Недавно мы делали собственные менеджер задач, потом текстовый редактор и страницу с шаблонами ответов на письма. Они отлично работают, но только в пределах одного браузера. Все они хранили данные либо внутри самого документа, либо в отсеке Localstorage — это специальная память браузера, которая привязана к конкретной странице. Данные — это наши тексты, шаблоны, задачи, то есть всё то полезное, ради чего мы эти программы заводили.
❌ Проблема: эти данные неудобно хранить. Если они в документе, их нужно вписывать туда вручную через редактор кода. А если данные в LocalStorage, то мы уже не можем сменить браузер или зайти с мобилки — данные не будут доступны.
✅ Чтобы решить эту проблему, разработчики придумали специальный формат передачи данных на сервер и обратно — JSON (JavaScript Object Notation). Можно перевести как «способ записи объектов в JavaScript». Формат оказался настолько удобен, что его стали поддерживать практически все популярные языки программирования.
Как устроен этот формат
Допустим, у нас есть магазин с системой бонусов, которые начисляются по скидочной карте. Когда продавец считывает карту, он должен получить от сервера такие данные:
- имя,
- фамилию,
- телефон,
- город,
- возраст,
- количество бонусных баллов,
- три предыдущие покупки (чтобы порекомендовать к ним что-то подходящее).
А теперь посмотрите на JSON-ответ, который получит продавец после считывания карты:
{
"firstname": "Михаил",
"lastname": "Максимов",
"phone": "+79201234567",
"city": "Москва",
"age": 37,
"bonus": 2000,
"prev": [
"Кроссовки",
"Турник",
"Зимняя куртка"
]
}Общее правило такое: сначала всегда идёт название какого-то поля, а через двоеточие — его значение. Названия всегда берутся в двойные кавычки, строковые значения — тоже.
Ещё есть такое:
- вложенные объекты берутся в фигурные скобки;
- массивы берутся в прямоугольные скобки;
- после каждой пары «свойство: значение» должна стоять запятая (в самом конце — не ставится).
Так как JSON — универсальный формат передачи данных, то он может работать только с теми данными, которые есть в большинстве языков:
- строки — тоже, как и названия, берутся в двойные кавычки;
- числа, можно дробные;
- логические значения true или false; массивы или объекты.
То, что не входит в этот список, JSON не обработает и не выдаст сообщение об ошибке, потому что JSON — это просто формат данных и за его правильностью должен следить программист.
Как работать с JSON в JavaScript
Для работы с этим форматом в JavaScript есть две специальные команды:
- JSON.stringify() — переводит объект в JSON-строку, которую можно отправить на сервер;
- JSON.parse() — наоборот, разбирает JSON-данные на составляющие и отправляет их в нужные переменные или объекты.
Попробуем сделать то же самое, о чём мы говорили в примере про продавца, но на JavaScript. Чтобы было удобнее работать, мы заведём отдельный объект, где будем хранить все текущие параметры покупателя. После этого мы:
- заполним все данные в объекте вручную;
- переведём его в JSON;
- посмотрим, как выглядит результат;
- переведём JSON обратно в объект и убедимся, что всё прошло как нужно.
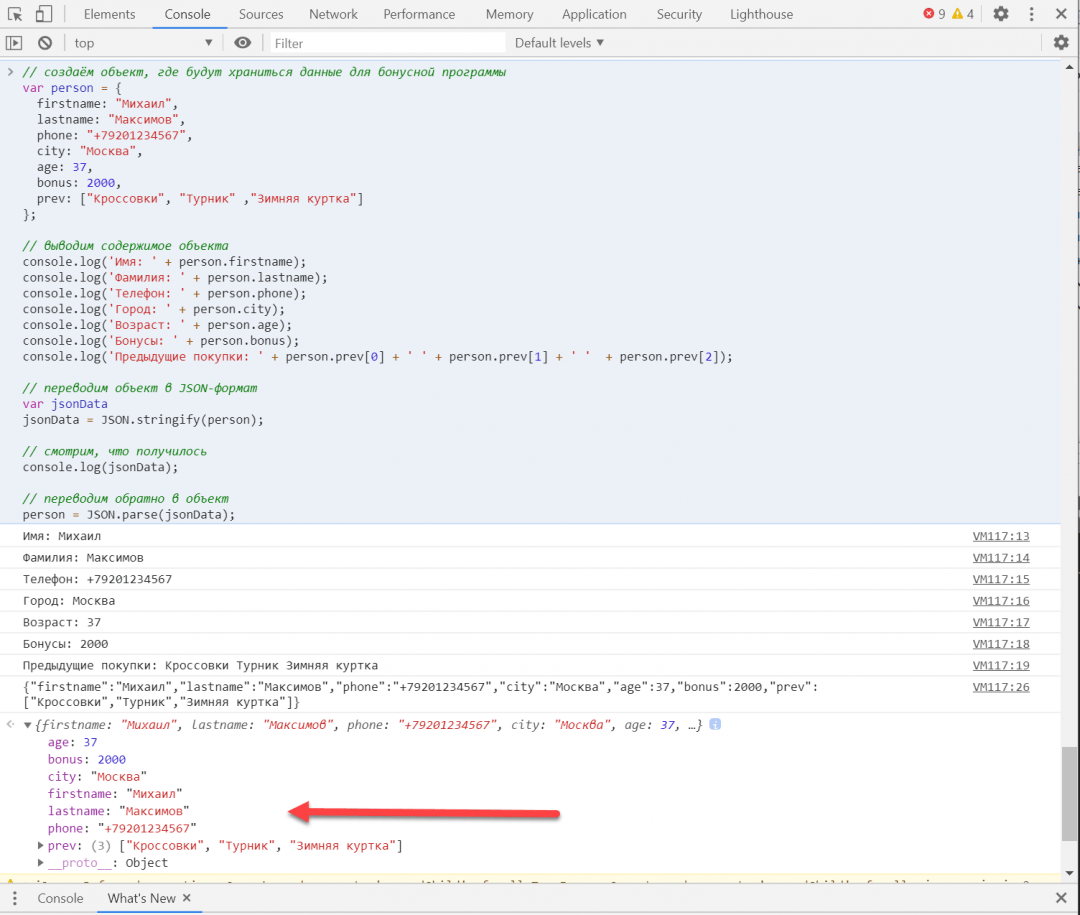
Сам код можно запустить в консоли браузера, чтобы увидеть результат работы программы.
// создаём объект, где будут храниться данные для бонусной программы
var person = {
firstname: "Михаил",
lastname: "Максимов",
phone: "+79201234567",
city: "Москва",
age: 37,
bonus: 2000,
prev: ["Кроссовки", "Турник", "Зимняя куртка"]
};
// выводим содержимое объекта
console.log('Имя: ' + person.firstname);
console.log('Фамилия: ' + person.lastname);
console.log('Телефон: ' + person.phone);
console.log('Город: ' + person.city);
console.log('Возраст: ' + person.age);
console.log('Бонусы: ' + person.bonus);
console.log('Предыдущие покупки: ' + person.prev[0] + ' ' + person.prev[1] + ' ' + person.prev[2]);
// переводим объект в JSON-формат
var jsonData
jsonData = JSON.stringify(person);
// смотрим, что получилось
console.log(jsonData);
// переводим обратно в объект
person = JSON.parse(jsonData);
Что дальше
Теперь нам нужно разобраться с тем, как отправлять и принимать наши JSON-данные с помощью запросов. Заодно научимся сами программировать нужное поведение сервера, чтобы он хранил наши данные и отдавал их в нужный момент. Подписывайтесь, и мы вам обо всём сообщим. Можно на наш Телеграм: @thecodemedia