Допустим, вы начали писать свою первую реально полезную программу на JavaScript. У вас появляются реальные задачи, и они намного сложнее, чем обойти массив и сложить два числа. Где искать ответы на вопросы, о которых вы раньше не подозревали? У кого заимствовать идеи? Как их вклеить в свой код? Что делать, если что-то не работает, хотя должно?
Вот об этом — в статье.
Как начать исполнять программы
Раньше вы могли исполнять код в браузере, прямо в консоли: открываете любую страницу, вызываете консоль, пишете код, исполняете.
Для рабочих проектов вам нужно будет разработать какой-то носитель для кода — что-то, что можно будет запустить с компьютера или из интернета. Для этого вам понадобятся два компонента:
- Веб-страница с HTML — она будет отвечать за интерфейс программы и нести в себе код JavaScript.
- Код JavaScript, встроенный в эту страницу или в отдельном файле.
Страницу нужно будет положить на компьютер или опубликовать в интернете.
HTML — это язык гипертекстовой разметки документов (HyperText Markup Language). Проще говоря, это набор команд, которые говорят нашим браузерам, как рисовать сайты. Самая простая страница выглядит так:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
</body>
</html>На ней ничего нет, это просто шаблон, который можно наполнить своим содержимым — текстом, картинками, кнопками и скриптами.
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Адаптивная вёрстка на Бутстрапе</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- задаём CSS-стили прямо здесь же, чтобы всё было в одном файле -->
<style type="text/css">
img {
max-width: 100%;
}
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>Адаптивная вёрстка</h1>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-12 col-sm-12 col-md-4 col-lg-2 col-xl-2">
<img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg">
</div>
<div class="col-12 col-sm-12 col-md-4 col-lg-8 col-xl-8">
<img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg">
</div>
<div class="col-12 col-sm-12 col-md-4 col-lg-2 col-xl-2">
<img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg">
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html>HTML-страница сама по себе просто показывает какой-то контент. Чтобы там началась какая-то работа программы, внутрь страницы нужно встроить скрипт. Его можно добавлять прямо в HTML-файл в раздел <script>:
<script>
<!-- Здесь будет наш скрипт -->
// Заводим переменные под наши задачи
var List = $('#tdlApp ul');
var Mask = 'tdl_';
var number_Id = 0;
</script>Другой вариант — писать код в отдельном файле подключать его к странице так:
<script type="text/javascript" src="script.js"></script>
Этот файл нужно положить туда, где находится наша HTML-страница — в этом случае браузер заберёт команды оттуда и сам добавит их выполнение на сайт.
⚠️ Куда положить скрипт? Теоретически скрипт можно положить в любое место страницы. Но для корректной работы он должен находиться перед закрывающим тегом </body>. То есть сначала должны загрузиться все элементы интерфейса и все стили, а потом — скрипт. Если в скрипте идёт обращение к каким-то элементам страницы, но эти элементы ещё не загрузились, браузер может выдать ошибку, а программа не исполнится.
То есть правильно так:
<!--какой-то код HTML-страницы -->
<script type="text/javascript">/*Тут ваш скрипт*/</script>
</body>
<!-- Закончилась страница -->
</html>
<!-- Закончился документ -->
Консоль
При отладке скрипта вам понадобится консоль браузера. Туда вы будете выводить сообщения об ошибках, тестировать кусочки кода, вызывать отдельные функции, в общем — тыкать программу.
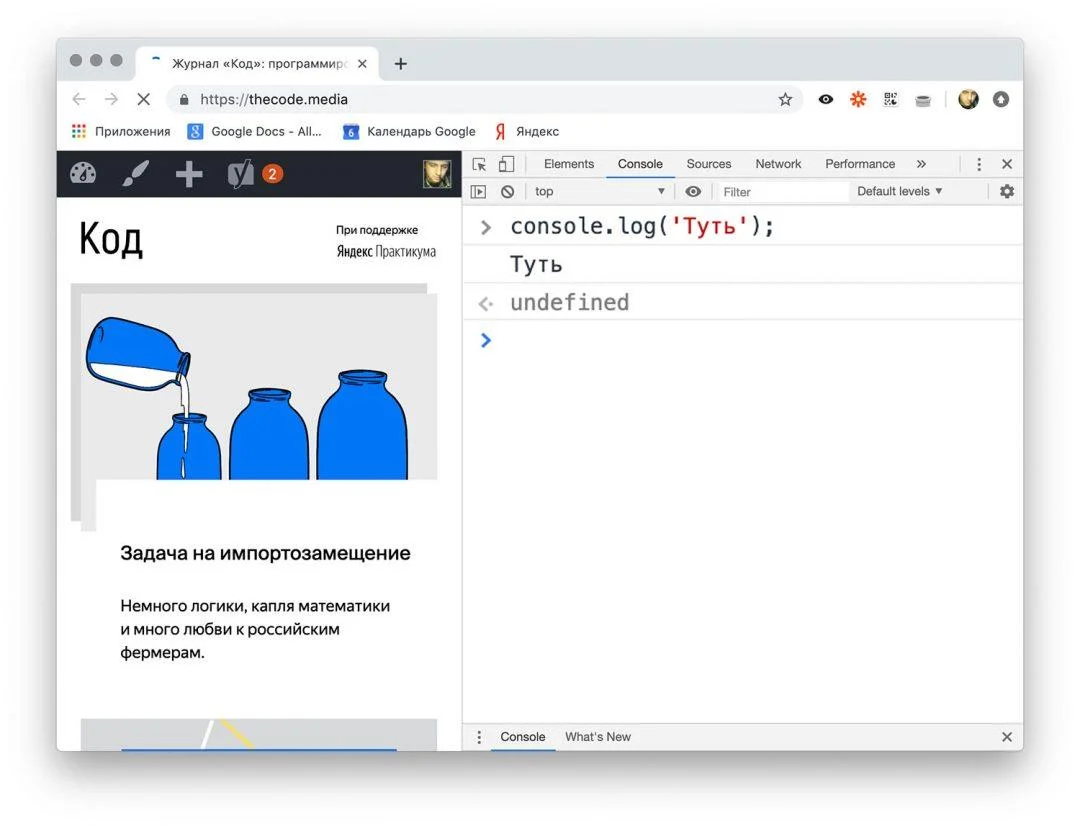
Почти во всех современных браузерах консоль можно открыть сочетанием клавиш Shift + Ctrl + J или Cmd + Alt + J. Справа или снизу появится дополнительное окно, в котором уже будет что-то происходить:

Если у вас не открылась консоль, зайдите в верхнее меню и поищите слово «Консоль». Обычно этот пункт прячется в разделе «Инструменты разработчика».
Когда вы открываете консоль, она сразу готова выполнять ваши команды. Если в неё вставить программу, написанную на JavaScript, и нажать Enter, ваш браузер её исполнит. Если в коде есть ошибки, консоль сама подсветит их. Можно отправлять в неё программу кусками: браузер будет помнить всё, что происходило в вашей программе, пока вы не перезагрузите страницу.
Самые основы JavaScript
Напомним необходимый минимум, чтобы писать на JavaScript: переменные, типы данных, циклы и условия, функции.
Переменная — это небольшая часть оперативной памяти, которой можно дать своё имя, а потом что-то там хранить: числа, строки и всё остальное. Самый простой способ объявить переменную — написать:
var i; ← просто объявили переменную i;
или var i = 15; ← объявили переменную i и сразу положили туда число 15.
Чтобы компьютер знал, как работать с какой переменной, используют типы данных — они говорят компьютеру, что именно лежит в переменной, например:
var a = 1; ← целое число;
var b = 0.75; ← дробное число;
var c = 'Привет!'; ← строка;
var d = [1,2,3,4,5]; ← массив;
var f = true; ← логическое значение.
JavaScript относится к языкам со слабой типизацией — это значит, что если мы сначала положим в переменную число, а потом строку, то скрипт легко даст нам это сделать.
Вместо var вы часто встретите в чужом коде слово let. Это тоже объявление переменной, но локальной: как только выполнится текущий кусок кода (например, цикл или функция), эта переменная самоуничтожится. Обычно глобальные переменные для всей программы объявляют через var, а внутренние и временные переменные — через let.
Циклы. Если нам нужно, чтобы компьютер сделал что-то несколько раз подряд, используют циклы. Главное, за чем следят в цикле, — чтобы он точно когда-нибудь закончился. Если этого не предусмотреть, то цикл будет выполняться бесконечно и программа зависнет.
В JavaScript есть три вида циклов:
Цикл for. В общем виде он выглядит так:
for (начало; условие цикла; шаг) {
// тело цикла
}Начало — это с какого значения переменной мы начинаем работать в цикле, условие — до каких пор цикл будет выполняться, а шаг — это на какое значение будет меняться переменная цикла. Например, вот как можно вывести числа от 0 до 10 в цикле for:
for (let i = 0; i <= 10; i++) {
console.log(i);
}Цикл while. Он сначала проверяет условие, потом выполняет то, что внутри цикла, потом снова идёт проверять условие, и так до тех пор, пока условие не станет ложным:
while (условие) {
// тело цикла
}Выведем те же числа от 0 до 10:
var i = 0;
while (i <= 10) {
console.log(i);
i++;
}Цикл do..while. Работает так же, как предыдущий, только мы сначала хотя бы раз выполняем тело цикла, а потом идём проверять условие:
var i = 0;
do {
console.log(i);
i++;
} while (i <= 10)Функции. В скриптах часто используют функции — это мини-программы, которые сначала описываются, а потом вызываются одной строкой. В общем виде функции выглядят так:
function название(аргументы) {
// полезная работа
}Например, эта функция выводит в консоль текущее время и дату:
function printCurrentDate() {
var objToday = new Date(),
weekday = new Array('Воскресенье', 'Понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота'),
dayOfWeek = weekday[objToday.getDay()],
dayOfMonth = objToday.getDate(),
months = new Array('января', 'февраля', 'марта', 'апреля', 'мая', 'июня', 'июля', 'августа', 'сентября', 'октября', 'ноября', 'декабря'),
curMonth = months[objToday.getMonth()],
curYear = objToday.getFullYear(),
curHour = objToday.getHours() > 12 ? objToday.getHours() - 12 : (objToday.getHours() < 10 ? "0" + objToday.getHours() : objToday.getHours()),
curMinute = objToday.getMinutes() < 10 ? "0" + objToday.getMinutes() : objToday.getMinutes(),
curSeconds = objToday.getSeconds() < 10 ? "0" + objToday.getSeconds() : objToday.getSeconds(),
var today = curHour + ":" + curMinute + " " + dayOfWeek + " " + dayOfMonth + " " + curMonth + " " + curYear+ " г.";
return today;
}А чтобы выполнить всё это хозяйство, достаточно написать в консоли или вызвать в коде одну команду:
printCurrentDate();
Обратите внимание, что в коде выше в конце функции стоит слово return. Оно значит, что когда функция исполнится, она отдаст какое-то значение тому, что её вызвало. Если лично вы вызвали функцию из консоли, то лично вам в консоль вернётся значение текущей даты. А если вы хотите, чтобы эта дата вылезла в виде всплывающего окошка, нужно будет вызвать эту функцию вот так:
alert(printCurrentDate());
Что переводится как «Исполни функцию printCurrentDate без дополнительных аргументов, а её результат передай команде alert».
Кстати, как только функция выполняет команду return, она отдаёт нужные данные и перестаёт выполняться.
Аргументы функции. У функции могут быть аргументы: это способ сообщить что-то в функцию. Например, у вас может быть функция для проверки логина и пароля. Чтобы проверить их, вам нужно передать в функцию логин и пароль. Вы указываете при объявлении функции, что вам нужно передать в неё эти два параметра, и называете их по именам. Дальше внутри функции вы можете использовать эти имена. А при вызове функции вам нужно вместо имён передать уже настоящие данные.
Вот мы определили функцию, в которую передаются два параметра, а потом они проверяются:
function checkUserCredentials(username, password){
/*тут вы проверяете переменные username и password, например так:*/
if (username == secret1 && password == secret2){
return true;
}else{
console.log('Неверный логин или пароль');
return false;
}
}
А теперь вызываем эту функцию, но уже с нужными данными:
var isValidUser = checkUserCredentials('admin','qwerty');
Вместо конкретных строк admin и qwerty можно передать в функцию значения других переменных, а также целые объекты, массивы и что угодно ещё. Представьте, что это такое окошко, через которое вы передаёте что-то в функцию.
Как обратиться к чему-то на странице
Иногда в коде нужно обратиться к какому-то элементу на странице: конкретной кнопке, абзацу, элементу с определённым классом или названием. Для этого используют такое:
document.getElementById() — находит элемент по его ID. Например, если у нас есть абзац <p id="radio">Это текст абзаца</p>, то обратиться к нему можно так:
var s = document.getElementById("radio");
После этого через переменную s можно работать с этим конкретным абзацем.
Кроме document.getElementById() ещё применяют:
- document.getElementsByName() — поиск по имени элемента;
- document.getElementsByClassName — по названию класса;
- document.querySelector() — возвращает первый элемент с указанным CSS-стилем;
- document.querySelectorAll() — возвращает все элементы с указанным CSS-стилем.
Как вставить чужой код и вызвать его
Наверняка у вас возникнет ситуация, что вы хотите решить какую-то задачу кодом, но вообще не знаете, как к ней подойти. Тогда:
- Вы пишете в поисковой системе, что вам нужно сделать.
- Скорее всего, вы попадёте на сайт StackOverflow.
- Там вы увидите несколько вариантов решения вашей проблемы с готовым кодом.
- Вы возьмёте этот код и вставите в свой.
- Возможно, он заработает.
Чтобы код заработал, помните о таких нюансах:
Чаще всего вам дадут функции, которые нужно будет потом вызвать. Например, вы скопировали какой-то такой код:
function solveMyProblem(){
/*тут непонятный код*/
}
Вы вставляете этот код в свою программу, но ничего не происходит. Причина в том, что вы вставили функцию, но не вызвали её. Теперь нужно её вызвать — например повесить исполнение этой функции на кнопку. Или для начала просто открыть консоль и выполнить эту функцию:
solveMyProblem();
В функции могут быть ссылки на что-то в вашей странице. Например, у вас функция, которая делает что-то с вашей страницей — скажем, меняет цвет элемента. И там будет такая строка:
document.getElementById("myElement");
Вместо myElement может быть что-то другое. Вот на место этого слова нужно вписать айдишник нужного вам объекта на странице. Если у нужного объекта нет айдишника, его нужно прописать. Например: <div id="myElement">...</div>.
Как повесить событие на кнопку или нажатие клавиши
Самый простой способ научить страницу реагировать на действия пользователя — сопоставить какое-то действие с нажатием кнопки на сайте или на клавиатуре.
Кнопка на странице:
- Создаём кнопку на странице тегом <button>:
<button>Это кнопка</button> - Добавляем обработчик нажатия onclick — он сработает, когда мы нажмём на кнопку:
<button onclick="">Это кнопка</button> - Внутри кавычек пишем JS-команду или функцию из нашего скрипта, который мы подключили к странице. Например, вызовем функцию test():
Сейчас при нажатии на кнопку у нас сработает функция test() — для этого страница пойдёт в скрипт, найдёт эту функцию и выполнит её. Можно посмотреть, как устроен проект по предсказанию курса крипты, — там мы тоже используем обработчик кнопок на странице.
Кнопка на клавиатуре:
- Добавляем на страницу стандартный обработчик событий
addEventListener(). - Указываем, что будем следить за нажатиями на клавиатуре — пишем параметр
'keydown'. - Внутри обработчика проверяем код кнопок и выполняем нужные действия, например, вызываем функции.
Например, вот так мы сделали управление платформой в пинг-понге на JavaScript:
// Отслеживаем нажатия клавиш
document.addEventListener('keydown', function (e) {
// Если нажата клавиша вверх,
if (e.which === 38) {
// то двигаем правую платформу вверх
rightPaddle.dy = -paddleSpeed;
}
// Если нажата клавиша вниз,
else if (e.which === 40) {
// то двигаем правую платформу вниз
rightPaddle.dy = paddleSpeed;
}
// Если нажата клавиша W,
if (e.which === 87) {
// то двигаем левую платформу вверх
leftPaddle.dy = -paddleSpeed;
}
// Если нажата клавиша S,
else if (e.which === 83) {
// то двигаем левую платформу вниз
leftPaddle.dy = paddleSpeed;
}
});Нужна ли здесь jQuery или какая-нибудь ещё библиотека?
Библиотеки в языках программирования — это дополнительные модули, которые подключаются к программе. Сила библиотек в том, что с их помощью можно одной командой заменить несколько десятков строк кода.
Чаще всего из дополнительных библиотек при веб-разработке подключают jQuery — с ней многие вещи можно сделать проще и быстрее. Примерно в половине случаев, когда вы берёте чужой код, там используется jQuery. Самый верный признак этого — в коде есть знак доллара и конструкции типа:
var $elem = $(".SomeClass")
$elem.remove();
Чтобы такое заработало, нужно подключить jQuery на HTML-странице, добавив перед вызовом своего скрипта такую строку:
<script src="https://yastatic.net/jquery/3.3.1/jquery.min.js" type="text/javascript"></script>
Если знака доллара нет, но при запуске скрипт ругается на какую-то команду, то, скорее всего, нужно подключить что-то ещё. Самый простой способ узнать, что именно подключать, — набрать в Яндексе набрать название этой команды и добавить фразу «как работает». Например, если скрипт выдаёт ошибку на команде LUME.defineElements();, то первый же ответ в поиске даст нам нужную библиотеку:

Куда ходить за вопросами или помощью
Если нужно разобраться, как работает какая-то функция, библиотека или технология, — читайте «Код».
Если нужно быстрое решение — ищите его на StackOverflow.
Если нужна помощь со стороны и подробные объяснения, как что устроено, — приходите учиться в Практикум на веб-разработку. Можно не спеша на курсах, можно быстро на буткемпе.
Что дальше
В следующей статье попробуем собрать рабочий проект из разных кусков StackOverflow, склеивая его с помощью базовых знаний о разработке. А пока посмотрите, как устроены некоторые наши проекты: