Эта статья — короткий и простой перевод статьи «What happens when...», опубликованной на Гитхабе. В ней автор подробно рассказывает, что именно происходит внутри компьютера, когда мы вводим в браузере адрес сайта и нажимаем энтер. Мы убрали излишние технические подробности вроде IRQ-прерываний и ARP-запросов и добавили картинки, чтобы было проще понять суть.
Начало
Мы ввели адрес сайта — thecode.media — и нажали энтер. Что происходит дальше?
Поиск сервера в интернете
Каждый сайт в сети физически хранится на каком-то сервере. Как только браузер от нас получил адрес сайта, он должен понять, к какому серверу обратиться за данными. Но то, что мы называем адресом, на самом деле не адрес, а доменное имя.
👉 Проще говоря, когда вы садитесь в такси и говорите «Мне в „Мегу“», вы назвали водителю не адрес, а доменное имя. Водитель уже сам должен знать, где в вашем городе «Мега».
Так вот: теперь задача браузера — определить по доменному имени адрес, на который отправлять запрос. В мире интернета этот адрес называется IP-адресом. Он есть у каждого сервера и выглядит, например, так:
31:184:208:243
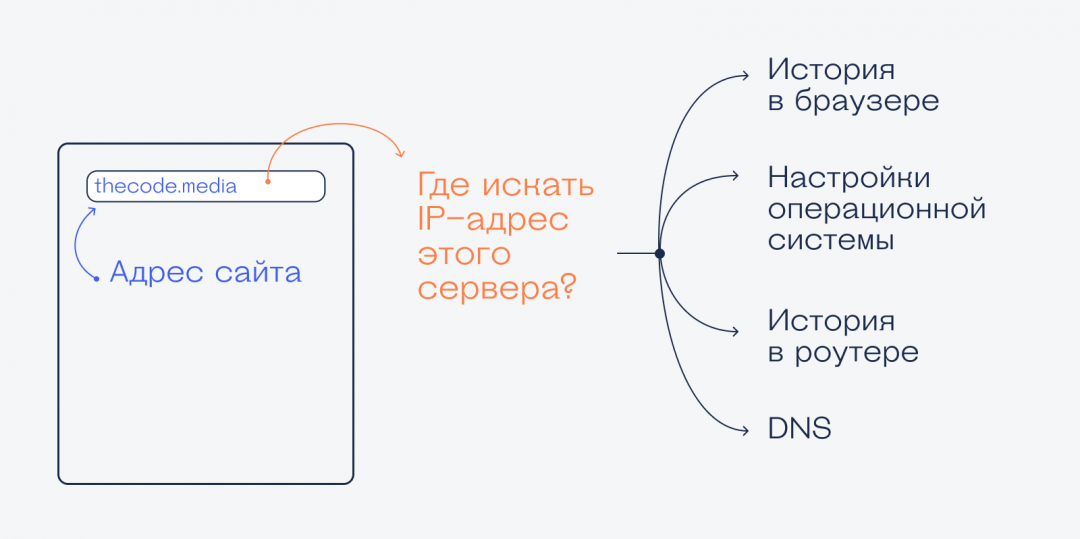
По этим числам компьютеры понимают, как связаться друг с другом и отправить нужные данные. Чтобы понять, какой именно IP-адрес у сервера с нашим сайтом, браузер делает так:
- Сначала смотрит, посещали мы этот сайт раньше или нет. Если посещали — возьмёт IP-адрес из истории. Так же, как водитель, который тысячу раз ездил в «Мегу».
- Если не посещали — посмотрит в конфигурационных файлах операционной системы. Иногда для ускорения работы некоторые IP-адреса можно прописать в конфигурации компьютера, чтобы он сразу знал, куда обращаться.
- Если в настройках такого нет, браузер смотрит недавние адреса в роутере, через который компьютер подключается к интернету.
- Если и там нет, то браузер отправляет запрос на DNS-сервер. Там точно всё есть, но результат получится медленнее, чем в остальных способах.
DNS-сервер — это такая служба в интернете, которая отвечает всем желающим на вопрос «Какой IP у такого-то домена?». Таких серверов в интернете много, и каждый из них знает про свою часть сети. Если у ближайшего сервера нет записей о нашем домене, то он отвечает «Я не знаю, спроси у DNS-сервера покрупнее, вот его адрес». В итоге браузер найдёт DNS-сервер, который знает то, что нам нужно, и получит IP-адрес сервера с сайтом.

Что ещё прочитать на эту тему:
Что такое домен и как его получить
 Что такое CDN в интернете
Что такое CDN в интернете Как правильно писать адрес сайта
Как правильно писать адрес сайта Линкуй, сокращай. Как работают сокращатели ссылок
Линкуй, сокращай. Как работают сокращатели ссылок Что такое UTM-метки и зачем они нужны
Что такое UTM-метки и зачем они нужны Как посчитать переходы по ссылке с UTM-метками
Как посчитать переходы по ссылке с UTM-метками Что влияет на фронтенд-производительность
Что влияет на фронтенд-производительность Что нужно, чтобы создать свой веб-браузер
Что нужно, чтобы создать свой веб-браузер Собираем свой веб-браузер из готовых элементов за 20 минут
Собираем свой веб-браузер из готовых элементов за 20 минутОтправка запроса
Браузер нашёл IP-адрес сервера, на котором располагается наш сайт, и отправляет по этому адресу запрос типа «Я знаю, что у тебя есть вот такой домен. Мне нужна вот такая страница с этого домена с такими-то параметрами. Дай, пожалуйста».
Чтобы всё было безопасно и данные никто не перехватил по пути, браузер и сервер договариваются шифровать все сообщения друг другу. Как только все формальности соблюдены, сервер отвечает «Да, конечно, сейчас всё отправлю». Иногда в адресе бывают ошибки, и сервер не может у себя найти нужную страницу. Тогда он отвечает «А у меня нет нужной страницы, ничем не могу помочь», и браузер показывает ошибку.
Сервер думает
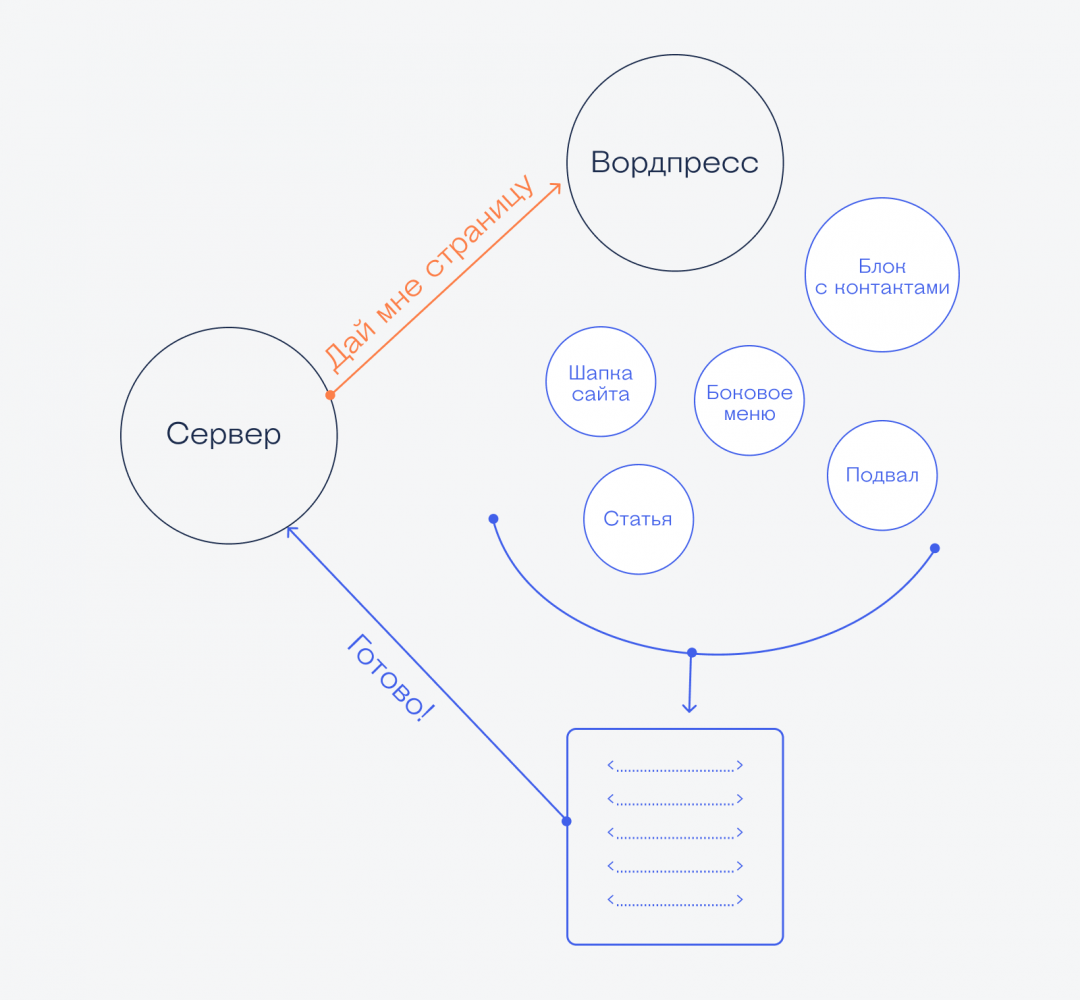
Когда сервер получает запрос от браузера и с адресом всё в порядке, он начинает готовить данные к отправке. Для этого он смотрит, какие серверные программы отвечают за этот домен, и говорит им «Соберите мне вот эту страницу, чтобы я её отправил в браузер». Например, на сервере может стоять Вордпресс или PHP-обработчик, который на лету собирает страницу из разных фрагментов кода.

Отправка данных в браузер
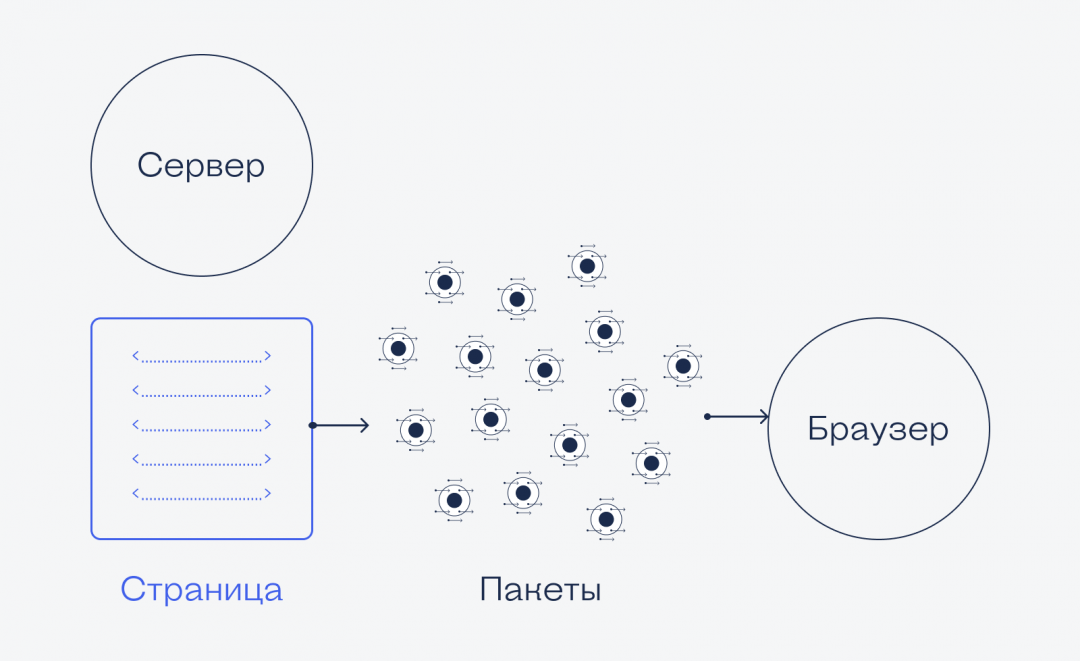
Как только сервер получил от своих внутренних программ всё, что ему нужно, он отправляет результат в браузер.
Для этого он нарезает все данные на мелкие пакеты данных по 8 килобайт, нумерует их и отправляет браузеру. Так делается для того, чтобы одновременно передавать много пакетов — в этом случае загрузка идёт быстрее. Нумерация нужна для того, чтобы браузер потом собрал все пакеты в одно целое и получил исходный документ. Если по пути пакет потерялся, браузер говорит серверу «У меня потерялись такие-то пакеты, отправь их ещё раз». И так до тех пор, пока браузер не соберёт все пакеты.

Браузер думает
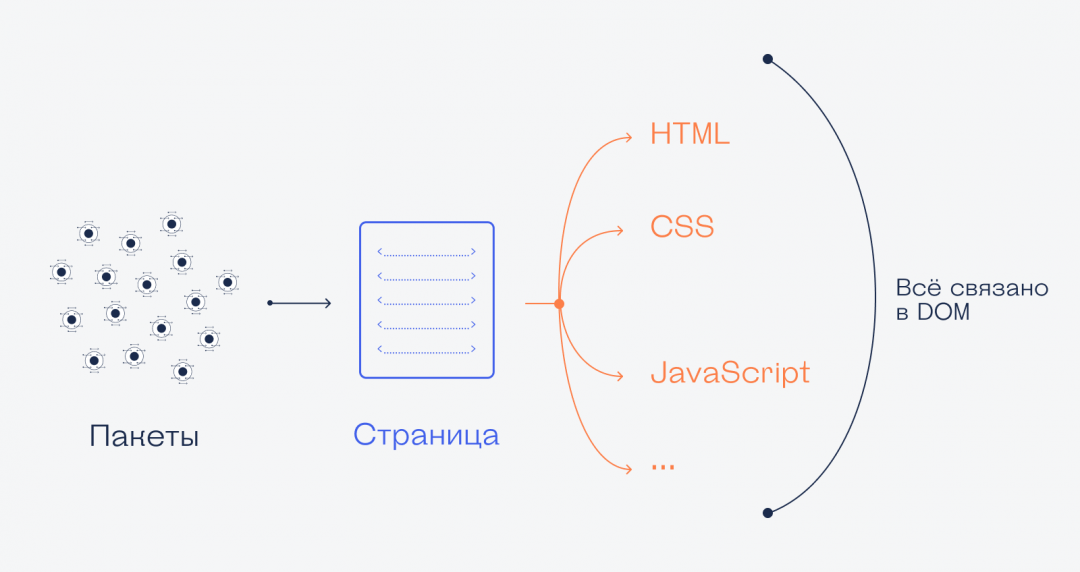
Когда все пакеты собраны, браузер разбирает документ на составляющие:
- HTML;
- CSS;
- JavaScript;
- прочий код, который браузер может выполнить.
Это нужно для того, чтобы браузер построил DOM-модель страницы. Такая модель содержит:
- все элементы, которые есть на странице;
- связи между ними;
- как они взаимодействуют между собой;
- что умеют и как реагируют на действия пользователя.
На основе DOM-модели браузер в итоге будет рисовать страницу на экране.

Отрисовка страницы
Последнее, что нужно сделать браузеру, — взять DOM-модель, найти в ней все видимые элементы и нарисовать их на экране. Если есть JavaScript-код, то он выполняется либо до отрисовки, либо после, смотря как работает скрипт.
Иногда во время отрисовки страницы браузер может снова запросить данные у сервера. В этом случае браузер рисует то, что есть, а остальное — когда придут данные. Пока данных нет, на странице могут быть пустые места — например, браузер отрисовал верхнее меню и статью, но ещё не подгрузил видео с ютуба.
Всё готово
Когда страница загрузилась и браузер всё нарисовал, мы видим готовый результат. Но даже сейчас браузер может продолжать работать над страницей:
- выполнять JS-скрипт;
- подгружать в фоне музыку или видео;
- подгружать страницы, на которые переходят с этого сайта чаще всего, чтобы создать эффект моментальной загрузки новых страниц;
- записывать что-то в куки или в локальное хранилище;
- собирать данные о том, что вы делаете на странице;
- и что угодно ещё, что предусмотрели программисты.