Ситуация: вы с коллегами параллельно работаете над разными частями одного кода. При очередном объединении исходников вы замечаете, что они пишут код не так, как вы: его сложно читать, у него сложный синтаксис и странно объявлены функции. Коллеги то же самое говорят про ваш код. В результате все правят код друг друга, приводят его к общему виду, а работа идёт долго.
👉 Линтер — это программа, которая автоматизирует всю эту возню и сама «причёсывает» код по определённым правилам. Даёшь ей чумазый и неуклюжий код, она чистит на уровне каких-то простых правил.
В чём может быть проблема, когда программистов много
Когда вы пишете код самостоятельно и для себя, его можно писать как угодно — в одну строчку без пробелов или отделяя функции друг от друга тремя пустыми строками. Главное, что вы понимаете, что здесь написано.
Как только вы начинаете участвовать с кем-то в совместном проекте, нужно установить общие правила написания кода. Сюда может относиться:
- как форматировать код;
- ставить табы или пробелы;
- если пробелы — сколько штук;
- можно ли использовать числа в формулах или нужны только константы и переменные;
- можно ли использовать переменные из одной буквы или имя переменной обязательно должно быть со смыслом;
- как объявлять классы и работать с методами и т. д.
Чтобы эти правила применялись и работали, за ними кто-то должен следить. Можно выделить отдельного программиста, можно проверять код друг друга по очереди, а можно поручить это линтеру.
Что делает линтер в программировании
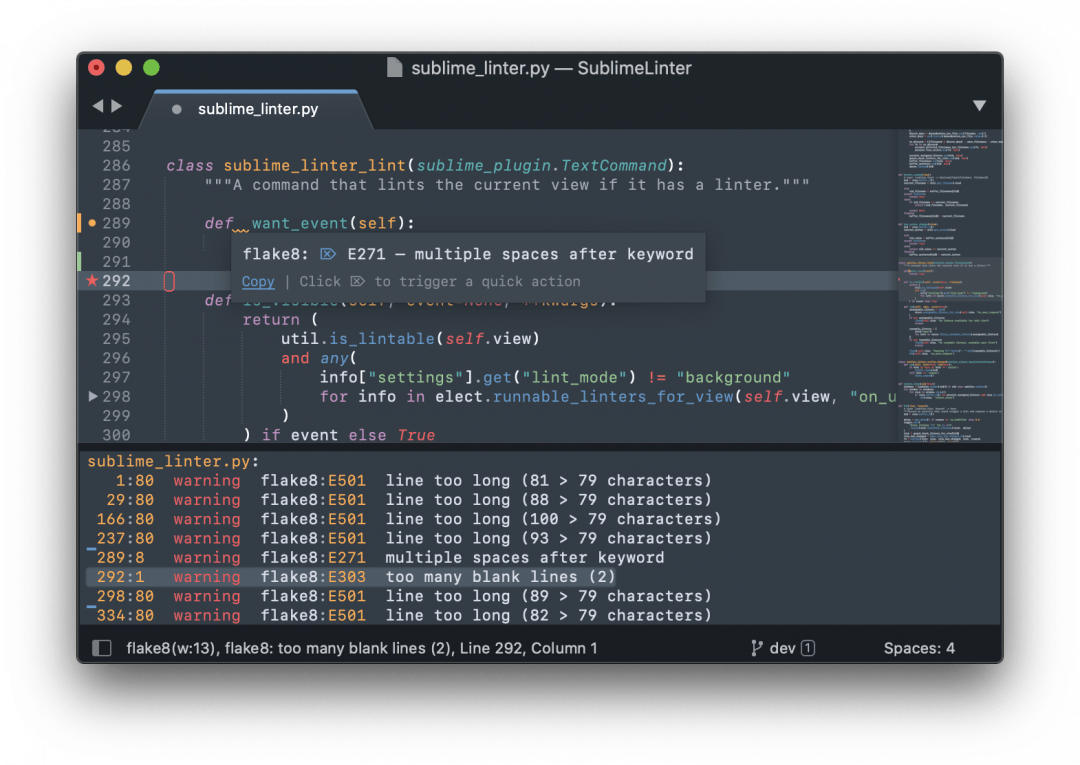
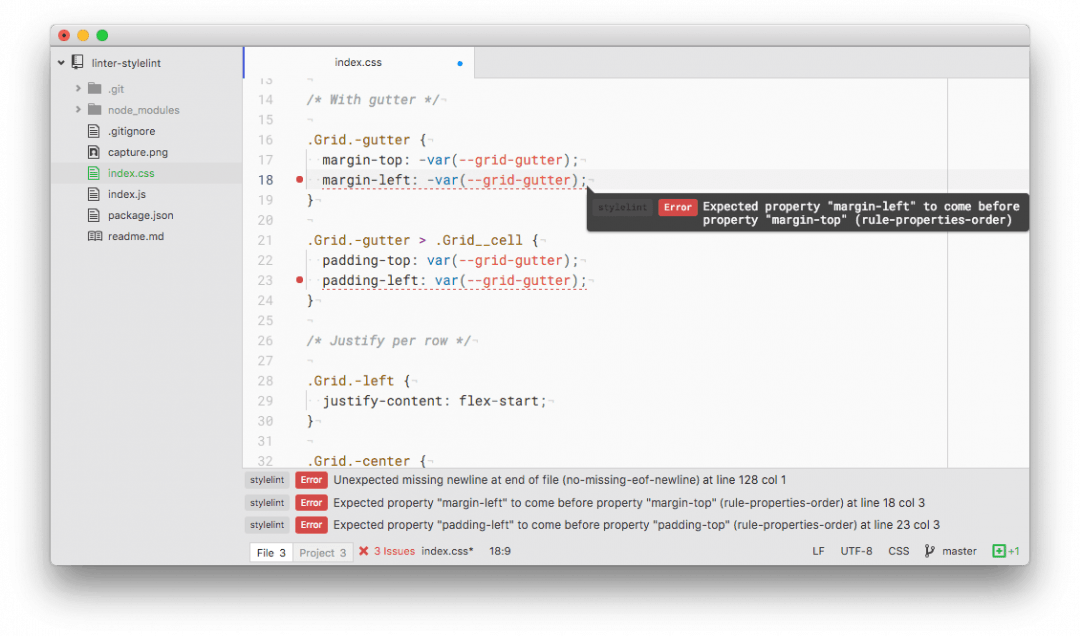
Линтер на основании заданных правил перерабатывает код за секунду:
- расставляет нужные табы и пробелы;
- проставляет точки с запятой и скобки в нужных местах;
- в HTML делает красивую вложенную структуру тегов и выносит стили из тегов в отдельный блок в <style>;
- в других языках может проставить большие буквы в названиях функций, чтобы было удобнее читать;
- убирает лишние пробелы и пустые строки.

Умные линтеры
Есть линтеры попроще и поумнее. Умные могут не только делать код красивым внешне, но и проверять логику работы программы. Например, линтер может найти все переменные, которые объявлены, занимают память, но ни разу не используются. Или он может заменить одни стандартные функции на другие, если в компании есть такие правила.
Отдельные умники умеют находить потенциальные утечки памяти, циклические зависимости, неполные вызовы и коряво объявленные классы. А ещё — проверять соответствия типов, связность классов, количественные параметры вызова функции и передачи аргументов, цикломатическую сложность и так далее. Но если вам нужны все эти проверки, то вы уже и так знаете про то, как устроены линтеры и для чего они нужны.

Один линтер — один язык
Есть много разных линтеров для каждого языка программирования. Они отличаются по глубине настройки и возможностям анализа кода — как глубоко они могут его анализировать. Например, для JavaScript есть JSLint, JSHint и ESlint — это всё линтеры, которые делают плюс-минус одно и то же и различаются в деталях.
Иногда программисты используют несколько линтеров — один смотрит синтаксис, второй следит за памятью и безопасностью, а в третьем мощная система правил автозамены кода.
Что дальше
Сделаем подборку линтеров для веб-разработки — HTML, JavaScript, CSS. Не пропустите, если хотите отдать часть своих задач машине. А ещё у нас появилась новая статья по этой теме — «Линтеры для начинающих», почитайте, там тоже интересно.