Добавление изображений на сайт — это не просто вставка тега <img>. Нужно учитывать форматы, атрибуты, доступность и оптимизацию, чтобы картинки загружались быстро и выглядели хорошо на разных экранах.
Сегодня подробно разберём, как правильно работать с изображениями в HTML: от базовых атрибутов до адаптации для ретина-экранов.
Основной тег для вставки изображений
Чтобы разместить изображение на странице, используют тег <img>.
Атрибуты тега img
Тег <img> работает без закрывающего тега и использует атрибуты для настройки всех параметров, связанных с картинкой. Разберём самые важные.
src
Атрибут src указывает, где именно искать картинку, в нём мы прописываем путь до неё в проекте. Путь может быть относительный и абсолютный.
Относительный — если картинка находится где-то внутри папки проекта. Тогда путь указываем относительно текущего HTML-файла. Например, если сам index.html лежит в корневой папке проекта, а изображение в папке images/, то пишем так:
<img src="images/photo.jpg" alt="Фото">
Абсолютный — если изображение лежит на другом сервере. Тогда прописываем полный URL, как в строке браузера:
<img src="https://site.com/images/photo.jpg" alt="Фото">
alt
Атрибут alt нужен для описания изображения, чтобы пользователи могли понять, что там, даже если картинка не загрузилась. Важно для доступности (помогает скринридерам озвучивать контент) и SEO (поисковики тоже его учитывают).
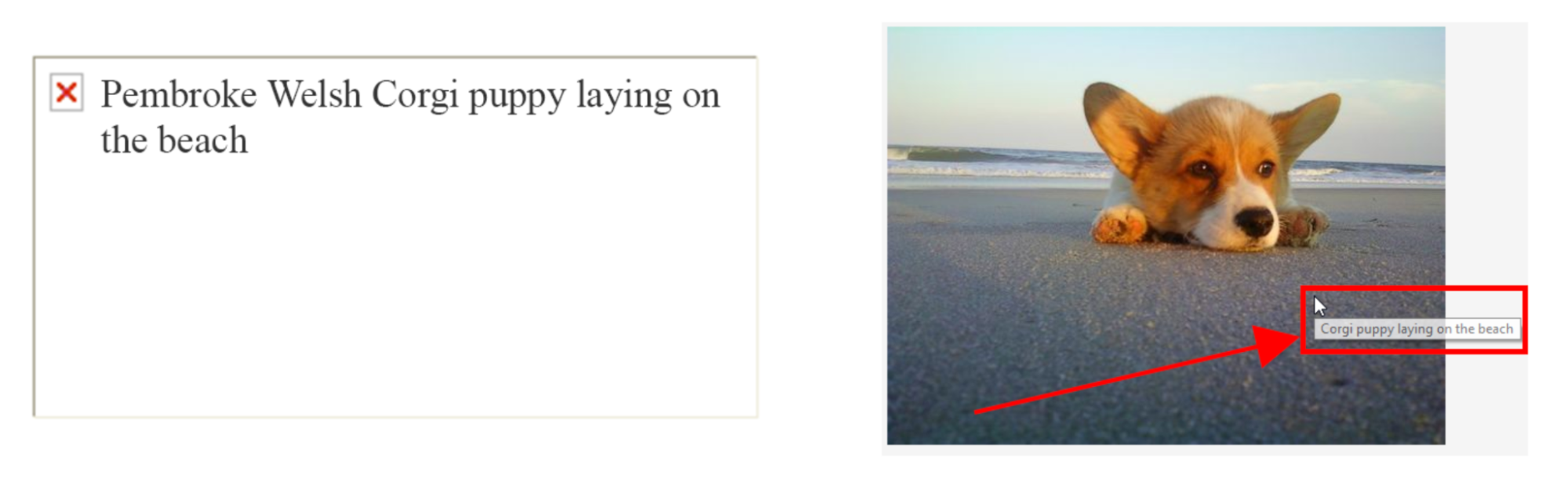
Если изображение не загрузится, текст из alt отобразится вместо него:
<img src="https://thedog.com/corgi.jpg" alt="Pembroke Welsh Corgi puppy laying on the beach">

width и height
Определяют размер изображения. Желательно их прописывать, чтобы браузер заранее знал, сколько места зарезервировать, и вёрстка не ломалась при загрузке:
<img src="photo.jpg" width="300" height="200">
loading
Атрибут loading отвечает за то, когда браузер загружает изображение: сразу при загрузке страницы (eager) или только когда оно появится в области видимости пользователя (lazy).
Параметр "eager" загружает картинку сразу в полном качестве, даже если она находится далеко внизу страницы. Такой вариант используется по умолчанию, если не указан loading:
<img src="logo.jpg" loading="eager" alt="Логотип компании">
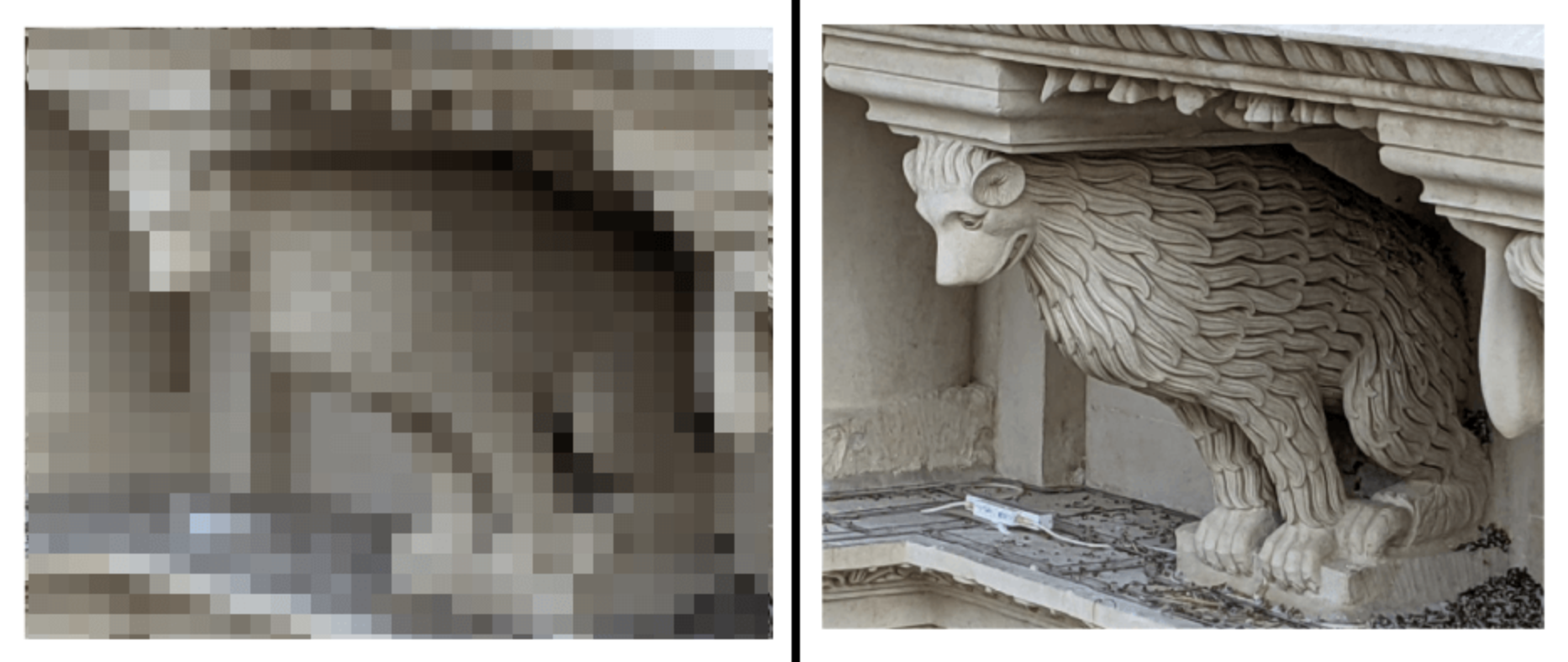
loading="lazy" — это ленивая загрузка, то есть браузер откладывает загрузку изображения, пока оно не станет видимым, и загружает его постепенно, начиная с низкого разрешения.

Это экономит трафик и ускоряет загрузку страницы, особенно если картинок много:
<img src="big-photo.jpg" loading="lazy" alt="Панорамный вид на горы">
Ленивая загрузка помогает ускорить сайт, но для важных изображений на первом экране лучше оставлять загрузку по умолчанию.
decoding
Атрибут decoding отвечает за то, как браузер обрабатывает изображение после загрузки. Можно выбрать синхронную, асинхронную или автоматическую обработку.
При decoding="sync" браузер приостанавливает рендеринг страницы, пока картинка не будет полностью загружена и обработана. Это поведение по умолчанию:
<img src="banner.jpg" decoding="sync" alt="Рекламный баннер">
Такой способ гарантирует, что изображение загрузится сразу, но замедляет отрисовку страницы.
При decoding="async" браузер не задерживает отрисовку страницы, а загружает изображение в фоновом режиме. Это может ускорить рендеринг текста и других элементов:
<img src="large-photo.jpg" decoding="async" alt="Панорамный вид на море">
⚠️ Если не указаны размеры изображения, контент страницы может смещаться и ломать вёрстку, когда картинка наконец загрузится. Поэтому при асинхронной загрузке важно задать размеры изображений (width и height) заранее, чтобы браузер зарезервировал место.
При decoding="auto" браузер сам решает, какой способ рендеринга выбрать — это будет зависеть от самого браузера, размера изображения и прочих факторов:
<img src="product.jpg" decoding="auto" alt="Наушники Sony WH-1000XM5">
По умолчанию в Chrome и Safari чаще используется sync, а в Firefox — async. Если нужна предсказуемость, лучше указывать sync или async явно.
srcset
Атрибут srcset позволяет загружать разные версии изображения в зависимости от экрана устройства. Это помогает ускорить загрузку страницы и экономить трафик, подставляя меньшую картинку для маленьких экранов и большую — для Retina-дисплеев. Этот атрибут очень важен для адаптивности сайта.
<!-- Для экранов с разной плотностью пикселей -->
<img src="small.jpg" srcset="medium.jpg 2x, large.jpg 3x" alt="Городской пейзаж">Здесь мы прописали:
- small.jpg — картинка по умолчанию;
- medium.jpg 2x — если экран в два раза плотнее, загрузится medium.jpg;
- large.jpg 3x — если у устройства ретина-дисплей (3x), загрузится large.jpg.
sizes
Атрибут sizes указывает, какой размер изображения выбрать в зависимости от ширины экрана, и используется вместе с srcset:
<!-- Для экранов разной ширины -->
<img src="default.jpg"
srcset="image-640.jpg 640w, image-1280.jpg 1280w, image-1920.jpg 1920w"
sizes="(max-width: 600px) 100vw, (max-width: 1200px) 50vw, 800px"
alt="Закат над океаном">Здесь атрибут srcset говорит браузеру:
- Если нужен размер 640px, загрузи image-640.jpg.
- Если нужен размер 1 280px, загрузи image-1280.jpg.
- Если нужен размер 1 920px, загрузи image-1920.jpg.
А атрибут sizes указывает, какой размер выбрать:
- Если ширина экрана до 600px → изображение займёт 100% ширины экрана (100vw).
- Если ширина экрана до 1 200px → изображение займёт 50% экрана (50vw).
- Во всех остальных случаях → изображение будет 800px шириной.
В итоге браузер анализирует текущий экран пользователя, выбирает соответствующую ширину из sizes, а затем подставляет лучшее изображение из srcset.
Типы изображений
В зависимости от задач в веб-разработке используется несколько форматов изображений.
JPEG
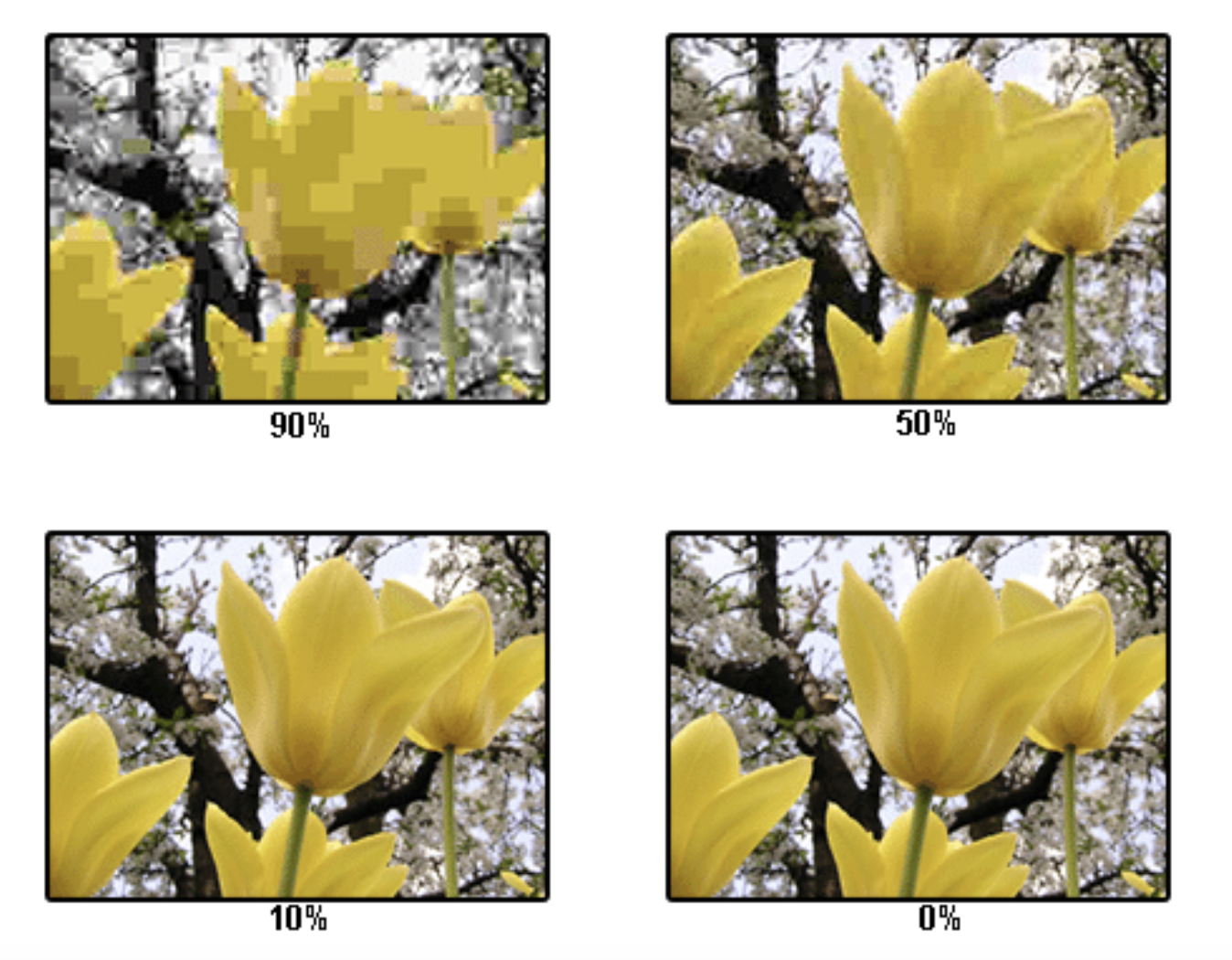
- Использует сжатие с потерями, поэтому может теряться качество.
- Не поддерживает прозрачность.
- Подходит для фоновых изображений, фотографий товаров, баннеров.

PNG
- Подходит для изображений с прозрачным фоном, скриншотов, графики с чёткими линиями.
- Поддерживает прозрачность (альфа-канал).
- Сжатие без потерь, поэтому файлы больше, чем JPEG.

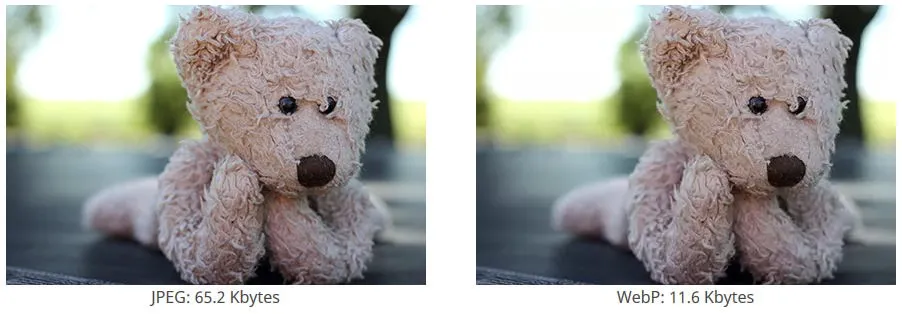
WebP
- Сжимает лучше, чем JPEG и PNG (меньший размер при аналогичном качестве).
- Поддерживает прозрачность (как PNG) и анимацию (как GIF).
- Работает во всех современных браузерах, но может не поддерживаться в старых версиях.
- Подходит для любых изображений в вебе, если браузер поддерживает WebP.

SVG
- Векторный формат.
- Масштабируется без потери качества на любых экранах (ретина, 4K).
- Можно стилизовать и анимировать через CSS и JavaScript.
- Подходит для логотипов, иконок, иллюстраций, диаграмм.
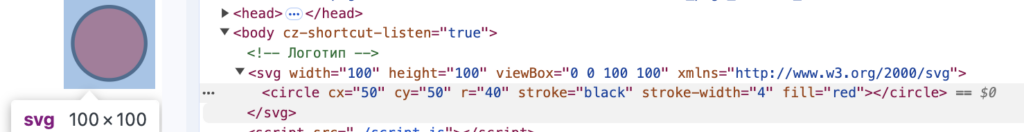
SVG можно писать прямо в HTML-коде через тег <svg> и делать с ним много всяких интересных штук — например, нарисовать круг с нуля:
<svg width="100" height="100" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="4" fill="red" />
</svg>
GIF
- Поддерживает анимацию, но файлы большие и неэффективные по сравнению с WebP.
- Ограничен 256 цветами, поэтому не подходит для сложных изображений.
- Подходит для простых анимаций, но если есть возможность, лучше заменить его на WebP или CSS-анимации.

Примеры использования тега
Теперь посмотрим, как это всё работает.
Вставка изображения с относительным путём
Относительный путь означает, что изображение находится внутри папки проекта, и его положение указывается относительно HTML-файла.
<!-- Картинка в той же папке, что и HTML -->
<img src="photo.jpg" alt="Фото">Если HTML-файл находится в одной папке, а картинка — в другой на уровне выше, нужно подняться на этот уровень с помощью такого: ../.
Чем больше слешей (косых черт) в пути, тем больше уровень вложенности:
<!-- Изображение лежит в assets/images/ -->
<img src="../assets/images/photo.jpg" alt="Фото">Вставка изображения с абсолютным путём
Абсолютный путь используется, когда изображение хранится на другом сервере и его нужно загрузить через URL. Тогда нужно указать весь адрес, включая имя сервера и путь к картинке:
<!-- Загрузка аватара пользователя с внешнего API -->
<img src="https://avatars.example.com/user123.jpg"
alt="Аватар пользователя"
width="100" height="100"
loading="lazy">Если вдруг на сервере что-то не так и изображение не загрузилось, для таких случаев лучше предусмотреть загрузку заглушки, например через CSS:
.img-fallback {
background: url('fallback.jpg') no-repeat center/cover;
}В img мы добавляем класс .img-fallback — так страница не останется пустой, даже если картинка пропадёт.
Также при вставке внешних изображений важно убедиться, что они разрешены для встраивания, иначе браузер может их заблокировать из-за CORS.
Вставка изображения с описанием и размерами
Когда добавляем изображение на страницу, важно не только вставить картинку, но и правильно определить её размеры и альтернативный текст. Это помогает избежать проблем с разметкой, ускоряет загрузку страницы и делает контент доступнее.
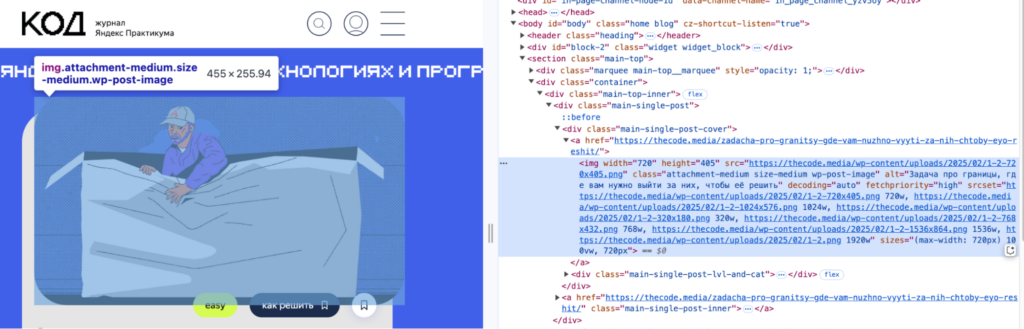
Допустим, мы вставляем картинку к статье на сайте «Кода»:
<img width="720" height="405"
src="https://thecode.media/wp-content/uploads/2025/02/1-2-720x405.png"
class="attachment-medium size-medium wp-post-image"
alt="Задача про границы, где вам нужно выйти за них, чтобы её решить"
decoding="auto" fetchpriority="high"
srcset="https://thecode.media/wp-content/uploads/2025/02/1-2-720x405.png 720w,
https://thecode.media/wp-content/uploads/2025/02/1-2-1024x576.png 1024w,
https://thecode.media/wp-content/uploads/2025/02/1-2-320x180.png 320w,
https://thecode.media/wp-content/uploads/2025/02/1-2-768x432.png 768w,
https://thecode.media/wp-content/uploads/2025/02/1-2-1536x864.png 1536w,
https://thecode.media/wp-content/uploads/2025/02/1-2.png 1920w"
sizes="(max-width: 720px) 100vw, 720px">
Вот что мы тут прописали:
- Размеры
widthиheight(720 × 405) — браузер сразу резервирует место под изображение. - Альтернативный текст
alt— если картинка не загрузится, текст alt объяснит, что там должно было быть. decoding="auto"— браузер сам решает, как лучше обработать изображение.srcset + sizes— браузер выбирает нужный размер изображения в зависимости от экрана пользователя.- Бонус:
fetchpriority="high"— указывает браузеру, что это важное изображение и его нужно загрузить как можно быстрее.
Оптимизация изображений
Оптимизированные изображения делают работу сайта быстрее, снижают нагрузку на сервер и улучшают пользовательский опыт. Вот несколько правил.
- Выбираем формат в зависимости от задачи: JPEG для фото, PNG для прозрачности, WebP для баланса качества и размера, SVG для масштабируемой графики.
- Перед загрузкой на сайт уменьшаем вес файлов с помощью оптимизаторов (TinyPNG, Squoosh, ImageOptim). Это снижает нагрузку на сервер и ускоряет загрузку.
- Добавляем
widthиheight— помогает браузеру резервировать место, предотвращая скачки контента (Cumulative Layout Shift). - Используем ленивую загрузку, что загружать изображения только тогда, когда они становятся видимыми. Это экономит ресурсы и ускоряет рендеринг страницы.
- Для дисплеев с высокой плотностью пикселей (2x, 3x) используем
srcset, чтобы браузер загружал более чёткое изображение на устройствах с Retina-дисплеями.
Доступность изображений
Доступность — это не только забота о пользователях, но и важная часть хорошей вёрстки. Разберём, как это правильно реализовать с помощью alt.
Цель атрибута alt
👉 Помогает пользователям с нарушением зрения
Люди, использующие скринридеры, слышат alt-описание картинки голосом. Если на странице есть изображение без alt, скринридер просто объявит «графика» или прочтёт имя файла (что для доступности бесполезно). Если же прописан alt, то пользователь услышит осмысленное описание.
<img src="cat.jpg" alt="Котик спит">
Как написано в alt, так пользователь и услышит.
👉 Помогает, если изображение не загрузилось
Если по какой-то причине картинка не подгрузилась (сервер недоступен, медленный интернет), браузер покажет текст alt вместо пустого места, сохраняя смысл контента.
👉 Улучшает SEO
Поисковые системы анализируют alt, чтобы понять, что это за изображение. Хорошее описание помогает лучше ранжироваться в выдаче, особенно в Google Images.
Как создать значимый alt-текст
Чтобы alt был реально полезным и для скринридеров, и для поисковиков, и для пользователей, он должен быть кратким, понятным и передавать смысл изображения без дублирования. При вёрстке нужно задать себе вопрос: если картинка не загрузится, что пользователь, который не сможет её увидеть, должен представить?
<!-- Плохо -->
<img src="dog.jpg" alt="Фото собаки">
<!-- Хорошо -->
<img src="dog.jpg" alt="Золотистый ретривер с мячом в зубах">Текст из alt озвучивают скринридеры, поэтому чем проще и понятнее написано, тем лучше. Передаём суть, но без лишних деталей:
<!-- Длинно -->
<img src="sunset.jpg" alt="Фотография заката, где солнце садится за горы, окрашивая небо в красные и оранжевые оттенки, и отражается в воде озера">
<!-- Норм -->
<img src="sunset.jpg" alt="Закат над горами, отражение в озере">Поскольку скринридеры и так объявляют, что это изображение, то слова «фото» или «изображение» в alt — лишние.
Если изображение не несёт смысловой нагрузки — это разделитель или какой декоративный элемент, то его лучше скрыть от скринридеров, прописав пустой alt="".
Если под изображением уже есть текст, alt также можно не писать или оставить пустым:
<!-- Дублирование -->
<img src="eiffel.jpg" alt="Эйфелева башня во время заката">
<p>Эйфелева башня во время заката.</p>Атрибут alt — это часть контента страницы, поэтому он должен отражать роль картинки в контексте. Например, если это картинка товара на сайте, то нужно описывать изображение как продукт, а не просто как предмет на картинке:
<img src="headphones.jpg" alt="Беспроводные наушники Sony WH-1000XM5, чёрные, с активным шумоподавлением">Дополнительные советы
Вообще <img> — не единственный способ работы с картинками. Если макет сложный, то используют ещё и CSS, который даёт больше контроля над изображениями.
Использование CSS для выравнивания изображений
В CSS есть несколько способов выравнивания картинок — подходящий зависит от контекста.
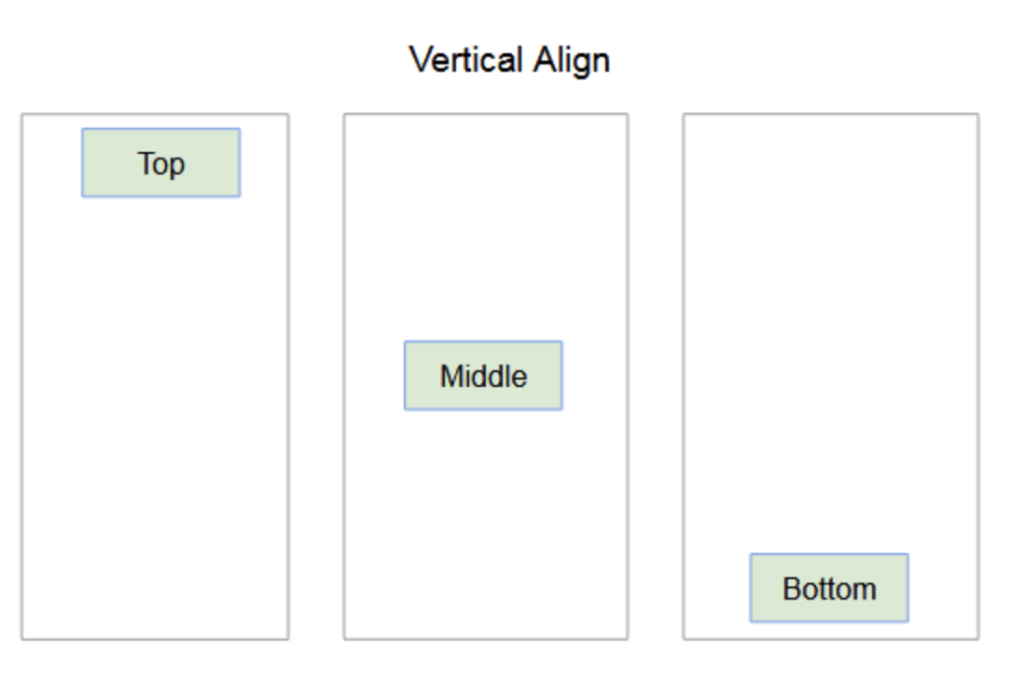
text-align: center;— центрирует изображение в тексте;display: flex; align-items: center;— центрирует элементы в flex-контейнере;vertical-align:— управляет вертикальным выравниванием инлайновых элементов, включая<img>. По умолчанию изображение располагается по базовой линии текста. Если нужно, чтобы картинка была на одном уровне с текстом, то прописываемmiddle:

Добавление фоновых изображений
Когда картинка декоративная, то есть не несёт смысловой нагрузки, чтобы ей задавать alt, или должна масштабироваться без искажений, тогда лучше использовать CSS-свойство background-image, а не тег <img>.
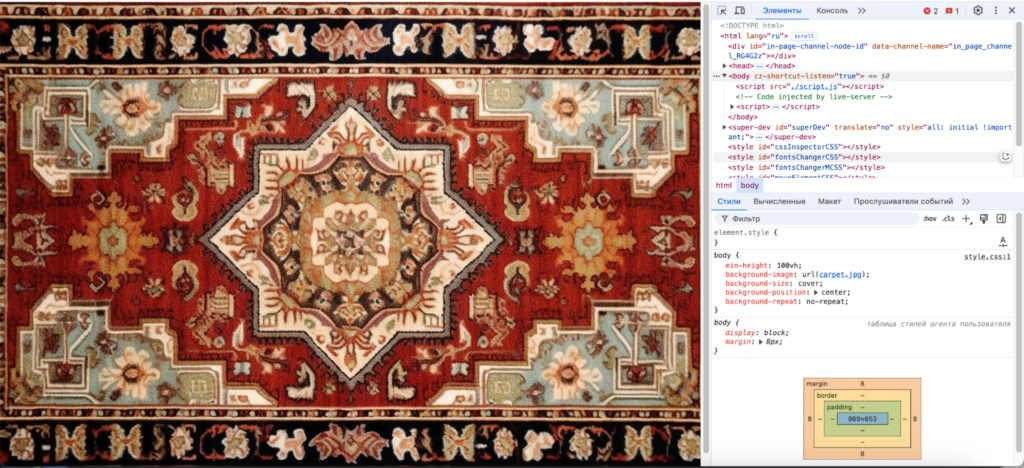
Допустим, мы хотим на фон страницы поставить фото шикарного ковра и растянуть его без искажений на весь экран. Пишем так:
body {
min-height: 100vh;
background-image: url("carpet.jpg");
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}Здесь мы прописали сразу несколько правил, чтобы картинка идеально заполнила страницу:
- min-height: 100vh; — фон занимает минимум весь экран вне зависимости от контента.
- background-image: url("carpet.jpg"); — устанавливает фон с изображением ковра.
- background-size: cover; — изображение заполняет всю область, не искажаясь. Если пропорции не совпадают, лишние части обрежутся.
- background-position: center; — центрирует картинку.
- background-repeat: no-repeat; — отключает повторение фона, чтобы не было дублирования узора.
Держите ковёр для примера:

Также background-image используют, если нужно наложить градиент или сделать несколько слоёв для сложного фона. Допустим, мы хотим наложить тёмный полупрозрачный градиент на фон с ковром, чтобы поверх него текст оставался читаемым:
body {
background-image: linear-gradient(rgba(0, 0, 0, 0.6), rgba(0, 0, 0, 0.5)),
url("carpet.jpg");
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}Фон затемнился, а текст сверху читаемый: