JavaScript — скриптовый язык, и код на нём предназначен для запуска в браузере. Браузер берёт код, проверяет его на ошибки и, если их нет, выполняет команды в нужной последовательности. А мы видим результат на странице или в консоли браузера. Но бывают случаи, когда нужно выполнить JS-код вне браузера. Например, при создании серверных приложений, написании скриптов для автоматизации задач или тестировании кода.
Такой JS-код называют серверным. Чтобы запустить его, нужно поставить на компьютер отдельный движок и правильно настроить систему. Разбираем, как вообще исполняется JS-код, и покажем несколько способов его запуска без браузера.
Как работает JS-движок
Поскольку JavaScript — скриптовый язык, для запуска программ на нём нужен интерпретатор. Код на JS сначала нужно преобразовать в машинный код, который затем исполнится компьютером. Для этого в браузерах есть встроенный движок JavaScript. Например, V8 в Chrome, SpiderMonkey в Firefox, JavaScriptCore в Safari, Hermes в React Native и так далее.
JS-движок работает так:
- Читает исходный код и переводит его в специальную структуру данных — абстрактное синтаксическое дерево. Каждая ветвь и лист такого дерева соответствуют элементам кода — операторам, выражениям и переменным. В таком виде компьютеру проще понять и обработать код.
- Компилирует код «на лету» — переводит в машинный код часто используемые участки кода, чтобы ускорить их выполнение. Это называется Just-In-Time-компиляцией, то есть компиляцией «точно в нужное время».
- После этого скомпилированный машинный код исполняется на уровне процессора.
Хорошая новость в том, что движок, или, точнее, его эмулятор, можно использовать и вне браузера, просто установив его как отдельную программу себе на компьютер. Дальше попробуем сделать именно это.
⚠️ Какой бы мы ни выбрали способ, запуск кода на JS работает только через какой-то движок: V8 или другой. Без движка запустить код не получится. Во всех случаях, что мы рассмотрим, под капотом происходит одно и то же: мы передаём код на исполнение движку, просто разными способами.
Что нужно для запуска кода без браузера
Самый распространённый способ запустить JavaScript-код вне браузера — использовать Node.js. Это среда выполнения JS, построенная на движке V8 от Google Chrome. Установить его довольно просто:
- Заходим на официальный сайт и скачиваем версию для своей ОС.
- Запускаем скачанный файл и следуем инструкциям установщика.
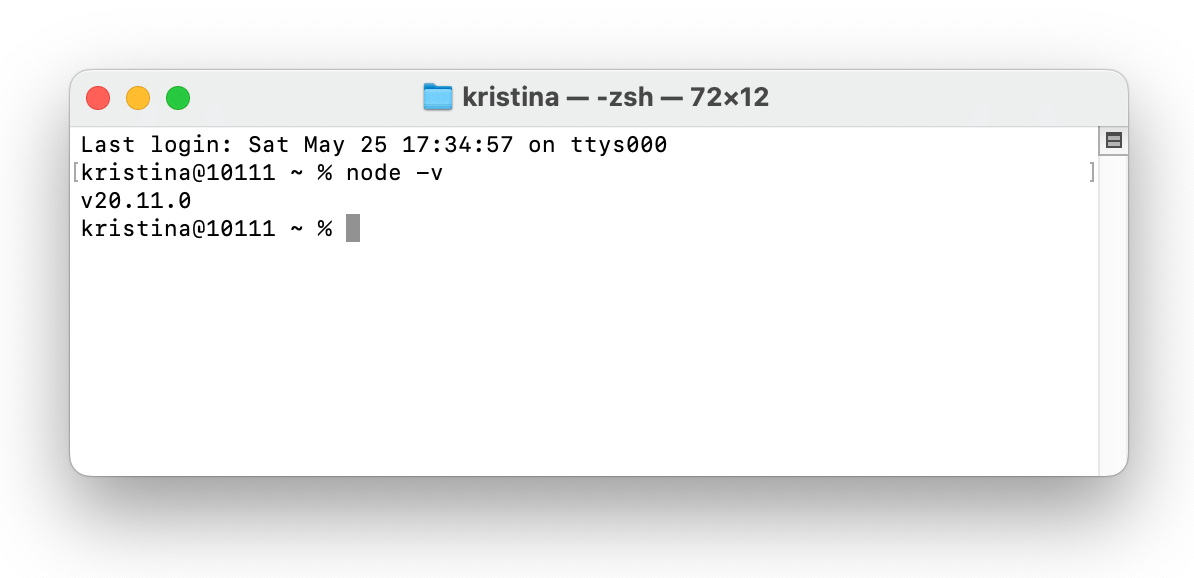
- Заходим в командную строку или терминал и проверяем версию. Для этого нужно ввести команду
node -v. Если всё правильно, мы увидим номер установленной версии.

Теперь можем приступить к запуску кода.
Пишем и запускаем код прямо в терминале
В Node.js есть интерактивная оболочка REPL (Read-Eval-Print Loop). В ней можно писать и сразу выполнять JS-код.
Чтобы запустить REPL, делаем следующее:
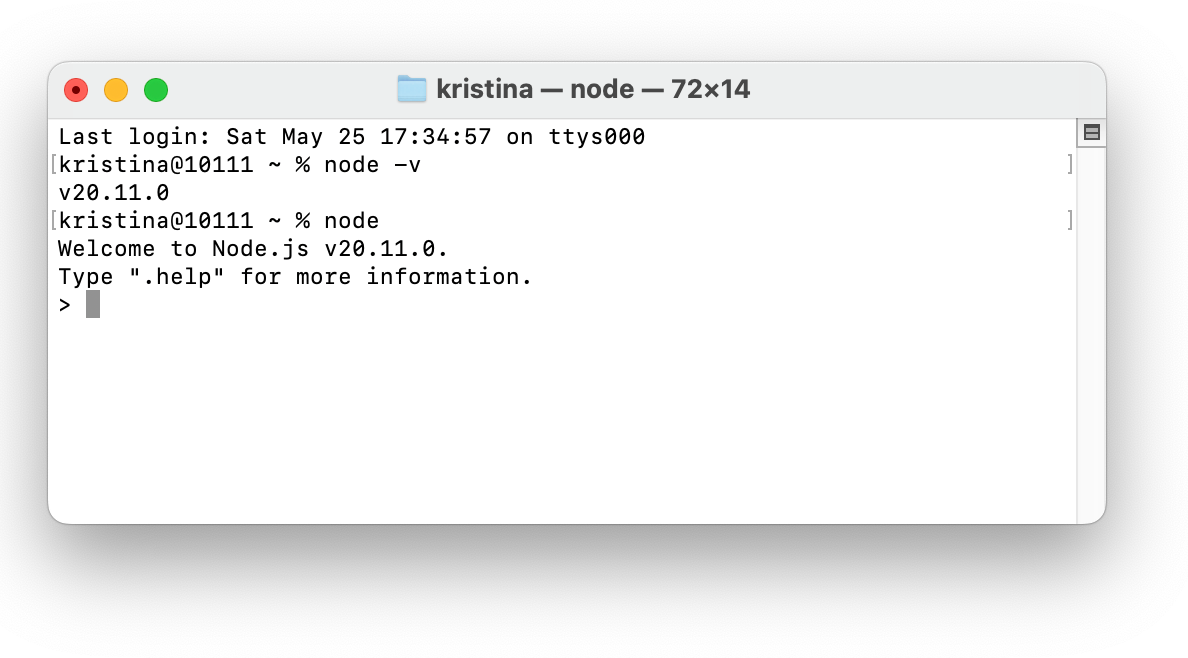
1. Открываем терминал или командную строку на компьютере.
2. Вводим команду node и нажимаем Enter. Появится приглашение >, это значит, что REPL готов.

3. Пишем любой JS-код, как в консоли браузера, например console.log(018 == '018')
Запускаем готовый скрипт в командной строке
С помощью Node.js можно запускать файлы со скриптами. Для этого нужно сделать следующее:
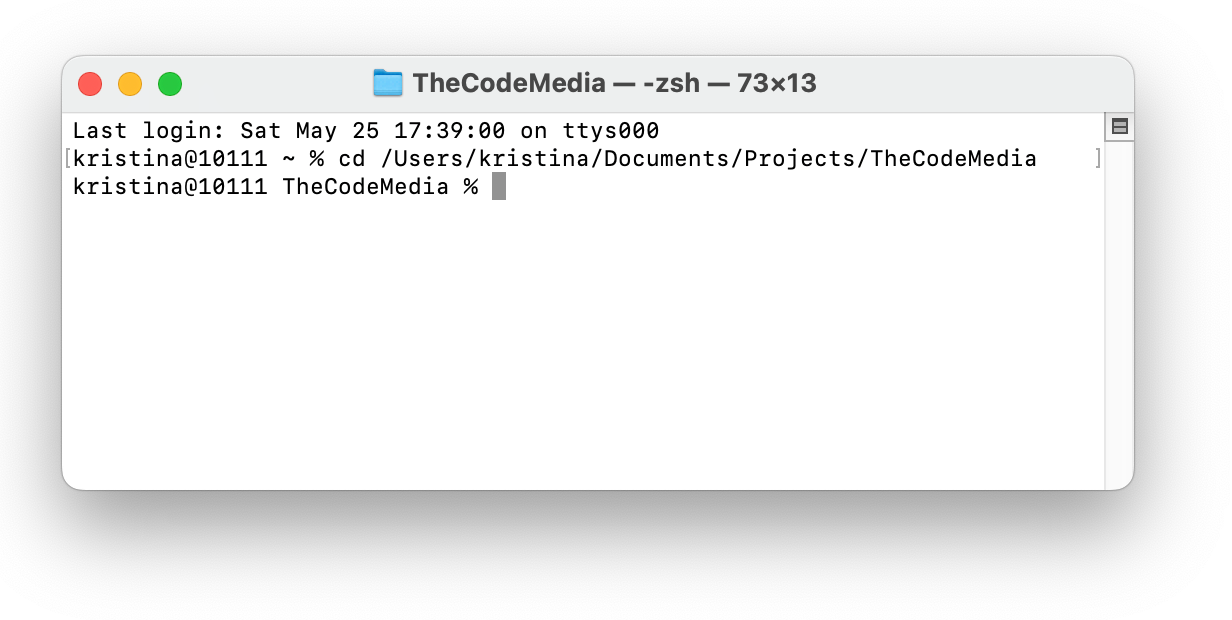
1. Открываем терминал или командную строку и переходим в папку, где находится наш JS-файл. Для этого используем команду cd для перехода к нужной папке (команда одинаковая для всех операционных систем). Например, так:

2. Далее пишем команду node и имя файла. Например, node script.js:
В этом примере мы запустили файл random-color.js: внутри лежит функция, которая генерирует случайный цвет в формате HEX. Результат исполнения #5a5acf виден в терминале.
Запускаем скрипт в терминале VS Code
С установленным Node.js можно запустить JS-код напрямую в редакторе кода, например VS Code. Для этого нужно установить дополнительное расширение Code Runner для редактора, а затем с его помощью запустить код в терминале редактора:
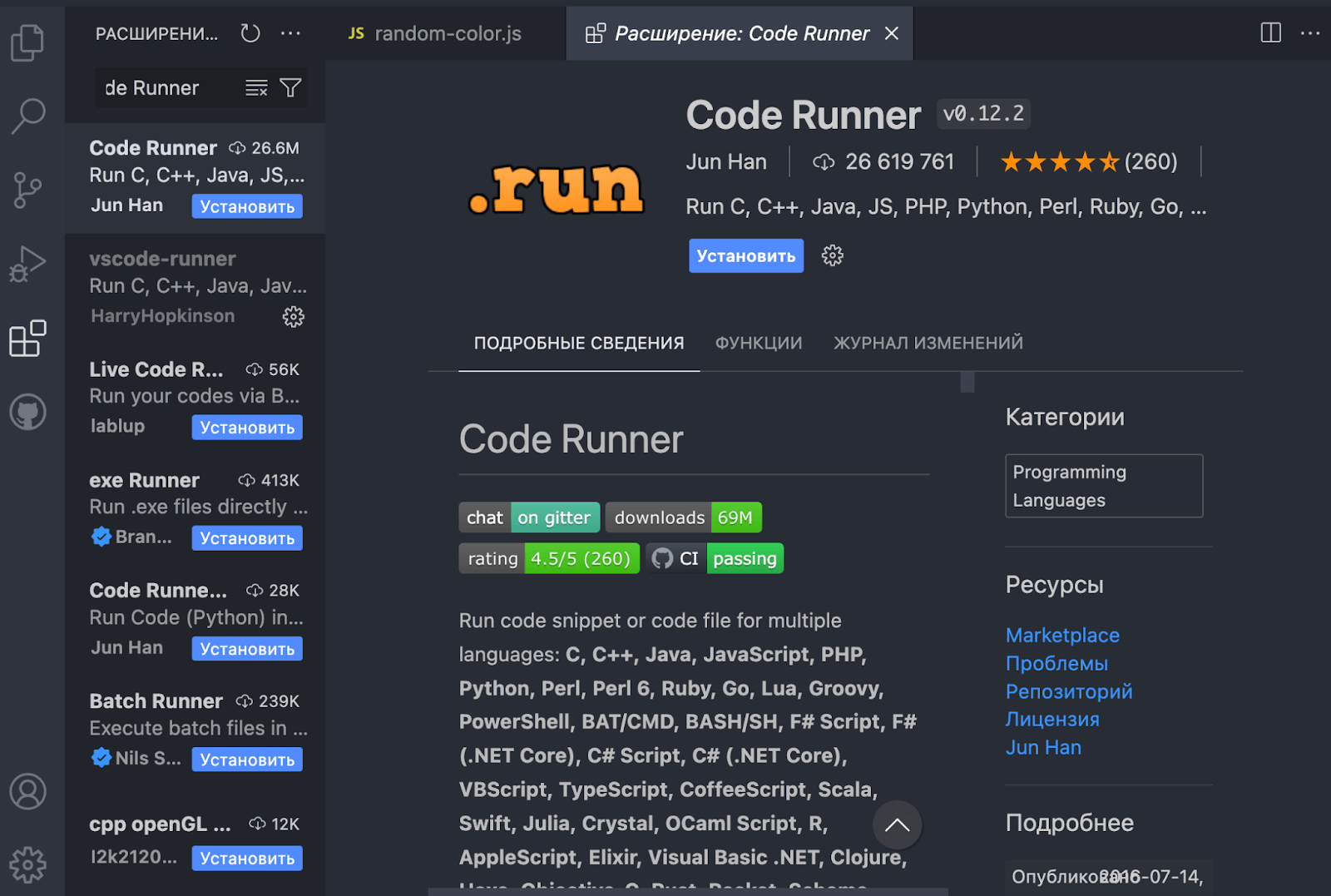
1. Заходим в «Расширения» (Extensions), вводим название плагина Code Runner и нажимаем «Установить» (Install):

2. Открываем файл со скриптом, который хотим запустить.
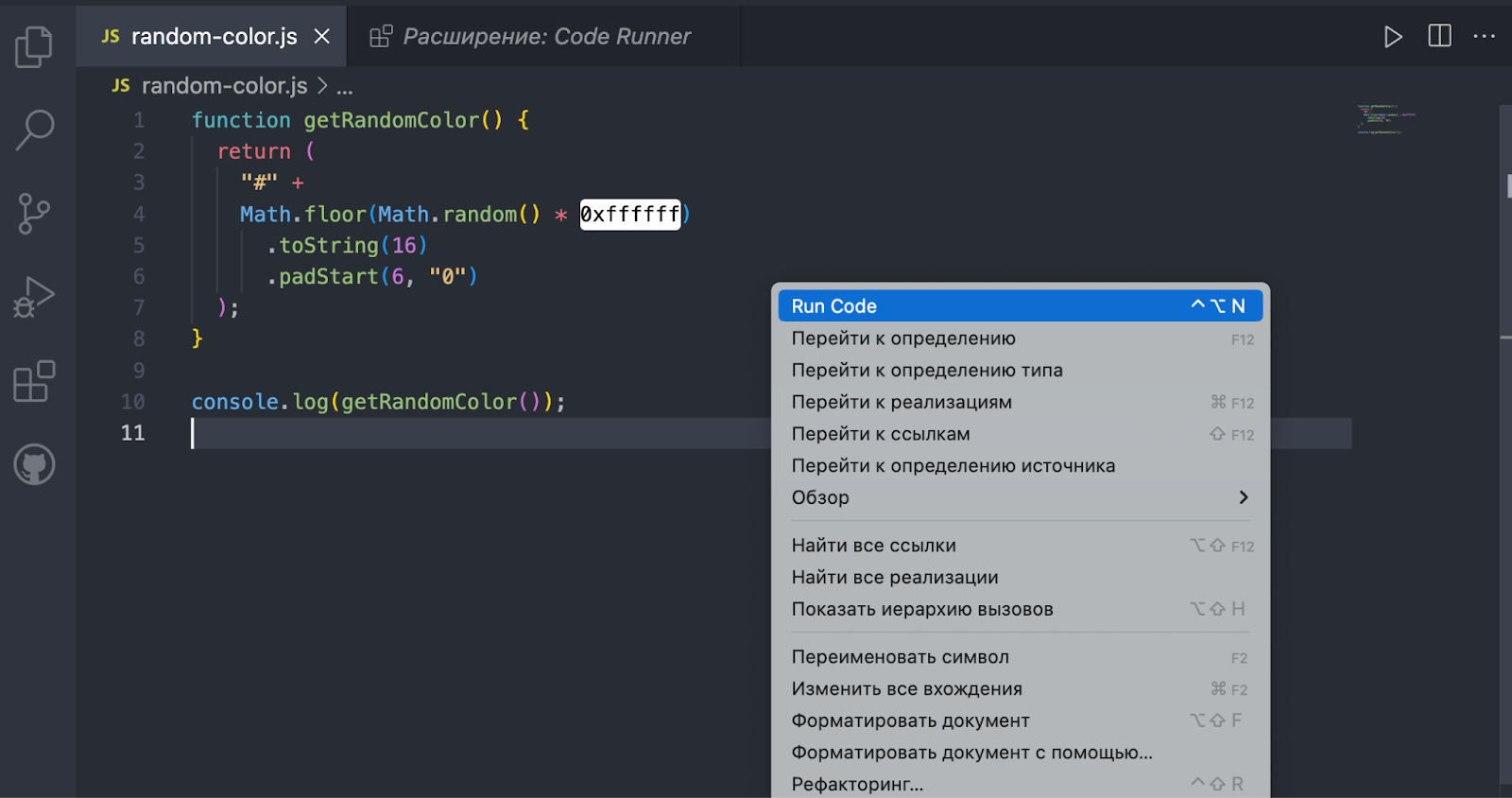
3. Щёлкаем по области кода правой кнопкой мыши и в контекстном меню выбираем Run Code.

Аналогично можно запустить JS-код в других редакторах, используя расширения, например, для редактора Atom — пакет Atom Runner. Самое главное, чтобы на компьютере был установлен движок для JS.
Что ещё
Мы рассмотрели самый распространённый и простой способ запуска JS-кода — через node.js. Но запускать его можно и через другие среды выполнения, например Rhino, Deno, JavaScriptCore. Суть та же: устанавливаете и настраиваете среду выполнения и запускаете JS-код.