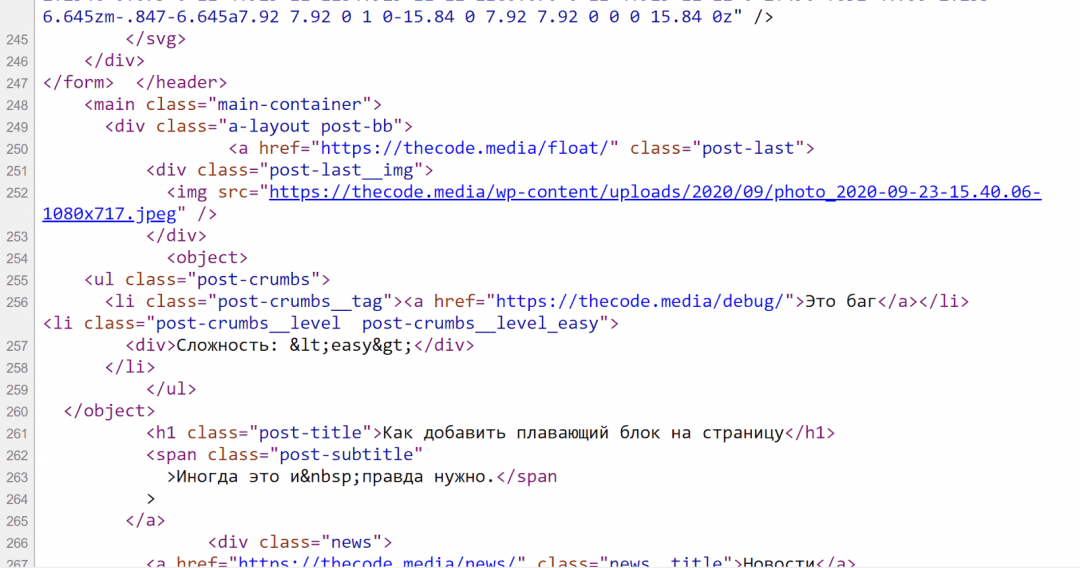
В вебе есть стандартный язык разметки — HTML. Его понимают браузеры, но человеку читать чистый HTML-код тяжело — мешают теги и обилие служебной информации. Например, наша главная страница в HTML выглядит как-то так:

Чтобы понять, почему так, нужно вспомнить истоки HTML. Когда его только создавали, у него была задача описывать гипертекстовые документы: то есть документы, в которых будет текст и гиперссылки. При этом передаваться он должен был по очень медленным каналам. Первые HTML-страницы были минималистичными: только текст, заголовки, таблицы и редкие ссылки.
Постепенно веб развивался, сайты становились всё сложнее: появлялся дизайн, меню, навигация, картинки, табличная вёрстка. Но всё это по-прежнему выражалось языком простых текстовых документов. В него добавлялись новые теги, он усложнялся, и вот дорос до тех джунглей, в которых нам приходится работать сейчас.
Весь веб, который вы сейчас видите, сделан на «костылях» от простого языка для разметки текста.
Что такое Markdown
Markdown — это язык текстовой разметки документов. Его придумали в 2004 году блогер Джон Грубер и интернет-активист Аарон Шварц, чтобы быстро форматировать статьи. Требования к языку у них были такие:
- Чем проще — тем лучше.
- Документы с этой разметкой можно перевести в красиво отформатированный вид, как на веб-странице.
- Исходный текст материала должен оставаться читаемым даже без преобразования в веб-страницу.
В результате у них получился простой язык, который активно используется до сих пор.
Смысл маркдауна в том, что вы делаете разметку своего документа минимальными усилиями, а уже какой-то другой плагин или программа превращает вашу разметку в итоговый документ — например в HTML. Но можно и не в HTML, а в PDF или что-нибудь ещё. Маркдаун — это как бы язык для других программ, чтобы они формировали документы на основе вашего текста.
Единственное, что вам может понадобиться, — настроить в этом плагине шрифты, отступы и цвета, чтобы результат выглядел красиво. Один раз настраиваете, а потом быстро пишете много материалов, которые на выходе превратятся в готовые статьи с хорошей разметкой.


Синтаксис
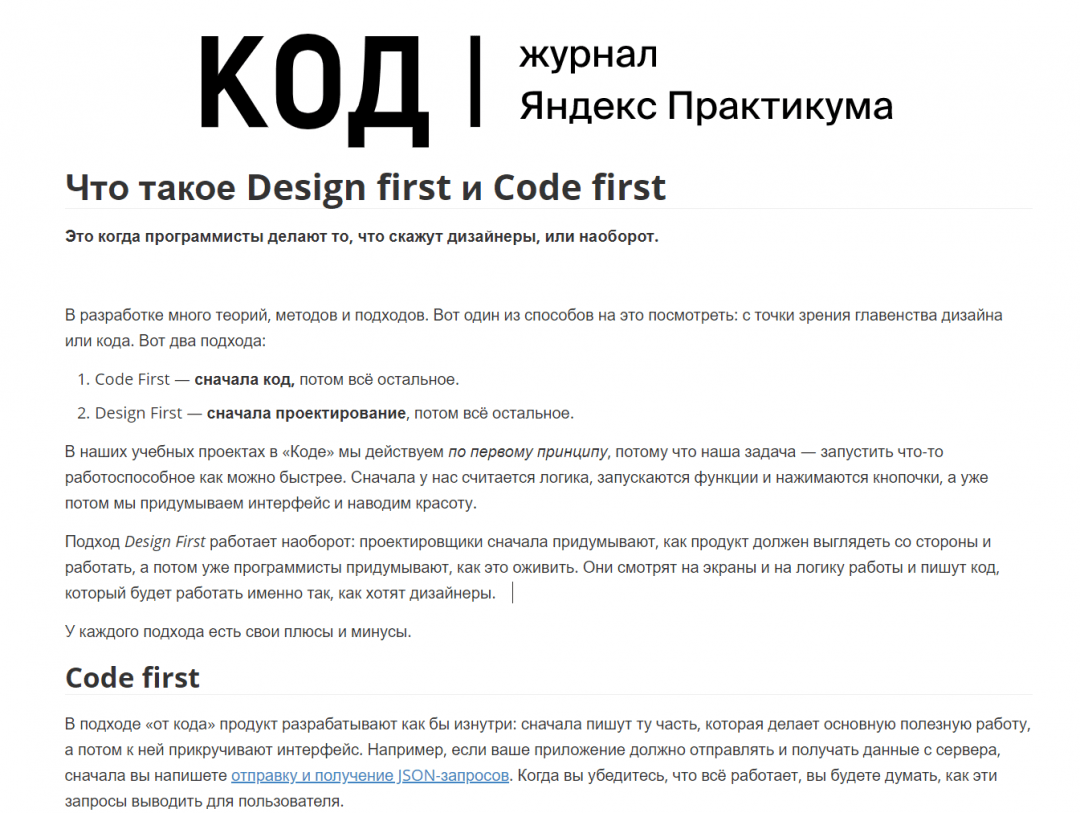
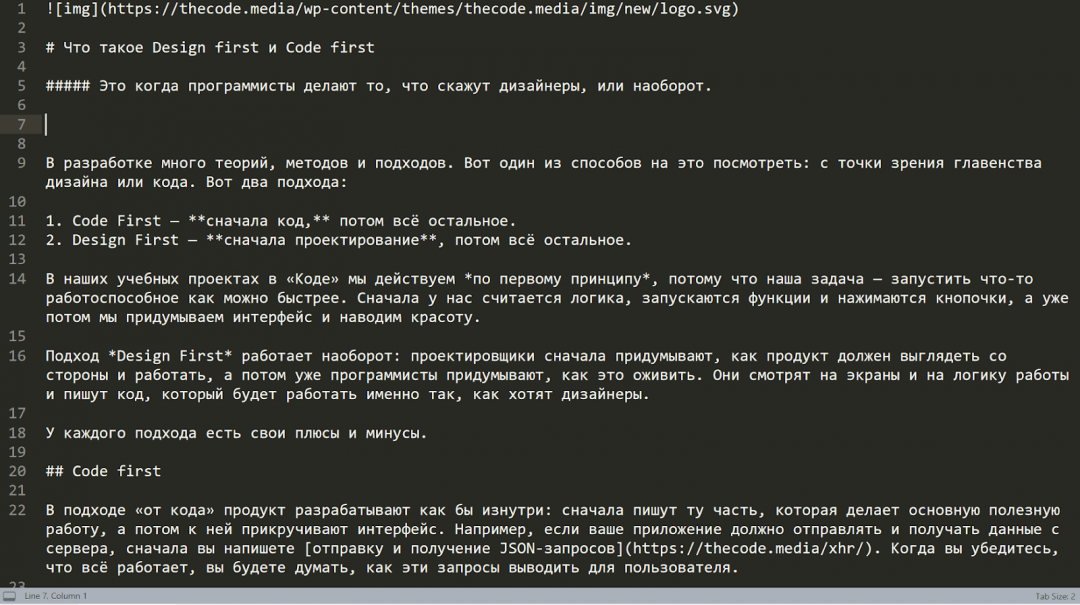
Для оформления заголовков используют решётку. Одна решётка — заголовок первого уровня, две — заголовок второго уровня, и так до пятого. Посмотрите на скриншотах выше, как это работает.
## Это будет заголовком второго уровня (как Синтаксис в этом разделе)
Чтобы выделить слово или абзац, используют одну звёздочку в начале и в конце:
*вот так* → вот так
Если нужно выделить сильнее, берут две звёздочки:
**выделяем текст сильнее** → выделяем текст сильнее
Зачёркивают двумя тильдами:
~~зачеркнули и всё~~ → зачеркнули и всё
Для оформления кода используют обратный апостроф: `.
`Пример кода` → Пример кода
Если нужно оформить много строк кода, тогда перед каждой из них ставят 4 пробела или один таб. Ещё можно взять такой блок в три обратных апострофа подряд — в начале и конце кода:
<!doctype html>
<html>
<head>
</head>
<body>
</body>
</html>
Чтобы сделать ненумерованный список, каждый элемент начинают с символов *, - или +.
Нумерованные списки делаются из цифры с точкой, причём цифры могут быть любыми и идти не по порядку. Смотрите:
1. Один
3. Три
10. Десять
превращается в
- Один
- Три
- Десять
Ссылка состоит из текста ссылки и адреса. Текст пишется в квадратных скобках, а адрес — в круглых. То, что в кавычках, можно не писать и оставить в скобках только адрес:
[Текст ссылки](https://thecode.media/ "Необязательный заголовок ссылки")
Картинки вставляются точно так же, только добавляется восклицательный знак в самом начале:

Как работает эта магия
Если мы просто напишем текст и разметим его с помощью Markdown, то он так и останется текстом с разными спецсимволами. Чтобы результат выглядел как на скриншоте выше, используют специальные редакторы, плагины или программы, которые поддерживают этот язык разметки.
Работает это так:
- Программа берёт текст и смотрит, есть ли в нём эта разметка.
- Если есть — применяет нужное правило оформления к нужному фрагменту текста и выводит его красиво. Если нужно — подставит картинку, сделает ссылку и сама оформит список.
- Если разметки нет — выводит содержимое просто как текст.
Такое работает не в каждом редакторе — если в Word выделить текст звёздочками, то это так и останется текстом со звёздочками, без курсива или жирного оформления. Но почти все редакторы понимают, когда в них вставляют текст, размеченный маркдауном. Они тогда сразу выделяют нужные фрагменты, делают заголовки и вставляют картинки.
Зачем использовать Markdown
Причин несколько.
- Если вам нужно простое оформление текста без изысков или вам нужно быстро подготовить материал к публикации без сложной вёрстки.
- Если вы делаете блог или другой статичный сайт, на котором хотите размещать свои тексты с лаконичным дизайном.
- Вы хотите писать красивые сообщения в WhatsApp или Telegram.
- Вы программист и пишете документацию к своему проекту на GitHub
Но во всех этих случаях вам нужно одно — сделать минимальную вёрстку текста так, чтобы он выглядел опрятно и чтобы его можно было прочитать и без специальных программ.
Что дальше
Скоро покажем, как запустить свой блог, используя Markdown и плагин для быстрого преобразования HTML-файлов. А там уже и до своего языка разметки недалеко.