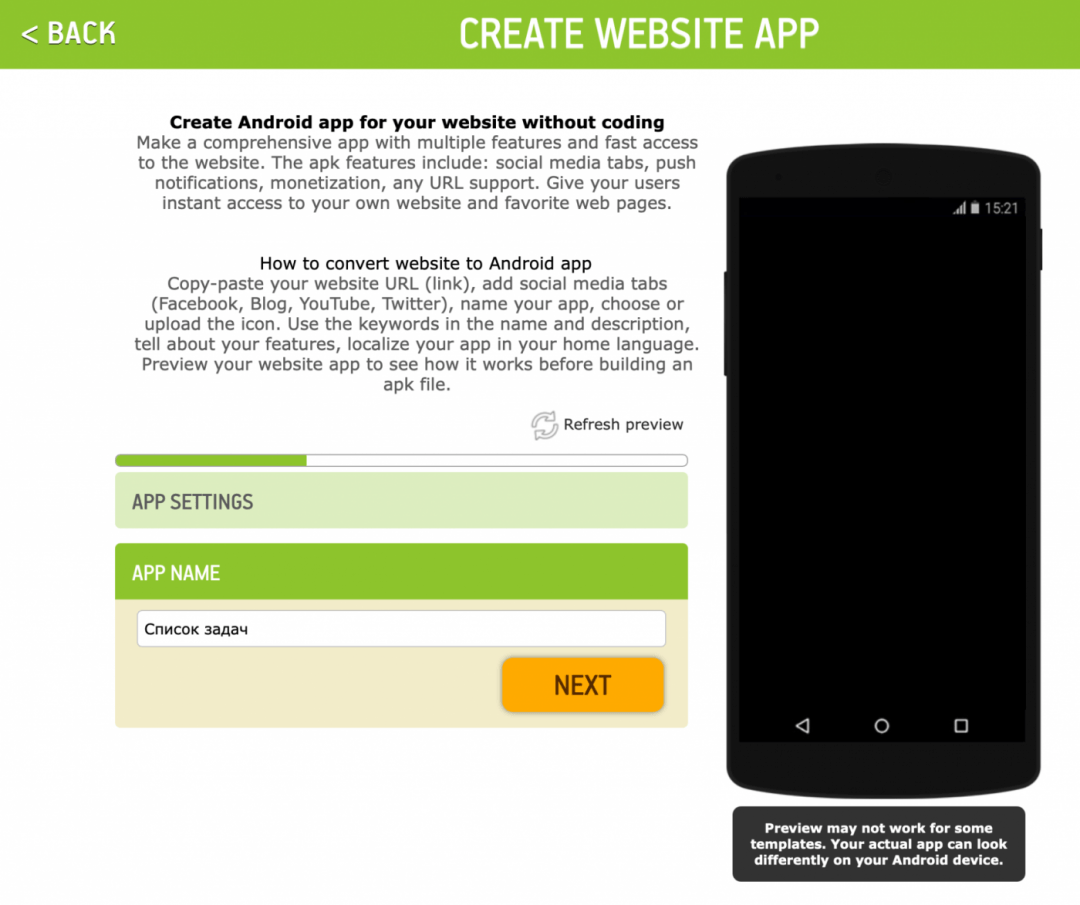
Дальше конструктор спросит, как будет называться наше приложение. По умолчанию он добавляет туда то, что вписано в название страницы, — это и оставим:

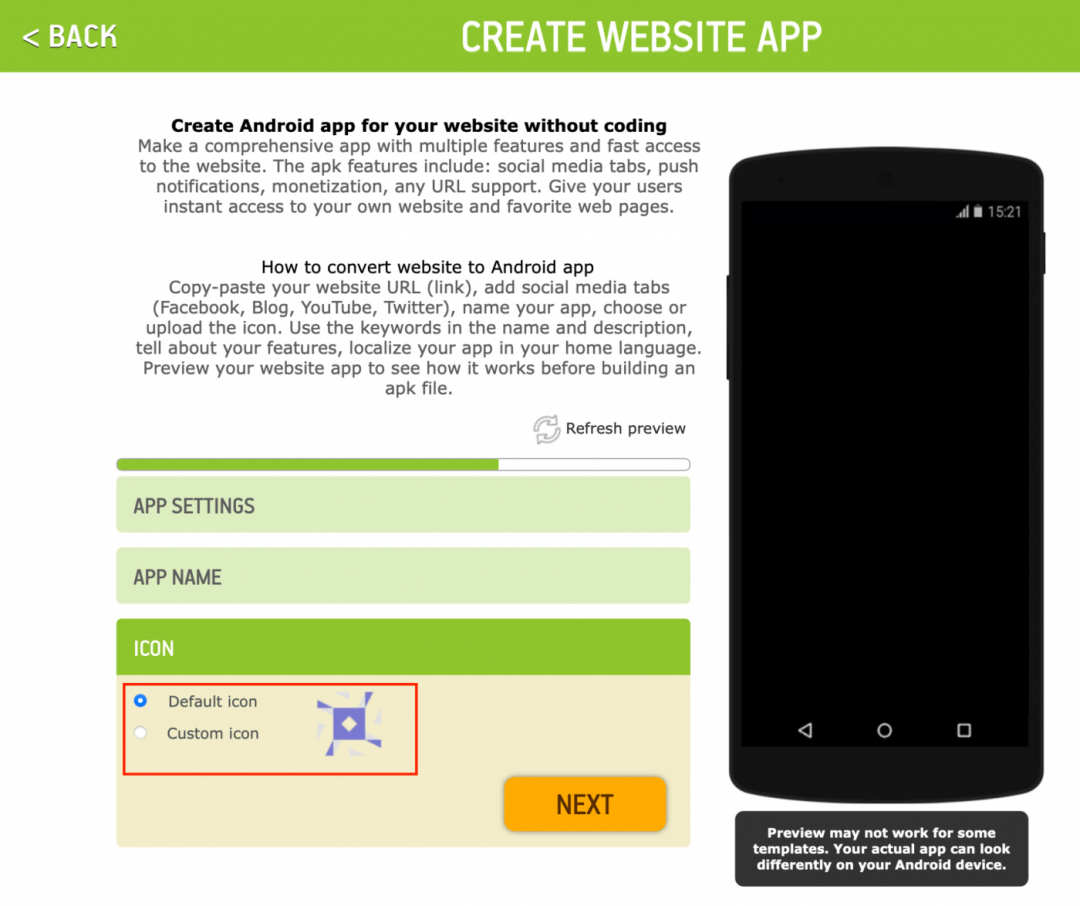
Наконец, конструктор предложит выбрать иконку: использовать стандартную или загрузить свою. На работу приложения это никак не влияет, поэтому оставляем стандартную:

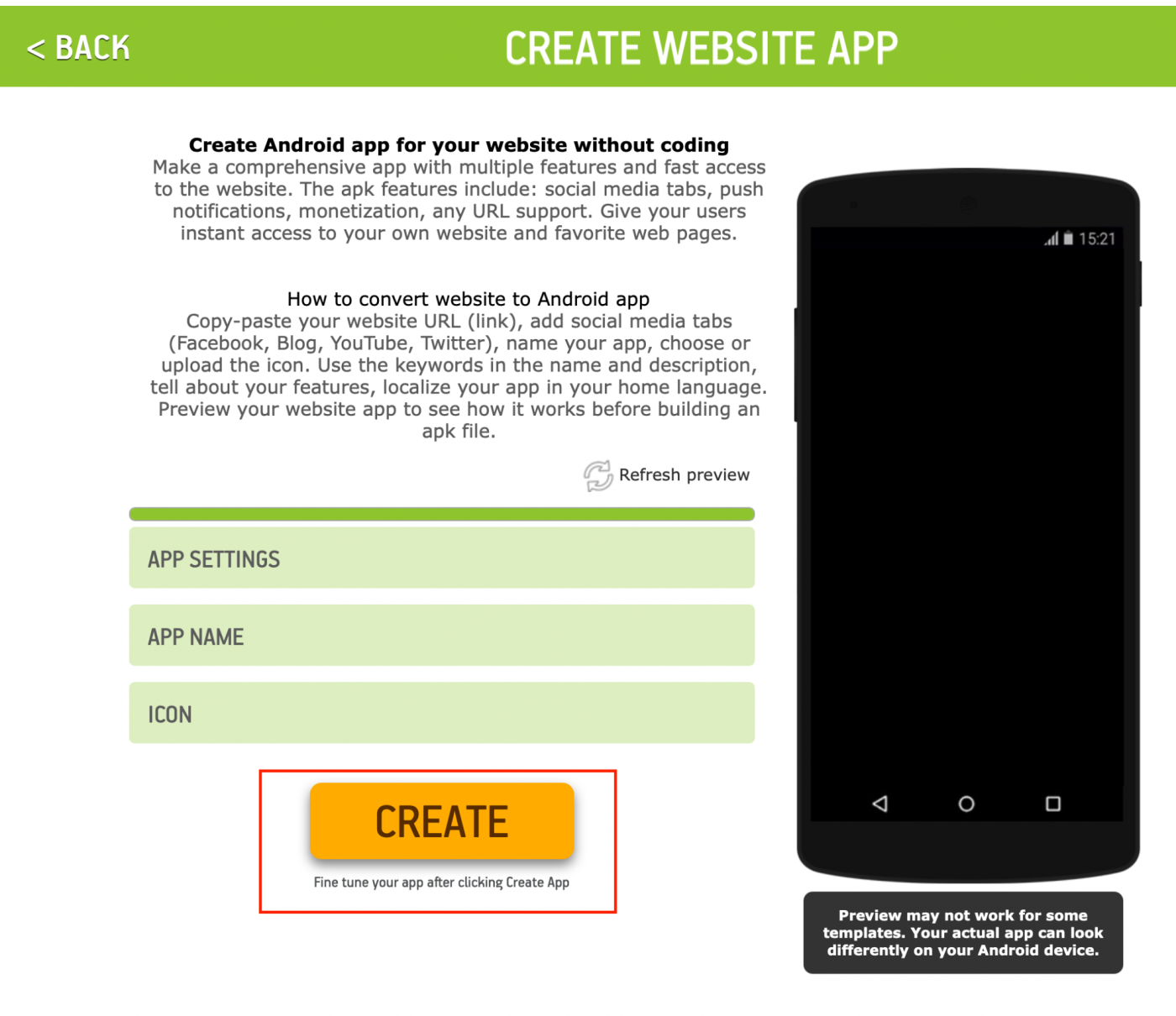
После этого нам остаётся нажать кнопку Create и дождаться страницы с вариантами загрузки:

Загрузка приложения

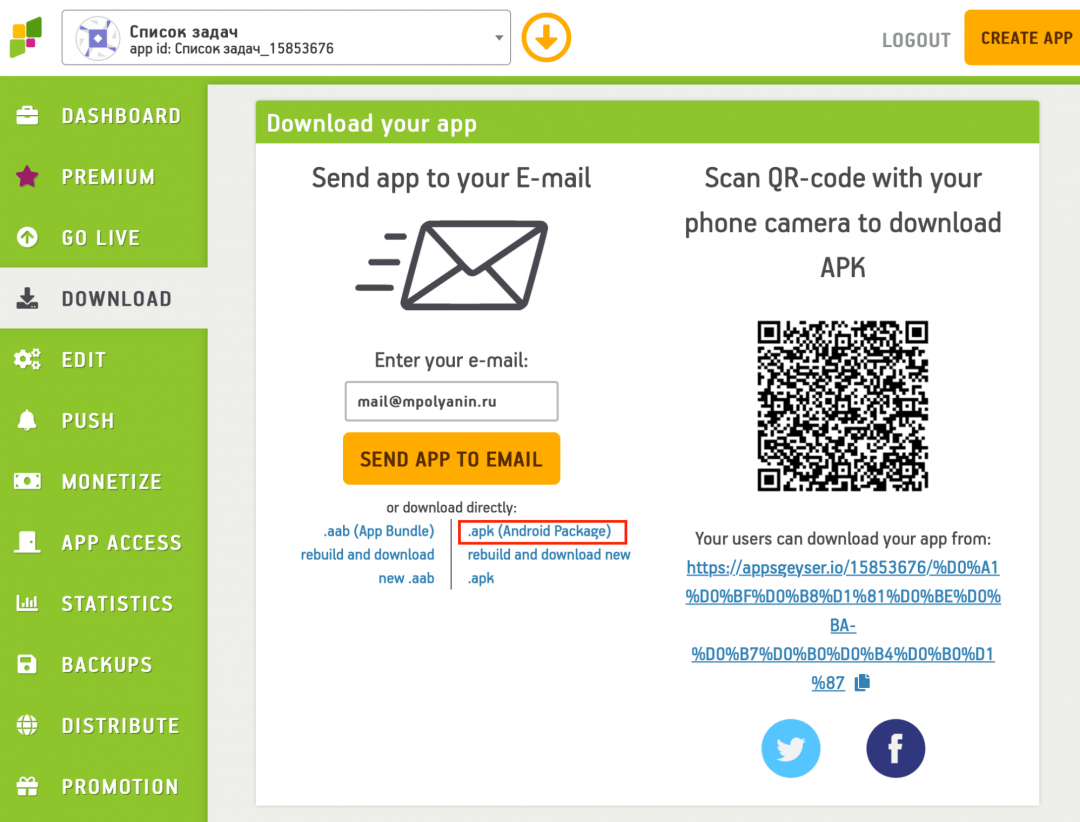
Вот какие варианты загрузки предлагает конструктор:
- скачать файл apk;
- скачать файл aab (то же самое, что apk, но внутри больше всякого разного для установки);
- скачать по QR-коду;
- скачать по ссылке в браузере.
Этим файлом уже можно делиться с кем угодно, и можно ставить его на своё устройство, но опубликовать в Google Play не получится — нужно оформлять платный аккаунт в конструкторе. Ещё в приложении иногда будет появляться реклама — это тоже издержки бесплатного сервиса.

Приходите в Практикум на курсы по мобильной разработке для iOS и Android. Выберите какую-то одну платформу, попробуйте себя в бесплатной части и, если зайдёт, становитесь разработчиком мобильных приложений.
Что дальше
Это был простой способ сделать мобильное приложение из сайта. Скоро сделаем сложное, но с полным контролем над каждым этапом и написанием кода — как настоящие мобильные разработчики.